Lifehack für Händler: Indikatoren für Balance, Drawdown, Belastung und Ticks während des Testens
Gliederung
- Einführung
- 1. Der Indikator LifeHack Ticks
- 2. Der Indikator LifeHack Balance Equity
- 3. Der Indikator LifeHack Drawdown Load
- Fazit
Einleitung
Jeder visuelle Test im Strategie-Tester des Terminals MetaTrader 5 kann unterschiedliche Ziele verfolgen. Zum Beispiel muss man manchmal nach dem Test schauen, wie die Bilanz und die Equity des Handelskontos sich änderten. Manchmal, beim Test im Modus "Jeder Tick auf der Grundlage der tatsächlichen Ticks" muss man visuell die Wahrscheinlichkeit der Trendsentstehung einschätzen. In der Regel fordert jeder Fall einen separaten Lifehack-Indikator. Wir werden verschiedene Indikatoren im Strategie-Tester des Terminals MetaTrader 5 verwenden, aber mit der Speicherung des Musters mit dem Namen tester.tpl (dieses Chartmuster, auf dem die Testergebnisse gezeigt werden).
Das allgemeine Rezept für die Verwendung der Indikatoren im Tester:
- Zum Chart fügen wir einen Indikator der Lifehack-Serie hinzu.
- Speichern wir das Muster als tester.tpl.
- Wir starten den visuellen Test.
Sie können das Muster nach anderer Weise speichern - durch eigenen ausgeführten Skript:
//+------------------------------------------------------------------+ //| ChartSaveTemplateTester_tpl.mq5 | //| Copyright © 2016, Vladimir Karputov | //| http://wmua.ru/slesar/ | //+------------------------------------------------------------------+ #property copyright "Copyright © 2016, Vladimir Karputov" #property link "http://wmua.ru/slesar/" #property version "1.00" //+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { ResetLastError(); //--- save the current chart in a template if(!ChartSaveTemplate(0,"tester")) MessageBox("Error SaveTemplate #"+IntegerToString(GetLastError())); else MessageBox("Template \"tester.tpl\" overwritten!"); } //+------------------------------------------------------------------+
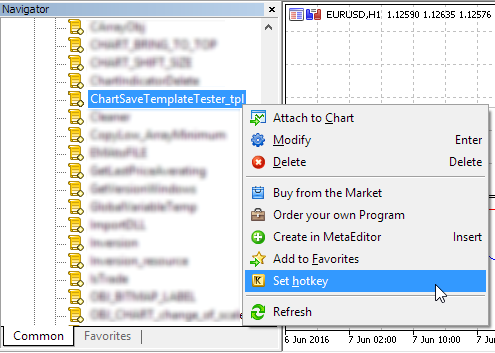
In diesem Skript wird der Name der "Tester" festgeschrieben, da der Skript hoch spezialisiert ist. Sie können auch eine Hot-Key für ihn zuordnen:

