
通过有用的技术组合让您的 MQL5 客户惊叹!
简介
得益于 MQL5 为编程人员提供的一套非常完整的函数集和面向对象 API,他们可以在 MetaTrader 环境中大展身手。然而,Web 技术如今是用途极为广泛的工具,可以在一些情形中提供帮助:当您需要完成一些非常具体的工作;希望用一些不同的东西给您的客户留下深刻印象;或仅仅是您没有足够的时间来掌握 MT5 标准库的特定部分。今天的练习引导您完成有关如何在创建令人惊叹的技术组合的同时,管理您的开发时间的实例。
本教程向您展示如何从令人望而生畏的 Web 驱动 GUI(图形用户界面)创建 CSV 文件。具体而言,我们将创建在《建立自动新闻交易者》一文中阐述的 EA 所使用的新闻日历。我们将使用的 Web 技术包括 HTML5、CSS 和 JQuery。本练习对于已经掌握一些 Web 知识或希望学习一些相关技术以与他们的 MQL5 开发相结合的 MQL5 开发人员特别有用。就我个人而言,最近几年我有机会接触到 JQuery、HTML5 和 CSS,因此我对这些都很熟悉。所有这些都被认为是网络应用程序的客户端。

图 1. 鸡尾酒。图片由 mountainhiker 根据知识共享许可在 Flickr 上发布
本月,我没有很多时间来学习《用于创建控制面板和对话框的类》,因此我更喜欢采用《HTML 中的图表》一文中讨论的方法。这就是我打开线程 EA 的数据输入用户图形界面的原因。
1. 技术组合
HTML 语言和 Web 诞生于不算久远的 1989 年,用于在 CERN(欧洲核研究组织)描述和分享一些科学文献。HTML 最初是作为学术界的通信工具。从那时起,超文本标记语言一直在不断演变,以在遍布世界各地的人们之间分享信息。我不是要用这些科学史和技术史来烦扰读者,但记住这些信息。
所以,在一开始,随着开发人员使用 HTML 来做一些很酷的事情,他们习惯将 HTML 代码、CSS 样式代码以及 JavaScript 都写入一个文档中。他们混合一切,并很快认识到他们必须采取分离事物的理念,以减少 Web 应用程序的错误。这就是如今当我们在 Web 应用程序的客户端工作时,总是区分结构 (HTML)、视觉呈现 (CSS) 以及行为 (JavaScript) 的原因。无论何时您想要进行像今天这样的练习,您应该知道这三个相互依存的技术。
2. 易用性如何?
易用性意味着容易使用。这意味着事物学习使用的容易程度、使用效率以及使用时出错的容易程度,或有多少用户喜欢使用该事物。让我们简单回顾一下。我们正在开发 Web 驱动的 GUI,以便我们的客户可以为我们的 MQL5 产品 - 在《建立自动新闻交易者》一文中讨论的 EA 制作新闻日历。易用性方面十分重要,因为我们集成了多项技术。但我们必须小心谨慎,所有这些必须对用户透明!当我们的客户使用我们的 Web 驱动的解决方案并最终说“使用这个产品真酷!”、“我超爱它!”时,我们就成功了。
我们的 GUI 设计遵循许多已知的易用性指南:
- 它的背景颜色较浅而字体颜色较深,以使文本易于辨认。
- 字体大小足够大,普通观众可以辨认文本。
- 图标不是单独出现,而是与其对应的文本说明一起出现。
- 链接采用蓝色并添加下划线。这使得它们比较明显。
3. 用于创建新闻 CSV 的 Web GUI
本练习的全部代码在 news-watcher-csv.html 中提供。我们会将这些与 EA 一起交付给我们的客户。顺便说一下,我建议您先看看这个文件,我将在下文中详细说明。
3.1. 加载行为层 (JS) 和显示层 (CSS)
Google Hosted Libraries 是最流行的开源 JavaScript 库的内容分发网络。您可以从 Google 的服务器获得您需要的 JS 库,因此您无需将它们复制到您的机器上来使用它们,您的 Web 应用程序会在第一个 HTTP 请求中向谷歌请求您指定的库。这是本练习为了使浏览器加载 JQuery 库及其相应的 CSS 而采取的方法。
我们在文档的头文件标记中加载所有必要内容:
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/smoothness/jquery-ui.css" /> <link rel="stylesheet" href="jquery.timepicker.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script> <script src="jquery.timepicker.min.js"></script>
然而,我们也包含允许客户选择具体时间的小组件 jquery.timepicker 的 CSS 和 JavaScript。这是因为并没有什么尚方宝剑!JQuery UI 不包含任何用于从框中选择时间的可视化小组件,所以我们不得不求助于这个第三方组件。文件 jquery.timepicker.css 和 jquery.timepicker.min.js 在 Google 的服务器上不可用,所以我们必须将它们复制到我们的本地机器上并在 HTML 文档中引用它们。
