
CCanvas 클래스 공부하기. 투명 개체를 그리는 방법
목차
소개
MetaTrader 5에서 그리는 것은 간단하며 몇 가지 뉘앙스만 알면 됩니다. 뉘앙스 중 하나는 터미널 화면이 디자인되는 방식입니다. 보다 정확하게는 그래픽이 화면에 출력되는 방식에 관심이 있습니다. 예를 들어 차트를 전경이나 배경에 표시할 수 있습니다. 화면의 색상 출력은 차트 표시에 따라 다릅니다. 일부 그래픽 개체는 겹치거나 교차하는 영역에서 색상이 변경될 수 있습니다.
CCanvas 클래스를 사용하여 직접 그리기를 진행하기 전에 색상 처리와 관련된 몇 가지 정의를 분석해 보겠습니다. 예를 들어 알파 채널의 의미를 알아보겠습니다.
제 생각에는 투명도 구현이 이미지를 생생하게 해줄 수 있는 가장 중요한 기술이라고 생각합니다. 예를 들어, 투명도를 사용하여 부드러운 색상 전환 또는 그림자가 있는 더 매력적인 인터페이스를 구현할 수 있습니다. 그림자는 그래픽 개체에 차원을 추가하고 개체 가장자리를 시각적으로 부드럽게 합니다.
1. 투명도(알파 채널)
우리는 3차원 세계에 살고 있으며 우리 주변의 모든 것을 3차원으로 인식합니다. 우리는 3차원을 보거나 느끼곤 했습니다. 3차원 세계에서 우리는 어떤 물체가 우리에게 더 가까이 있는지 이해할 수 있습니다.
일부 개체는 반투명할 수 있습니다. 예를 들어 파란색 배경에 반투명 액체가 들어 있는 투명한 유리를 사용합니다. 파란색 배경은 액체가 있는 유리를 통해 볼 수 있습니다. 배경 세부 사항은 액체의 투명도에 따라 다릅니다.

그림 1 차원의 일반적인 관점
이 예에서 투명도는 가상이 아니며 환상도 아닙니다. 이 경우의 투명성은 당연하다고 봅니다.
이미지가 컴퓨터 모니터에 표시될 때는 모두 다릅니다. 픽셀 매트릭스는 2차원입니다. 즉, 매트릭스에 의해 표시되는 이미지는 높이와 너비가 있지만 세 번째 깊이 옵션은 없습니다. 따라서 아래쪽 픽셀이 노란색 배경이고 위쪽 픽셀이 반투명 유리인 상황을 시뮬레이션하는 다른 픽셀 위에 픽셀을 배치하는 것은 불가능합니다. 화면에 있는 3차원적이고 사실적인 물체의 이미지는 색상과 그림자를 사용하여 구현되는 환상입니다.
파란색 배경인 맨 아래 레이어와 불투명한 액체가 있는 유리인 맨 위 레이어의 두 레이어로 나눌 수 있는 이미지의 예를 살펴보겠습니다. 다음은 화면에 표시되는 방식입니다.

그림 2. 불투명 유리
결과 이미지에서 유리는 완전히 불투명합니다. 투명도를 추가(변경)하려면 이미지의 모든 색상을 ARGB 색상 표현으로 변환해야 합니다.
2. ARGB 색상 표현
저는 유리의 투명도를 잊지 않았습니다. 이 문제는 두 번째 부분에서 자세히 논의될 것입니다.
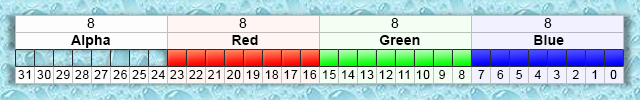
ARGB 색상 표현은 알파 채널, 빨강, 녹색, 파랑과 같은 값이 기록되는 4바이트 유형 uint입니다. 즉, RGB 형식의 색상에 투명도를 부여하기 위해 투명도 값이 알파 채널인 추가 바이트가 추가됩니다.

그림 3. ARG
알파 채널의 값은 0(전경 픽셀의 색상은 기본 픽셀의 표시를 변경하지 않음)에서 최대 255(기본 픽셀의 색상이 전경 픽셀의 색상으로 완전히 대체됨)까지 설정됩니다. 백분율 용어의 색상 투명도는 다음과 같이 계산됩니다.
![]()
즉, 알파 채널의 값이 작을수록 색상이 더 투명해집니다. 원하는 투명도를 알고 있으면 알파 값을 다음과 같이 계산할 수 있습니다.
![]()
ColorToARGB(color, alpha) 함수는 색상을 ARGB로 변환하는 데 사용됩니다.
3. 터미널에서 개체 그리기의 계획
색상이 처리되는 방식을 더 잘 이해하기 위해 두 가지 버전의 차트 설정, 즉 배경의 차트와 전경의 차트를 사용하여 그래픽 개체를 상호 배열하는 방식을 고려해 보겠습니다.
