
Contrôles graphiques personnalisés. Partie 2. Bibliothèque de contrôle
Introduction
L'article « Contrôles graphiques personnalisés. Partie 1. Création d'un contrôle simple » expose les principes de création de contrôles graphiques selon lesquels l'ensemble de contrôles a été créé pour gérer les principaux problèmes survenant dans l'interaction entre un programme (Expert Advisor, script, indicateur) et un utilisateur.
Certains contrôles correspondent presque entièrement à des contrôles standard bien connus, d'autres ont été développés en tenant dûment compte des fonctionnalités et capacités du terminal. Tous les contrôles sont conçus comme des classes distinctes et ajoutés au fichier IncGUI.mqh utilisé dans l'article précédent (le nouveau nom de fichier est IncGUI_v2.mqh).
Outre les nouvelles classes de contrôle ajoutées, le fichier comporte d'autres modifications : La classe CGraphicObjectShell a été modifiée en ajoutant des méthodes pour la définition simultanée des coordonnées et des tailles SetXYDistance(), SetXYSize() et en corrigeant une erreur de frappe dans le mot Distance dans certains noms de méthode (il était orthographié Distanse).
Dans la classe CInputBox, une erreur de frappe dans le nom de la méthode SetValueString() a été corrigée (elle s'écrivait SetValueStrind), et les méthodes SetReadOnly() et ReadOnly() ont été ajoutées. La méthode SetReadOnly() active/désactive la saisie au clavier dans la zone de texte, tandis que la méthode ReadOnly() permet de savoir si la saisie au clavier est autorisée ou non.
L'ordre des échantillons de couleurs affichés à l'aide de la méthode Show() a été modifié dans la classe CColorSchemes ; les schémas de couleurs ont maintenant un peu plus de couleurs que prévu, donc les schémas sont disposés verticalement et les couleurs sont disposées horizontalement. De plus, de nouveaux schémas de couleurs ont été ajoutés à la classe CColorSchemes.
Cet article fournit une bibliothèque contenant les contrôles suivants :
- CInputBox (zone de saisie),
- CSpinInputBox (boîte de saisie du bouton Spin),
- CCheckBox (case à cocher),
- CRadioGroup (Groupe de boutons radio),
- CVSсrollBar (Barre de défilement verticale),
- CHSсrollBar (Barre de défilement horizontale),
- CListe (Liste),
- CListMS (liste à sélection multiple),
- CComBox (liste déroulante),
- CHMenu (Menu Horizontal),
- CVMenu (Menu vertical),
- CHProgress (Barre de progression horizontale),
- CDialer (numéroteur),
- CDialerInputBox (numéroteur avec boîte de saisie),
- CTable (Tableau).
Jetons un coup d'œil à chaque contrôle avec des exemples d'utilisation (à l'exception de la CInputBox car une revue assez détaillée de celle-ci a été fournie dans l'article « Contrôles graphiques personnalisés. Partie 1. Création d'un contrôle simple »).
1. Classe CSpinInputBox
Boîte de saisie du bouton Spin (Fig. 1).
![]()
Fig. 1. Classe CSpinInputBox (zone de saisie du bouton Spin)
En cliquant sur le bouton « + », la valeur dans la zone de texte est augmentée d'une valeur définie, de même, en cliquant sur le bouton « - », la même est diminuée.
En plus de modifier les valeurs à l'aide des toupies, vous pouvez activer la saisie au clavier dans la zone de texte (méthode SetReadOnly()). Ce contrôle est basé sur le CInputBox fonctionnant en mode numérique et a des méthodes similaires pour configurer les limites de valeur : SetMaxValue(), SetMinValue().
Contrairement à CInputBox, lors de l'appel de la méthode Init() dans la classe CSpinInputBox, au lieu du paramètre Digits, le paramètre Change est transmis pour permettre le changement de valeur par les toupies. La valeur du paramètre Change définit le nombre de décimales en fonction duquel la valeur dans la zone de texte est formatée. Vous pouvez configurer par programmation et obtenir la valeur à l'aide des méthodes SetValue() et Value(). Le nombre de décimales selon lequel la valeur est formatée peut être reçu en utilisant la méthode Digits().
Un exemple d'utilisation de ce contrôle est donné dans le fichier ci-joint eIncGUI_v2_Test_CSpinInputBox.mq5.