这对于我们的客户来说可能不太方便,因此在本次练习的背景下,我建议您首先将这两个文件上传至一个可靠的公共服务器,然后从您的 HTML 文档指向它们,就像我们对托管于 Google 的 JQuery 库所做的那样。客户看到的文件越少越好。记住,我们之前讨论的是关于易用性的问题!这留给您作为一次改进练习。在任何情况下,请记住所有这些都基于我们的客户有互联网连接以便使用此 GUI 的假设。
3.2. 我们的 GUI 中使用的 JQuery 小组件
我们的 GUI 包含下列 JQuery 可视化控件。请记住,所有这些已经在此 JavaScript 框架中编程!请看看官方文档以加深 JQuery 和 JQuery UI 方面的知识。稍后我将说明 jQuery 主程序是如何工作的。
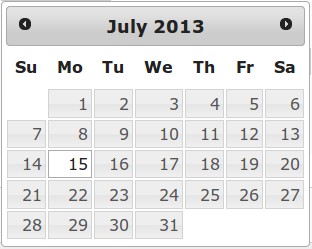
3.2.1. Datepicker
本控件可以让用户轻松输入特定的日期。

图 2. jQuery datepicker
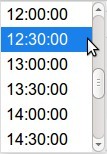
3.2.2. Timepicker
本插件帮助用户输入具体时间。它的灵感来自 Google 日历。

图 3. jQuery timepicker此扩展由 Jon Thornton 编写
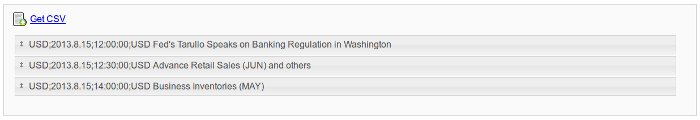
3.2.3. Sortable
这用于通过鼠标在列表或网格中重新排序新闻。

图 4. jQuery sortable
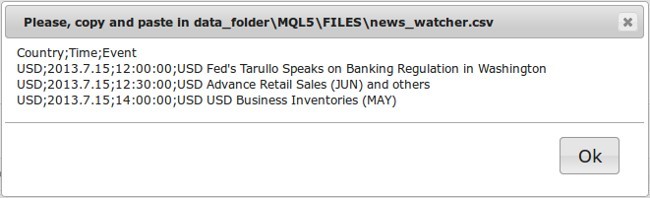
3.2.4. Dialog
本控件用于在交互式叠加中显示内容。易用性纯粹主义者不会推荐此控件,因为它稍有打扰用户之嫌。它还迫使用户小心地移动他们的手与其进行交互,因此有运动神经问题的用户在与 jQuery 对话框交互时可能会感觉不便,然而,这个小组件可以在一些情形中使用。我意识到了这一点。改进此图形用户界面以使 CSV 内容以不那么打扰的方式显示为留作读者的练习。

图 5. jQuery 对话框
3.3. 奇迹 - 为您的产品添加自定义价值
无论是作为一名自由职业者或是一家公司,也许您正基于 MT5 提供解决方案,并有一个存储您客户的市场营销问题偏好的数据库,在这种情况下,您可以利用该信息来自定义您的 Web 驱动的 GUI:

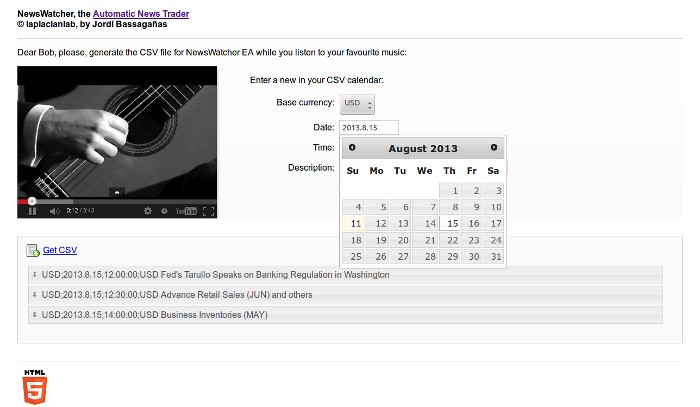
图 6. 您可以加入一个 Scarlatti 剪辑以便 Bob 可以在一个放松的环境中创建日历
在本例中,您的客户 Bob 喜欢著名的意大利/西班牙巴洛克作曲家 Domenico Scarlatti,因此您可以加入一个 Scarlatti 剪辑以便 Bob 可以在一个放松的环境中创建日历。
3.4. 我们的 GUI 的 JQuery 代码
现在请打开文件 news-watcher-csv.html,观察我们在本教程前面讨论的三个部分。请记住,客户端 Web 应用程序包含视觉呈现 (CSS)、结构 (HTML) 和行为 (JavaScript/jQuery)。搞明白了一些,您便能轻松理解 jQuery 程序的功能。
jQuery 主程序十分简单。首先,它对 YouTube 的内嵌框架进行小的修正,以使文档的 HTML5 代码可以正确验证。接下来,该应用程序初始化我们之前讨论的小组件,并最终对添加新闻的按钮和创建 CSV 内容的链接的行为进行编程。就是这样!
$(function() {
// fix YouTube's zIndex iframes issue
$('iframe').each(function(){
var url = $(this).attr("src");
$(this).attr("src",url+"?wmode=transparent");
});
// Init GUI elements
$("#datepicker").datepicker({ 'dateFormat': 'yy.m.dd' });
$("#timepicker").timepicker({ 'timeFormat': 'H:i:s' });
$("#sortable").sortable().disableSelection();
$("#news-calendar").hide();
// Buttons behavior
$("#add-new").click(function() {
$("#news-calendar").fadeIn("500");
$("#sortable").append('<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>' +
$('#base-currency').val() + ';' +
$('#datepicker').val() + ';' +
$('#timepicker').val() + ';' +