3.1. 백그라운드에서 차트
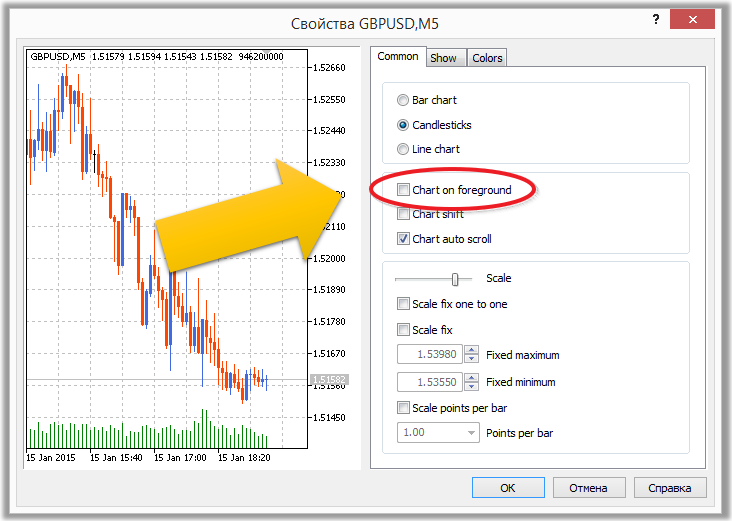
이 옵션을 확인하려면 차트를 마우스 오른쪽 버튼으로 클릭한 다음 드롭다운 메뉴에서 "속성..."을 선택하고 "공통" 탭으로 이동합니다.

그림 4. 백그라운드에서 차트
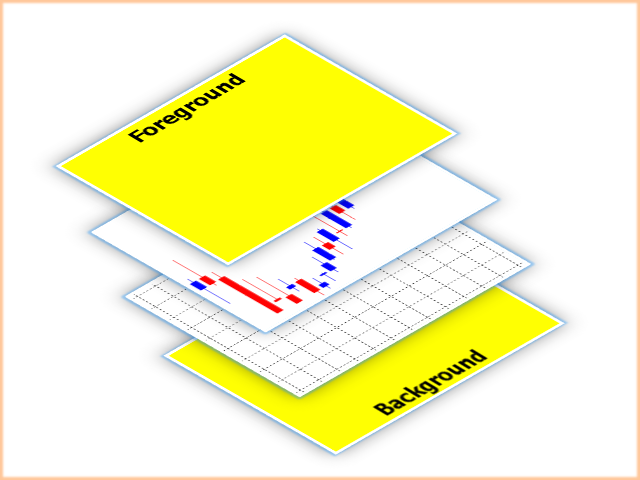
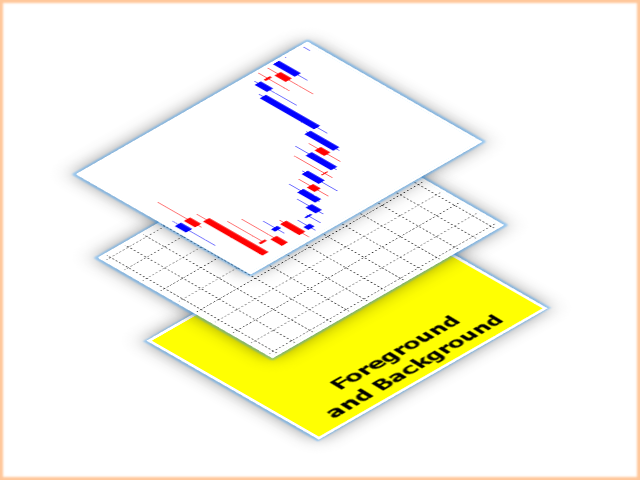
터미널의 차트 창은 4개의 레이어로 구성됩니다. 두 개의 극단적인 레이어("배경" 및 "전경")에 그릴 수 있습니다.

그림 5. 차트 창의 구성표
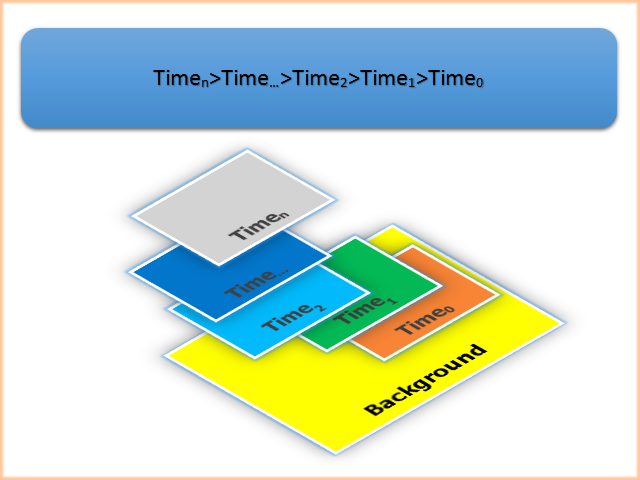
배경과 전경에서 하나의 그려진 개체는 생성 시간에 따라 다른 개체와 오버레이됩니다.