2. Classe CCheckBox
Case à cocher ou bouton d’alimentation (Fig. 2).
![]()
Fig. 2. Classe CCheckBox (case à cocher ou bouton d’alimentation)
C'est une commande assez simple qui peut prendre l'une ou l'autre des deux valeurs : on ou off. A l'état « off », elle représente un carré. A l'état « on », un trait apparaît dans le carré. En programmant, vous pouvez modifier les paramètres et obtenir la valeur en utilisant les méthodes SetValue() et Value().
Un exemple d'utilisation de ce contrôle est donné dans le fichier eIncGUI_v2_Test_CCheckBox.mq5 en annexe.
3. CRadioGroup Class
Groupe de boutons radio (Fig. 3).
![]()
Fig. 3. Classe CRadioGroup (groupe de boutons radio)
Le groupe de boutons radio est conçu pour la sélection de l'une des nombreuses options (par exemple, la sélection du type d’ordres). Ce contrôle est utilisé de la même manière que les autres contrôles - d'abord, la méthode Init() est appelée avec la spécification du nom du groupe dans les paramètres, puis les boutons sont créés. La création des boutons s'effectue à l'aide de la méthode AddButton().
Le premier paramètre de la méthode AddButton() définit le libellé situé à droite du bouton, suivi des coordonnées X et Y relatives aux coordonnées de l'ensemble du contrôle.
Ainsi, les boutons du groupe peuvent être disposés dans n'importe quel ordre (pas seulement horizontal ou vertical) et l'ensemble du groupe de boutons peut être déplacé en modifiant les coordonnées du groupe sans recalculer les coordonnées des boutons individuels. La méthode AddButton() doit être appelée autant de fois que de boutons dans un groupe que vous souhaitez créer.
Après avoir créé les boutons, un bouton sélectionné doit être spécifié par la méthode SetValue() qui n'a qu'un seul paramètre indiquant l'indice du bouton sélectionné ; les boutons sont numérotés à partir de zéro dans l'ordre dans lequel ils ont été créés par la méthode AddButton(). Afin d'obtenir l'indice d'un bouton sélectionné, la méthode Value() est utilisée.
Un exemple d'utilisation de ce contrôle est donné dans le fichier eIncGUI_v2_Test_CRadioGroup.mq5 en annexe.
4. CVSсrollBar Class
Barre de défilement verticale (Fig. 4).
![]()
Fig. 4. CVSсrollBar Class (Barre de défilement verticale)
Il s'agit d'un contrôle bien connu et communément utilisé. La barre de défilement verticale a ses propres propriétés : valeur minimale, valeur maximale (qui définit la plage valide des valeurs de contrôle), changement mineur (changement de valeur en cliquant sur le bouton de défilement haut ou bas), changement majeur (changement de valeur en cliquant sur la zone entre le bouton de défilement et la boîte de défilement).
En plus des changements de valeur par un changement mineur en cliquant sur les boutons de défilement et un changement majeur en cliquant sur la zone entre la boîte de défilement et les boutons de défilement, il est également possible de déplacer la boîte de défilement à une certaine position. Afin de déplacer la boîte de défilement à une certaine position, il faut cliquer sur la boîte de défilement pour qu'elle soit sélectionnée (la couleur changera), puis cliquer sur l'endroit requis - la boîte de défilement sautera à l'endroit indiqué et sera désélectionnée.
Si la boîte de défilement a été sélectionnée par erreur, vous devez cliquer à nouveau dessus pour la désélectionner. Si vous cliquez sur l'un des boutons de défilement alors que la boîte de défilement est sélectionnée, ce dernier sautera respectivement au début ou à la fin et le contrôle obtiendra soit la valeur maximale, soit la valeur minimale.
L'application de contrôle commence par appeler la méthode Init() lors de la spécification du nom, de la hauteur et de la taille conditionnelle (de 1 à 4) dans les paramètres.
La plage de valeurs est ensuite définie par les méthodes SetMin(), SetMax() et une valeur de modification mineure et une valeur de modification majeure sont définies respectivement par les méthodes SetSmallChange() et SetLargeChange(). La valeur de contrôle (position de la zone de défilement) est reçue à l'aide de la méthode Value().
