
CCanvas クラスを知る透明なオブジェクトの描画方法
目次
はじめに
MetaTrader 5 での描画はシンプルで、たった数個の細かい部分の知識が必要なだけです。その一つはターミナルスクリーンのデザイン方法です。もっと正確に言うと、グラフィックが画面に出力される方法に関心があるのです。たとえば、グラフは前景または背景に表示されます。画面への色出力はグラフの表示に依存します。グラフィックオブジェクトの中にはオーバーラップや交わる部分で色を変えるものもあります。
CCanvas クラスでの描画に直接進む前に、色処理に関する定義をいくつか分析します。たとえば、アルファチャンネルの意味を明確にします。
私見ですが、透明性の実装はもっとも重要な技術で、それは画像を生き生きとさせるものです。たとえば、透明性は色の遷移や影が滑らかでより魅力あるインターフェースを実装するのに使用されます。影はグラフィックオブジェクトに立体感を添え、視覚的にオブジェクトの角を柔らかくします。
1 透明性(アルファチャンネル)
われわれは三次元の世界に住んでおり、周囲のすべてを三次元で知覚します。われわれは三次元的に見、三次元的に感じさえしていました。. 三次元の世界では遠近感が判ります。
中には半透明のものもあります。たとえば、透明の液体が入ったグラスをブルーの背景の前にもっていきます。ブルーの背景は液体の入ったグラスをとおして見ることができます。背景の詳細の見え方は液体の透明度によって変わります。

図1 次元の一般的な見解
この例での透明は架空ではなく可視的でないことです。この場合の透明性は当然のこととして見られています。
画像がコンピュータ画面に表示されるときそれはすべて異なります。ピクセル行列は二次元、すなわち行列によって表示される画像には高さと幅がありますが、奥行きはありません。そのため低いピクセルは黄色の背景、高いピクセルは透明のグラス、という状況を想定してあるピクセルを別のピクセルの上に置くことはできないのです。画面上の三次元の画像と現実的なオブジェクトはすべて架空のものです。それは色と影を用いて行われていることです。
二層に分けられるがそうの例を見ます。下の層はブルーの背景で、上の層は不透明な液体の入ったグラスです。以下が画面で表示されるものです。

図2 不透明なグラス
結果として生じる画像ではグラスは完全に不透明です。透明性を追加する(変更する)には、画像の色をすべて ARGB カラー表現に変換する必要があります。
2. ARGB カラー表現
グラスの透明性について忘れたわけではありません。その件は2番目のパートでお話します。
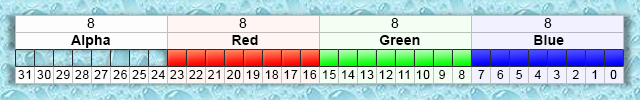
ARGB カラー表現は4バイトの uintタイプです。そこでは次の値が記録されています。:アルファチャンネル、赤、グリーン、ブルーです。RGB フォーマットで色に透明性を伝えるには、アルファチャンネルという透明の値を持つバイト数が追加されるのです。

図3 ARG
アルファチャンネルの値は 0 (前景色のピクセルは下の表示を変えません)~ 255(下の色ピクセルは完全に前景ピクセルで置き換えられます) で設定します。色の透明性をパーセント表示するには以下のように計算されます。
![]()
すなわち、アルファチャンネルの値が小さいほどより透明色になります。望みの透明度がわかっていれば、アルファチャンネルの値は以下のように計算できます。
![]()
色を ARGB に変換するには関数 ColorToARGB(color, alpha)が使用されます。
3. ターミナルに描画するオブジェクトのスキーム
色がどのように処理されるかよりよく理解するために、グラフィックオブジェクトと2バージョンのグラフ設定を考察します。背景のチャートと前景のチャートです。
3.1. 背景のグラフ
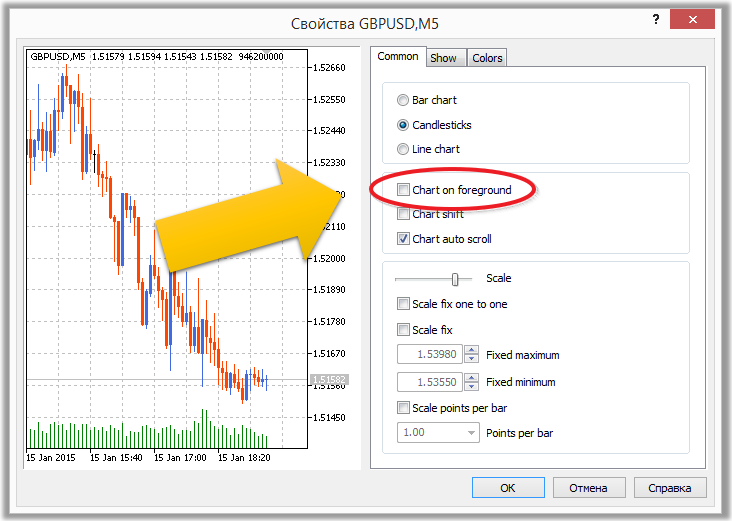
このオプションを確認するには、チャート上で右クリックし、それからドロップダウンメニューで『プロパティ』を選択し、『共通』タブに行きます。

図4 背景のグラフ
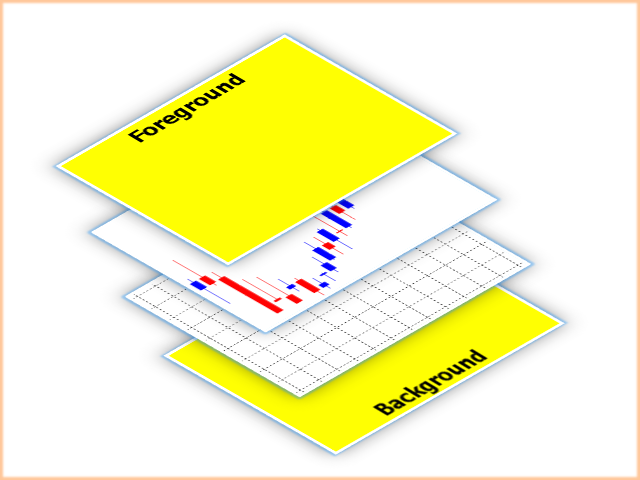
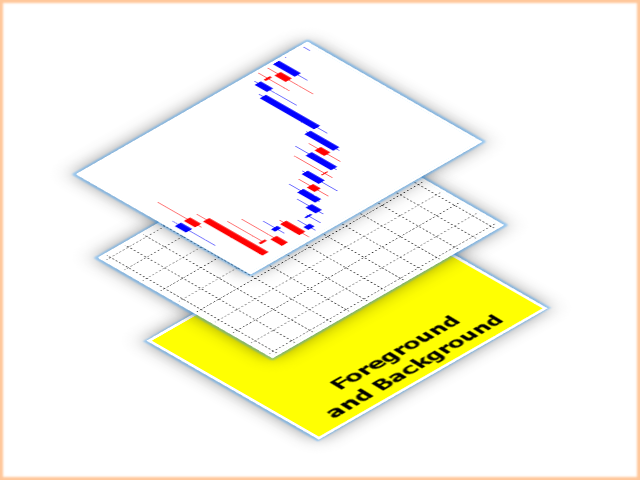
ターミナルのチャートウィンドウは4層でできています。2つの端の層(『背景』と『前景』)に描くことができます。

図5 チャートウィンドウ図
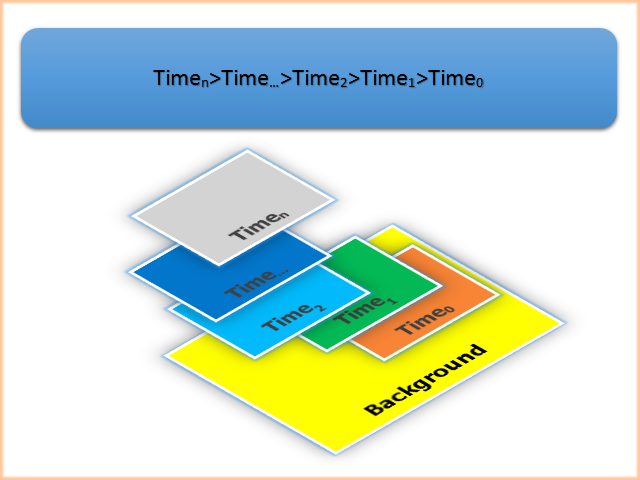
背景と前景には作成時間に従って描画されたオブジェクトが別のオブジェクトに重なっています。
