
Studiare la classe CCanvas. Come disegnare oggetti trasparenti
Sommario
- Introduzione
- 1. Trasparenza (canale alfa)
- 2. Rappresentazione del colore ARGB
- 3. Schema di disegno dell'oggetto nel terminale
- 4. Colori di fusione. Colore risultante
- 5. L'illusione della trasparenza
- Conclusione
Introduzione
Disegnare in MetaTrader 5 è semplice e devi conoscere solo alcuni dettagli. Uno di questi è il modo in cui è stato progettato lo schermo del terminale. Più precisamente, ci interessa il modo in cui la grafica viene visualizzata sullo schermo. Ad esempio, un grafico può essere visualizzato in primo piano o in secondo piano. L'output del colore sullo schermo dipenderà dalla visualizzazione del grafico. Alcuni oggetti grafici possono cambiare colore nelle aree di sovrapposizione o intersezione.
Prima di procedere direttamente al disegno utilizzando la classe CCanvas, analizziamo alcune definizioni relative all'elaborazione del colore. Ad esempio, parliamo del significato del canale Alpha.
A mio parere, la trasparenza è la tecnologia più importante, che può rendere un'immagine più viva. Ad esempio, la trasparenza può essere utilizzata per implementare un'interfaccia più attraente con sfumature di colore o ombre uniformi. L'ombra aggiunge dimensione a un oggetto grafico e ammorbidisce visivamente i bordi dell'oggetto.
1. Trasparenza (canale alfa)
Viviamo in un mondo tridimensionale e percepiamo tutto ciò che ci circonda in tre dimensioni. Eravamo soliti vedere o persino sentire la tridimensionalità. Nel mondo tridimensionale possiamo capire quale degli oggetti è più vicino a noi.
Alcuni oggetti potrebbero essere traslucidi. Ad esempio, prendi un bicchiere trasparente contenente un liquido traslucido su uno sfondo blu. Lo sfondo blu è visibile attraverso il vetro con il liquido. I dettagli di fondo dipendono dal grado di trasparenza del liquido.

Fig. 1 Vista comune della dimensionalità
La trasparenza in questo esempio non è virtuale e non illusoria. La trasparenza in questo caso è considerata una cosa ovvia.
È tutto diverso quando un'immagine viene visualizzata sul monitor di un computer: la matrice di pixel è bidimensionale, ovvero l'immagine visualizzata dalla matrice ha un'altezza e una larghezza, ma non ha la terza opzione di profondità. Non è quindi possibile posizionare un pixel su un altro simulando la situazione in cui il pixel inferiore è uno sfondo giallo e il pixel superiore è il vetro traslucido. Qualsiasi immagine di un oggetto tridimensionale e realistico sullo schermo è un'illusione, che si ottiene attraverso l'uso del colore e dell'ombra.
Vediamo l'esempio di un'immagine che può essere divisa in due strati: lo strato inferiore, che è uno sfondo blu, e lo strato superiore, che è un bicchiere con liquido opaco. Ecco come appare sullo schermo:

Fig. 2. Vetro opaco
Nell'immagine risultante il vetro è completamente opaco. Per aggiungere (cambiare) la trasparenza, dobbiamo tradurre tutti i colori nell'immagine nella rappresentazione dei colori
2. Rappresentazione del colore ARGB
Non ho dimenticato la trasparenza del vetro. La questione sarà discussa in dettaglio nella seconda parte.
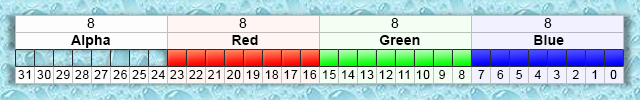
La rappresentazione del colore ARGB è un uint di tipo a quattro byte, in cui sono registrati i seguenti valori: un canale alfa, rosso, verde, blu. Cioè, per conferire trasparenza al colore nel formato RGB viene aggiunto un byte in più con un valore di trasparenza che è un canale alfa.

Fig. 3. ARG
Il valore può essere impostato da 0 (un colore di un pixel in primo piano non cambia la visualizzazione di uno sottostante) fino a 255 (il colore di un pixel sottostante viene completamente sostituito dal pixel in primo piano). La trasparenza del colore in termini percentuali è calcolata come (1-alpha/255) * 100%.
![]()
In altre parole, il valore minore del canale alfa porta ad un colore più trasparente.</t2> Se conosciamo la trasparenza desiderata, il valore alfa può essere calcolato come segue:
![]()
La funzione ColorToARGB (color, alpha) viene utilizzata per convertire il colore in ARGB.
3. Lo schema di disegno dell'oggetto nel terminale
Per capire meglio come viene elaborato il colore, consideriamo lo schema della disposizione reciproca degli oggetti grafici con due versioni dell'impostazione del grafico: il grafico in secondo piano e il grafico in primo piano.
