
Una librería par la construcción de gráficos mediante Google Chart API
Introducción
Google Chart permite construir 11 tipos distintos de gráficos. Son estos:- Gráficos de líneas
- Gráficos de barras
- Gráficos de dispersión
- Gráficos radiales
- Gráficos de velas
- Diagramas de Venn
- Códigos QR
- Gráficos de mapas
- Fórmulas
- Grafos
- Gráficos circulares
Como se indica en la descripción de los artículos, son bastantes conjuntos de trabajo, todo lo que necesita para obtener un diagrama listo, es enviar una petición especialmente elaborada al servidor de Google. Se ha implementado un ejemplo sencillo sobre el modo de hacerlo en el artículo Creación de un panel de información mediante las clases de la Librería estándar y Google Chart API, pero esto es apenas la décima parte de lo que puede proporcionar este servicio. Naturalmente, para elaborar adecuadamente una petición, necesitamos examinar su estructura y sus palabras clave, de modo que en este artículo, vamos a tratar de crear una librería de clases, cuyo uso permite al usuario crear rápidamente los gráficos deseados y colocarlos en el diagrama, así como actualizar los datos de forma dinámica, en base a qué diagrama se ha construido.
Hay que señalar ahora mismo que no habrán computaciones masivas del código de la librería en este artículo, pero en su lugar, habrá un certificado adjunto, creado mediante Doxygen (para los detalles consultar el artículo Documentación generada automáticamente para el código de MQL5). En este artículo puede encontrar las descripciones de los métodos públicos de las clases de la librería y documentación sobre enumeraciones y excepciones, que surgen durante el proceso de creación del diagrama.
1. Descripción de los medios de obtención y representación de los gráficos
Vamos a empezar desde el final. Supongamos que hemos formulado una petición correctamente. Ahora tiene que enviarla al servidor, registre la respuesta en un archivo, y adjunte el archivo a un objeto gráfico para poder mostrar el diagrama. Para trabajar con Internet utilizamos las funciones descritas en el artículo Utilización de WinInet.dll para el intercambio de datos entre terminales por Internet.
Hay otro pequeño problema: los elementos que están diseñados para mostrar imágenes (fotos y etiquetas gráficas) sólo trabajan con el formato BMP, mientras Google Chart sólo proporciona PNG o GIF. Por lo tanto, tiene que convertir las imágenes. Esto se hace mediante la función Convert_PNG (). El código de la función para obtener los gráficos es el siguiente:
bool CDiagram::GetChart() { if(!ObjExist()) {SetUserError(DIAGRAM_ERR_OBJ_NOT_EXIST); return false;} string request=CreateRequest(); //Print(request); if(StringLen(request)>2048) {SetUserError(DIAGRAM_ERR_TOO_LARGE_REQUEST); return false;} //try to establish a connection int rv=InternetAttemptConnect(0); if(rv!=0) {SetUserError(DIAGRAM_ERR_INTERNET_CONNECT_FAILED); return false;} //initialize the structures int hInternetSession=InternetOpenW("Microsoft Internet Explorer", 0, "", "", 0); if(hInternetSession<=0) {SetUserError(DIAGRAM_ERR_INTERNET_CONNECT_FAILED); return false;} //send request int hURL=InternetOpenUrlW(hInternetSession, request, "", 0, 0, 0); if(hURL<=0) SetUserError(DIAGRAM_ERR_INTERNET_CONNECT_FAILED); //prepare the paths for conversion CString src; src.Assign(TerminalInfoString(TERMINAL_PATH)); src.Append("\MQL5\Files\\"+name+".png"); src.Replace("\\","\\\\"); CString dst; dst.Assign(TerminalInfoString(TERMINAL_PATH)); dst.Append("\MQL5\Images\\"+name+".bmp"); dst.Replace("\\","\\\\"); DeleteFileW(dst.Str()); DeleteFileW(src.Str()); CFileBin chart_file;//file into which the results are recorded //create it chart_file.Open(name+".png",FILE_BIN|FILE_WRITE); //**************************** int dwBytesRead[1];// number of recorded documents char readed[1000];//the actual data //read the data, received from the server after the request while(InternetReadFile(hURL,readed,1000,dwBytesRead)) { if(dwBytesRead[0]<=0) break;//no data - exit chart_file.WriteCharArray(readed,0,dwBytesRead[0]);//record the data into the file } InternetCloseHandle(hInternetSession);//terminate the connection chart_file.Close();//and file //convert the file if(!Convert_PNG(src.Str(), dst.Str())) SetUserError(DIAGRAM_ERR_IMAGE_CONVERSION_FAILED); //attach the file to the graphic object switch (obj_type) { case OBJ_BITMAP: { ObjectSetString(chart_ID, name, OBJPROP_BMPFILE, name+".bmp"); return true; } case OBJ_BITMAP_LABEL: { ObjectSetString(chart_ID, name, OBJPROP_BMPFILE, 0, name+".bmp"); ObjectSetString(chart_ID, name, OBJPROP_BMPFILE, 1, name+".bmp"); return true; } default: return false; } //redraw the chart ChartRedraw(); }Vale la pena destacar que he utilizado muchísimo las clases de la Librería estándar durante la creación de la librería de Google Chart, y quiero dar las gracias a sus desarrolladores.
2. Vista general de los componentes de la librería de Google Chart
La petición al servidor debe empezar así: http://chart.apis.google.com/chart?cht = , a continuación tiene que indicar el tipo de gráfico, y sólo después el resto de parámetros. La petición, además del encabezado, consiste en unos comandos y en los parámetros de las mismas. Se separan los comandos entre sí por el símbolo "&". Por ejemplo, el comando & Chtt = Title muestra la palabra "Title" en el encabezado del gráfico.
Así que, comencemos.
2.1 Gráficos de líneas
Este es quizás el gráfico más utilizado, y con el mayor número de propiedades. La construcción del gráfico se hace mediante la clase CLineXYChart. Ejemplo:
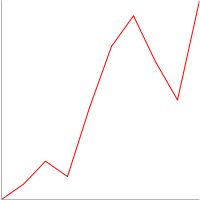
CLineXYChart chart; chart.Attach(0, "test diagram"); chart.SetSize(200,200); double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; chart.AddLine(Y, Red, 0, "Test line"); chart.GetChart();
Como resultado, en el elemento llamado "Test diagram" verá la siguiente imagen:

Figura 1. Un ejemplo sencillo de la construcción de un gráfico de líneas
Recuerde que puede encontrar el certificado de los métodos de la clase en el certificado adjunto, estos son algunos ejemplos de su uso.
Vamos a complicar este gráfico agregando otra línea al eje y una cuadrícula:
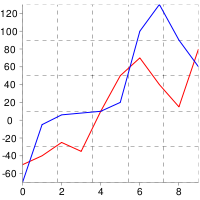
//create a copy of the class CLineXYChart chart; //attach it to the object constructed earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(200,200); //prepare the data double Y2[10]={-70, -5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; //add lines chart.AddLine(Y, Red, 0, "Test line"); chart.AddLine(Y2, Blue, 0, "Test line 2"); //axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //and grid chart.SetGrid(); //obtain the chart chart.GetChart();
A continuación, puede ver la imagen del gráfico. Vale la pena destacar una característica muy importante, hay que llamar al método GetChart () después de los otros métodos, ya que es el método que recibe el gráfico.

Figura 2. Un ejemplo más complejo de un gráfico de líneas
Y esto no es todo. Añada los marcadores, el título, la leyenda y el contenido:
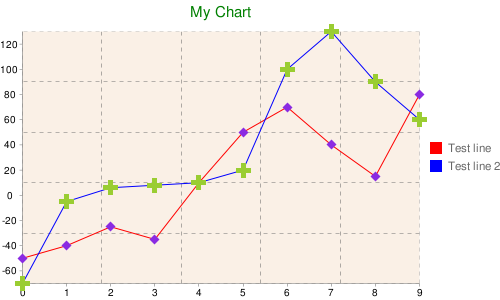
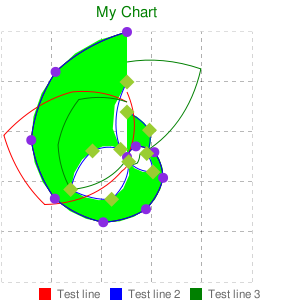
//create a class copy CLineXYChart chart; //attach it to the object created earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(500,300); //prepare the data double Y2[10]={-70, -5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; //add lines int first_line=chart.AddLine(Y, Red, 0, "Test line"); int second_line=chart.AddLine(Y2, Blue, 0, "Test line 2"); //axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //grid chart.SetGrid(); //legend chart.ShowLegend(); //title chart.SetTitle("My Chart", Green, 15); //filling chart.SetFill(Linen); //markers chart.SetLineMarker(first_line, DIAGRAM_LINE_MARKERS_DIAMOND, BlueViolet, 10); chart.SetLineMarker(second_line, DIAGRAM_LINE_MARKERS_CROSS, YellowGreen, 15); //obtain the chart chart.GetChart();
Para la configuración de las propiedades, que son exclusivas a una línea determinada, utilizamos los identificadores (first_line y second_line), que se envían a continuación al método correspondiente.