それは一番古いオブジェクトが『背景』の層の一番あとの層、『前景』の一番あとの層に入ります。新しいオブジェクトほど上に表示されます。

図6 作成時間によるオブジェクト位置
下のグラフィックオブジェクトに重なっていくフィールド(単一フィールド、複数フィールド)で塗り替えしなければ、オブジェクトがすべて完全に重なるわけではありません。
下の表はグラフィックオブジェクトと特性を概説しています。それに続き重複領域で塗り替えされるオブジェクトの重なりについての説明があります。
| ID | オブジェクト | 説明 | 下のオブジェクトとの重なり |
|---|---|---|---|
| OBJ_VLINE | 縦ライン | 塗り替えなし | |
| OBJ_HLINE | 横ライン | 塗り替えなし | |
| OBJ_TREND | トレンドライン | 塗り替えなし | |
| OBJ_TRENDBYANGLE | 傾斜付きトレンドライン | 塗り替えなし | |
| OBJ_CYCLES | サイクルライン | 塗り替えなし | |
| OBJ_ARROWED_LINE | 矢印付ライン | 塗り替えなし | |
| OBJ_CHANNEL | 等距離チャンネル | 塗り替えなし | |
| OBJ_STDDEVCHANNEL | 標準偏差チャンネル | 塗り替えなし | |
| OBJ_REGRESSION | 線回帰チャンネル | 塗り替えなし | |
| OBJ_PITCHFORK | アンドリューズ・ピッチフォーク | 塗り替えなし | |
| OBJ_GANNLINE | ギャンライン | 塗り替えなし | |
| OBJ_GANNFAN | Gann Fan | 塗り替えなし | |
| OBJ_GANNGRID | ギャングリッド | 塗り替えなし | |
| OBJ_FIBO | フィボナッチ・リトレースメント | 塗り替えなし | |
| OBJ_FIBOTIMES | フィボナッチタイムゾーン | 塗り替えなし | |
| OBJ_FIBOFAN | フィボナッチファン | 塗り替えなし | |
| OBJ_FIBOARC | フィボナッチアーク | 塗り替えなし | |
| OBJ_FIBOCHANNEL | フィボナッチチャンネル | 塗り替えなし | |
| OBJ_EXPANSION | フィボナッチ拡大 | 塗り替えなし | |
| OBJ_ELLIOTWAVE5 | エリオット波動 - 5 | 塗り替えなし | |
| OBJ_ELLIOTWAVE3 | エリオット波動 - 3 | 塗り替えなし | |
| OBJ_RECTANGLE | 長方形 | 着色されていなければ塗り替えなし 着色されていれば塗り替え | |
| OBJ_TRIANGLE | 三角形 | 着色されていなければ塗り替えなし 着色されていれば塗り替え | |
| OBJ_ELLIPSE | 楕円 | 着色されていなければ塗り替えなし 着色されていれば塗り替え | |
| OBJ_ARROW_THUMB_UP | サムアップ | 塗り替えなし | |
| OBJ_ARROW_THUMB_DOWN | サムダウン | 塗り替えなし | |
| OBJ_ARROW_UP | 上向き矢印 | 塗り替えなし | |
| OBJ_ARROW_DOWN | 下向き矢印 | 塗り替えなし | |
| OBJ_ARROW_STOP | ストップ | 塗り替えなし | |
| OBJ_ARROW_CHECK | チェックマーク | 塗り替えなし | |
| OBJ_ARROW_LEFT_PRICE | Left Price Labe | 塗り替えなし | |
| OBJ_ARROW_RIGHT_PRICE | 正しい価格ラベル | 塗り替えなし | |
| OBJ_ARROW_BUY | 買いマーク | 塗り替えなし | |
| OBJ_ARROW_SELL | 売りマーク | 塗り替えなし | |
| OBJ_ARROW | 矢印オブジェクト | 塗り替えなし | |
| OBJ_TEXT | テキストオブジェクト | 塗り替えなし | |
| OBJ_LABEL | Text Label object | 塗り替えなし | |
| OBJ_BUTTON | ボタンオブジェクト | 塗り替えなし | |
| OBJ_CHART | チャートオブジェクト | 塗り替えなし | |
| OBJ_BITMAP | ビットマップオブジェクト | 塗り替えなし | |
| OBJ_BITMAP_LABEL | ビットマップラベルオブジェクト | 塗り替えなし | |
| OBJ_EDIT | 編集オブジェクト | 塗り替えなし | |
| OBJ_EVENT | 経済カレンダーのイベントに対応するイベントオブジェクトlendar | 塗り替えなし | |
