
Controles gráficos personalizados. Parte 2. Biblioteca de controles
Introdução
O artigo "Controles gráficos personalizados. Parte 1. Criando um controle simples" define os princípios da criação de controles gráficos pelos quais o conjunto de controles foi criado para manipular os principais problemas que surgem com a interação entre um programa (Expert Advisor, script, indicator) e um usuário.
Alguns controles quase completamente correspondem aos controles padrões bem conhecidos, outros foram desenvolvidos com a devida consideração das características e capacidades do terminal. Todos os controles são projetados como classes separadas e são adicionados ao arquivo IncGUI.mqh, usado no artigo anterior (o novo nome do arquivo é IncGUI_v2.mqh).
Além das novas classes de controle que estão sendo adicionadas, o arquivo tem mais alterações: A classe CGraphicObjectShell foi modificada pela adição de métodos para a definição simultânea das coordenadas e tamanhos SetXYDistance(), SetXYSize() e pela correção de um erro de digitação na palavra Distância em alguns nomes de métodos (foi escrito Distânsia).
Na classe CInputBox, um erro de digitação no nome do método SetValueString() foi corrigido (foi escrito SetValueStrind), e os métodos SetReadOnly() e ReadOnly() foram adicionados. O método SetReadOnly() ativa/desativa a entrada do teclado à caixa de texto, enquanto o método ReadOnly() torna possível descobrir se a entrada do teclado é permitida ou não.
A ordem das amostras de cores exibidas usando o método Show() foi modificada na classe CColorSchemes, os esquemas de cores agora tem um pouco mais de cores que o esperado, pois os esquemas são dispostos verticalmente e as cores são dispostas horizontalmente. Além disso, alguns novos esquemas de cores foram adicionados à classe CColorSchemes.
Este artigo fornece uma biblioteca que contém os seguintes controles:
- CInputBox (Caixa de entrada),
- CSpinInputBox (Caixa de entrada do botão de rotação),
- CCheckBox (Caixa de seleção),
- CRadioGroup (Grupo de botões do rádio),
- CVSсrollBar (Barra de rolagem vertical),
- CHSсrollBar (Barra de rolagem horizontal),
- CLista (Lista),
- CListMS (Lista de seleção múltipla),
- CComBox (Lista suspensa),
- CHMenu (Menu horizontal),
- CVMenu (Menu vertical),
- CHProgress (Barra de progresso horizontal),
- CDialer (Discador),
- CDialerInputBox (Discador com caixa de entrada),
- CTabela (Tabela).
Vamos dar uma olhada em cada controle com exemplos de uso (exceto para o CInputBox como uma revisão bastante detalhada do que foi fornecido no artigo "Controles gráficos personalizados. Parte 1. Criando um controle simples").
1. Classe CSpinInputBox
Caixa de entrada do botão de rotação (Fig. 1).
![]()
Fig. 1. Classe CSpinInputBox (Caixa de entrada do botão de rotação)
Ao clicar no botão "+", o valor na caixa de texto é aumentado por um valor definido, da mesma forma, clicando no botão "-", o mesmo é reduzido.
Além de alterar os valores dos botões de rotação, você pode permitir a entrada do teclado à caixa de texto (método SetReadOnly()). Este controle é baseado no funcionamento do CInputBox no modo numérico e tem métodos semelhantes para definir os limites de valor: SetMaxValue(), SetMinValue().
Ao contrário do CInputBox, ao chamar o método Init(), na classe CSpinInputBox, em vez do parâmetro de Dígitos, a mudança dos parâmetros é transmitida, o que representa a alteração no valor pelos botões rotativos. O valor da Mudança do parâmetro define o número de casas decimais de acordo com o qual o valor na caixa de texto está formatado. Você pode programaticamente fazer as configurações e obter o valor usando os métodos SetValue() e Value(). O número de casas decimais, de acordo com o qual o valor é formatado, pode ser recebido por meio do método Digits().
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CSpinInputBox.mq5.
2. Classe CCheckBox
Caixa de seleção ou interruptor liga e desliga (Fig. 2).
![]()
Fig. 2. Classe CCheckBox (Caixa de seleção ou interruptor liga e desliga)
Ele é um controle muito simples que pode levar qualquer um dos dois valores: ligado ou desligado. No estado "off" representa um quadrado. No estado "on" uma marcação aparece no quadrado. Você pode modificar programaticamente as configurações e obter o valor usando os métodos SetValue() e Value().