3.1. Oggetto sullo sfondo
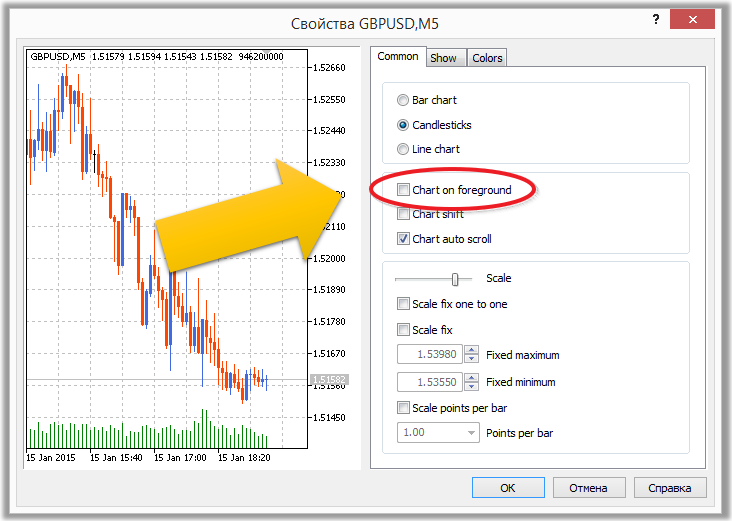
Per selezionare questa opzione, fai clic con il pulsante destro del mouse sul grafico, quindi seleziona "Proprietà..." dal menu a discesa e vai alla scheda "Comuni".

Fig. 4. Oggetto sullo sfondo
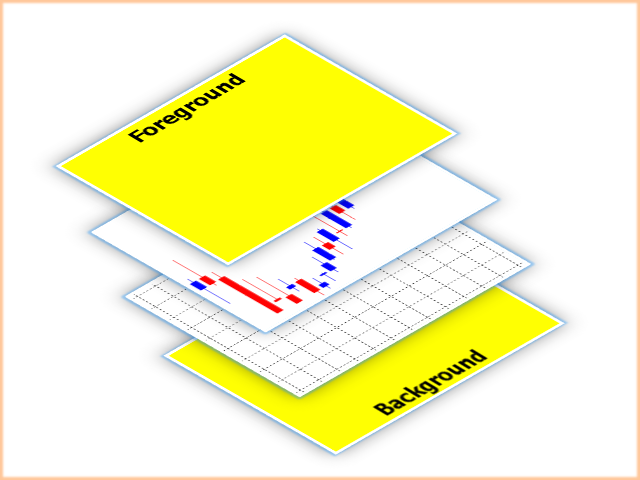
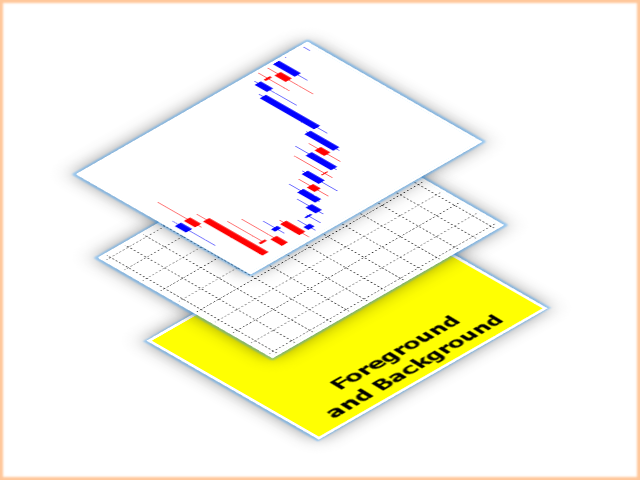
Una finestra della carta nel terminale è composta da quattro livelli. Puoi disegnare sui due livelli estremi ("Sfondo" e "Primo piano"):

Fig. 5. Lo schema della finestra del grafico
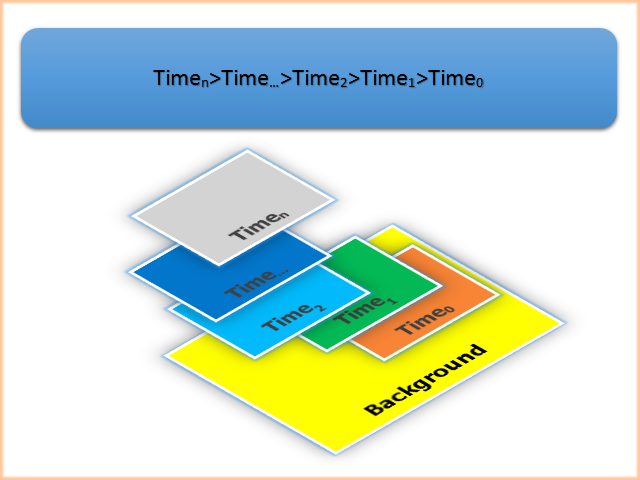
Sullo sfondo e in primo piano, un oggetto disegnato viene sovrapposto a un altro in base al momento della creazione.