| OBJ_RECTANGLE_LABEL | カスタムグラフィカルインターフェースを作成しデザインする長方形のラベルオブジェクト | 塗り替えなし |
表1 グラフィカルオブジェクトのオーバーレイと透明性
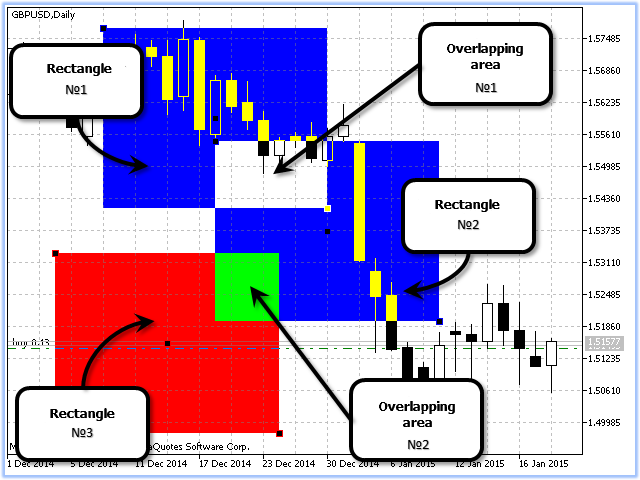
OBJ_RECTANGLE (長方形)タイプのオブジェクト3つを例に取り見ていきます。また塗り替えされる領域(ファイル xor.mq5)をオーバーラップするオブジェクトに塗り替えするアルゴリズムについてお話します。
スクリプト(ファイル xor.mq5)は白の背景色(0xFFFFFF)を設定し、着色された長方形No.1とNo.2をブルー(0x0000FF)、 長方形No.3を赤(0xFF0000)で描き、着色します。

図7 塗り替え背景のグラフ
2つ交差領域があります。そこは色が変わります。
- 交差領域No.1-結果得られた色(0x000000)は完全に透明です。よって領域No.1では背景とチャートに変化は見られません。
- 交差領域No.2 -結果得られた色(0x00FF00)
長方形のようなグラフィカルオブジェクトが重なるとき、それらはBitwise ORのアルゴリズムによって塗り替えられます。
下の図6 は両方の交差領域に対して色の塗り替え例を示しています。
| リテラル表現 | 整数表現 | バイナリ表現 | 備考 |
|---|---|---|---|
| C’0,0,255’ | 0x0000FF | 0000 0000 0000 0000 1111 1111 | ブルー |
| XOR | |||
| C’0,0,225’ | 0x0000FF | 0000 0000 0000 0000 1111 1111 | ブルー |
| = | |||
| C’0,0,0’ | 0x000000 | 0000 0000 0000 0000 0000 0000 | Transparent |
| XOR | |||
| C’255,255,255’ | 0xFFFFFF | 1111 1111 1111 1111 1111 1111 | 白(背景) |
| = | |||
| C’255,255,255’ | 0xFFFFFF | 1111 1111 1111 1111 1111 1111 | 白 |
Table 2. Bitwise OR for Blue + Blue + White
| リテラル表現 | 整数表現 | バイナリ表現 | 備考 |
|---|---|---|---|
| C’0,0,255’ | 0x0000FF | 0000 0000 0000 0000 1111 1111 | ブルー |
| XOR | |||
| C’255,0,0’ | 0xFF0000 | 1111 1111 0000 0000 0000 0000 | Red |
| = | |||
| С’255,0,255’ | 0xFF00FF | 1111 1111 0000 0000 1111 1111 | |
| XOR | |||
| C’255,255,255’ | 0xFFFFFF | 1111 1111 1111 1111 1111 1111 | 白(背景) |
| = | |||
| С’0,255,0’ | 0x00FF00 | 1111 1111 1111 0000 0000 0000 |
表3 Blue + Red + White に対するビット論理和
3.2. 前景のグラフ
「前景にあるチャート」のパラメータがオンになっていると、チャートウィンドウ層の整列は背景のチャートのとは異なります。

図8 チャートウィンドウスキーム上のチャート
「前景にあるチャート」のオプションがオンになっていると、2つの描画層「前景」と「背景」が1つの共通層にマージします。この共通層はバーとグリッドの層の下にあります。
3.3. 『一番上のチャート』の塗り替え
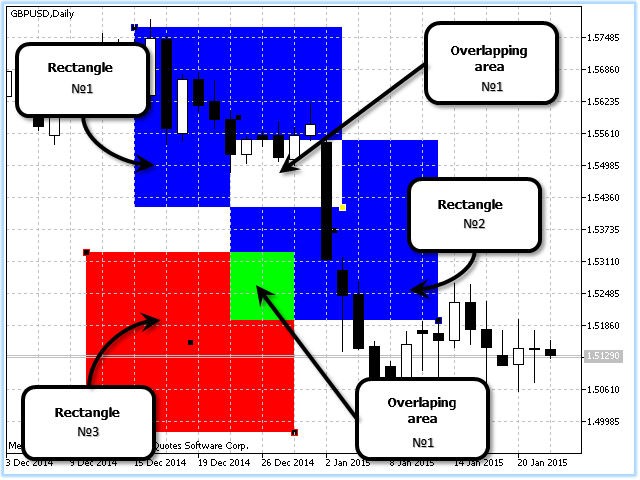
図7 のように塗り替えられたオブジェクトのオーバーラップのときの塗り替えアルゴリズムについて考察します(ファイル xor.mq5)。
スクリプト(ファイル xor.mq5)は白の背景色(0xFFFFFF)を設定し、着色された長方形No.1とNo.2をブルー(0x0000FF)、 長方形No.3を赤(0xFF0000)で描き、着色します。

図9 塗り替え前景のグラフ
図7と図9を比較すると、重複領域は等しく塗り替えられているのが判ります。
4. 結果色のカラーブレンド
上述のように画面上の透明性は錯覚です。色操作画名上で図2をシミュレーションするためには画面上で透明性のある色を表示する方法を理解すればよいだけです。それはピクセルの結果色を計算する必要があるということです。