La position de la boîte de défilement peut être modifiée via programmation à l'aide de la méthode SetValue().
Un exemple d'utilisation de ce contrôle est donné dans le fichier eIncGUI_v2_Test_CVSсrollBar.mq5 en annexe.
5. Classe CHSсrollBar
Barre de défilement horizontale (Fig. 5).
![]()
Fig. 5. Classe CHSсrollBar (barre de défilement horizontale)
Ce contrôle est absolument identique à la barre de défilement verticale, sauf que lors de l'appel de la méthode Init(), le deuxième paramètre à spécifier est la largeur de la barre au lieu de la hauteur de la barre.
Un exemple d'utilisation de ce contrôle est donné dans le fichier eIncGUI_v2_Test_CHSсrollBar.mq5 en annexe.
6. Classe CListe
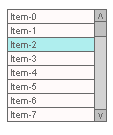
Liste (Fig. 6).

Fig. 6. Classe CListe (Liste)
Ce contrôle représente quelques zones de texte affichant les éléments de la liste. Le nombre de cases visibles est défini lors de l'initialisation du champ. Si le nombre d'éléments de la liste dépasse le nombre de cases visibles, la barre de défilement verticale apparaîtra.
L'un des éléments de la liste peut être sélectionné (élément de couleur sur la Fig. 6). En ce qui concerne la sélection d'éléments, le contrôle peut fonctionner selon deux modes : autoriser ou non la dé-sélection d'éléments, ces modes étant définis par la méthode SetAllowDeselect().
Le nom du champ, sa largeur en pixels et sa hauteur en nombre d'éléments sont transmis lors de l'appel de la méthode Init().
Après la méthode Init(), la méthode AddItem() est utilisée pour ajouter un nouvel élément à la liste. Ensuite, si nécessaire, un élément sélectionné est défini par la méthode SetSelectedIndex(). Un élément peut toujours être désélectionné par programmation en transmettant une valeur de -1 à la méthode SetSelectedIndex().
Un élément sélectionné peut être identifié par la méthode SelectedIndex() ; si la méthode renvoie -1, il n'y a pas d'élément sélectionné dans la liste. En outre, le texte d'un élément sélectionné peut être reçu en utilisant la méthode SelectedText().
Afin de recevoir le texte de n'importe quel élément de la liste, la méthode Text() est utilisée avec la spécification de l'indice de l'élément. Tout texte d'élément peut être modifié à l'aide de la méthode SetText() ; La méthode DeleteItem() supprime l'élément, la méthode Clear() efface toute la liste.
Un exemple d'utilisation de ce contrôle est donné dans le fichier eIncGUI_v2_Test_CList.mq5 en annexe.
7. Classe CListMS
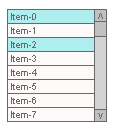
Liste à sélection multiple (Fig. 7).

Fig. 7. Classe CListMS (liste à sélection multiple)
Ce contrôle est identique au contrôle « Liste » à une exception près - une existence simultanée de plusieurs éléments sélectionnés est autorisée. Par conséquent, une manière quelque peu différente d'accéder aux éléments sélectionnés est utilisée.
Lorsqu'il s'agit de la liste simple, la méthode SetSelected() reçoit un paramètre indiquant l'indice de l'élément sélectionné (lors de la sélection du nouvel élément, l'élément précédent est désélectionné) ; dans la liste à sélection multiple, deux paramètres sont transmis à la méthode SetSelected() : l'indice et le statut de l'élément (vrai/faux - sélectionné/non sélectionné). Afin de vérifier si l'élément est sélectionné, la méthode Selected() est utilisée pour permettre de recevoir l'indice transmis de l'élément sous contrôle.
Les méthodes FirstSelected() et NextSelected() sont utilisées pour gérer tous les éléments sélectionnés. La méthode FirstSelected() renvoie l'indice du premier élément de liste sélectionné ; la méthode NextSelected() renvoie l'indice de l'élément sélectionné suivant à la suite de l'indice de l'élément reçu lors du dernier appel des méthodes FirstSelected() ou NextSelected().
La structure suivante peut être utilisée pour parcourir tous les éléments sélectionnés :
// All selected items iteration int Selected=lstm.FirstSelected(); while(Selected!=-1){ //======================================= // An action with the selected item // ====================================== Selected=lstm.NextSelected(); }
Un exemple d'utilisation de ce contrôle est donné dans le fichier eIncGUI_v2_Test_CListMS.mq5 en annexe.