Cioè, gli oggetti più vecchi si troveranno nello strato più posteriore dello "Sfondo" e nello strato più posteriore del "Primo piano". Gli oggetti più giovani appariranno in alto.

Fig. 6. Posizione degli oggetti a seconda del momento della creazione
Non tutti gli oggetti possono sovrapporsi completamente, senza ridipingere nel campo (o nei campi) dove si sovrappongono agli oggetti grafici sottostanti.
La tabella seguente riassume le caratteristiche degli oggetti grafici seguiti da una spiegazione della sovrapposizione degli oggetti che vengono ridipinti nelle aree di sovrapposizione.
| ID | Oggetto | Descrizione | Sovrapposizione con un oggetto sottostante |
|---|---|---|---|
| OBJ_VLINE | Linea verticale | Nessuna modificazione del colore | |
| OBJ_HLINE | Linea orizzontale | Nessuna modificazione del colore | |
| OBJ_TREND | Trend Line. | Nessuna modificazione del colore | |
| OBJ_TRENDBYANGLE | Trendline per Angolo | Nessuna modificazione del colore | |
| OBJ_CYCLES | Linee di ciclo | Nessuna modificazione del colore | |
| OBJ_ARROWED_LINE | Linea con freccia | Nessuna modificazione del colore | |
| OBJ_CHANNEL | Canale Equidistante | Nessuna modificazione del colore | |
| OBJ_STDDEVCHANNEL | Canale di Deviazione Standard | Nessuna modificazione del colore | |
| OBJ_REGRESSION | Canale Regressione Lineare | Nessuna modificazione del colore | |
| OBJ_PITCHFORK | La forca di Andrew | Nessuna modificazione del colore | |
| OBJ_GANNLINE | Gann Line | Nessuna modificazione del colore | |
| OBJ_GANNFAN | Ventaglio(Fan) di Gann | Nessuna modificazione del colore | |
| OBJ_GANNGRID | Gann Grid | Nessuna modificazione del colore | |
| OBJ_FIBO | Tracciamenti di Fibonacci (Retracement) | Nessuna modificazione del colore | |
| OBJ_FIBOTIMES | Fusi Orari di Fibonacci | Nessuna modificazione del colore | |
| OBJ_FIBOFAN | Ventagli di Fibonacci | Nessuna modificazione del colore | |
| OBJ_FIBOARC | Archi di Fibonacci | Nessuna modificazione del colore | |
| OBJ_FIBOCHANNEL | Canale di Fibonacci | Nessuna modificazione del colore | |
| OBJ_EXPANSION | Espansione di Fibonacci | Nessuna modificazione del colore | |
| OBJ_ELLIOTWAVE5 | Onde di Elliott - 5 | Nessuna modificazione del colore | |
| OBJ_ELLIOTWAVE3 | Onde di Elliott - 3 | Nessuna modificazione del colore | |
| OBJ_RECTANGLE | Rettangolo | Nessuna modificazione del colore se nessun riempimento, ridipingere se riempito | |
| OBJ_TRIANGLE | Triangolo | Nessuna modificazione del colore se nessun riempimento, ridipingere se riempito | |
| OBJ_ELLIPSE | Ellisse | Nessuna modificazione del colore se nessun riempimento, ridipingere se riempito | |
| OBJ_ARROW_THUMB_UP | Pollice in su | Nessuna modificazione del colore | |
| OBJ_ARROW_THUMB_DOWN | Pollice in giù | Nessuna modificazione del colore | |
| OBJ_ARROW_UP | Freccia su | Nessuna modificazione del colore | |
| OBJ_ARROW_DOWN | Array giù | Nessuna modificazione del colore | |
| OBJ_ARROW_STOP | Fine | Nessuna modificazione del colore | |
| OBJ_ARROW_CHECK | Segno di spunta | Nessuna modificazione del colore | |
| OBJ_ARROW_LEFT_PRICE | Etichetta di prezzo a sinistra | Nessuna modificazione del colore | |
| OBJ_ARROW_RIGHT_PRICE | Etichetta Prezzo a Destra | Nessuna modificazione del colore | |
| OBJ_ARROW_BUY | Acquista contrassegno | Nessuna modificazione del colore | |
| OBJ_ARROW_SELL | Vendi contrassegno | Nessuna modificazione del colore | |