白の背景色(「黒字に白」の配色でのチャート背景)にカンバス上にアルファチャンネル 128 で赤を描きたいとします。ARGB フォーマットではこの色は 0x80FF0000 です。結果色を計算するために各チャンネル(赤、グリーン、ブルー)の色を計算する必要があります。
色に適用され、1に正規化されるアルファチャンネルを持つ結果色を計算する式があります。
![]()
ここで
- resultはカラーチャンネルの強度の結果値です。値が 255 より多きければ、それは 255 を返します。
- background は背景カラーチャンネル値です。
- foregroundはオーバーレイ画像のカラーチャンネル値です。
- alpha は1に正規化されたアルファ値です。
式(1.3)に従い結果色を計算します。
| アルファチャンネル | "1"に正規化されたアルファチャンネル | R | G | B | 備考 |
|---|---|---|---|---|---|
| 255 | 255 | 255 | 白 | ||
| 128 | 0,5 | 255 | 0 | 0 | アルファ 128 の赤 |
| 255*(1-0.5)+255*0.5=255 | 255*(1-0.5)+0*0.5=127 | 255*(1-0.5)+0*0.5=127 |
表4 式(1.3)による計算結果
以下が画面上の結果色です。
![]()
図10 結果色
4.1. 色処理メソッドENUM_COLOR_FORMAT
キャンバスを作成する場合、色処理の三手法(ENUM_COLOR_FORMAT)から一つを選びます。
| ID | 説明 |
|---|---|
| COLOR_FORMAT_XRGB_NOALPHA | アルファ成分は無視されます。 |
| COLOR_FORMAT_ARGB_RAW | 色成分はターミナルでは処理されません(それらはユーザーによって性格に指定される必要があります)。 |
| COLOR_FORMAT_ARGB_NORMALIZE | 色成分はターミナルで処理されます。 |
表5 キャンバス作成のための色処理メソッド
COLOR_FORMAT_ARGB_NORMALIZE は、RGB 成分の正しいオーバーレイを考慮し、より美しい画像を提供します。アルファチャネルの色を適用するとき、結果色は式(1.3)に従い計算されます。
COLOR_FORMAT_ARGB_RAW は色のRGB 成分のオーバーフローを制御しないため、COLOR_FORMAT_ARGB_NORMALIZE に比べ COLOR_FORMAT_ARGB_RAW がより速いメソッドです。
ここに、メソッド COLOR_FORMAT_ARGB_RAW 用に、1に正規化された色に適用されたアルファチャンネルを持つ結果色を計算する式があります。
![]()
ここで
- resultはカラーチャンネルの強度の結果値です。値が 255 より多きければ、それは 255 を返します。
- background は背景カラーチャンネル値です。
- foregroundはオーバーレイ画像のカラーチャンネル値です。
- alpha は1に正規化されたアルファ値です。
5. 透明性の錯覚
これで透明性の実践的実装に進むことができます。
着色された長方形をたくさん描きます(スクリプト"xor.mq5")。色処理メソッドの違いを説明するために、チャートの一番上に重複なしの横向きのキャンバスを3つ使います。
1番目は COLOR_FORMAT_XRGB_NOALPHA を、2 番目は COLOR_FORMAT_ARGB_RAW を、3番目は COLOR_FORMAT_ARGB_NORMALIZE を使って処理します。透明度を徐々に 255 (完全不透明)から 0 (完全透明)に変えていきます。われわれのスクリプト名を"Illusion.mq5"とします。
ビデオでスクリプト"Illusion.mq5" がどのように動作するか示されています。
図11 スクリプト illusion.mq5 の動作
5.1. スクリプト "Illusion.mq5"の作成
新規コード箇所、または変更コード箇所は強調表示しています。
空のスクリプトテンプレート