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CCheckBox.mq5.
3. Classe CRadioGroup
Grupo de botões do rádio (Fig. 3).
![]()
Fig. 3. Classe CRadioGroup (Grupo de botões do rádio)
O grupo de botões do rádio está projetado para a seleção de uma das várias opções (por exemplo, a seleção do tipo de ordem). Este controle é utilizado da mesma maneira como outros controles - em primeiro lugar, o método Init() é chamado, com a especificação do nome do grupo nos parâmetros, e, em seguida, os botões são criados. A criação dos botões é realizada utilizando o método AddButton().
O primeiro parâmetro do método AddButton() define o título encontrado à direita do botão, seguido pelas coordenadas X e Y relativas às coordenadas de todo o controle.
Deste modo, os botões do grupo podem ser dispostos em qualquer ordem (não só horizontal ou vertical), e todo o grupo de botões pode ser movido pela mudança do grupo de coordenadas sem recalcular as coordenadas do botão individual. O método AddButton deve ser chamado tantas vezes quantos forem os botões em um grupo que você deseja criar.
Depois de criar os botões, um botão selecionado deve ser especificado pelo método SetValue(), que tem apenas um parâmetro que indica o índice do botão selecionado, os botões são numerados a partir de zero progressivamente na ordem em que foram criados pelo método AddButton(). A fim de obter o índice de um botão selecionado, o método Value() é usado.
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CRadioGroup.mq5.
4. Classe CVSсrollBar
Barra de rolagem vertical (Fig. 4).
![]()
Fig. 4. Classe CVSсrollBar (Barra de rolagem vertical)
Este é um controle bem conhecido e frequentemente utilizado. A barra de rolagem vertical tem suas próprias propriedades: valor mínimo, valor máximo (que define a gama válida dos valores do controle), mínima alteração (o valor muda ao clicar no botão de rolagem para cima ou para baixo), maior alteração (alteração do valor quando se clica na área entre o botão de rolagem e a caixa de rolagem).
Além das mudanças de valor por uma pequena alteração ao clicar nos botões de rolagem, e uma grande mudança quando se clica sobre a área entre a caixa de rolagem e os botões de rolagem, também é possível mover a caixa de rolagem para uma determinada posição. A fim de mover a caixa de rolagem para uma determinada posição, deve-se clicar na caixa de rolagem para que ela seja selecionada (a cor mudará), em seguida, clique no lugar desejado - a caixa de rolagem irá saltar para o local indicado e ficar desmarcada.
Se a caixa de rolagem foi selecionada por engano, você deve clicar nela novamente para desmarcá-la. Se você clicar em um dos botões de rolagem, enquanto a caixa de rolagem é selecionada, este último passará respectivamente para o início ou o fim e o controle vai ter um ou outro valor máximo ou mínimo.
A aplicação do controle começa com a chamada do método Init() mediante especificação de nome, altura e tamanho condicional (de 1 a 4) nos parâmetros.
A faixa de valor é definida pelo métodos SetMin(), SetMax() e um valor de alteração menor e maior são definidos, respectivamente, pelos métodos SetSmallChange() e SetLargeChange(). O valor do controle (posição da caixa de rolagem) é recebido usando o método Value().
A posição de caixa de rolagem pode ser modificada programaticamente utilizando o método SetValue().
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CVSсrollBar.mq5.
5. Classe CHSсrollBar
Barra de rolagem horizontal (Fig. 5).
![]()
Fig. 5. Classe CHSсrollBar (Barra de rolagem horizontal)
Este controle é absolutamente idêntico à barra de rolagem vertical, exceto em que ao chamar o método Init(), o segundo parâmetro a ser especificado é a largura da barra, em vez da altura barra.
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CHSсrollBar.mq5.
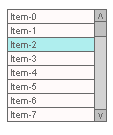
6. Classe CList
Lista (Fig. 6).

Fig. 6. Classe CLista (Lista)
Este controle representa algumas caixas de texto que indicam os itens da lista. O número de caixas visíveis é definido sobre a inicialização do controle. Se o número de itens da lista excede o número de caixas visíveis, a barra de rolagem vertical será exibida.