8. Classe CComBox
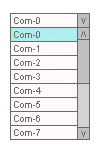
Liste déroulante (Fig. 8.1).
![]()
Fig. 8.1. Classe CComBox (liste déroulante)
Ce champ représente une zone de texte avec un petit bouton sur lequel il faut cliquer pour que la liste se déroule (Fig. 8.2). Le champ « Liste » permet d'afficher la liste. Le texte de l'élément sélectionné dans la liste est affiché dans la zone de texte visible.
Ce contrôle peut être utilisé selon deux modes : le premier permet uniquement la sélection dans la liste, le second permet la saisie au clavier (le mode est configuré par la méthode SetReadOnly()). Par conséquent, il existe certaines différences entre ce contrôle et la liste.
Si la valeur saisie au clavier est dans la liste, l'élément de liste correspondant sera sélectionné et la méthode SelectedIndex() renverra l'index de cet élément.
Si la valeur saisie est introuvable dans la liste, la méthode SelectedIndex() retournera -1, donc pour recevoir la valeur de ce champ, on utilise la méthode Value() qui retourne le contenu de la zone de texte visible, ainsi pour définir la valeur par programmation, on peut utiliser soit la méthode SetSelectedIndex() (identique au clic sur l'élément) soit la méthode SetValue() (identique à la saisie d'une valeur à l'aide du clavier).

Fig. 8.2. Liste déroulante développée
Un exemple d'utilisation de ce contrôle est donné dans le fichier eIncGUI_v2_Test_CComBox.mq5 en annexe.
9. Classe CHMenu
Menu horizontal (Fig. 9.1).
![]()
Fig. 9.1. CHMenu (Menu horizontal)
Ce contrôle représente plusieurs zones de texte étant les éléments de menu qui sont disposés dans une rangée horizontale, avec des boutons en latéral. Les boutons latéraux comportant une ligne verticale sont utilisés pour faire défiler le menu jusqu'au début ou à la fin et les boutons fléchés sont utilisés pour faire défiler un « écran » (par le nombre d'éléments visibles). L'objectif principal du menu est l'exécution d'actions dans le programme.
Lorsque vous cliquez sur l'élément de menu, un événement est généré par lequel une commande doit être exécutée. En plus de l'exécution directe des commandes, le menu peut être utilisé pour activer/désactiver n'importe quel instrument.
Par exemple, l'Expert Advisor dispose de plusieurs options pour clôturer une position : en utilisant les indicateurs 1, 2 et 3. Un utilisateur peut activer une ou toutes les options ou toute combinaison de deux instruments pour fermer la position à l'aide de l'indicateur qui signale en premier la fermeture.
Le schéma suivant est suggéré : en cliquant sur le menu, une fenêtre apparaît pour configurer les paramètres de l'instrument et activer l'instrument, de sorte que l'utilisateur configure les paramètres, active l'instrument et clique sur « Ok » - et l'instrument commence à fonctionner.
Afin de voir clairement quels instruments fonctionnent actuellement, il existe une méthode pour marquer l'élément (le signe de contrôle) - la méthode SetChecked(). Si le menu contient les éléments sélectionnés, la couleur change pour indiquer clairement qu'il y a des instruments activés dans le menu même si l'élément activé défile hors de vue. On peut, en le programmant, identifier tous les éléments cochés en utilisant la méthode CheckedExist() et voir si un certain élément de menu est coché en utilisant la méthode Checked().
![]()
Fig. 9.2. Menu horizontal avec un élément coché
L'application de ce champ ainsi que de tous les autres champs commence par la méthode Init() à laquelle sont transmis le nom du champ, sa largeur en pixels et le nombre d'éléments visibles. La méthode AddItem() suivant la méthode Init() est utilisée pour ajouter des éléments.
Puisque ce contrôle implique l'affichage d'autres contrôles en réponse à ses commandes, il dispose des méthodes pour obtenir les coordonnées de l'élément de menu cliqué, une méthode pour obtenir un quart d'écran où se trouve l'élément et une méthode pour obtenir la largeur de l'élément dans l'ordre afin de placer le champ affiché dans un quart d'écran adapté.