//+------------------------------------------------------------------+ //| Illusion.mq5 | //| Copyright © 2015, Vladimir Karputov | //| http://wmua.ru/slesar/ | //+------------------------------------------------------------------+ #property copyright "Copyright © 2015, Vladimir Karputov" #property link "http://wmua.ru/slesar/" #property version "1.0" //+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { //--- }
スクリプト記述、スクリプト起動時にパラメータを入力するオプションを追加し、描画を可能にする CCanvas クラスを連結します。
#property version "1.0" #property description "The illusion of transparency" //--- show the window of input parameters when launching the script #property script_show_inputs #include <Canvas\Canvas.mqh>
スクリプト処理には数多くの変数が必要です。チャートの縦と横、キャンバスの縦と横、そしてキャンバスの座標を描く補助変数です。
#include <Canvas\Canvas.mqh> //+------------------------------------------------------------------+ //| inputs | //+------------------------------------------------------------------+ input color colr=clrRed; input color clr_Circle=clrBlue; //--- variable width and height of the chart. int ChartWidth=-1; int ChartHeight=-1; //--- uchar alpha=0; //alpha channel managing color transparency int can_width,can_height; //width and height of the canvas int can_x1,can_y1,can_x2,can_y2,can_y3,can_x3; //coordinatesチャートの縦横の長さを受け取るには標準関数を使います。
//+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { //--- } //+------------------------------------------------------------------+ //| Chart property width | //+------------------------------------------------------------------+ int ChartWidthInPixels(const long chart_ID=0) { //--- prepare the variable to get the property value long result=-1; //--- reset the error value ResetLastError(); //--- receive the property value if(!ChartGetInteger(chart_ID,CHART_WIDTH_IN_PIXELS,0,result)) { //--- display the error message in Experts journal Print(__FUNCTION__+", Error Code = ",GetLastError()); } //--- return the value of the chart property return((int)result); } //+------------------------------------------------------------------+ //| Chart property height | //+------------------------------------------------------------------+ int ChartHeightInPixelsGet(const long chart_ID=0,const int sub_window=0) { //--- prepare the variable to get the