
Kullanılabilir Teknolojiler Kokteyli ile MQL5 Müşterilerinizi Büyüleyin!
Giriş
MQL5, programcılara MetaTrader ortamında istedikleri her şeyi yapabilecekleri eksiksiz bir fonksiyonlar ve nesne yönelimli API seti sağlar. Bununla birlikte, Web Teknolojisi günümüzde çok özel bir şey yapmanız gerektiğinde, müşterilerinizi farklı bir şeyle hayrete düşürmek istediğinizde veya basitçe MT5 Standart Kitaplığının belirli bir bölümünde ustalaşmak için yeterli zamanınız olmadığında imdadınıza yetişecek son derece çok yönlü bir araçtır. Bugünkü alıştırma, inanılmaz bir teknoloji kokteyli oluştururken aynı anda geliştirme zamanınızı nasıl yönetebileceğinize dair pratik bir örnek ile size yol gösterir.
Bu eğitim, muhteşem bir web’de çalışan GUI'den (Grafik Kullanıcı Arayüzü) nasıl bir CSV dosyası oluşturabileceğinizi gösterir. Özel olarak, Bir Otomatik Haber Yatırımcısı Oluşturma makalesinde açıklanan EA tarafından kullanılan haber takvimini oluşturacağız. Çalışacağımız web teknolojileri HTML5, CSS ve JQuery'dir. Bu alıştırma, özellikle halihazırda biraz MQL5 bilgisi olan veya bunları MQL5 geliştirmeleri ile birleştirmek için bu teknolojilerden bazılarını öğrenmek isteyen geliştiriciler için ilgi çekicidir. Şahsen yakın zamanda JQuery, HTML5 ve CSS ile çalışma imkanım oldu, bu yüzden tüm bunlara oldukça aşinayım. Tüm bunlar bir web uygulamasının istemci tarafı olarak bilinir.

Şekil 1. Cocktails. Flickr üzerinde Creative Commons Lisansı kapsamında dağıtılan resim
Bu ay,Kontrol Panelleri ve İletişim Kutularının Oluşturulmasına yönelik Sınıflar konusunda çalışmak için hiç materyalim yok, bu yüzden HTML'de grafikler ve diyagramlar içeriğinde açıklanan yaklaşımı benimsemeyi tercih ettim. Bu yüzden, Veri girmek için EA GUI'leri konu başlığını açtım.
1. Teknolojiler Kokteyli
HTML dili ve Web, CERN (Avrupa Nükleer Araştırma Merkezi) içindeki bazı bilimsel belgeleri açıklamak ve paylaşmak için, çok uzun zaman değil, 1989'da ortaya çıkmıştır. HTML ilk olarak bilim çevreleri için bir iletişim aracı olarak düşünülmüştür. O zamandan bu yana, dünyanın her yanındaki insanlar arasında bilgi paylaşımı yapmak için Köprü Metni Biçimlendirme Dili sürekli olarak gelişmektedir. Sizi bilim ve teknoloji geçmişi ile sıkmak istemiyorum, bu bilgiyi hatırlayın yeter.
Yani, ilk başta, geliştiriciler HTML'yi alıp havalı şeyler yapmak için benimsedikçe, HTML kodu, CSS stili kod ve JavaScript'in tamamını tek bir belgeye yazıyorlardı. Her şeyi birbirine karıştırıyorlardı, kısa süre sonra web uygulamalarının daha az hatalı şekilde çalışması için bunları ayırma felsefesi benimsemeleri gerektiğini fark ettiler. Bu yüzden, günümüzde, bir web uygulamasının istemci tarafında çalışırken her zaman yapı (HTML), görsel sunum (CSS) ve davranışı (JavaScript) birbirinden ayırıyoruz. Ne zaman bugünküler gibi alıştırma yapmak isterseniz, bunların üç ayrı teknoloji olduğunu bilmelisiniz.