| OBJ_ARROW | Oggetto Freccia. | Nessuna modificazione del colore | |
| OBJ_TEXT | Oggetto Testo | Nessuna modificazione del colore | |
| OBJ_LABEL | Oggetto Etichetta. | Nessuna modificazione del colore | |
| OBJ_BUTTON | Oggetto bottone. | Nessuna modificazione del colore | |
| OBJ_CHART | Oggetto Chart. | Nessuna modificazione del colore | |
| OBJ_BITMAP | Oggetto Bitmap | Nessuna modificazione del colore | |
| OBJ_BITMAP_LABEL | Oggetto Etichetta Bitmap. | Nessuna modificazione del colore | |
| OBJ_EDIT | Oggetto Modifica. | Nessuna modificazione del colore | |
| OBJ_EVENT | L'oggetto Evento che corrisponde a un evento nel Calendario Economico | Nessuna modificazione del colore | |
| OBJ_RECTANGLE_LABEL | L'oggetto viene utilizzato per creare e progettare l'interfaccia grafica personalizzata. | Nessuna modificazione del colore |
Tabella 1 Sovrapposizione e trasparenza degli oggetti grafici
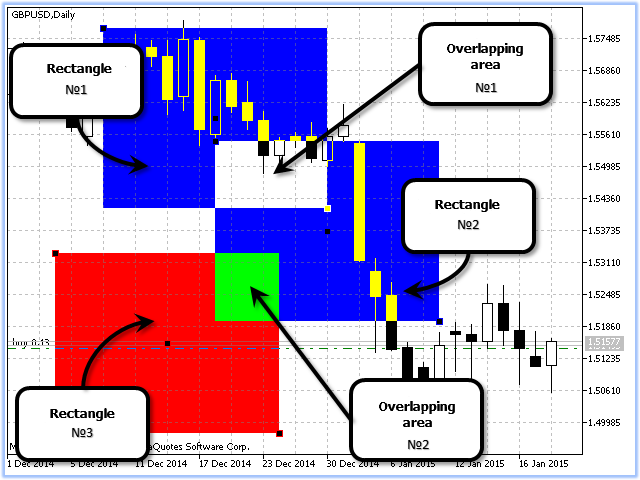
Vediamo l'esempio di tre oggetti di tipo OBJ_RECTANGLE (rettangoli) e discutiamo l'algoritmo di modificazione del colore nelle aree di sovrapposizione degli oggetti che dovrebbero essere ridipinte (file xor.mq5).
Lo script (file xor.mq5) imposta il colore di sfondo bianco (0xFFFFFF) e disegna i rettangoli pieni №1 e №2 in blu (0x0000FF), il rettangolo №3 è rosso (0xFF0000) e riempito.

Fig. 7. Ridipingere. Grafico sullo sfondo
Abbiamo ottenuto due aree di intersezione, in cui il colore è cambiato:
- Area 1 – il colore risultante (0x0000000) è completamente trasparente, quindi nell'area №1 vediamo lo sfondo e il grafico invariati;
- Area №2 – colore risultante (0x00FF00).
Quando oggetti grafici come i rettangoli si sovrappongono, vengono ridisegnati dall'algoritmo di Bitwise OR.
La Fig. 6 di seguito mostra un esempio di modificazione del colore per entrambe le aree:
| Rappresentazione letterale | Rappresentazione intera | Rappresentazione binaria | Nota |
|---|---|---|---|
| C’0,0,255’ | 0x0000FF | 0000 0000 0000 0000 1111 1111 | Blu |
| XOR | |||
| C’0,0,255’ | 0x0000FF | 0000 0000 0000 0000 1111 1111 | Blu |
| = | |||
| C’0,0,0’ | 0x000000 | 0000 0000 0000 0000 0000 0000 | Trasparente |
| XOR | |||
| C’255,255,255’ | 0xFFFFFF | 1111 1111 1111 1111 1111 1111 | (Sfondo) bianco |
| = | |||
| C’255,255,255’ | 0xFFFFFF | 1111 1111 1111 1111 1111 1111 | bianco |
Tabella 2. OR bit per bit per Blu + Blu + Bianco
| Rappresentazione letterale | Rappresentazione intera | Rappresentazione binaria | Nota |
|---|---|---|---|
| C’0,0,255’ | 0x0000FF | 0000 0000 0000 0000 1111 1111 | Blu |
| XOR | |||
| C’255,0,0’ | 0xFF0000 | 1111 1111 0000 0000 0000 0000 | Rosso |
| = | |||
| С’255,0,255’ | 0xFF00FF | 1111 1111 0000 0000 1111 1111 | |
| XOR | |||
| C’255,255,255’ | 0xFFFFFF | 1111 1111 1111 1111 1111 1111 | (Sfondo) bianco |
| = | |||
| С’0,255,0’ | 0x00FF00 | 0000 0000 1111 1111 0000 0000 |
Tabella 3. OR bit per bit per Blu + Rosso + Bianco
3.2. Grafico in primo piano
Quando il parametro "Grafico in primo piano" è attivo, la disposizione dei livelli della finestra del grafico è diversa da quella con il grafico sullo sfondo:

Fig. 8. Schema della finestra del grafico. Grafico in alto
Quando l'opzione "Grafico in primo piano" è attiva, due livelli di disegno "Primo piano" e "Sfondo" si uniscono in un livello comune. Questo livello comune è sotto i livelli con barre e griglia.