property value long result=-1; //--- reset the error value ResetLastError(); //--- receive the property value if(!ChartGetInteger(chart_ID,CHART_HEIGHT_IN_PIXELS,sub_window,result)) { //--- display the error message in Experts journal Print(__FUNCTION__+", Error Code = ",GetLastError()); } //--- return the value of the chart property return((int)result); }
OnStart() に直接行きます。
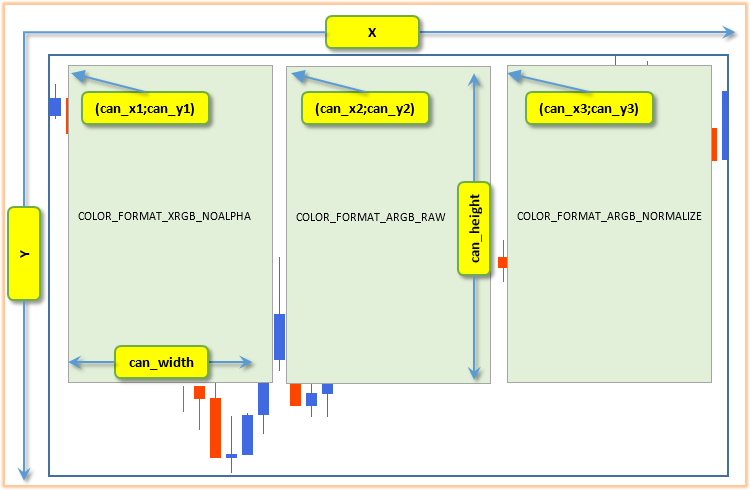
わかりやすくするために、図12はチャート上のキャンバスのレイアウトとキャンバス座標用補助変数を表示しています。

図12 チャート上の座標
チャートの縦横の長さを見つけ、キャンバス座標用補助変数を計算します。
void OnStart() { //--- width and height of the chart ChartWidth=ChartWidthInPixels(); ChartHeight=ChartHeightInPixelsGet()-50; //--- can_width=ChartWidth/3; can_height=ChartHeight; can_x1=0; can_y1=0; can_x2=can_width; can_y2=0; can_x3=can_width*2; can_y3=0; }
計算されたキャンバスの縦横と補助座標で描画が開始できます。
次 OnStart() 関数の void タイプをfunction to int に変更し、1番目のキャンバスに着色された長方形、キャンバスの色処理メソッド名、着色された円を描きます。
int OnStart() { //--- width and height of the chart ChartWidth=ChartWidthInPixels(); ChartHeight=ChartHeightInPixelsGet()-50; //--- can_width=ChartWidth/3; can_height=ChartHeight; can_x1=0; can_y1=0; can_x2=can_width; can_y2=0; can_x3=can_width*2; can_y3=0; //--- create canvas COLOR_FORMAT_XRGB_NOALPHA CCanvas canvas_XRGB_NOALPHA,canvas_ARGB_RAW,canvas_XARGB_NORMALIZE; if(!canvas_XRGB_NOALPHA.CreateBitmapLabel("canvas_XRGB_NOALPHA",can_x1,can_y1,can_width-1,can_height,COLOR_FORMAT_XRGB_NOALPHA)) { Print("Error creating canvas: ",GetLastError()); return(-1); } canvas_XRGB_NOALPHA.Erase(ColorToARGB(colr,alpha)); canvas_XRGB_NOALPHA.TextOut((can_width)/2,can_height/2,"canvas_XRGB_NOALPHA",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER); canvas_XRGB_NOALPHA.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_XRGB_NOALPHA.Update(); return(0); }
最後に追加されたコード箇所の詳細です。
canvas_XRGB_NOALPHA.CreateBitmapLabel("canvas_XRGB_NOALPHA",can_x1,can_y1,can_width-1,can_height,COLOR_FORMAT_XRGB_NOALPHA)
canvas_XRGB_NOALPHA.CreateBitmapLabel -ここでチャートオブジェクトにバインドされたグラフィカルリソースを作成します。
1番目のキャンバスの色処理メソッドは COLOR_FORMAT_XRGB_NOALPHA -アルファ成分は無視されます。