2. Peki Ya Kullanılabilirlik?
Kullanılabilirlik kullanım kolaylığı anlamına gelir. Bu, bir şeyi kullanmayı öğrenmenin ne kadar kolay olduğunu, kullanımının ne kadar verimli hissettirdiğini, bir şeyi kullanırken ne kadar kolay yanlış yapabileceğini veya kullanıcıların bu şeyi kullanmayı ne kadar sevdiğini ifade eder. Hadi kısaca hatırlayalım. Müşterilerimizin MQL5 ürünümüz için bir haber takvimi oluşturabilmesi için bir web’de çalışan GUI geliştiriyoruz, burada EA bir Otomatik Haber Yatırımcısı Oluşturma makalesinde açıklanmıştır. Kullanılabilirlik yönü, birçok teknolojiyi entegre ettiğimizden dolayı önemlidir. Ancak dikkatli olmamız lazım, bunların hepsi kullanıcılar için şeffaf olmalıdır! Müşterilerimiz web’de çalışan çözümümüzü kullanıp "Bu ürünü kullanmak ne kadar güzel!", "Bunu çok sevdim!" dediklerinde başarıya ulaşmış oluruz.
GUI tasarımımız bilinen birçok kullanılabilirlik kılavuzuna bağlı kalır:
- Metni okunabilir hale getirmek için açık bir arka plan renginde ve koyu bir yazı tipi rengindedir.
- Yazı tipi boyutu, metnin normal bir izleyici tarafından okunabileceği kadar büyük olmalıdır.
- Simgeler tek başına bulunmaz, karşılık gelen metin açıklaması ile birlikte bulunur.
- Bağlantıların altı çizilidir ve mavi renktedir. Bu da bunları görünür kılar.
3. Haberler için bir CSV Oluşturmaya yönelik Web GUI
Bu alıştırmanın bütün koduna news-watcher-csv.html adresinden ulaşabilirsiniz. Bu, EA'mız ile birlikte müşterilerimize sağlanacaktır. Bu arada, ilk olarak aşağıda detaylı şekilde açıklayacağım dosyaya göz atmanızı tavsiye ederim.
3.1. Davranış Katmanı (JS) ve Görüntü Katmanı (CSS)
Google'da Barındırılan Kitaplıklar, en popüler, açık kaynak JavaScript kitaplıkları için bir içerik dağıtım ağıdır. Google sunucularından ihtiyacınız olan JS kitaplıklarını alabilirsiniz, böylece bunlarla çalışmak için bunları bilgisayarınıza indirmeniz gerekmez, web uygulamanız ilk HTTP talebinde belirttiğiniz kitaplıkları Google'dan isteyecektir. Bu, tarayıcının JQuery kitaplığını ve ilgili CSS'yi yüklemesi için bu alıştırmada ele alınan yaklaşımdır.
Gerekli şeylerin tamamını belgenin başlık etiketine yükleyeceğiz:
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/smoothness/jquery-ui.css" /> <link rel="stylesheet" href="jquery.timepicker.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script> <script src="jquery.timepicker.min.js"></script>
Ancak, müşterilerin belirli bir zamanı seçmelerine olanak sağlayan pencere öğesi olan jquery.timepicker JavaScript'ini ve CSS'sini de dahil ederiz. Çünkü bunun için mucizevi bir çözüm yok! JQuery UI, kutudan bir günün zamanlarını seçmek için herhangi bir görsel pencere öğesi ile gelmez, bu yüzden bu üçüncü taraf bileşenine başvurmamız gerekiyor. jquery.timepicker.css ve jquery.timepicker.min.js dosyalarına artık Google sunucularından ulaşılamaz, bu yüzden bunları yerel makinemize kopyalamalı ve HTML belgemizde bunlara referansta bulunmalıyız.
Bu işlem müşterileriniz için rahatsız edici olabilir, bu yüzden bu alıştırma bağlamında, ilk olarak bu iki dosyayı güvenilir bir genel sunucuya yüklemenizi ve daha sonra aynı Google'da barındırılan JQuery kitaplığında yaptığımız gibi bunları HTML belgenizden işaretlemenizi tavsiye ederim. Müşterileriniz ne kadar az dosya görürse, o kadar iyi. Kullanılabilirliğe dair daha önce ne tartıştığımızı hatırlayın. Bu bir geliştirme alıştırması olarak size bırakılmıştır. Her durumda, tüm bunlar için, müşterimizin bu GUI'yi kullanmak için internet bağlantısı olduğunun varsayıldığını unutmayın.