Um dos itens da lista podem ser selecionados (item de cor na Fig. 6). Quanto à seleção de item, o controle pode operar em dois modos: permitir ou não permitir o cancelamento da seleção do item, segundo o qual tais modos são definidos pelo método SetAllowDeselect().
O nome do controle, a sua largura em pixels e altura no número de itens são transmitidos ao chamar o método Init().
Seguindo o método Init(), o método AddItem() é usado para adicionar um novo item à lista Em seguida, se necessário, um item selecionado é definido pelo método SetSelectedIndex(). Um item pode ser sempre programaticamente desativado pela transmissão de um valor de -1 para o método SetSelectedIndex().
Um item selecionado pode ser identificado pelo método SelectedIndex(), se o método retorna para -1, não existe nenhum item selecionado na lista. Além disso, o texto de um item selecionado pode ser recebido utilizando o método SelectedText().
Para receber o texto de qualquer item da lista, o método de Text() é usado com a especificação do índice do item. Qualquer texto do item pode ser modificado usando o método SetText(), o método DeleteItem() exclui o item e o método Clear() limpa a lista inteira.
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CList.mq5.
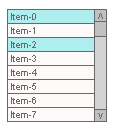
7. Classe CListMS
Lista de seleção múltipla (Fig. 7).

Fig. 7. Classe CListMS (lista de seleção múltipla)
Este controle é idêntico ao do controle de "List" com uma única excepção - a existência simultânea de vários itens selecionados é permitido. Consequentemente, uma forma um pouco diferente de acessar itens selecionados é usada.
Ao lidar com a lista simples, o método SetSelected() recebe um parâmetro que indica o índice do item selecionado (após a seleção do novo item, o item anterior fica desmarcado), na lista de seleção múltipla, dois parâmetros são transmitidos para o método SetSelected(): status do índice e do item (verdadeiro/falso - selecionado/não selecionado). A fim de verificar se o item está selecionado, o método Selected() é utilizado, o qual recebe o índice transmitido do item sob controle.
Os métodos FirstSelected() e NextSelected() são utilizados para o tratamento de todos os itens selecionados. O método FirstSelected () retorna o índice do primeiro item da lista selecionado; o método NextSelected() retorna o índice do próximo item selecionado seguindo o índice do item recebido na última chamada dos métodos FirstSelected() ou NextSelected().
A estrutura a seguir pode ser usada para repetir todos os itens selecionados:
// All selected items iteration int Selected=lstm.FirstSelected(); while(Selected!=-1){ //======================================= // An action with the selected item // ====================================== Selected=lstm.NextSelected(); }
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CListMS.mq5.
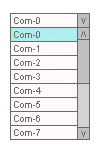
8. Classe CComBox
Lista suspensa (Fig. 8.1).
![]()
Fig. 8,1. Classe CComBox (Lista suspensa)
Este controle representa uma caixa de texto com um pequeno botão que deve ser clicado na lista suspensa (Fig. 8.2). O controle "List" é usado para exibir a lista. O texto do item selecionado na lista é exibido na caixa de texto visível.
Este controle pode ser usado em dois modos: o primeiro permite apenas seleção a partir da lista, o segundo permite a entrada pelo teclado (o modo é definido pelo método SetReadOnly()). Portanto, existem algumas diferenças entre esse controle e a lista.
Se o valor digitado usando o teclado está na lista, o item da lista correspondente será selecionado e o método SelectedIndex() irá retornar o índice deste item.
Se o valor digitado não pode ser encontrado na lista, o método SelectedIndex() retornará para -1, por conseguinte, a fim de receber o valor deste controle o método Value() é utilizado, o que devolve o conteúdo da caixa de texto visível, assim, para programaticamente definir o valor, pode-se usar tanto o método SetSelectedIndex() (idêntico ao clicar no item), quanto o método SetValue() (idêntico ao inserir um valor usando o teclado).

Fig. 8,2. Lista suspensa expandida
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CComBox.mq5.
9. Classe CHMenu
Menu horizontal (Fig. 9.1).
![]()
Fig. 9,1. CHMenu (menu horizontal)
Este controle representa várias caixas de texto, sendo que os itens do menu são dispostos em uma linha horizontal e os botões nas laterais. Os botões laterais que caracterizam uma linha vertical são usados para percorrer o menu do seu início ao fim e os botões das setas são usadospara rolar por uma "tela" (pelo número de itens visíveis). O objetivo principal do menu é a execução das ações do programa.