canvas_XRGB_NOALPHA.Erase(ColorToARGB(colr,alpha)); アルファ透明度を持つ ARGB の色でキャンバス全体を着色します 。
キャンバスはアルファチャンネルを無視して着色されます。これはここで色処理に COLOR_FORMAT_XRGB_NOALPHA メソッドが使用されるためです。
canvas_XRGB_NOALPHA.TextOut((can_width)/2,can_height/2,"canvas_XRGB_NOALPHA",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER);
テキスト出力 -キャンバスへの画像処理タイプテキスト色は ARGB フォーマットでアルファチャンネル 255 です。それは表示されるテキストの色が完全に不透明であるということです。
表示されるテキストは長方形の中心に対して縦(TA_VCENTER)横(TA_CENTER)方向にスナップされます。
canvas_XRGB_NOALPHA.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255));
着色された円の描画色の上に円を描きます。それはキャンバス(canvas_XRGB_NOALPHA.Erase(ColorToARGB(colr, alpha)))を埋めます。
これはキャンバス(または領域/ポイント)上に描かれる図形は完全にそのキャンバスの下に来る画像を覆ってしまうことを示しています。それはキャンバスには塗り替えがないということです。最後の描画が完全に下の領域を覆うためです。
canvas_XRGB_NOALPHA.Update();
画面に描画オブジェクトをすべて表示するには、画面をリフレッシュする必要があります。
その他2つのキャンバスも同様に描かれます。表示モード COLOR_FORMAT_ARGB_RAW のキャンバスと COLOR_FORMAT_ARGB_NORMALIZE の3番目です。
canvas_XRGB_NOALPHA.Update(); //--- create canvas COLOR_FORMAT_ARGB_RAW if(!canvas_ARGB_RAW.CreateBitmapLabel("canvas_ARGB_RAW",can_x2,can_y2,can_width-1,can_height,COLOR_FORMAT_ARGB_RAW)) { Print("Error creating canvas: ",GetLastError()); return(-1); } canvas_ARGB_RAW.Erase(ColorToARGB(colr,alpha)); //clrNONE,0)); canvas_ARGB_RAW.TextOut((can_width)/2,can_height/2,"canvas_ARGB_RAW",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER); canvas_ARGB_RAW.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_ARGB_RAW.Update(); //--- create canvas COLOR_FORMAT_ARGB_NORMALIZE if(!canvas_XARGB_NORMALIZE.CreateBitmapLabel("canvas_XARGB_NORMALIZE",can_x3,can_y3,can_width-1,can_height,COLOR_FORMAT_ARGB_NORMALIZE)) { Print("Error creating canvas: ",GetLastError()); return(-1); } canvas_XARGB_NORMALIZE.Erase(ColorToARGB(colr,alpha)); canvas_XARGB_NORMALIZE.TextOut((can_width)/2,can_height/2,"canvas_XARGB_NORMALIZE",ColorToARGB(clrBlue,255),TA_CENTER|TA_VCENTER); canvas_XARGB_NORMALIZE.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_XARGB_NORMALIZE.Update(); return(0); }
キャンバス内のキャンバスとグラフィックオブジェクトが描かれました。
ここでループを追加します。それはキャンバス全体の透明度を変更します。