Figura 3. Un ejemplo aún más complejo de un gráfico de líneas
Pero aún así, esto no se ha acabado. Existe la posibilidad de añadir etiquetas a las líneas, añadir contenido en el área debajo de la línea y entre las líneas, modificar la escala de las líneas y añadir una línea al eje secundario:
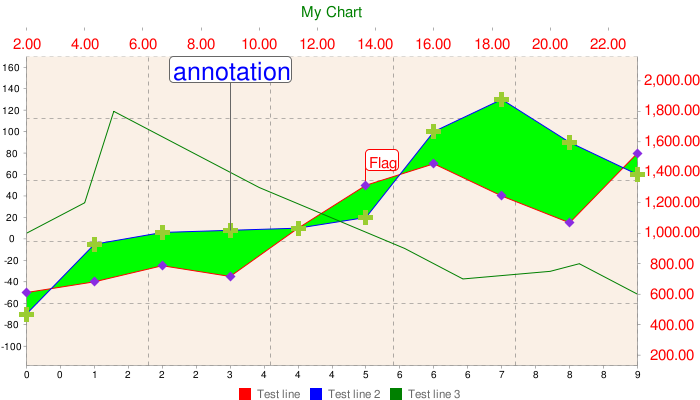
//create a class copy CLineXYChart chart; //attach it to the object created earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(700,400); //prepare the data double Y3[10]={1000, 1200, 1800, 1700, 1300, 900, 700, 750, 800, 600}; double X3[10]={2, 4, 5, 6, 10, 15, 17, 20, 21, 23}; double Y2[10]={-70, -5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={-50, -40, -25, -35, 10, 50, 70, 40, 15, 80}; //add lines int first_line=chart.AddLine(Y, Red, 0, "Test line"); int second_line=chart.AddLine(Y2, Blue, 0, "Test line 2"); int third_line=chart.AddLine(Y3, X3, Green, 0, "Test line 3"); //major axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //minor axis chart.SetAxis(DIAGRAM_AXIS_RIGHT|DIAGRAM_AXIS_TOP, third_line, 0, Red, 15, 2); //grid chart.SetGrid(); //legend chart.ShowLegend(DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); //title chart.SetTitle("My Chart", Green, 15); //filling in the chart chart.SetFill(Linen, Silver); //markers chart.SetLineMarker(first_line, DIAGRAM_LINE_MARKERS_DIAMOND, BlueViolet, 10); chart.SetLineMarker(second_line, DIAGRAM_LINE_MARKERS_CROSS, YellowGreen, 15); //set the filling between the two lines chart.SetLineFilling(first_line, Lime , second_line); //add tags chart.AddLabel(first_line, DIAGRAM_LABEL_TYPE_FLAG, 5, "Flag", Red, 15); chart.AddLabel(second_line, DIAGRAM_LABELS_TYPE_ANNOTATION, 3, "annotation", Blue, 25); //slightly compress the lines (by 20%) chart.SetLineScaling(second_line, false, 20); //attach the third line to the minor axis chart.SetLineScaling(third_line, true, 20); //obtain the chart chart.GetChart();