Ao clicar no item do menu, é gerado um evento em que um comando deve ser executado. Além da execução direta de comandos, o menu pode ser usado para ativar/desativar todos os instrumentos.
Por exemplo, o Expert Advisor tem algumas opções para fechar uma posição: usando os indicadores 1, 2 e 3. Um utilizador pode habilitar uma ou todas as opções, ou qualquer combinação dos dois instrumentos, para fecharem sua posição usando o indicador dos primeiros sinais para o fechamento.
Sugere-se o seguinte esquema: ao clicar no menu, aparece uma janela para definição dos parâmetros do instrumento e para a habilitação do instrumento, então o usuário define os parâmetros, habilita o instrumento e clica em "OK" - e o instrumento começa a trabalhar.
Para ver claramente no que os instrumentos estão trabalhando atualmente existe um método para marcar o item (o sinal de verificação) - o método SetChecked(). Se o menu contém os itens selecionados, ele muda a cor para ficar claro que existem instrumentos habilitados no menu, mesmo se o item habilitado for rolado até desaparecer de vista. Pode-se identificar qualquer item verificado programaticamente usando o método CheckedExist(), e ver se um determinado item de menu é verificado utilizando o método Checked().
![]()
Fig. 9,2. Menu horizontal com item verificado
A aplicação deste controle, bem como de todos os outros controles, começa com o método Init() para o qual o nome do controle, sua largura em pixels e o número de itens visíveis são transmitidos. O método AddItem() seguindo o método Init() é usado para adicionar itens.
Uma vez que este controle implica a exposição de outros controles em resposta aos seus comandos, ele tem métodos para obter as coordenadas do item do menu clicado, um método para obter o quadrante da tela onde o item está localizado e um método para obter a largura do item, a fim de colocar o controle mostrado em um quadrante da tela adequado.
Os métodos LastClickedX() e LastClickedY() são utilizados para obter as coordenadas, o método LastClickedQuarter() é utilizado para obter o quadrante (valor 1 - canto superior esquerdo, 2 - canto superior direito, 3 - canto inferior esquerdo, 4 - canto inferior direito), e o método LastClickedW() obtém a largura do item.
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CHMenu.mq5.
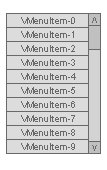
10. Classe CVMenu
Menu vertical (Fig. 10).

Fig. 10. Classe CVMenu (Menu vertical)
Este controle é totalmente idêntico ao menu horizontal em termos de finalidade, funcionalidades e uso, exceto que seus itens são organizados verticalmente e uma barra de rolagem vertical é usada para percorrer. Existe no entanto uma diferença - em vez do método LastClickedW() usado no menu horizontal para obter a largura do item, aqui é usado método ItemHeight() para definir a altura do item.
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CVMenu.mq5.
11. Classe CHProgress
Barra de progresso horizontal (Fig. 11).
![]()
Fig. 11. CHProgress (barra de progresso horizontal)
Este controle é projetado para controlar o progresso de uma tarefa em um formato de porcentagem. Por exemplo, é necessário executar algum cálculo complexo e demorado para cada barra no gráfico para a pesquisa. Será interessante saber até que ponto a tarefa foi executada, o tempo restante até o final do desempenho, a fim de planejar seu tempo à frente, ou pelo menos saber que o programa ainda está em execução e não congelado. A parte esquerda da barra de progresso mostra a porcentagem de desempenho, a parte direita mostra o tempo estimado para a conclusão.
Ao chamar o método Init(), dois parâmetros são transmitidos para ele: nome e largura em pixels. Logo antes de entrar no circuito controlado, o método Begin() precisa ser chamado, o qual recebe os parâmetros do circuito: valor mínimo e máximo. Dentro do circuito, o método SetValue() define o valor apresentado pela barra de progresso. Após a saída do circuito o método Reset() redefine a barra de progresso para sua forma original.
Cada chamada do método SetValue() convoca o redesenho de objetos gráficos, então a utilização da barra de progresso pode tornar-se a principal consumidora de recursos do computador, aumentando significativamente o tempo de execução do circuito, ao ponto em que a utilização da barra de avanço fica ineficiente. E para este caso, o controle tem o método SetRefreshInterval() no qual o valor do intervalo de atualização em segundos é transmitido.