3.3. Modificazione del colore per "Grafico in alto"
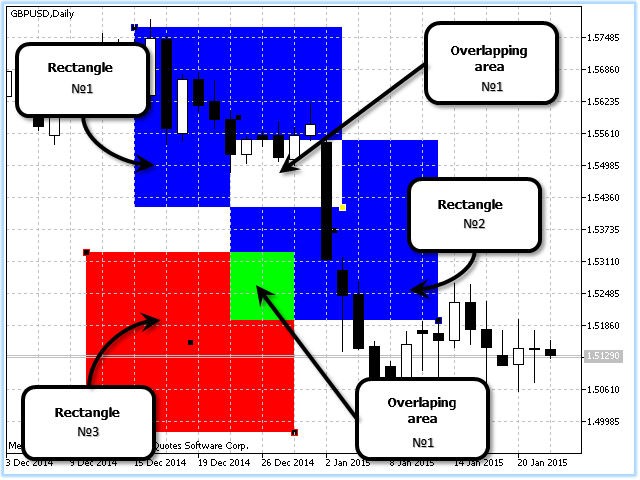
Come in Fig. 7, consideriamo l'algoritmo di repainting alla sovrapposizione degli oggetti che vengono ridipinti (file xor.mq5).
Lo script (file xor.mq5) imposta il colore di sfondo bianco (0xFFFFFF) e disegna i rettangoli pieni №1 e №2 in blu (0x0000FF), il rettangolo №3 è rosso (0xFF0000) e riempito.

Fig. 9. Ridipingere. Grafico in primo piano
Se confrontiamo le Fig. 7 e 9, vediamo che le aree sovrapposte vengono ridipinte allo stesso modo.
4. Colore risultante dalla fusione dei colori
Come accennato in precedenza, la trasparenza sullo schermo è un'illusione. Manipolazioni del colore. Per simulare la Fig. 2 sullo schermo, dobbiamo solo capire come visualizzare un colore con trasparenza sullo schermo. Cioè, dobbiamo calcolare il colore risultante del pixel.
Supponiamo di voler disegnare il rosso con il canale alfa 128 su tela su uno sfondo bianco (sfondo del grafico nella combinazione di colori "Nero su bianco"). Nel formato ARGB il colore è 0x80FF0000. Per calcolare il colore risultante, dobbiamo calcolare il colore di ciascuno dei canali (rosso, verde, blu).
Ecco la formula per calcolare il colore risultante con un canale alfa applicato al colore, normalizzato a uno:
![]()
dove:
- risultato è il valore risultante dell'intensità del canale colore. Se il valore è maggiore di 255, restituisce 255.
- background è il valore del canale del colore di sfondo.
- primo piano è il valore del canale di colore dell'immagine sovrapposta.
- alfa è un valore alfa normalizzato a uno.
Calcoliamo il colore risultante secondo la formula (1.3):
| Canale alfa | Canale alfa, normalizzato a "1" | R | G | B | Nota |
|---|---|---|---|---|---|
| 255 | 255 | 255 | bianco | ||
| 128 | 0,5 | 255 | 0 | 0 | Rosso con alfa 128 |
| 255*(1-0.5)+255*0.5=255 | 255*(1-0.5)+0*0.5=127 | 255*(1-0.5)+0*0.5=127 |
Tabella 4. Risultati del calcolo con la formula (1.3)
Il colore risultante sullo schermo è il seguente:
![]()
Fig. 10. Colore risultante
4.1. Metodi di elaborazione del colore. ENUM_COLOR_FORMAT
Quando crei una tela, puoi specificare uno dei tre metodi di elaborazione del colore (ENUM_COLOR_FORMAT)::
| ID | Descrizione |
|---|---|
| COLOR_FORMAT_XRGB_NOALPHA | Il componente alfa viene ignorato |
| COLOR_FORMAT_ARGB_RAW | I componenti del colore non vengono elaborati dal terminale (dovrebbero essere specificati correttamente dall'utente) |
| COLOR_FORMAT_ARGB_NORMALIZE | I componenti del colore vengono elaborati dal terminale |
Tabella 5. Metodi di elaborazione del colore per la creazione di tele
COLOR_FORMAT_ARGB_NORMALIZE fornisce un'immagine più bella tenendo conto della corretta sovrapposizione dei componenti RGB. Il colore risultante quando si applica il colore con un canale alfa viene calcolato secondo la formula (1.3).
COLOR_FORMAT_ARGB_RAW non controlla l'overflow dei componenti RGB di un colore, quindi COLOR_FORMAT_ARGB_RAW è un metodo più veloce rispetto a COLOR_FORMAT_ARGB_NORMALIZE.
Ecco la formula per calcolare il colore risultante con un canale alfa applicato al colore normalizzato a uno, per il metodo COLOR_FORMAT_ARGB_RAW:
![]()
dove:
- risultato è il valore risultante dell'intensità del canale colore. Se il valore è maggiore di 255, restituisce 255.
- background è il valore del canale del colore di sfondo.
- primo piano è il valore del canale di colore dell'immagine sovrapposta.