즉, 가장 오래된 개체는 "Background"의 맨 뒤 레이어와 "Foreground"의 맨 뒤 레이어에 위치합니다. 더 어린 개체가 맨 위에 나타납니다.

그림 6. 생성 시점에 따른 객체의 위치
모든 개체가 기본 그래픽 개체와 겹치는 필드에 다시 칠하지 않고 완전히 겹칠 수 있는 것은 아닙니다.
아래 표는 그래픽 개체의 특성을 요약한 다음 겹친 영역에서 다시 칠하는 개체의 겹침에 대한 설명입니다.
| ID | Object | 설명 | 기본 개체와 겹침 |
|---|---|---|---|
| OBJ_VLINE | 수직선 | 다시 칠하지 않음 | |
| OBJ_HLINE | 수평선 | 다시 칠하지 않음 | |
| OBJ_TREND | 추세선 | 다시 칠하지 않음 | |
| OBJ_TRENDBYANGLE | 각도별 추세선 | 다시 칠하지 않음 | |
| OBJ_CYCLES | 사이클 라인 | 다시 칠하지 않음 | |
| OBJ_ARROWED_LINE | 화살표 선 | 다시 칠하지 않음 | |
| OBJ_CHANNEL | 등거리 수로 | 다시 칠하지 않음 | |
| OBJ_STDDEVCHANNEL | 표준편차 채널 | 다시 칠하지 않음 | |
| OBJ_REGRESSION | 선형 회귀 채널 | 다시 칠하지 않음 | |
| OBJ_PITCHFORK | 앤드류스 피치포크 | 다시 칠하지 않음 | |
| OBJ_GANNLINE | 간 라인 | 다시 칠하지 않음 | |
| OBJ_GANNFAN | 간 팬 | 다시 칠하지 않음 | |
| OBJ_GANNGRID | 간 그리드 | 다시 칠하지 않음 | |
| OBJ_FIBO | Fibonacci Retracement | 다시 칠하지 않음 | |
| OBJ_FIBOTIMES | 피보나치 시간대 | 다시 칠하지 않음 | |
| OBJ_FIBOFAN | Fibonacci Fan | 다시 칠하지 않음 | |
| OBJ_FIBOARC | 피보나치 호 | 다시 칠하지 않음 | |
| OBJ_FIBOCHANNEL | 피보나치 채널 | 다시 칠하지 않음 | |
| OBJ_EXPANSION | 피보나치 확장 | 다시 칠하지 않음 | |
| OBJ_ELLIOTWAVE5 | 엘리엇 웨이브 - 5 | 다시 칠하지 않음 | |
| OBJ_ELLIOTWAVE3 | 엘리엇 웨이브 - 3 | 다시 칠하지 않음 | |
| OBJ_RECTANGLE | 직사각형 | 충전재가 없으면 다시 칠하지 않습니다. 채워지면 다시 칠하기 | |
| OBJ_TRIANGLE | 삼각형 | 충전재가 없으면 다시 칠하지 않습니다. 채워지면 다시 칠하기 | |
| OBJ_ELLIPSE | 타원 | 충전재가 없으면 다시 칠하지 않습니다. 채워지면 다시 칠하기 | |
| OBJ_ARROW_THUMB_UP | 위로 | 다시 칠하지 않음 | |
| OBJ_ARROW_THUMB_DOWN | 아래로 | 다시 칠하지 않음 | |
| OBJ_ARROW_UP | 화살표 위로 | 다시 칠하지 않음 | |
| OBJ_ARROW_DOWN | 화살표 아래로 | 다시 칠하지 않음 | |
| OBJ_ARROW_STOP | Stop | 다시 칠하지 않음 | |
| OBJ_ARROW_CHECK | 체크 표시 | 다시 칠하지 않음 | |
| OBJ_ARROW_LEFT_PRICE | 왼쪽 가격 라벨 | 다시 칠하지 않음 | |
| OBJ_ARROW_RIGHT_PRICE | 오른쪽 가격 라벨 | 다시 칠하지 않음 | |
| OBJ_ARROW_BUY | Buy mark | 다시 칠하지 않음 | |
| OBJ_ARROW_SELL | Sell mark | 다시 칠하지 않음 | |
| OBJ_ARROW | Arrow object | 다시 칠하지 않음 | |
| OBJ_TEXT | Text object | 다시 칠하지 않음 | |
| OBJ_LABEL | Text Label object | 다시 칠하지 않음 | |
| OBJ_BUTTON | 버튼 개체 | 다시 칠하지 않음 | |