3.2. GUI'nizde kullanılan JQuery Pencere Öğeleri
GUI'miz aşağıdaki JQuery görsel kontrollerini içerir. Tüm bunların bu JavaScript çerçevesinde halihazırda programlandığını unutmayın! JQuery ve JQuery UI hakkındaki bilgilerinizi derinleştirmek için lütfen resmi belgelere bakın. Kaç tane ana jQuery programının çalıştığını birazdan açıklayacağım.
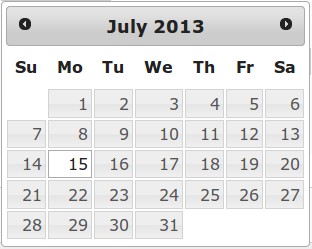
3.2.1. Tarih Seçici (Datepicker)
Bu kontrol, kullanıcıların özel bir tarihi kolayca girmesine olanak sağlar.

Şekil 2. jQuery tarih seçici
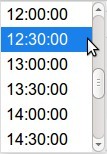
3.2.2. Saat Seçici (Timepicker)
Bu eklenti, kullanıcıların belirli bir zamanı girmesinde yardımcı olur. Google Takvimden esinlenmiştir.

Şekil 3. jQuery saat seçici. Bu uzantı Jon Thornton tarafından yazılmıştır
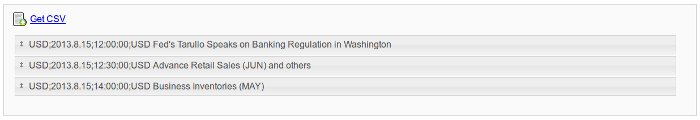
3.2.3. Sıralanabilir
Bu, haberlerin fare kullanılarak bir liste veya ızgara halinde yeniden sıralanmasına yöneliktir.

Şekil 4. jQuery sıralanabilir
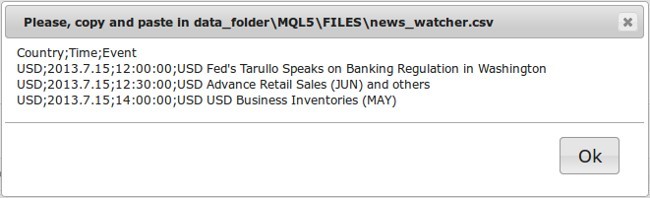
3.2.4. İletişim kutusu
Bu kontrol, bir içeriğin etkileşimli bir katmanda gösterilmesine yöneliktir. Kullanılabilirlik taraflarları, kullanıcı için biraz rahatsız edici olduğundan bunu önermez. Bu aynı zamanda kullanıcıları etkileşimde bulunmak için ellerini dikkatli bir şekilde hareket etmeye zorlar, bu yüzden motor problemleri olan kişiler bir jQuery iletişim kutusu ile etkileşimden rahatsız olabilir; ancak bu pencere öğesi bazı bağlamlarda kullanılabilir. Bunun farkındayım. Bu Grafik Kullanıcı Arayüzünün CSV içeriğinin biraz daha az rahatsız edici şekilde görüntüleneceği şekilde geliştirilmesi size alıştırma olarak bırakılmıştır.