- alfa è un valore alfa normalizzato a uno.
5. L'illusione della trasparenza
Ora possiamo procedere all'attuazione pratica della trasparenza.
Disegniamo un numero di rettangoli pieni (script "xor.mq5"). Per illustrare la differenza dei metodi di elaborazione del colore, applichiamo tre tele orizzontali non sovrapposte nella parte superiore del grafico.
Il primo viene elaborato utilizzando COLOR_FORMAT_XRGB_NOALPHA, il secondo - COLOR_FORMAT_ARGB_RAW e il terzo - COLOR_FORMAT_ARGB_NORMALIZE. Quindi modifichiamo gradualmente la trasparenza da 255 (completamente opaco) a 0 (completamente trasparente). Chiamiamo il nostro script "Illusion.mq5".
Il video mostra come funziona lo script "Illusion.mq5":
Fig. 11. Opera di sceneggiatura illusion.mq5
5.1. Creazione dello script "Illusion.mq5"
Le parti di codice nuove o modificate sono evidenziate.
Il modello di script vuoto:
//+------------------------------------------------------------------+ //| Illusion.mq5 | //| Copyright © 2015, Vladimir Karputov | //| http://wmua.ru/slesar/ | //+------------------------------------------------------------------+ #property copyright "Copyright © 2015, Vladimir Karputov" #property link "http://wmua.ru/slesar/" #property version "1.0" //+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { //--- }
Aggiungiamo la descrizione dello script, un'opzione per l'immissione dei parametri durante l'avvio dello script e colleghiamo la classe CCanvas, che abilita il disegno:
#property version "1.0" #property description "The illusion of transparency" //--- show the window of input parameters when launching the script #property script_show_inputs #include <Canvas\Canvas.mqh>
L'operazione dello script richiede una serie di variabili: altezza e larghezza del grafico, altezza e larghezza dell'area di disegno, nonché variabili ausiliarie per disegnare le coordinate dell'area di disegno:
#include <Canvas\Canvas.mqh> //+------------------------------------------------------------------+ //| inputs | //+------------------------------------------------------------------+ input color colr=clrRed; input color clr_Circle=clrBlue; //--- variable width and height of the chart. int ChartWidth=-1; int ChartHeight=-1; //--- uchar alpha=0; //alpha channel managing color transparency int can_width,can_height; //width and height of the canvas int can_x1,can_y1,can_x2,can_y2,can_y3,can_x3; //coordinatesPer ricevere la larghezza e l'altezza del grafico, utilizziamo le funzioni standard:
//+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { //--- } //+------------------------------------------------------------------+ //| Chart property width | //+------------------------------------------------------------------+ int ChartWidthInPixels(const long chart_ID=0) { //--- prepare the variable to get the property value long result=-1; //--- reset the error value ResetLastError(); //--- receive the property value if(!ChartGetInteger(chart_ID,CHART_WIDTH_IN_PIXELS,0,result)) { //--- display the error message in Experts journal Print(__FUNCTION__+", Error Code = ",GetLastError()); } //--- return the value of the chart property return((int)result); } //+------------------------------------------------------------------+ //| Chart property height | //+------------------------------------------------------------------+ int ChartHeightInPixelsGet(const long chart_ID=0,const int sub_window=0) { //--- prepare the variable to get the property value long result=-1; //--- reset the error value ResetLastError(); //--- receive the property value if(!ChartGetInteger(chart_ID,CHART_HEIGHT_IN_PIXELS,sub_window,result)) { //--- display the error message in Experts journal Print(__FUNCTION__+", Error Code = ",GetLastError()); } //--- return the value of the chart property return((int)result); }
Vai direttamente a OnStart().
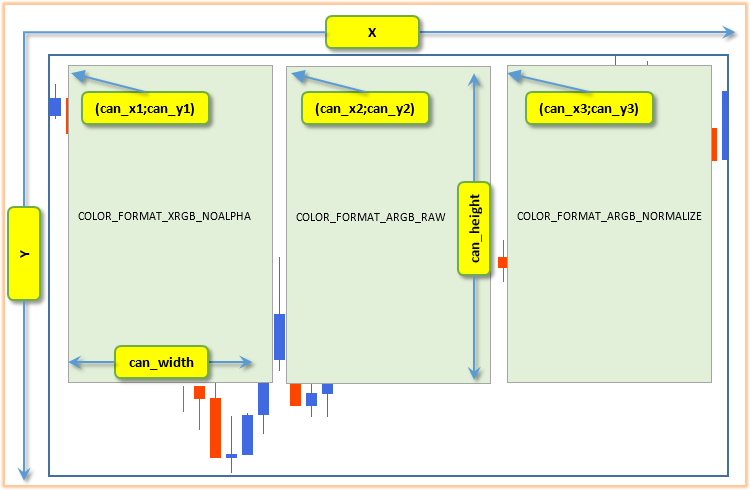
Per chiarezza la Fig. 12 mostra la disposizione dei canvas sul grafico e le variabili ausiliarie per le coordinate del canvas:

Fig. 12. Coordinate sul grafico
Troviamo l'altezza e la larghezza del grafico e calcoliamo le variabili ausiliarie per le coordinate della tela:
void OnStart() { //--- width and height of the chart ChartWidth=ChartWidthInPixels(); ChartHeight=ChartHeightInPixelsGet()-50; //--- can_width=ChartWidth/3; can_height=ChartHeight; can_x1=0; can_y1=0; can_x2=can_width; can_y2=0; can_x3=can_width*2; can_y3=0; }
Con la larghezza e l'altezza calcolate della tela e le coordinate ausiliarie possiamo iniziare a disegnare.