Figura 4. Todas las características del gráfico de líneas
Para actualizar los datos del gráfico de manera dinámica, puede utilizar el método SetLineData (), o eliminar del todo la línea con los datos antiguos, mediante DeleteLine (), y crear una nueva. No obstante, el primer método es preferible.
2.2 Gráficos de barras
Se llama también, histograma. Su construcción se lleva a cabo mediante la clase CBarChart. Se diferencia de CLineXYChart por la ausencia de marcadores, la necesidad de especificar una serie de datos para el eje X, y la presencia de ciertas características, que son exclusivas a este tipo de gráfico. En todos los demás aspectos es igual a CLineXYChart.
Ejemplo:
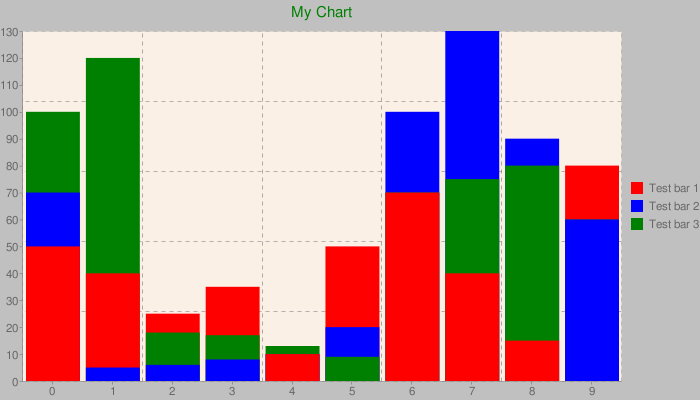
CBarChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(700,400); //prepare the data double Y3[10]={100, 120, 18, 17, 13, 9, 70, 75, 80, 60}; double Y2[10]={70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={50, 40, 25, 35, 10, 50, 70, 40, 15, 80}; //add lines int first_line=chart.AddLine(Y, Red, 0, "Test bar 1"); int second_line=chart.AddLine(Y2, Blue, 0, "Test bar 2"); int third_line=chart.AddLine(Y3, Green, 0, "Test bar 3"); //major axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //grid chart.SetGrid(); //legend chart.ShowLegend(); //title chart.SetTitle("My Chart", Green, 15); //chart filling chart.SetFill(Linen, Silver); //obtain the chart chart.GetChart();

Figura 5. Ejemplo de un gráfico de barras
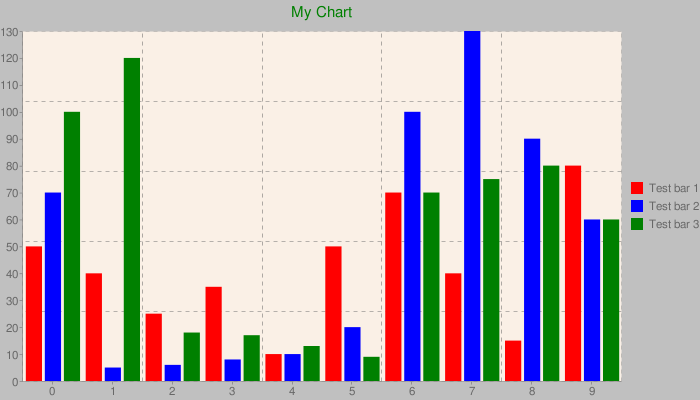
Tenga en cuenta que tenemos tres conjuntos de datos, y que las barras están ubicadas ordenadamente la una encima de la otra, lo que optimiza la visualización. No obstante, hay otro modo de organizar las columnas. Se hace mediante el método SetGrouped ():
/ / Set the grouping chart.SetGrouped (true);
Figura 6. Ejemplo de un gráfico de barras con una manera distinta de agrupar las columnas
Como puede observar, las columnas ya no están ordenadas la una encima de la otra, sino más bien por el orden de su creación.
2.3 Gráficos circulares
La clase CPieChart construye el gráfico circular. Puede crear el gráfico en dos dimensiones y en tres dimensiones también.
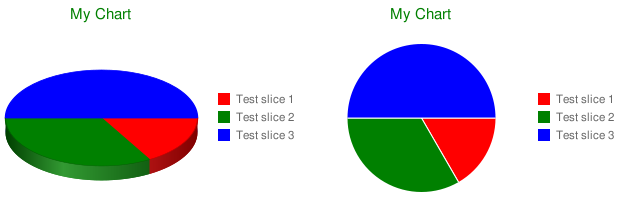
CPieChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,200); //add sections chart.AddPieSlice(10, 0, Red, 0, "Test slice 1"); chart.AddPieSlice(20, 0, Green, 0, "Test slice 2"); chart.AddPieSlice(30, 0, Blue, 0, "Test slice 3"); //legends chart.ShowLegend(); //title chart.SetTitle("My Chart", Green, 15); //display mode - 2D chart.SetPieType(true); //obtain the chart chart.GetChart();