| OBJ_CHART | 차트 개체 | 다시 칠하지 않음 | |
| OBJ_BITMAP | 비트맵 객체 | 다시 칠하지 않음 | |
| OBJ_BITMAP_LABEL | 비트맵 레이블 객체 | 다시 칠하지 않음 | |
| OBJ_EDIT | 개체 수정 | 다시 칠하지 않음 | |
| OBJ_EVENT | 경제 달력의 이벤트에 해당하는 이벤트 개체 | 다시 칠하지 않음 | |
| OBJ_RECTANGLE_LABEL | 사용자 지정 그래픽 인터페이스를 만들고 디자인하는 데 사용되는 Rectangle Label 개체 | 다시 칠하지 않음 |
표 1 그래픽 개체의 오버레이 및 투명도
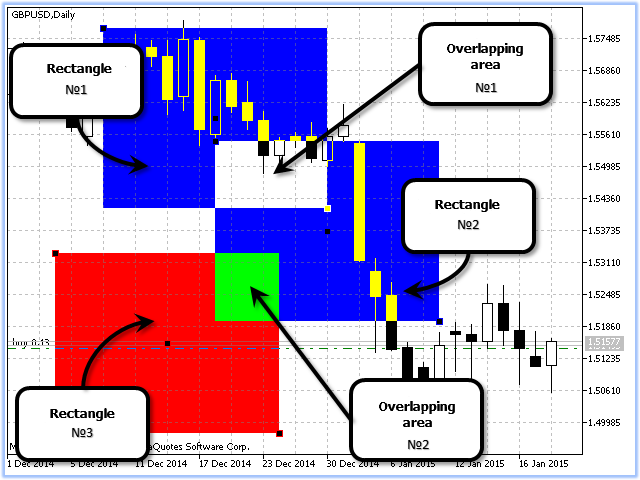
OBJ_RECTANGLE 유형(직사각형)의 세 개체의 예를 보고 다시 칠해야 하는 영역(파일 xor.mq5)이 겹치는 개체에서 다시 칠하는 알고리즘에 대해 논의해 보겠습니다.
스크립트(파일 xor.mq5)는 흰색 배경색(0xFFFFFF)을 설정하고 채워진 사각형 №1과 №2를 파란색(0x0000FF)으로, 사각형 №3은 빨간색(0xFF0000)으로 채워 채워집니다.

그림 7. 다시 칠하기. 백그라운드에서 차트
색상이 변경된 두 개의 교차 영역이 있습니다.
- 영역 №1 – 결과 색상(0x000000)이 완전히 투명하므로 영역 №1에서 변경되지 않은 배경과 차트를 볼 수 있습니다.
- 영역 №2 – 결과 색상(0x00FF00).
직사각형과 같은 그래픽 개체가 겹칠 경우 Bitwise OR 알고리즘에 의해 다시 그려집니다.
아래의 그림 6은 두 영역에 대한 색상을 다시 칠하는 예를 보여줍니다.
| 리터럴 리프레젠테이션 | 정수 표현 | 이진 표현 | 메모 |
|---|---|---|---|
| C’0,0,255’ | 0x0000FF | 0000 0000 0000 0000 1111 1111 | 파란색 |
| XOR | |||
| C’0,0,225’ | 0x0000FF | 0000 0000 0000 0000 1111 1111 | 파란색 |
| = | |||
| C’0,0,0’ | 0x000000 | 0000 0000 0000 0000 0000 0000 | 투명한 |
| XOR | |||
| C’255,255,255’ | 0xFFFFFF | 1111 1111 1111 1111 1111 1111 | 흰색(바탕) |
| = | |||
| C’255,255,255’ | 0xFFFFFF | 1111 1111 1111 1111 1111 1111 | 흰색 |
표 2. 파란색 + 파란색 + 흰색에 대한 비트 OR
| 리터럴 리프레젠테이션 | 정수 표현 | 이진 표현 | 메모 |
|---|---|---|---|
| C’0,0,255’ | 0x0000FF | 0000 0000 0000 0000 1111 1111 | 파란색 |
| XOR | |||
| C’255,0,0’ | 0xFF0000 | 1111 1111 0000 0000 0000 0000 | 빨간색 |
| = | |||
| С’255,0,255’ | 0xFF00FF | 1111 1111 0000 0000 1111 1111 | |
| XOR | |||
| C’255,255,255’ | 0xFFFFFF | 1111 1111 1111 1111 1111 1111 | 흰색(바탕) |
| = | |||
| С’0,255,0’ | 0x00FF00 | 0000 0000 1111 1111 0000 0000 |
표 3. 파란색 + 빨간색 + 흰색에 대한 비트 OR
3.2. 전경의 차트
'차트 in Foreground' 매개변수가 켜져 있으면 차트 창 레이어의 배열이 배경의 차트와 다릅니다.

그림 8. 차트 창 구성표. 상단에 차트
'전경의 차트' 옵션이 켜져 있으면 두 개의 도면 레이어 '전경'과 '배경'이 하나의 공통 레이어로 병합됩니다. 이 공통 레이어는 바와 그리드가 있는 레이어 아래에 있습니다.