$('#description').val() + '</li>');
});
$("#get-csv").click(function() {
var csv = "Country;Time;Event\n";
$("#sortable li").each(function(){
csv += $(this).text() + "\n";
});
$("#dialog").empty().dialog({
modal: true,
width: 650,
show: {
effect: "blind",
duration: 400
},
hide: {
effect: "explode",
duration: 400
},
buttons: {
Ok: function() {
$( this ).dialog( "close" );
}
}
}).append(csv.replace(/\n/g, '<br/>'));
return false;
});
});上述 jQuery 代码动态操作下述 HTML 结构:
<div id="csv-generator"> <p>Dear Bob, please, generate the CSV file for NewsWatcher EA while you listen to your favourite music:</p> <iframe id="video" width="400" height="280" src="https://www.youtube.com/embed/4pSh8kHKuYw" allowfullscreen></iframe> <div id="form"> <p>Enter news in your CSV calendar:</p> <div class="form-field"> <label>Base currency:</label> <select id="base-currency"> <option>AUD</option> <option>CAD</option> <option>CHF</option> <option>CNY</option> <option>EUR</option> <option>GBP</option> <option>JPY</option> <option>NZD</option> <option>USD</option> </select> </div> <div class="form-field"> <label>Date:</label> <input type="text" id="datepicker"/> </div> <div class="form-field"> <label>Time:</label> <input type="text" id="timepicker"/> </div> <div class="form-field"> <label>Description:</label> <input id="description" type="text"/> </div> <div id="add-new-button" class="form-field"> <label></label> <button id="add-new">+ Add new</button> </div> </div> </div><!-- end of csv-generator --> <div id="news-calendar"> <p><a id="get-csv" href="#">Get CSV</a></p> <ul id="sortable"></ul> </div> <div id="dialog" title="Please, copy and paste in data_folder\MQL5\FILES\news_watcher.csv"></div>
最后,不用说,显示层就是下述与其他两层清晰分离的 CSS:
<style> /* Simple CSS reset */ * { margin: 0; padding: 0 } /* HTML tags */ body { font-family: Arial, Helvetica, sans-serif; padding: 0em 2em } header { border-bottom: 1px solid #cccccc } footer { border-top: 1px solid #cccccc; margin-top: 2em; padding-top: 1em } h1, h2, h3, h4, h5, p { padding: 1em 0em } label { width: 150px; display: inline-block; margin: 5px; text-align: right } input { border: 1px solid #cccccc } button, option, input { padding: 4px } select { padding: 