Şekil 5. jQuery diyalog
3.3. Ürününüze Özel Değer Ekleme Mucizesi
Bir freelancer veya bir şirket olarak MT5 temelli çözümler sunuyor olabilirsiniz ve pazarlama konularından dolayı müşterilerinizin tercihlerini saklayan bir veri tabanınız olabilir. Bu durumda, web’de çalışan GUI'nizi özelleştirmek için bu bilgiden faydalanabilirsiniz:

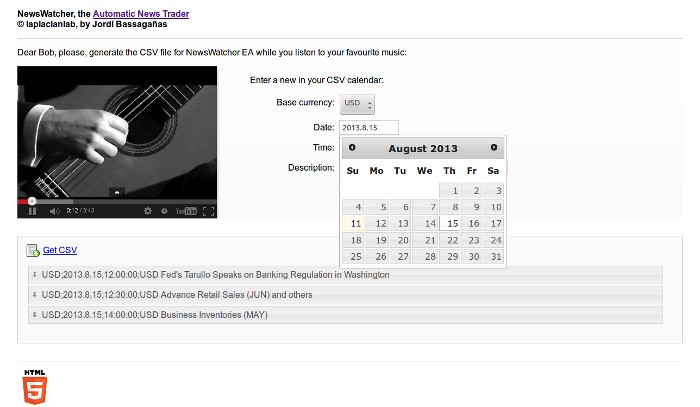
Şekil 6. Bob takvimini rahat bir ortamda yaratsın diye bir Scarlatti klibi ekleyebilirsiniz
Bu örnekte müşteriniz Bob ünlü İtalyan/İspanyol Barok besteci Domenico Scarlatti hayranıdır, bu yüzden Bob takvimini rahat bir ortamda yaratsın diye bir Scarlatti klibi ekleyebilirsiniz.
3.4. GUI'mizin JQuery kodu
Şimdi lütfen news-watcher-csv.html dosyasını açın ve bu eğitimin daha önceki kısmında tartıştığımız üç kısmı gözlemleyin. Hatırlayın: Bir istemci web uygulaması sunum (CSS), yapı (HTML) ve davranıştan (JavaScript/jQuery) oluşur. Bütün bunları göz önünde bulundurarak jQuery programının ne yaptığını kolayca anlayabilirsiniz.
Ana jQuery programı çok kolaydır. İlk olarak, Youtube iframe içinde küçük bir düzeltme yapar, böylece belgenin HTML5 kodu düzgün şekilde doğrulanabilir. Daha sonra uygulama daha önce tartışılan pencere öğelerini başlatır ve son olarak hem haber ekleme düğmesini hem de CSV içeriği oluşturma bağlantısını programlar. Hepsi bu!
$(function() {
// fix YouTube's zIndex iframes issue
$('iframe').each(function(){
var url = $(this).attr("src");
$(this).attr("src",url+"?wmode=transparent");
});
// Init GUI elements
$("#datepicker").datepicker({ 'dateFormat': 'yy.m.dd' });
$("#timepicker").timepicker({ 'timeFormat': 'H:i:s' });
$("#sortable").sortable().disableSelection();
$("#news-calendar").hide();
// Buttons behavior
$("#add-new").click(function() {
$("#news-calendar").fadeIn("500");
$("#sortable").append('<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>' +
$('#base-currency').val() + ';' +
$('#datepicker').val() + ';' +
$('#timepicker').val() + ';' +
$('#description').val() + '</li>');
});
$("#get-csv").click(function() {
var csv = "Country;Time;Event\n";
$("#sortable li").each(function(){
csv += $(this).text() + "\n";
});
$("#dialog").empty().dialog({
modal: true,
width: 650,
show: {
effect: "blind",
duration: 400
},
hide: {
effect: "explode",
duration: 400
},
buttons: {
Ok: function() {
$( this ).dialog( "close" );
}
}
}).append(csv.replace(/\n/g, '<br/>'));
return false;
});
});Yukarıdaki jQuery kodu aşağıdaki HTML yapısını dinamik olarak manipüle eder:
<div id="csv-generator"> <p>Dear Bob, please, generate the CSV file for NewsWatcher EA while you listen to your favourite music:</p> <iframe id="video" width="400" height="280" src="https://www.youtube.com/embed/4pSh8kHKuYw" allowfullscreen></iframe> <div id="form"> <p>Enter news in your CSV calendar:</p> <div class="form-field"> <label>Base currency:</label> <select id="base-currency"> <option>AUD</option> <option>CAD</option> <option>CHF</option> <option>CNY</option> <option>EUR</option> <option>GBP</option> <option>JPY</option> <option>NZD</option> <option>USD</option> </select> </div> <div class="form-field"> <label>Date:</label> <input type="text" id="datepicker"/> </div> <div class="form-field"> <label>Time:</label> <input type="text" id="timepicker"/> </div> <div class="form-field"> <label>Description:</label> <input id="description" type="text"/> </div> <div id="add-new-button" class="form-field"> <label></label> <button id="add-new">+ Add new</button> </div> </div> </div><!-- end of csv-generator --> <div id="news-calendar"> <p><a id="get-csv" href="#">Get CSV</a></p> <ul id="sortable"></ul> </div> <div id="dialog" title="Please, copy and paste in data_folder\MQL5\FILES\news_watcher.csv"></div>