3.3. "상단의 차트"를 위해 다시 칠하기
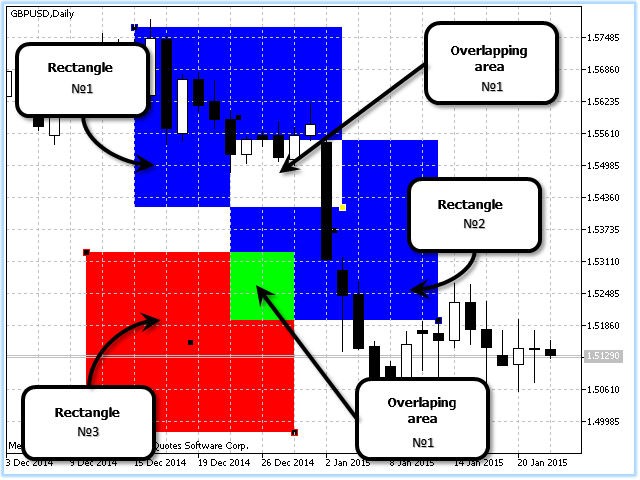
그림 7에서와 같이 다시 칠한 개체(파일 xor.mq5)가 겹치는 부분에서 다시 칠하기 알고리즘을 고려합니다.
스크립트(파일 xor.mq5)는 흰색 배경색(0xFFFFFF)을 설정하고 채워진 사각형 №1과 №2를 파란색(0x0000FF)으로, 사각형 №3은 빨간색(0xFF0000)으로 채워 채워집니다.

그림 9. 다시 칠하기. 전경의 차트
그림 7과 9를 비교하면 겹치는 부분이 똑같이 다시 칠해진 것을 볼 수 있습니다.
4. 색상 혼합 결과 색상
위에서 언급했듯이 화면의 투명도는 환상입니다. 색상 조작. 화면에서 그림 2를 시뮬레이션하려면 화면에 투명도가 있는 색상을 표시하는 방법만 이해하면 됩니다. 즉, 픽셀의 결과 색상을 계산해야 합니다.
흰색 배경("Black On White" 색 구성표의 차트 배경)의 캔버스에 알파 채널 128을 사용하여 빨간색을 그리려고 한다고 가정합니다. ARGB 형식에서 색상은 0x80FF0000입니다. 결과 색상을 계산하려면 각 채널(빨간색, 녹색, 파란색)의 색상을 계산해야 합니다.
다음은 색상에 알파 채널을 적용하고 1로 정규화하여 결과 색상을 계산하는 공식입니다.
![]()
어디:
- result는 색상 채널 강도의 결과 값입니다. 값이 255보다 크면 255를 반환합니다.
- 배경은 배경 색상 채널의 값입니다.
- forground는 오버레이 이미지의 색상 채널 값입니다.
- 알파는 1로 정규화된 알파 값입니다.
공식 (1.3)에 따라 결과 색상을 계산해 보겠습니다.
| 알파 채널 | 알파 채널, "1"로 정규화됨 | R | G | B | 메모 |
|---|---|---|---|---|---|
| 255 | 255 | 255 | 흰색 | ||
| 128 | 0,5 | 255 | 0 | 0 | 알파 128이 있는 빨간색 |
| 255*(1-0.5)+255*0.5=255 | 255*(1-0.5)+0*0.5=127 | 255*(1-0.5)+0*0.5=127 |
표 4. 식 (1.3)을 이용한 계산 결과
화면의 결과 색상은 다음과 같습니다.
![]()
그림 10. 결과 색상
4.1. 색상 처리 방법. ENUM_COLOR_FORMAT
캔버스를 만들 때 세 가지 색상 처리 방법(ENUM_COLOR_FORMAT) 중 하나를 지정할 수 있습니다.
| ID | 설명 |
|---|---|
| COLOR_FORMAT_XRGB_NOALPHA | 알파 구성 요소는 무시됩니다. |
| COLOR_FORMAT_ARGB_RAW | 색상 구성 요소는 터미널에서 처리되지 않습니다(사용자가 올바르게 지정해야 함). |
| COLOR_FORMAT_ARGB_NORMALIZE | 색상 구성 요소는 터미널에서 처리됩니다. |
Table 5. 캔버스 생성을 위한 색상 처리 방법
COLOR_FORMAT_ARGB_NORMALIZE는 RGB 구성 요소의 올바른 오버레이를 고려하여 더 아름다운 이미지를 제공합니다. 알파 채널로 색상을 적용할 때 결과 색상은 공식 (1.3)에 따라 계산됩니다.
COLOR_FORMAT_ARGB_RAW는 색상의 RGB 구성 요소의 오버플로를 제어하지 않으므로 COLOR_FORMAT_ARGB_RAW는 COLOR_FORMAT_ARGB_NORMALIZE에 비해 더 빠른 방법입니다.
다음은 COLOR_FORMAT_ARGB_RAW 메소드에 대해 1로 정규화된 색상에 알파 채널이 적용된 결과 색상을 계산하는 공식입니다.
![]()
어디:
- result는 색상 채널 강도의 결과 값입니다. 값이 255보다 크면 255를 반환합니다.
- 배경은 배경 색상 채널의 값입니다.
- forground는 오버레이 이미지의 색상 채널 값입니다.
- 알파는 1로 정규화된 알파 값입니다.