3px } /* Custom ids */ #csv-generator { filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#fafafa'); background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#fafafa)); background: -moz-linear-gradient(top, #ffffff, #fafafa); width: 100%; clear: both; overflow: hidden } #video { width: 30%; float: left; margin-right: 1em; -moz-box-shadow: 0px 3px 5px #888; -webkit-box-shadow: 0px 3px 5px #888; box-shadow: 0px 3px 5px #888; border:0 } #dialog { font-size: 12px } /* Form for adding the news */ #form { width: 65%; float: right } input#datepicker, input#timepicker { width: 100px } input#description { width: 300px } #add-new-button { float: left; margin-right: 1em } /* Sortable */ #news-calendar { clear: both; margin-top: 2em; padding: 0em 2em 2em 1em; background: #fafafa; border: 1px solid #cccccc } #sortable { list-style-type: none; margin: 0; padding: 0em; width: auto; clear: both } #sortable li { margin: 3px; padding: 0.4em; padding-left: 1.5em; } #sortable li span { position: absolute; margin-left: -1.3em; } a#get-csv { background: url('http://icons.iconarchive.com/icons/deleket/soft-scraps/24/File-New-icon.png') no-repeat 0px 8px; padding: 10px 58px 20px 30px; } /* Custom classes */ .form-field { margin-bottom: 0.5em } /* Overwrites */ .ui-dialog-title { font-size: 12px } </style>
还可以对这个简单的显示层进行改进,例如,通过编写一段将所有移动装置考虑在内的 CSS 代码。目前,使用 CSS3 媒体查询和响应式 Web 设计可实现这一点,但本文篇幅有限,不欲对该项技术进行探讨,因此将此留给读者作为练习。
总结
Web 技术如今是用途极为广泛的工具,可以在一些情形中提供帮助。今天我们创建了基于 Web 的图形用户界面,以创建供我们已在《建立自动新闻交易者》一文中开发的“EA 交易”使用的 CSV 格式的新闻日历。
HTML5、CSS 和 JQuery 是我们使用的主要 Web 技术。所有这些都被认为是网络应用程序的客户端。我们还稍稍涉及了对总是考虑使用界面的人的需求,对易用性问题进行了简要说明。
*非常重要的注意事项:本教程的 HTML5 代码经 W3C 标记验证服务证明为优质产品,并在最新版本的 Chrome 和 Firefox 浏览器中进行了测试。IE8 已逐渐淘汰,请不要在该浏览器中运行本练习。jQuery 2.0 不支持 IE 6、7 或 8。本教程的三个文件以 txt 格式发送,因为 MQL5 不支持发送 HTML、CSS 和 JavaScript。请下载并将 news-watcher-csv.txt 重命名为 news-watcher-csv.html、将 jquery.timepicker.txt 重命名为 jquery.timepicker.css 和将 jquery.timepicker.min.txt 重命名为 jquery.timepicker.min.js。
本文由MetaQuotes Ltd译自英文
原文地址: https://www.mql5.com/en/articles/728
 将您的线性交易系统提升为幂交易系统
将您的线性交易系统提升为幂交易系统
 MQL5 向导:如何教导 EA 以任意价格建立挂单
MQL5 向导:如何教导 EA 以任意价格建立挂单
 技术指标和数字滤波器
技术指标和数字滤波器
 建立自动新闻交易程序
建立自动新闻交易程序