Son olarak, belirtmek gerekir ki, sunum katmanı diğer iki katmandan açıkça ayrılan aşağıdaki CSS'dir:
<style> /* Simple CSS reset */ * { margin: 0; padding: 0 } /* HTML tags */ body { font-family: Arial, Helvetica, sans-serif; padding: 0em 2em } header { border-bottom: 1px solid #cccccc } footer { border-top: 1px solid #cccccc; margin-top: 2em; padding-top: 1em } h1, h2, h3, h4, h5, p { padding: 1em 0em } label { width: 150px; display: inline-block; margin: 5px; text-align: right } input { border: 1px solid #cccccc } button, option, input { padding: 4px } select { padding: 3px } /* Custom ids */ #csv-generator { filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#fafafa'); background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#fafafa)); background: -moz-linear-gradient(top, #ffffff, #fafafa); width: 100%; clear: both; overflow: hidden } #video { width: 30%; float: left; margin-right: 1em; -moz-box-shadow: 0px 3px 5px #888; -webkit-box-shadow: 0px 3px 5px #888; box-shadow: 0px 3px 5px #888; border:0 } #dialog { font-size: 12px } /* Form for adding the news */ #form { width: 65%; float: right } input#datepicker, input#timepicker { width: 100px } input#description { width: 300px } #add-new-button { float: left; margin-right: 1em } /* Sortable */ #news-calendar { clear: both; margin-top: 2em; padding: 0em 2em 2em 1em; background: #fafafa; border: 1px solid #cccccc } #sortable { list-style-type: none; margin: 0; padding: 0em; width: auto; clear: both } #sortable li { margin: 3px; padding: 0.4em; padding-left: 1.5em; } #sortable li span { position: absolute; margin-left: -1.3em; } a#get-csv { background: url('http://icons.iconarchive.com/icons/deleket/soft-scraps/24/File-New-icon.png') no-repeat 0px 8px; padding: 10px 58px 20px 30px; } /* Custom classes */ .form-field { margin-bottom: 0.5em } /* Overwrites */ .ui-dialog-title { font-size: 12px } </style>
Bu basit sunum katmanı, örneğin tüm mobil cihazları göz önünde bulunduran bir CSS kodu yazılarak geliştirilebilir. Şu anda bu, CSS3 medya sorguları ve duyarlı web tasarımı ile mümkündür, ancak bu makalede bu tekniği keşfetmeye yetecek alan yoktur, bu yüzden okuyucu için alıştırma olarak bırakılmıştır.
Sonuç
Web Teknolojisi, günümüzde bazı durumlarda imdadımıza yetişebilen oldukça çok yönlü bir araçtır. Bugün, Bir Otomatik Haber Yatırımcısı Oluşturma makalesinde halihazırda geliştirdiğimiz Uzman Danışman tarafından kullanılacak CSV formatında bir haber takvimi oluşturmak için bir web tabanlı Grafik Kullanıcı Arayüzü oluşturduk.
Çalıştığımız ana web teknolojileri HTML5, CSS ve JQuery'dir. Tüm bunlar bir web uygulamasının istemci tarafı olarak bilinir. Ayrıca, kullanılabilirlik konularına kısa bir not düşerek her zaman arayüzü kullanacak kişiyi düşünmemiz gerektiğini tartıştık.
*Çok önemli notlar: Bu eğitimin HTML5 kodu, kaliteli bir ürün garantisi sağlamak için W3C Biçimlendirme Validasyon Hizmeti aracılığıyla geçerli hale getirilmiştir ve Chrome ve Firefox tarayıcılarının yakın zamanlı sürümlerinde test edilmiştir. IE8 artık eski teknoloji oluyor, lütfen bu alıştırmayı bu tarayıcıda çalıştırmayın. jQuery 2.0 IE 6, 7 veya 8'i desteklememektedir. Bu eğitimin üç dosyası, MQL5'in HTML, CSS ve JavaScript gönderilmesine izin vermemesinden dolayı txt biçiminde gönderilmektedir. Lütfen bunları indirin ve news-watcher-csv.txt dosyasını news-watcher-csv.html olarak, jquery.timepicker.txt dosyasını jquery.timepicker.css olarak ve jquery.timepicker.min.txt dosyasını jquery.timepicker.min.js olarak yeniden adlandırın.