Quando o intervalo de atualização tiver sido definido, o método SetValue() em cada chamada irá primeiro verificar o horário da última atualização do controle e apenas no caso de tal tempo ter excedido o intervalo definido, o cálculo será feito e a barra de progresso será redesenhada.
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CHProgress.mq5.
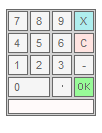
12. Classe CDialer
Discador (Fig. 12).

Fig. 12. Classe CDialer (Discador)
Este controle é destinado para o uso dentro da classe CDialerInputBox mas também pode ser utilizado de forma independente.
Por exemplo, o controle torna-se visível ao pressionar qualquer botão, o usuário disca um valor, pressiona "OK" e o programa usa o valor recebido pelo método Value(), que é basicamente o que é feito no controle da caixa de entrada com discador, onde o último valor inserido é sempre exibido na caixa de texto próxima a qual o botão de expansão do discador está localizado.
Um parâmetro - o nome - é transmitido para o método Init().
Botões: "X" - fecha o discador sem alterar o valor, "C" - zera o valor digitado, "OK" - usa o valor inserido, o uso dos botões numéricos é óbvio, o ponto decimal - insere a parte decimal de um número, botão "-" - muda o sinal de um número (positivo/negativo). Os números digitados são exibidos na caixa de texto na parte inferior do discador.
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CDialer.mq5.
13. Classe CDialerInputBox
Discador com caixa de entrada (Fig. 13).
![]()
Fig. 13. Classe CDialerInputBox (discador com caixa de entrada)
Este controle é baseado nos controles da caixa de entrada e do discador, e representa uma caixa de texto com um botão para expandir o discador localizado próximo a ele. O controle pode operar em dois modos: entrada através apenas do discador e, além deste, a entrada pelo teclado.
O método SetReadOnly() ativa/desativa a entrada do teclado.
Quatro parâmetros são transmitidos para o método Init(): o nome, a largura em pixels, o número de casas decimais de acordo com a qual o valor será formatado para exibição e a legenda exibida próximo ao controle.
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CDialerInputBox.mq5.
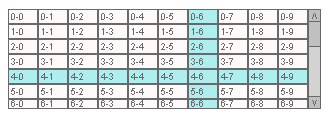
14. Classe CTable
Tabela (Fig. 14).

Fig. 14. Classe CTable (Tabela)
O nome do controle fala por si - ele é projetado para exibir tabelas de dados.
Três parâmetros são transmitidos para o método Init(): o nome, a largura e a altura em pixels. O atual tamanho da tabela é definido pelo número de linhas, colunas e os seus tamanhos, mas não pode exceder os valores dos tamanhos especificados na chamada Init(). Se o tamanho atual da tabela exceder os valores dos tamanhos especificados na chamada Init(), as barras de rolagem serão exibidas.
Uso. Seguindo a tabela de inicialização pelo método Init(), o número de colunas da tabela é definido pelo método SetCollsCount() e o número de linhas é definido pelo método SetRowsCount(). Em vez do método SetRowsCount(), o método AddRow() pode ser utilizado, cada vez que ele é chamado uma linha é adicionada à tabela. Após que o tamanho da tabela (número de linhas e colunas) foi definido, as células podem ser preenchidas com valores.
O método SetCellText() é usado para preencher os valores das células. Além do texto da célula, todas as outras propriedades das células também podem ser modificadas: cor de fundo, cor do texto, tamanho da fonte, tipo de fonte (métodos SetCellBGColor(), SetCellTxtColor(), SetCellFontSize(), SetCellFont()). A altura da linha pode ser alterada utilizando o método SetRowHeight(), a largura da coluna pode ser modificada pelo método SetCollWidth().
O método SetCellsMerge() é usado para mesclar várias células em uma e tem quatro parâmetros: índice de linha, índice de coluna, parâmetros RowSpan e CollSpan (semelhante ao RowSpan e CollSpan atribuídos em HTML).
O parâmetro RowSpan define o número de células mescladas verticalmente, e o parâmetro CollSpan define o número de células mescladas horizontalmente. As células mescladas podem ser restauradas definindo os valores de RowSpan e CollSpan para 1.