canvas_XARGB_NORMALIZE.FillCircle((can_width)/2,can_height/2+50,25,ColorToARGB(clr_Circle,255)); canvas_XARGB_NORMALIZE.Update(); //--- transparent from 255 to 0 uchar transparent; for(transparent=255;transparent>0;transparent--) { canvas_XRGB_NOALPHA.TransparentLevelSet(transparent); canvas_XRGB_NOALPHA.Update(); canvas_ARGB_RAW.TransparentLevelSet(transparent); canvas_ARGB_RAW.Update(); canvas_XARGB_NORMALIZE.TransparentLevelSet(transparent); canvas_XARGB_NORMALIZE.Update(); Sleep(50); } canvas_XRGB_NOALPHA.TransparentLevelSet(transparent); canvas_XRGB_NOALPHA.Update(); canvas_ARGB_RAW.TransparentLevelSet(transparent); canvas_ARGB_RAW.Update(); canvas_XARGB_NORMALIZE.TransparentLevelSet(transparent); canvas_XARGB_NORMALIZE.Update(); Sleep(6000); return(0); }
次のコードラインによってキャンバスすべての透明度が変更されます。
.TransparentLevelSet(transparent)
描画の最後のあとにはクリーンアップが必要です。グラフィカルリソースの削除です。
チャートオブジェクト(CreateBitmapLabelメソッド)への参照によってグラフィックオブジェクトを作成したので、 Destroy() メソッドによってリソースを削除します。これはチャートオブジェクト(ビットマップラベル)も削除します。
canvas_XARGB_NORMALIZE.Update(); Sleep(6000); //--- finish canvas_XRGB_NOALPHA.Destroy(); canvas_ARGB_RAW.Destroy(); canvas_XARGB_NORMALIZE.Destroy(); return(0); }
透明度をスムーズに変更するスクリプトは動作しています。
モード COLOR_FORMAT_ARGB_RAW と COLOR_FORMAT_ARGB_NORMALIZE の違いは、最初に白のチャート背景でスクリプトを実行し、次に黒の背景で実行するともっとよくわかります。
おわりに
本稿では色処理の基本を取り上げました。チャートウィンドウにオブジェクトを描画する方法を学びました。また標準ライブラリの CCanvas クラスと連携する基本と、透明性を持つカラー表現の ARGB フォーマットについてもお話しました。
これは基本にすぎず、MetaTrader 5 ターミナルでさまざまなグラフィカル効果を作成するための探求機会はまだまだあります。本稿では透明性を取り上げています。それはグラフィックオブジェクトのエッジングにもっとも魅力的な形式を提供する半透明です。画面の二次元特性により、チャートの透明性はピクセル処理による錯覚なのです。
MetaQuotes Ltdによってロシア語から翻訳されました。
元の記事: https://www.mql5.com/ru/articles/1341
 MQL5 クックブック:ОСО オーダー
MQL5 クックブック:ОСО オーダー
 MQL5 クックブック: 連想配列またはクイック データアクセスのための辞書の実装
MQL5 クックブック: 連想配列またはクイック データアクセスのための辞書の実装
 MetaTrader 5 でRSS フィードを表示するためのインタラクティブアプリケーション構築
MetaTrader 5 でRSS フィードを表示するためのインタラクティブアプリケーション構築
 HedgeTerminalAPIを利用して MetaTrader 5 で双方向トレードとポジションヘッジを行う - パート2
HedgeTerminalAPIを利用して MetaTrader 5 で双方向トレードとポジションヘッジを行う - パート2
- 無料取引アプリ
- 8千を超えるシグナルをコピー
- 金融ニュースで金融マーケットを探索