MetaQuotes Ltd tarafından İngilizceden çevrilmiştir.
Orijinal makale: https://www.mql5.com/en/articles/728
Uyarı: Bu materyallerin tüm hakları MetaQuotes Ltd.'a aittir. Bu materyallerin tamamen veya kısmen kopyalanması veya yeniden yazdırılması yasaktır.
Bu makale sitenin bir kullanıcısı tarafından yazılmıştır ve kendi kişisel görüşlerini yansıtmaktadır. MetaQuotes Ltd, sunulan bilgilerin doğruluğundan veya açıklanan çözümlerin, stratejilerin veya tavsiyelerin kullanımından kaynaklanan herhangi bir sonuçtan sorumlu değildir.
 Doğrusal Alım Satım Sistemlerinizi Güçlendirin
Doğrusal Alım Satım Sistemlerinizi Güçlendirin
 MQL5 Sihirbazı: EA'ya Herhangi bir Fiyattaki Bekleyen Emirleri Açması Nasıl Öğretilir?
MQL5 Sihirbazı: EA'ya Herhangi bir Fiyattaki Bekleyen Emirleri Açması Nasıl Öğretilir?
 Teknik Göstergeler ve Sayısal Filtreler
Teknik Göstergeler ve Sayısal Filtreler
 Otomatik Haber Yatırımcısı Oluşturma
Otomatik Haber Yatırımcısı Oluşturma
- Ücretsiz alım-satım uygulamaları
- İşlem kopyalama için 8.000'den fazla sinyal
- Finansal piyasaları keşfetmek için ekonomik haberler
Gizlilik ve Veri Koruma Politikasını ve MQL5.com Kullanım Şartlarını kabul edersiniz
Gelişmeniz için teşekkür ederiz,
Her türlü uzantıya açığız , fikir bu ! Platformlar arası yazılım oluşturmak içinMQL5 geliştirmelerimizde web teknolojisinikullanabiliriz. Ancak bu fırsatı bir yorum yapmak için kullanıyorum.
I nGenel olarak, JavaScript kodu güvenlik sorunları nedeniyle ActiveX kontrollerini kullanmamalıdır, çünkü kötü niyetli yazılım yazarları kullanıcının Windows sistemine girmek için ActiveX programları yazabilir. Böyle bir şey yapabilmeniz için müşterilerinizin size güvenmesi gerekir ve onlara belirli işlevleri çalıştırmak için ActiveX kulland ığınızı açıkça anlatmalısınız.
Elbette, ActiveX'i kendi kullanımınız için kullanabilir, Windows'unuzla istediğiniz gibi etkileşime girebilirsiniz.
Örnek olarak daha fazla bilgi burada:
http://entertainment.howstuffworks.com/activex-for-animation3.htm
http://articles.winferno.com/web-browser-security/dangers-of-activex/
Bu açıdan bakıldığında, benzer görevlerin çoğunu yerel bir metin düzenleyicide çözmek çok daha güvenli olacaktır. Ve bir daktiloda %100 yazmak daha güvenli olacaktır. Ve bilgisayar yerine hesap makinesi kullanmak daha iyi olurdu ;). Ama bu maalesef kullanılabilirliği etkileyecektir.
Ama bence bu konuda çok fazla endişelenmemeliyiz, çünkü virüslere karşı mücadele özel anti-virüs programları ve siteleri tarafından yürütülmektedir. Geriye sadece müşterilerimizi MetaTrader ortamında korumak kalıyor, burada virüslerle ilgili risk daha az, ancak Forex ticaretiyle ilgili daha büyük ölçüde.