Figura 7. Ejemplos 2D y 3D de los gráficos circulares
El tipo de visualización (2D o 3D) se elige mediante la llamada al método SetPieType (). Otra característica muy útil es la capacidad de definir varios anillos, aunque en este caso, sólo está disponible el modo 2D. Para definir el segundo anillo, asigna al parámetro dimensional del método AddPieSlice () un valor que no sea cero:
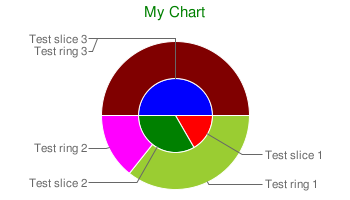
//add the second ring chart.AddPieSlice(50, 1, YellowGreen, 0, "Test ring 1"); chart.AddPieSlice(20, 1, Magenta, 0, "Test ring 2"); chart.AddPieSlice(70, 1, Maroon, 0, "Test ring 3");

Figura 8. Gráfico circular concéntrico
Tenga en cuenta que este gráfico contiene etiquetas de sectores alejados. Se establecen mediante el método SetPieLabels (), y pueden sustituir a la leyenda. Sin embargo, tienen una desventaja -el tamaño de las etiquetas no se ajusta automáticamente al tamaño del gráfico, esto puede dar lugar a un desbordamiento más allá de los límites. En este caso, hay que aumentar el ancho del gráfico. Las cuadrículas, los ejes, los marcadores y los cambios de escala no están disponibles en este tipo de gráficos. Se puede quitar un sector mediante el método DeleteLine ().
2.4 Gráficos radiales
La clase CRadarChart construye los gráficos radiales. No presenta ninguna diferencia respecto a la clase CLineXYChart. Todos sus métodos están disponibles en CRadarChart:
CRadarChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,300); //add lines double Y3[10]={100, 120, 18, 17, 13, 9, 70, 75, 80, 60}; double Y2[10]={70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double Y[10]={50, 40, 25, 35, 10, 50, 70, 40, 15, 80}; int first_line=chart.AddLine(Y, Red, 0, "Test line"); int second_line=chart.AddLine(Y2, Blue, 0, "Test line 2"); int third_line=chart.AddLine(Y3, Green, 0, "Test line 3"); //set the filling between the two lines chart.SetLineFilling(first_line, Lime , second_line); //markers chart.SetLineMarker(first_line, DIAGRAM_LINE_MARKERS_CIRCLE, BlueViolet, 10); chart.SetLineMarker(second_line, DIAGRAM_LINE_MARKERS_DIAMOND, YellowGreen, 15); //title chart.SetTitle("My Chart", Green, 15); //grid chart.SetGrid(); //legend chart.ShowLegend(DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); //obtain the chart chart.GetChart();

Figura 9. Gráficos radiales
2.5 Gráficos de velas
La clase CCandleChart construye los gráficos de velas. Se añaden las velas mediante el método AddCandles ():
CCandleChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,300); //add 10 candlesticks to the current chart double Open[10], Close[10], High[10], Low[10]; CopyOpen(Symbol(), PERIOD_CURRENT, 0, 10, Open); CopyClose(Symbol(), PERIOD_CURRENT, 0, 10, Close); CopyHigh(Symbol(), PERIOD_CURRENT, 0, 10, High); CopyLow(Symbol(), PERIOD_CURRENT, 0, 10, Low); chart.AddCandles(Open, Close, High, Low); //title chart.SetTitle(Symbol(), Green, 15); //grid chart.SetGrid(); //major axis chart.SetAxis(DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 4); //obtain the chart chart.GetChart();