Para visar a conveniência, a tabela tem uma função de mira. Ao clicar em uma célula, as colunas e as linhas de tais células são destacadas com uma cor diferente. Clicando outra vez na mesma linha de a cor padrão da tabela (assim como a cor barra de rolagem padrão) volta. A função de mira é ativada/desativada pelo método SetAllowSelection(). Os métodos LastClickedRow() e LastClickedColl() ajudam a identificar a célula que foi clicada.
O método HTML() é usado para obter um código HTML da tabela a ser salva em arquivo html para posterior visualização no navegador. No entanto, este método também pode ser utilizado sem ter que apresentar o controle, mas simplesmente para obter um código HTML da tabela.
Um exemplo do uso deste controle é dado no arquivo anexado eIncGUI_v2_Test_CTable.mq5.
Conclusão
O conjunto de controles revisto neste artigo provavelmente não irão lhe dar soluções para todos os problemas que surgem na interação entre um programa e um usuário, mas, no entanto, irão cobrir totalmente o mais comum deles:
- Ativar/desativar usando a caixa de seleção;
- Seleção de opções diferentes, usando os botões de rádio e as listas;
- Algumas opções para uma entrada rápida e fácil de valores (entrada do teclado, entrada do botão de rotação, entrada do discador);
- Meios de representação visual de dados - mais uma vez, as listas e as tabelas.
Em casos no quais estes controles podem ser insuficientes, alguns deles podem ser utilizados como componentes para o desenvolvimento de outros controles que seriam mais adequados ao problema em questão. Enfim, espero que os controles fornecidos sejam de grande utilidade.
Apêndice
Lista de arquivos anexados:
- IncGUI_v2.mqh é um arquivo de inclusão com as classes CGraphicObjectShell, CWorkPiece, CColorSchemes, CInputBox e todas as classes de controle estabelecidos no presente artigo. O arquivo deve ser colocado na pasta MQL5/Include da pasta de dados do terminal.
- eIncGUI_v2_Test_CSpinInputBox.mq5 - um exemplo do uso da classe CSpinInputBox. Este e todos os arquivos subsequentes (de 2 a 16), devem ser colocados na pasta MQL5/Experts.
- eIncGUI_v2_Test_CCheckBox.mq5 - um exemplo do uso da classe CCheckBox.
- eIncGUI_v2_Test_CRadioGroup.mq5 - um exemplo do uso da classe CRadioGroup.
- eIncGUI_v2_Test_CVSсrollBar.mq5 - um exemplo do uso da classe CVSсrollBar.
- eIncGUI_v2_Test_CHSсrollBar.mq5 - um exemplo do uso da classe CHSсrollBar.
- eIncGUI_v2_Test_CList.mq5 - um exemplo de uso da classe CList.
- eIncGUI_v2_Test_CListMS.mq5 - um exemplo do uso da classe CListMS.
- eIncGUI_v2_Test_CComBox.mq5 - um exemplo do uso da classe CComBox.
- eIncGUI_v2_Test_CHMenu.mq5 - um exemplo do uso da classe CHMenu.
- eIncGUI_v2_Test_CVMenu.mq5 - um exemplo do uso da classe CVMenu.
- eIncGUI_v2_Test_CHProgress.mq5 - um exemplo do uso da classe CHProgress.
- eIncGUI_v2_Test_CDialer.mq5 - um exemplo do uso da classe CDialer.
- eIncGUI_v2_Test_CDialerInputBox.mq5 - um exemplo de uso da classe CDialerInputBox.
- eIncGUI_v2_Test_CTable.mq5 - um exemplo do uso do elemento de classe CTable.
- eIncGUI_v2_Test_All apresenta a criação de todos os controles em um Expert Advisor.
Traduzido do russo pela MetaQuotes Ltd.
Artigo original: https://www.mql5.com/ru/articles/313
 Controles gráficos personalizados. Parte 3. Formas
Controles gráficos personalizados. Parte 3. Formas
 Controles gráficos personalizados. Parte 1: criando um controle simples
Controles gráficos personalizados. Parte 1: criando um controle simples
 Crie seus próprios painéis gráficos no MQL5
Crie seus próprios painéis gráficos no MQL5
 MQL5 Wizard: nova versão
MQL5 Wizard: nova versão
- Aplicativos de negociação gratuitos
- 8 000+ sinais para cópia
- Notícias econômicas para análise dos mercados financeiros
Você concorda com a política do site e com os termos de uso