Yorumunuz için teşekkür ederim. Gerçekten de ActiveX ve diğer Microsoft internet teknolojileri virüs dağıtımı için kullanılabilmektedir. Aynı durum Google vb. gibi diğer iletişim çözümlerinde de görülmektedir. Elbette, günümüzde virüslerin ana dağıtıcısı internettir.
Bu açıdan bakıldığında, benzer görevlerin çoğunu yerel bir metin düzenleyicide çözmek çok daha güvenli olacaktır. Ve bir daktiloda %100 yazmak daha güvenli olacaktır. Ve bilgisayar yerine hesap makinesi kullanmak daha iyi olurdu ;). Ama bu maalesef kullanılabilirliği etkileyecektir.
Ama bence bu konuda çok fazla endişelenmemeliyiz, çünkü virüslere karşı mücadele özel anti-virüs programları ve siteleri tarafından yürütülmektedir. Geriye sadece müşterilerimizi MetaTrader ortamında korumak kalıyor, burada virüslerle ilgili risk daha az, ancak Forex ticaretiyle ilgili risk daha büyük.
Bununla birlikte, müşterileriniz size güveniyorsa ActiveX kullanabilirsiniz. Kullanıcılara uygulamanızın ne yaptığını çok iyi açıklayan bir iletişim kutusu koyabilir, uygulamanızın düzgün çalışması için belirli işlevleri çalıştırması gerektiğini kabul etmelerini isteyebilirsiniz, vb.
IMHO, web teknolojisinin ActiveX kullanmadan MQL5 geliştirmelerinizin bazılarını çok güvenli bir şekilde tamamlamanıza yardımcı olabileceğini düşünüyorum.
ActiveX ile ilgili açıklamanın yapılması gerektiğini düşünüyorum. Platformlar arası EA fikrini seviyorum, ancak Web kullanıcıları ActiveX'in tehlikeli olabileceğinin farkında olmalıdır.
Bununla birlikte, müşterileriniz size güveniyorsa ActiveX kullanabilirsiniz. Kullanıcılara uygulamanızın ne yaptığını çok iyi açıklayan bir iletişim kutusu koyabilir, uygulamanızın düzgün çalışması için belirli işlevleri çalıştırması gerektiğini kabul etmelerini isteyebilirsiniz, vb.
IMHO, web teknolojisinin ActiveX kullanmadan MQL5 geliştirmelerinizin bazılarını çok güvenli bir şekilde tamamlamanıza yardımcı olabileceğini düşünüyorum.
DDE/OLE/ActiveX/COM/DCOM'un Microsoft'un programlar arası etkileşim teknolojilerinin bir evrimi olduğunu hatırlatmak isterim. Bu teknolojiler neredeyse tüm Windows uygulamaları ve hizmetleri tarafından desteklenmektedir. Bu teknolojiler .Net'in temelini oluşturmaktadır
Bu nedenle, ActiveX teknolojisinin tamamen terk edilmesi, Windows işletim sisteminin ve dolayısıyla MetaTrader Terminalleri ve MetaEditor IDE gibi Windows için yazılmış tüm programların tamamen terk edilmesine eşdeğerdir.
Tartışmamızın konusunu daha iyi açıklamak için hayattan bir örnek vereceğim. Virüslerin havadaki damlacıklar yoluyla hareket ederek insanları enfekte ettiğini biliyoruz. Enfeksiyonla mücadele etmek için anti-virüs aşıları, tabletler, maskeler vb. kullanabiliriz. Ancak daha radikal bir şekilde de mücadele edebiliriz. Teklifinize benzer şekilde, ActiveX'in tamamen terk edilmesi, havanın tamamen terk edilmesi. Ancak virüslerin taşıyıcıları olan havayı ellerinden alarak, enfeksiyonun hedefi olan insanları yok edebiliyorsak, bu güvenliğe kimin ihtiyacı var? )Ticaret, otomatik ticaret sistemleri ve ticaret stratejilerinin test edilmesi üzerine forum
Basın incelemesi
newdigital, 2014.06.06 09:25
3 Adımda Önemli Haber Olaylarında İşlem Yapmak (d ailyfx makalesine dayanmaktadır)
Konuşma Noktaları:
- Haber bültenleri yatırımcılar üzerinde stres yaratabilir
- Etkinlik gelmeden önce bir plan geliştirin
Önemli haber bültenleri yatırımcılar üzerinde stres yaratabilir. Bu stres, çeşitli alım satım stilleri için ortaya çıkabilir.Belki de zaten iyi bir girişle iyi bir pozisyondasınızdır ve haber bülteninin iyi girişinizden bir ısırık alabileceğinden korkuyorsunuzdur.