5. 투명성의 환상
이제 우리는 투명성의 실질적인 구현을 진행할 수 있습니다.
채워진 직사각형을 여러 개 그려봅시다(스크립트 "xor.mq5"). 색상 처리 방법의 차이점을 설명하기 위해 차트 상단에 겹치지 않는 가로 캔버스 3개를 적용해 보겠습니다.
첫 번째는 COLOR_FORMAT_XRGB_NOALPHA, 두 번째는 COLOR_FORMAT_ARGB_RAW, 세 번째는 COLOR_FORMAT_ARGB_NORMALIZE를 사용하여 처리됩니다. 그런 다음 투명도를 255(완전 불투명)에서 0(완전 투명)으로 점진적으로 변경합니다. 스크립트를 "Illusion.mq5"라고 합시다.
비디오는 스크립트 "Illusion.mq5"가 작동하는 방식을 보여줍니다.
그림 11. 스크립트illusion.mq5의 작업
5.1. 스크립트 "Illusion.mq5" 만들기
새롭거나 수정된 코드 부분이 강조 표시됩니다.
빈 스크립트 템플릿:
//+------------------------------------------------------------------+ //| Illusion.mq5 | //| Copyright © 2015, Vladimir Karputov | //| http://wmua.ru/slesar/ | //+------------------------------------------------------------------+ #property copyright "Copyright © 2015, Vladimir Karputov" #property link "http://wmua.ru/slesar/" #property version "1.0" //+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { //--- }-->
스크립트 시작 시 매개변수를 입력하는 옵션인 스크립트 설명을 추가하고 그리기를 가능하게 하는 CCanvas 클래스를 연결해 보겠습니다.
#property version "1.0" #property description "The illusion of transparency" //--- show the window of input parameters when launching the script #property script_show_inputs #include <Canvas\Canvas.mqh>-->
스크립트 작업에는 차트 높이와 너비, 캔버스 높이와 너비, 캔버스 좌표를 그리기 위한 보조 변수와 같은 여러 변수가 필요합니다.
#include <Canvas\Canvas.mqh> //+------------------------------------------------------------------+ //| inputs | //+------------------------------------------------------------------+ input color colr=clrRed; input color clr_Circle=clrBlue; //--- variable width and height of the chart. int ChartWidth=-1; int ChartHeight=-1; //--- uchar alpha=0; //alpha channel managing color transparency int can_width,can_height; //width and height of the canvas int can_x1,can_y1,can_x2,can_y2,can_y3,can_x3; //coordinates--> 차트의 너비와 높이를 받기 위해 표준 함수를 사용합니다.
//+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { //--- } //+------------------------------------------------------------------+ //| Chart property width | //+------------------------------------------------------------------+ int ChartWidthInPixels(const long chart_ID=0) { //--- prepare the variable to get the property value long result=-1; //--- reset the error value ResetLastError(); //--- receive the property value if(!ChartGetInteger(chart_ID,CHART_WIDTH_IN_PIXELS,0,result)) { //--- display the error message in Experts journal Print(__FUNCTION__+", Error Code = ",GetLastError()); } //--- return the value of the chart property return((int)result); } //+------------------------------------------------------------------+ //| Chart property height | //+------------------------------------------------------------------+ int ChartHeightInPixelsGet(const long chart_ID=0,const int sub_window=0) { //--- prepare the variable to get the property value long result=-1; //--- reset the error value ResetLastError(); //--- receive the property value if(!ChartGetInteger(chart_ID,CHART_HEIGHT_IN_PIXELS,sub_window,result)) { //--- display the error message in Experts journal Print(__FUNCTION__+", Error Code = ",GetLastError()); } //--- return the value of the chart property return((int)result); }-->
OnStart()로 직접 이동합니다.
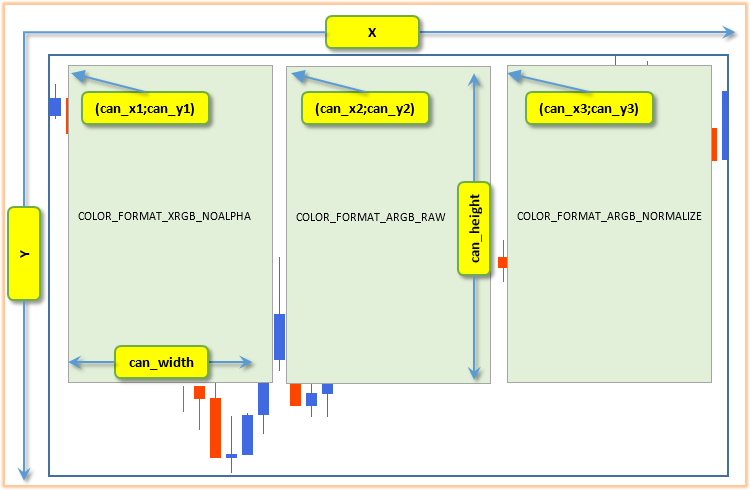
명확성을 위해 그림 12는 차트의 캔버스 레이아웃과 캔버스 좌표에 대한 보조 변수를 보여줍니다.