Les méthodes LastClickedX() et LastClickedY() sont utilisées pour fournir les coordonnées, la méthode LastClickedQuarter() est utilisée pour fournir le quart d'écran (valeur 1 - coin supérieur gauche, 2 - coin supérieur droit, 3 - coin inférieur gauche, 4 - coin inférieur droit), la méthode LastClickedW() fournit la largeur de l'élément.
Un exemple d'utilisation de ce contrôle est donné dans le fichier eIncGUI_v2_Test_CHMenu.mq5 en annexe.
10. Classe CVMenu
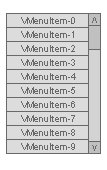
Menu vertical (Fig. 10).

Fig. 10. Classe CVMenu (menu vertical)
Ce contrôle est entièrement identique au menu horizontal en termes de finalité, de fonctionnalités et d'utilisation, sauf que ses éléments sont disposés verticalement et qu'une barre de défilement verticale est utilisée pour le défilement. Il y a cependant une différence - au lieu de la méthode LastClickedW() utilisée dans le menu horizontal pour obtenir la largeur de l'élément, la méthode ItemHeight() est utilisée ici pour définir la hauteur de l'élément.
Un exemple d'utilisation de ce contrôle est donné dans le fichier eIncGUI_v2_Test_CVMenu.mq5 en annexe.
11. Classe CHProgress
Barre de progression horizontale (Fig. 11).
![]()
Fig. 11. CHProgress (Barre de progression horizontale)
Ce contrôle est conçu pour contrôler la progression d'une tâche dans un format en pourcentage. Par exemple, il est nécessaire d'effectuer des calculs complexes et chronophages pour chaque barre du graphique à des fins de recherche. Il sera intéressant de savoir dans quelle mesure la tâche a été effectuée, le temps restant jusqu'à la fin de la performance afin de planifier votre temps à l'avance ou au moins de savoir que le programme est toujours en cours et n'est pas bloqué. La partie gauche de la barre de progression affiche le pourcentage de performance, la partie droite montre le temps estimé jusqu'à l'achèvement.
Lors de l'appel de la méthode Init(), deux paramètres lui sont transmis : le nom et la largeur en pixels. Juste avant d'entrer dans la boucle contrôlée, il faut appeler la méthode Begin() qui reçoit les paramètres de la boucle : valeur minimale et valeur maximale. A l'intérieur de la boucle, la méthode SetValue() configure la valeur affichée par la barre de progression. À la sortie de la boucle, la méthode Reset() réinitialise la barre de progression à sa forme d'origine.
Chaque appel de la méthode SetValue() invoque le retraçage des objets graphiques de sorte que l'utilisation de la barre de progression peut devenir le principal consommateur de ressources informatiques, augmentant considérablement le temps d'exécution de la boucle au point où l'utilisation de la barre de progression devient inefficace. Et dans ce cas, le contrôle comporte la méthode SetRefreshInterval() à laquelle la valeur de l'intervalle de rafraîchissement en secondes est transmise.
Lorsque l'intervalle de rafraîchissement a été configuré, la méthode SetValue() à chaque appel vérifiera d'abord l'heure du dernier rafraîchissement du contrôle et uniquement dans le cas où ce temps dépasse l'intervalle défini, le calcul sera effectué et la barre de progression sera retracé.
Un exemple d'utilisation de ce contrôle est donné dans le fichier eIncGUI_v2_Test_CHProgress.mq5 en annexe.
12. Classe CDialer
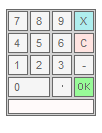
Numéroteur (Fig. 12).

Fig. 12. Classe CDialer (numéroteur)
Ce contrôle est destiné à être utilisé dans la classe CDialerInputBox mais peut également être utilisé indépendamment.
Par exemple, le contrôle devient visible en appuyant sur n'importe quel bouton ; l'utilisateur compose une valeur, appuie sur « OK » et le programme utilise ensuite la valeur reçue par la méthode Value() qui est essentiellement ce qui est fait dans le contrôle Numéroteur avec case d’entrée, où la dernière valeur entrée est toujours affichée dans la zone de texte à côté duquel se trouve le bouton développant le numéroteur.
Un paramètre - le nom - est transmis à la méthode Init().