Quindi cambiamo il tipo void della funzione OnStart() in int e disegniamo sulla prima tela un rettangolo pieno, un testo con il nome del metodo di elaborazione del colore della tela e un cerchio pieno:
int OnStart() { //--- width and height of the chart ChartWidth=ChartWidthInPixels(); ChartHeight=ChartHeightInPixelsGet()-50; //--- can_width=ChartWidth/3; can_height=ChartHeight; can_x1=0; can_y1=0; can_x2=can_width; can_y2=0; can_x3=can_width*2; can_y3=0; //--- create canvas COLOR_FORMAT_XRGB_NOALPHA CCanvas canvas_XRGB_NOALPHA,canvas_ARGB_RAW,canvas_XARGB_NORMALIZE; if(!canvas_XRGB_NOALPHA.CreateBitmapLabel("canvas_XRGB_NOALPHA",can_x1,can_y1,can_width-1,can_height,COLOR_FORMAT_XRGB_NOALPHA)) { Print("Error creating canvas: ",GetLastError()); return(-1); } canvas_XRGB_NOALPHA.Erase(ColorToARGB(colr,alpha)); canvas_XRGB_NOALPHA.TextOut((can_width)/2,can_height/2,"canvas_XRGB_NOALPHA",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER); canvas_XRGB_NOALPHA.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_XRGB_NOALPHA.Update(); return(0); }
Maggiori dettagli sull'ultima parte di codice aggiunta.
canvas_XRGB_NOALPHA.CreateBitmapLabel("canvas_XRGB_NOALPHA",can_x1,can_y1,can_width-1,can_height,COLOR_FORMAT_XRGB_NOALPHA)
canvas_XRGB_NOALPHA.CreateBitmapLabel - Qui creiamo una risorsa grafica associata a un oggetto grafico.
Il metodo di elaborazione del colore della prima tela è COLOR_FORMAT_XRGB_NOALPHA - il componente alfa viene ignorato.
canvas_XRGB_NOALPHA.Erase(ColorToARGB(colr,alpha)); Riempie l'intera tela con un colore nel formato ARGB con la trasparenza alfa.
La tela verrà riempita ignorando il canale alfa, perché qui viene utilizzato il metodo COLOR_FORMAT_XRGB_NOALPHA per l'elaborazione del colore.
canvas_XRGB_NOALPHA.TextOut((can_width)/2,can_height/2,"canvas_XRGB_NOALPHA",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER);
Output di testo: il tipo di elaborazione dell'immagine per la tela. Il colore del testo è in formato ARGB e il canale alfa di 255, ovvero il colore del testo visualizzato è completamente opaco.
Il testo visualizzato viene agganciato orizzontalmente (TA_CENTER) e verticalmente (TA_VCENTER) al centro del rettangolo.
canvas_XRGB_NOALPHA.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255));
Dipingere un cerchio pieno. Disegneremo il cerchio sul colore, che riempie la tela (canvas_XRGB_NOALPHA.Erase(ColorToARGB(colr, alpha));).
Questo per mostrare che una forma disegnata sulla tela (o un'area/punto) copre completamente un'immagine sottostante sulla tela. Cioè, non c'è ridipintura sulla tela, poiché l'ultimo disegno copre completamente l'area sottostante.
canvas_XRGB_NOALPHA.Update();
Per visualizzare tutti gli oggetti disegnati sullo schermo, dobbiamo aggiornare lo schermo.