그림 12. 차트의 좌표
차트의 높이와 너비를 찾고 캔버스 좌표에 대한 보조 변수를 계산해 보겠습니다.
void OnStart() { //--- width and height of the chart ChartWidth=ChartWidthInPixels(); ChartHeight=ChartHeightInPixelsGet()-50; //--- can_width=ChartWidth/3; can_height=ChartHeight; can_x1=0; can_y1=0; can_x2=can_width; can_y2=0; can_x3=can_width*2; can_y3=0; }-->
캔버스의 계산된 너비와 높이와 보조 좌표를 사용하여 그리기를 시작할 수 있습니다.
다음으로 OnStart() 함수의 void 유형을 int로 변경하고 첫 번째 캔버스에 채워진 사각형, 캔버스 색상 처리 방법의 이름이 있는 텍스트 및 채워진 원을 그립니다.
int OnStart() { //--- width and height of the chart ChartWidth=ChartWidthInPixels(); ChartHeight=ChartHeightInPixelsGet()-50; //--- can_width=ChartWidth/3; can_height=ChartHeight; can_x1=0; can_y1=0; can_x2=can_width; can_y2=0; can_x3=can_width*2; can_y3=0; //--- create canvas COLOR_FORMAT_XRGB_NOALPHA CCanvas canvas_XRGB_NOALPHA,canvas_ARGB_RAW,canvas_XARGB_NORMALIZE; if(!canvas_XRGB_NOALPHA.CreateBitmapLabel("canvas_XRGB_NOALPHA",can_x1,can_y1,can_width-1,can_height,COLOR_FORMAT_XRGB_NOALPHA)) { Print("Error creating canvas: ",GetLastError()); return(-1); } canvas_XRGB_NOALPHA.Erase(ColorToARGB(colr,alpha)); canvas_XRGB_NOALPHA.TextOut((can_width)/2,can_height/2,"canvas_XRGB_NOALPHA",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER); canvas_XRGB_NOALPHA.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_XRGB_NOALPHA.Update(); return(0); }-->
마지막으로 추가된 코드 부분에 대한 자세한 내용.
canvas_XRGB_NOALPHA.CreateBitmapLabel("canvas_XRGB_NOALPHA",can_x1,can_y1,can_width-1,can_height,COLOR_FORMAT_XRGB_NOALPHA)-->
canvas_XRGB_NOALPHA.CreateBitmapLabel - 여기에서 차트 개체에 바인딩된 그래픽 리소스를 만듭니다.
첫 번째 캔버스의 색상 처리 방법은 COLOR_FORMAT_XRGB_NOALPHA이며 알파 구성 요소는 무시됩니다.
canvas_XRGB_NOALPHA.Erase(ColorToARGB(colr,alpha));--> 알파 투명도가 있는 ARGB 형식의 색상으로 전체 캔버스를 채웁니다.
여기에서 색상 처리를 위한 COLOR_FORMAT_XRGB_NOALPHA 메소드를 사용하기 때문에 캔버스는 알파 채널을 무시하고 채워집니다.
canvas_XRGB_NOALPHA.TextOut((can_width)/2,can_height/2,"canvas_XRGB_NOALPHA",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER);-->
텍스트 출력 - 캔버스의 이미지 처리 유형입니다. 텍스트 색상은 ARGB 형식이며 255의 알파 채널, 즉 표시된 텍스트의 색상이 완전히 불투명합니다.
표시된 텍스트는 사각형의 중심에 수평(TA_CENTER) 및 수직(TA_VCENTER)에 맞춰집니다.
canvas_XRGB_NOALPHA.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255));-->
채워진 원 그리기. 캔버스를 채우는 색상 위에 원을 그립니다(canvas_XRGB_NOALPHA.Erase(ColorToARGB(colr, alpha));).
캔버스(또는 영역/점)에 그려진 모양이 캔버스의 기본 이미지를 완전히 덮고 있음을 보여줍니다. 즉, 마지막 드로잉이 기본 영역을 완전히 덮기 때문에 캔버스에 다시 칠하지 않습니다.
canvas_XRGB_NOALPHA.Update();-->
그려진 모든 개체를 화면에 표시하려면 화면을 새로 고쳐야 합니다.