Figura 10. Gráfico de velas
Los marcadores, las leyendas y las etiquetas no están disponibles en este tipo de gráficos.
2.6 Fórmulas
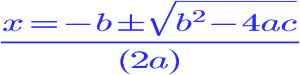
La clase CFormulaChart te permite crear una fórmula. La fórmula se introduce en forma de línea en el lenguaje TeX al método SetFormulaString ():
CFormulaChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,75); //add the formula chart.SetFormulaString("x=-b\pm\sqrt{b^2-4ac}\over(2a)"); //its color chart.SetFormulaColor(Blue); //title chart.GetChart();

Figura 11. Fórmulas
Se puede establecer su contenido mediante el método SeFill (). No admite ninguna característica adicional.
2.7 Grafos
La clase CGraphChart class construye este gráfico. Los métodos AddNode () y AddEdge () añaden los nodos y las aristas al gráfico:
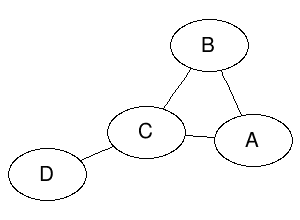
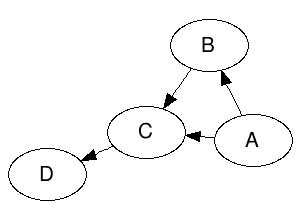
CGraphChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,220); //add nodes and edges int A=chart.AddNode("A"); int B=chart.AddNode("B"); int C=chart.AddNode("C"); int D=chart.AddNode("D"); chart.AddEdge(A,B); chart.AddEdge(B,C); chart.AddEdge(C,D); chart.AddEdge(A,C); //set the engine chart.SetEngine(DIAGRAM_GRAPH_ENGINE_NEATO); //and arrows chart.SetGraphType(false); //title chart.GetChart();


Figura 11. Grafos
El método SetEngine () establece el tipo concreto de motor gráfico, utilizado en la construcción del grafo. Lo puede probar por sí mismo. Los métodos DeleteNode () y DeleteEdge () añaden los nodos y las aristas del gráfico.
2.8 Diagramas de Venn
La clase CVennChart construye los diagramas de Venn.
El método SetCircleSizes () define las dimensiones de los conjuntos, SetCircleColors (), su color, SetVennLegend () sus leyendas, y SetIntersections () el tamaño de las intersecciones:
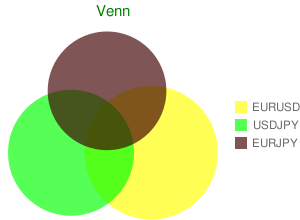
CVennChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,220); //add sets(set their sizes) chart.SetCircleSizes(100, 90, 80); //color chart.SetCircleColors(Yellow, Lime, Maroon); //signatures chart.SetVennLegend("EURUSD", "USDJPY", "EURJPY"); //dimensions of intersections chart.SetIntersections(30,30,30,10); //legend chart.ShowLegend(); //title chart.SetTitle("Venn", Green, 15); //title chart.GetChart();

Figura 11. Diagramas de Venn
2.9 Códigos QR
La clase CQRCode le permite crear un código QR
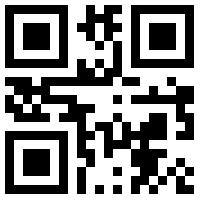
CQRCode chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,220); //add data chart.SetData("test data"); //set the level of error correction during coding chart.SetErrCorrection(DIAGRAM_QRCODE_ERROR_CORRECTION_LOW); //and the coding chart.SetEncoding(DIAGRAM_QRCODE_ENCODING_UTF_8); //title chart.GetChart();

Figura 11. Código QR
El método SetData () establece los datos, a partir de los cuales se va a generar el código QR. Los métodos SetErrCorrection () y SetEncoding () realizan la corrección de los errores durante la codificación y la descodificodificación.
2.10 Gráficos de mapas
La clase CMapChart crea el mapa del mundo o de un continente, con la posibilidad de seleccionar los países deseados:
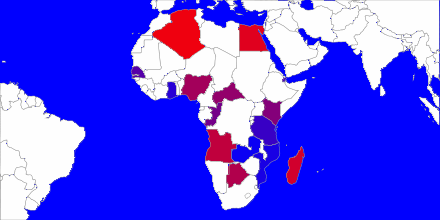
CMapChart chart; chart.Attach(0, "test diagram"); //set the size chart.SetSize(440,220); //set the region chart.SetZoomArea(DIAGRAM_MAP_AREA_AFRICA); //and the country chart.SetCountries("DZEGMGAOBWNGCFKECGCVSNDJTZGHMZZM"); //color chart.SetColors(White, Red, Blue); //color of the ocean - blue (2nd parameter) chart.SetFill(Gray, Blue); //title chart.GetChart();