Boutons : « X » - ferme le composeur sans modifier la valeur, « C » - réinitialise la valeur saisie, « OK » - utilise la valeur saisie, l'utilisation des touches numériques est évidente, point décimal - saisit la partie décimale d'un nombre, Bouton « - » - change le signe d'un nombre (positif / négatif). Les numéros saisis sont affichés dans la zone de texte au bas du composeur.
Un exemple d'utilisation de ce contrôle est donné dans le fichier eIncGUI_v2_Test_CDialer.mq5 en annexe.
13. Classe CDialerInputBox
Composeur avec boîte de saisie (Fig. 13).
![]()
Fig. 13. Classe CDialerInputBox (numéroteur avec boîte de saisie)
Ce contrôle est basé sur les contrôles Zone de saisie et Numéroteur et représente une zone de texte avec un bouton pour développer le numéroteur situé à côté. La commande peut fonctionner selon deux modes : entrée via le composeur uniquement et en plus de celle-ci via le clavier.
La méthode SetReadOnly() active/désactive la saisie au clavier.
Quatre paramètres sont transmis à la méthode Init() : le nom, la largeur en pixels, le nombre de décimales en fonction duquel la valeur sera formatée pour l'affichage et le libellé affiché à côté du champ.
Un exemple d'utilisation de ce contrôle est donné dans le fichier eIncGUI_v2_Test_CDialerInputBox.mq5 en annexe.
14. Classe CTable
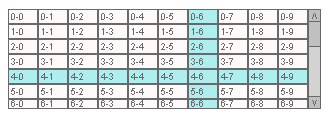
Tableau (fig. 14).

Fig. 14. Classe CTable (Tableau)
Le nom du contrôle parle de lui-même - il est conçu pour afficher des tableaux de données.
Trois paramètres sont transmis à la méthode Init() : le nom, la largeur et la hauteur en pixels. La taille réelle du tableau est définie par le nombre de lignes, de colonnes et leurs tailles, mais elle ne peut pas dépasser les valeurs de taille spécifiées lors de l'appel Init(). Si la taille réelle du tableau dépasse les valeurs de taille spécifiées lors de l'appel Init(), les barres de défilement s'affichent.
Utilisation. Suite à l'initialisation du tableau par la méthode Init(), le nombre de colonnes du tableau est défini par la méthode SetCollsCount() et le nombre de lignes est défini par la méthode SetRowsCount(). Au lieu de la méthode SetRowsCount(), la méthode AddRow() peut être utilisée ; chaque fois qu'il est appelé, une ligne est ajoutée à la table. Une fois la taille du tableau (nombre de colonnes et de lignes) définie, les cellules peuvent être remplies de valeurs.
La méthode SetCellText() est utilisée pour remplir les valeurs des cellules. En plus du texte de la cellule, toutes les autres propriétés de la cellule peuvent également être modifiées : couleur d'arrière-plan, couleur du texte, taille de police, type de police (méthodes SetCellBGColor(), SetCellTxtColor(), SetCellFontSize(), SetCellFont()). La hauteur des lignes peut être modifiée à l'aide de la méthode SetRowHeight(), la largeur des colonnes peut être modifiée par la méthode SetCollWidth().
La méthode SetCellsMerge() est utilisée pour fusionner plusieurs cellules en une seule et a quatre paramètres : indice de ligne, indice de colonne, paramètres RowSpan et CollSpan (similaires aux attributs RowSpan et CollSpan en HTML).
Le paramètre RowSpan définit le nombre de cellules fusionnées verticalement et le paramètre CollSpan définit le nombre de cellules fusionnées horizontalement. Les cellules fusionnées peuvent être restaurées en configurant les valeurs RowSpan et CollSpan égales à 1.
Pour plus d’aisance, le tableau a une fonction de réticule. Lorsque vous cliquez sur une cellule, la colonne et la ligne de cette cellule sont mises en évidence dans une couleur différente. Par un autre clic sur la même ligne, une couleur standard du tableau (ainsi que la couleur standard de la barre de défilement) fait son retour. La fonction réticule est activée/désactivée par la méthode SetAllowSelection(). Les méthodes LastClickedRow() et LastClickedColl() permettent d'identifier la cellule sur laquelle on a cliqué.