다른 두 캔버스도 비슷하게 그려집니다. 디스플레이 모드가 COLOR_FORMAT_ARGB_RAW인 캔버스와 COLOR_FORMAT_ARGB_NORMALIZE가 있는 세 번째 캔버스가 있습니다.
canvas_XRGB_NOALPHA.Update(); //--- create canvas COLOR_FORMAT_ARGB_RAW if(!canvas_ARGB_RAW.CreateBitmapLabel("canvas_ARGB_RAW",can_x2,can_y2,can_width-1,can_height,COLOR_FORMAT_ARGB_RAW)) { Print("Error creating canvas: ",GetLastError()); return(-1); } canvas_ARGB_RAW.Erase(ColorToARGB(colr,alpha)); //clrNONE,0)); canvas_ARGB_RAW.TextOut((can_width)/2,can_height/2,"canvas_ARGB_RAW",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER); canvas_ARGB_RAW.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_ARGB_RAW.Update(); //--- create canvas COLOR_FORMAT_ARGB_NORMALIZE if(!canvas_XARGB_NORMALIZE.CreateBitmapLabel("canvas_XARGB_NORMALIZE",can_x3,can_y3,can_width-1,can_height,COLOR_FORMAT_ARGB_NORMALIZE)) { Print("Error creating canvas: ",GetLastError()); return(-1); } canvas_XARGB_NORMALIZE.Erase(ColorToARGB(colr,alpha)); canvas_XARGB_NORMALIZE.TextOut((can_width)/2,can_height/2,"canvas_XARGB_NORMALIZE",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER); canvas_XARGB_NORMALIZE.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_XARGB_NORMALIZE.Update(); return(0); }-->
캔버스와 캔버스 내의 그래픽 개체가 그려졌습니다.
이제 전체 캔버스의 투명도를 변경하는 루프를 추가해 보겠습니다.
canvas_XARGB_NORMALIZE.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_XARGB_NORMALIZE.Update(); //--- transparent from 255 to 0 uchar transparent; for(transparent=255;transparent>0;transparent--) { canvas_XRGB_NOALPHA.TransparentLevelSet(transparent); canvas_XRGB_NOALPHA.Update(); canvas_ARGB_RAW.TransparentLevelSet(transparent); canvas_ARGB_RAW.Update(); canvas_XARGB_NORMALIZE.TransparentLevelSet(transparent); canvas_XARGB_NORMALIZE.Update(); Sleep(50); } canvas_XRGB_NOALPHA.TransparentLevelSet(transparent); canvas_XRGB_NOALPHA.Update(); canvas_ARGB_RAW.TransparentLevelSet(transparent); canvas_ARGB_RAW.Update(); canvas_XARGB_NORMALIZE.TransparentLevelSet(transparent); canvas_XARGB_NORMALIZE.Update(); Sleep(6000); return(0); }-->
모든 캔버스의 투명도는 코드 라인을 사용하여 변경됩니다.
.TransparentLevelSet(transparent)-->
그림이 끝나면 정리해야 합니다. 즉, 그래픽 리소스를 제거해야 합니다.
차트 개체(메소드 CreateBitmapLabel)를 참조하여 그래픽 리소스를 생성했으므로 Destroy() 메소드를 사용하여 리소스를 제거합니다. 그러면 차트 개체도 삭제됩니다 (비트맵 레이블):
canvas_XARGB_NORMALIZE.Update(); Sleep(6000); //--- finish canvas_XRGB_NOALPHA.Destroy(); canvas_ARGB_RAW.Destroy(); canvas_XARGB_NORMALIZE.Destroy(); return(0); }-->
투명도를 부드럽게 변경하는 스크립트가 작동 중입니다.
COLOR_FORMAT_ARGB_RAW 모드와 COLOR_FORMAT_ARGB_NORMALIZE 모드의 차이는 먼저 흰색 차트 배경에서 스크립트를 실행한 다음 검은색으로 실행하면 더 잘 보입니다.
결론
이 글에서는 색상 작업의 기본 사항을 다룹니다. 차트 창에서 개체를 그리는 방법을 배웠습니다. 또한 이 글에서는 표준 라이브러리의 CCanvas 클래스와 투명도가 있는 색상 표현의 ARGB 형식으로 작업하는 기본 사항에 대해 설명합니다.
이것은 기초일 뿐이며 MetaTrader 5 터미널에서 다양한 그래픽 효과를 생성하기 위해 탐색할 기회가 훨씬 더 많습니다. 이 글에서는 투명도에 대해 설명합니다. 그래픽 개체를 테두리 처리할 때 가장 매력적인 형태를 제공하는 것은 부분 투명도입니다. 모니터의 2차원적 특성으로 인해 차트의 투명도는 픽셀을 처리하여 얻은 환상일 뿐입니다.
MetaQuotes 소프트웨어 사를 통해 러시아어가 번역됨.
원본 기고글: https://www.mql5.com/ru/articles/1341
 Expert Advisor 매개변수 선택을 위한 테스트(최적화) 기술 및 일부 기준
Expert Advisor 매개변수 선택을 위한 테스트(최적화) 기술 및 일부 기준
 MQL5 Cookbook: 빠른 데이터 액세스를 위한 연관 배열 또는 사전 구현
MQL5 Cookbook: 빠른 데이터 액세스를 위한 연관 배열 또는 사전 구현
 트레이더의 황금률
트레이더의 황금률
 HedgeTerminal API를 사용한 MetaTrader 5의 양방향 거래 및 포지션 헤지, 파트 2
HedgeTerminal API를 사용한 MetaTrader 5의 양방향 거래 및 포지션 헤지, 파트 2