Figura 11. Mapa de África
Los códigos de los países deseados se transmiten al método SetCountries () en el formato ISO 3166-1-alpha-2. SetZoomArea() establece el continente del mapa, y SetColors() el color de los países.
2.11 Gráficos de dispersión
La clase CScatterChart construye los gráficos de dispersión. La única diferencia con CLineXYChart es el modo de especificar los datos.
Para especificar los datos aquí, utilizamos el método AddLineScatter (), al cual se envían las coordenadas de los puntos y sus tamaños.
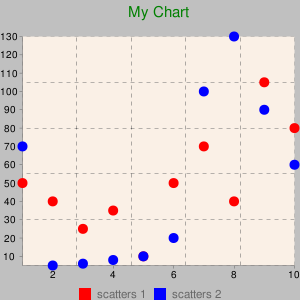
//create a class copy CScatterChart chart; //attach it to the object created earlier chart.Attach(0, "test diagram"); //set the size chart.SetSize(300,300); //prepare the data double Y2[10]={70, 5, 6, 8, 10, 20, 100, 130, 90, 60}; double X2[10]={1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; double Z2[10]={90, 80, 75, 90, 10, 700, 80, 90, 90, 88}; double Y[10]={50, 40, 25, 35, 10, 50, 70, 40, 105, 80}; double X[10]={1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; double Z[10]={60, 90, 90, 80, 70, 90, 73, 80, 77, 100}; //add the scatters int first_line=chart.AddLineScatter(Y, X, Z, Red, 0, "scatters 1"); int second_line=chart.AddLineScatter(Y2, X2, Z2, Blue, 0, "scatters 2"); //major axis chart.SetAxis(DIAGRAM_AXIS_BOTTOM|DIAGRAM_AXIS_LEFT, -1, 0, 0, 10, 0); //grid chart.SetGrid(); //legend chart.ShowLegend(DIAGRAM_LEGEND_POSITION_BOTTOM_HORIZONTAL); //title chart.SetTitle("My Chart", Green, 15); //filling the chart chart.SetFill(Linen, Silver); //obtain the chart chart.GetChart();

Figura 11. Gráfico de dispersión
Conclusión
Querido lector, espero que esta librería pueda facilitar su complicada vida de trader. Me gustaría añadir que el uso de la programación orientada a objetos simplifica considerablemente la creación de proyectos a gran escala, los hace más flexibles y amigables.
Buena suerte.
Adjuntos:
| nº | Nombre del archivo | Descripción |
|---|---|---|
| 1 | google_charts.mqh | Librería, ubicada en MQL5 \\ Include |
| 2 | google_charts_test.mq5 | Script de la prueba, ubicado en MQL5 \\ Script |
| 3 | google_charts_help.zip | Archivo con la documentación generado por Doxygen en la librería de las clases |
| 4 | Libraries.zip | Archivo con las librerías y sus códigos fuente, descomprimir en MQL5\\Libraries (librerías escritas con C++ Builder) |
Traducción del ruso hecha por MetaQuotes Ltd.
Artículo original: https://www.mql5.com/ru/articles/114
 Solución sin DLL para la comunicación entre terminales MetaTrader 5 mediante canalizaciones con nombre
Solución sin DLL para la comunicación entre terminales MetaTrader 5 mediante canalizaciones con nombre
 Cómo preparar las cotizaciones MetaTrader 5 para otros programas
Cómo preparar las cotizaciones MetaTrader 5 para otros programas
 Escribir un Expert Advisor mediante la programación orientada a objetos de MQL5
Escribir un Expert Advisor mediante la programación orientada a objetos de MQL5
 Carry Trading Estadístico
Carry Trading Estadístico
- Aplicaciones de trading gratuitas
- 8 000+ señales para copiar
- Noticias económicas para analizar los mercados financieros
Usted acepta la política del sitio web y las condiciones de uso