La méthode HTML() est utilisée pour obtenir un code HTML du tableau à enregistrer dans un fichier html pour une visualisation ultérieure dans le navigateur. Cependant cette méthode peut également être utilisée sans avoir à afficher le champ mais simplement pour obtenir un code html du tableau.
Un exemple d'utilisation de ce contrôle est donné dans le fichier eIncGUI_v2_Test_CTable.mq5 en annexe.
Conclusion
L'ensemble des contrôles passés en revue dans cet article ne vous apportera probablement pas de solutions à tous les problèmes survenant dans l'interaction entre un programme et un utilisateur mais couvrira néanmoins entièrement les plus courants d'entre eux :
- Activation/désactivation par la boîte à cocher ;
- Sélection de différentes options à l'aide des boutons radio et des listes ;
- Quelques options pour une saisie rapide et facile des valeurs (saisie au clavier, saisie du bouton de rotation, saisie du numéroteur) ;
- Moyens de représentation visuelle des données - encore une fois, les listes et le tableau.
Dans les cas où ces contrôles peuvent être insuffisants, certains d'entre eux peuvent être utilisés comme composants pour développer d'autres contrôles qui seraient plus adaptés au problème posé. Quoi qu'il en soit, j'espère que les commandes fournies seront d'une grande utilité.
Annexe
Liste des fichiers ajoutés :
- IncGUI_v2.mqh est un fichier d'inclusion avec les classes CGraphicObjectShell, CWorkPiece, CColorSchemes, CInputBox et toutes les classes de contrôle définies dans cet article. Le fichier doit être placé dans le dossier MQL5/Include du Dossier de données du terminal.
- eIncGUI_v2_Test_CSpinInputBox.mq5 - un exemple d'utilisation de la classe CSpinInputBox. Ce fichier et tous les fichiers suivants (de 2 à 16) doivent être placés dans le dossier MQL5/Experts.
- eIncGUI_v2_Test_CCheckBox.mq5 - un exemple d'utilisation de la classe CCheckBox.
- eIncGUI_v2_Test_CRadioGroup.mq5 - un exemple d'utilisation de la classe CRadioGroup.
- eIncGUI_v2_Test_CVSсrollBar.mq5 - un exemple d'utilisation de la classe CVSсrollBar.
- eIncGUI_v2_Test_CHSсrollBar.mq5 - un exemple d'utilisation de la classe CHSсrollBar.
- eIncGUI_v2_Test_CList.mq5 - un exemple d'utilisation de la classe CList.
- eIncGUI_v2_Test_CListMS.mq5 - un exemple d'utilisation de la classe CListMS.
- eIncGUI_v2_Test_CComBox.mq5 - un exemple d'utilisation de la classe CComBox.
- eIncGUI_v2_Test_CHMenu.mq5 - un exemple d'utilisation de la classe CHMenu.
- eIncGUI_v2_Test_CVMenu.mq5 - un exemple d'utilisation de la classe CVMenu.
- eIncGUI_v2_Test_CHProgress.mq5 - un exemple d'utilisation de la classe CHProgress.
- eIncGUI_v2_Test_CDialer.mq5 - un exemple d'utilisation de la classe CDialer.
- eIncGUI_v2_Test_CDialerInputBox.mq5 - un exemple d'utilisation de la classe CDialerInputBox.
- eIncGUI_v2_Test_CTable.mq5 - un exemple d'utilisation de l'élément de classe CTable.
- eIncGUI_v2_Test_All propose la création de tous les contrôles dans un seul Expert Advisor.
Traduit du russe par MetaQuotes Ltd.
Article original : https://www.mql5.com/ru/articles/313
 Contrôles graphiques personnalisés. Partie 3. Formulaires
Contrôles graphiques personnalisés. Partie 3. Formulaires
 Contrôles graphiques personnalisés. Partie 1 : Création d'un contrôle simple
Contrôles graphiques personnalisés. Partie 1 : Création d'un contrôle simple
 Accélération des calculs avec le réseau cloud MQL5
Accélération des calculs avec le réseau cloud MQL5
 Assistant MQL5 : Nouvelle version
Assistant MQL5 : Nouvelle version
- Applications de trading gratuites
- Plus de 8 000 signaux à copier
- Actualités économiques pour explorer les marchés financiers
Vous acceptez la politique du site Web et les conditions d'utilisation