Le altre due tele sono disegnate in modo simile: la tela con la modalità di visualizzazione COLOR_FORMAT_ARGB_RAW e la terza con COLOR_FORMAT_ARGB_NORMALIZE:
canvas_XRGB_NOALPHA.Update(); //--- create canvas COLOR_FORMAT_ARGB_RAW if(!canvas_ARGB_RAW.CreateBitmapLabel("canvas_ARGB_RAW",can_x2,can_y2,can_width-1,can_height,COLOR_FORMAT_ARGB_RAW)) { Print("Error creating canvas: ",GetLastError()); return(-1); } canvas_ARGB_RAW.Erase(ColorToARGB(colr,alpha)); //clrNONE,0)); canvas_ARGB_RAW.TextOut((can_width)/2,can_height/2,"canvas_ARGB_RAW",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER); canvas_ARGB_RAW.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_ARGB_RAW.Update(); //--- create canvas COLOR_FORMAT_ARGB_NORMALIZE if(!canvas_XARGB_NORMALIZE.CreateBitmapLabel("canvas_XARGB_NORMALIZE",can_x3,can_y3,can_width-1,can_height,COLOR_FORMAT_ARGB_NORMALIZE)) { Print("Error creating canvas: ",GetLastError()); return(-1); } canvas_XARGB_NORMALIZE.Erase(ColorToARGB(colr,alpha)); canvas_XARGB_NORMALIZE.TextOut((can_width)/2,can_height/2,"canvas_XARGB_NORMALIZE",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER); canvas_XARGB_NORMALIZE.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_XARGB_NORMALIZE.Update(); return(0); }
La tela e gli oggetti grafici all'interno delle tele sono stati disegnati.
Ora aggiungiamo il ciclo, che cambierà la trasparenza dell'intera tela:
canvas_XARGB_NORMALIZE.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_XARGB_NORMALIZE.Update(); //--- transparent from 255 to 0 uchar transparent; for(transparent=255;transparent>0;transparent--) { canvas_XRGB_NOALPHA.TransparentLevelSet(transparent); canvas_XRGB_NOALPHA.Update(); canvas_ARGB_RAW.TransparentLevelSet(transparent); canvas_ARGB_RAW.Update(); canvas_XARGB_NORMALIZE.TransparentLevelSet(transparent); canvas_XARGB_NORMALIZE.Update(); Sleep(50); } canvas_XRGB_NOALPHA.TransparentLevelSet(transparent); canvas_XRGB_NOALPHA.Update(); canvas_ARGB_RAW.TransparentLevelSet(transparent); canvas_ARGB_RAW.Update(); canvas_XARGB_NORMALIZE.TransparentLevelSet(transparent); canvas_XARGB_NORMALIZE.Update(); Sleep(6000); return(0); }
La trasparenza per tutte le tele viene modificata utilizzando le righe di codice:
.TransparentLevelSet(transparent)
Dopo la fine del disegno, dobbiamo ripulire, cioè rimuovere le risorse grafiche.
Poiché abbiamo creato le risorse grafiche con riferimento all'oggetto grafico (metodo CreateBitmapLabel), rimuoviamo la risorsa utilizzando il metodo Destroy(), che eliminerà anche l'oggetto grafico (Bitmap Label):
canvas_XARGB_NORMALIZE.Update(); Sleep(6000); //--- finish canvas_XRGB_NOALPHA.Destroy(); canvas_ARGB_RAW.Destroy(); canvas_XARGB_NORMALIZE.Destroy(); return(0); }
Lo script che cambia gradualmente la trasparenza sta funzionando.
La differenza tra le modalità COLOR_FORMAT_ARGB_RAW e COLOR_FORMAT_ARGB_NORMALIZE è meglio visibile se si esegue prima lo script sullo sfondo bianco del grafico e poi in nero.
Conclusione
L'articolo tratta le basi per lavorare con il colore. Abbiamo imparato a disegnare oggetti in una finestra del grafico. L'articolo discute anche le basi per lavorare con la classe CCanvas della libreria Standard e il formato ARGB di rappresentazione del colore con trasparenza.
Queste sono solo le basi e ci sono ancora molte più opportunità da esplorare per creare vari effetti grafici nel terminale MetaTrader 5. Questo articolo tratta della trasparenza: è la trasparenza parziale che dà la forma più attraente per bordare oggetti grafici. A causa del carattere bidimensionale dei monitor, la trasparenza nel grafico è un'illusione ottenuta mediante l'elaborazione dei pixel.
Tradotto dal russo da MetaQuotes Ltd.
Articolo originale: https://www.mql5.com/ru/articles/1341
 MQL5 Cookbook: Implementazione di un array associativo o di un dizionario per l'accesso rapido ai dati
MQL5 Cookbook: Implementazione di un array associativo o di un dizionario per l'accesso rapido ai dati
 Trading bidirezionale e copertura delle posizioni in MetaTrader 5 utilizzando l'API HedgeTerminal, parte 2
Trading bidirezionale e copertura delle posizioni in MetaTrader 5 utilizzando l'API HedgeTerminal, parte 2
 Tecnica di test (ottimizzazione) e alcuni criteri per la selezione dei parametri dell'Expert Advisor
Tecnica di test (ottimizzazione) e alcuni criteri per la selezione dei parametri dell'Expert Advisor
 Trading bidirezionale e copertura delle posizioni in MetaTrader 5 utilizzando il pannello HedgeTerminal, parte 1
Trading bidirezionale e copertura delle posizioni in MetaTrader 5 utilizzando il pannello HedgeTerminal, parte 1
- App di trading gratuite
- Oltre 8.000 segnali per il copy trading
- Notizie economiche per esplorare i mercati finanziari
Accetti la politica del sito e le condizioni d’uso