Belki de fiyatlar teknik olarak sağlam bir giriş noktasına yakın olduğu için yeni bir pozisyona girmek istiyorsunuz, ancak teknik resmin değişken sürüm boyunca devam edip etmeyeceğinden emin değilsiniz. Bu nedenle, şimdi mi yoksa haber olayından sonra mı gireceğinize karar vermekte zorlanıyorsunuz.
Belki de eylemin içinde olmayı ve yayın sırasında yeni pozisyonlar başlatmayı seviyorsunuz. Haber bülteni sırasındaki hızlı tempolu dalgalanma, işlem yaparken avuç içlerinizi terletmeye devam ediyor.
Gördüğünüz gibi, haber olayları tüccarları çeşitli şekillerde strese sokar.
Bugün, haber olaylarını takas etmek için üç adımı ele alacağız.
Adım 1 - Bir Stratejiniz Ol sun
Kulağa basit geliyor, ancak sürümün duygusu bizi kolayca rotamızdan çıkarabilir. Fiyatların düz bir çizgide hızla hareket ettiğini görüyoruz ve kaçırmaktan ya da üzerinde oturduğumuz kazançları kaybetmekten korkuyoruz. Bu nedenle duygusal bir karar verir ve harekete geçeriz.
Bir stratejiye sahip olmak karmaşık olmak zorunda değildir. Unutmayın, haberler sırasında piyasanın dışında kalmak ve hiçbir şey yapmamak bir stratejidir.
Haber olayına girerken değişken bir kârı olan tüccar için bir strateji, "Pozisyonumun yarısını kapatacağım ve zararı durdurma noktamı başa baş noktasından daha iyi bir noktaya taşıyacağım" kadar basit olabilir.
Teknik temelli yeni bir pozisyon başlatmak isteyen bir tüccar, haberin yayınlanmasından en az 15 dakika sonrasına kadar beklemeye karar verebilir ve ardından kurulumun hala geçerli olup olmadığına karar verebilir.
Aktif haber tüccarı, 'iyi hissettiren' şeylere dayanarak işlem yaptıkları için bir alım ve satım kuralları planına ihtiyaç duyduklarını fark edebilir.
Adım 2 - Muhafazakâr Kaldıraç Kullanın
Haberler yayınlandığında piyasadaysanız, muhafazakâr miktarda kaldıraç uyguladığınızdan emin olun. Fiyatların nereye gidebileceğini bilmiyoruz ve açıklamalar sırasında fiyatlar hızlı hareket etme eğilimindedir. Bu nedenle, düşük miktarda kaldıraç kullanarak her bir işlemin hesap öz sermayeniz üzerindeki etkisini azaltın.
Başarılı Tüccarların Özellikleri araştırmamız, on kattan daha az etkili kaldıraç uygulayan tüccarların ortalama olarak daha karlı olma eğiliminde olduğunu ortaya koymuştur.
3 - Stratejiden Sapmayın
Birinci adımdan itibaren bir strateji üzerinde düşünmek için zaman ayırdıysanız ve muhafazakar bir şekilde kaldıraçlı olmanın önemini fark ettiyseniz, o zaman yolun %90'ını kat etmişsiniz demektir! Ancak, bu son %10'luk kısım tartışmasız en zor kısım olabilir. Planınız ne olursa olsun, ona sadık kalın!
Eğer 20 kilo vermek için daha sağlıklı beslenmeyi ve egzersiz yapmayı içeren bir plan yaparsam, ancak sınırlı egzersizle yüksek yağlı ve şekerli yiyecekler yemeye devam edersem, o zaman kendimi sadece hayal kırıklığına hazırlamış olurum.
Temel haber bültenleri yüzünden strese girmenize ya da hayal kırıklığına uğramanıza gerek yok.