Abb. 1. Das Ziel der Hot-Key
Der Indikator LifeHack Ticks
Der Indikator "LifeHack Ticks" zeigt die letzten 300 Ticks:
//--- indicator buffers double AskBuffer[]; double BidBuffer[]; double AskBufferTemp[]; double BidBufferTemp[]; //--- parameters int InpVisible=300; //+------------------------------------------------------------------+ //| Custom indicator initialization function | //+------------------------------------------------------------------+ int OnInit()
Den Parameter "InpVisible" kann man ändern — da hat jeder seinen eigenen Geschmack. Allerdings würde ich nicht empfehlen, mehr als 1000 zumachen, - es gibt keine Notwendigkeit, das Terminal einfach so zu belasten.
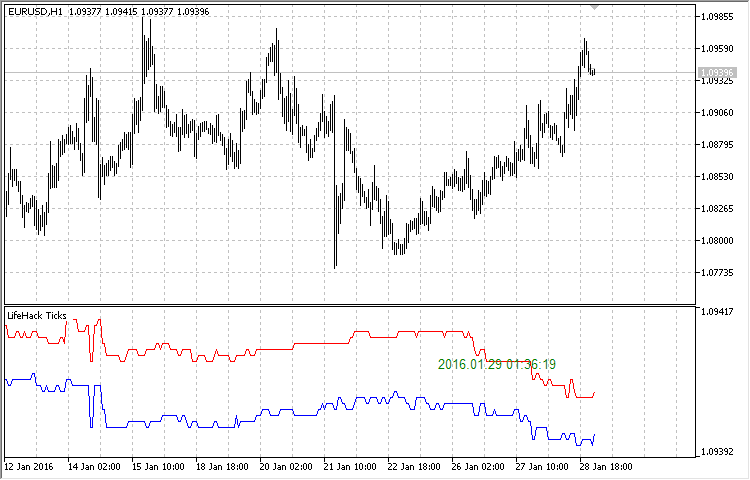
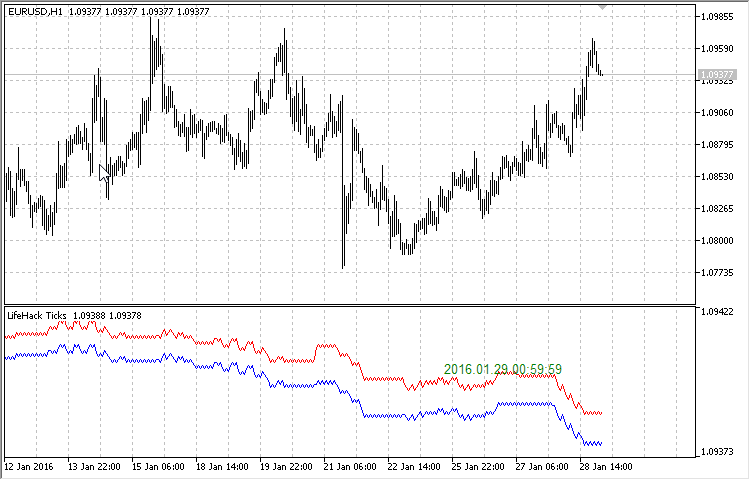
Übrigens zeigt dieser Indikator gut den großen Unterschied zwischen den tatsächlichen und den modellierten Ticks:

Abb. 2. "Jeder Tick auf der Grundlage der tatsächlichen Ticks"

Abb. 3. "Alle Ticks"
Visuell kann man den Unterschied zwischen den beiden Arten der Tickserzeugung in diesem Video sehen:
Auch zeigt der Indikator "Lifehack Ticks" in seinem Unterfenster die Zeit des letzten Ticks. Dies ermöglicht im Strategie-Tester im Modus "Step-by-step" zum gewünschten Datum zu kommen und die Ticks an diesem Datum durchzusehen.
Zum Beispiel wollen wir den Lauf von Ticks sehen, die von 2016.06.03 15.00 Uhr auf dem Chart EURUSDH1 begonnen haben:

Abb. 4. Wir forschen Ticks vom Datum 2016.06.03 15:00
Vorgehensweise:
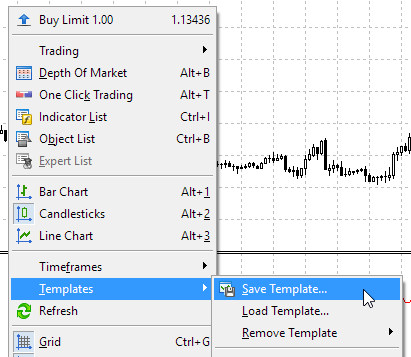
1. Fügen wir zum Chart den Indikator "Lifehack Ticks" und speichern die Chartsvorlage unter dem Namen tester.tpl. Um dies zu tun, klicken wir mit der rechten Maustaste auf das Chart und wählen das Menü "Vorlagen" - "Vorlage speichern...". In der aufgetauchten Verknüpfung wählen wir die Vorlage "tester.tpl" (wenn die Vorlage es noch nicht gibt, dann geben wir im Eingabefeld seinen Namen ein) und klicken auf "Speichern":

Abb. 5. Speicherung der Chartsvorlage
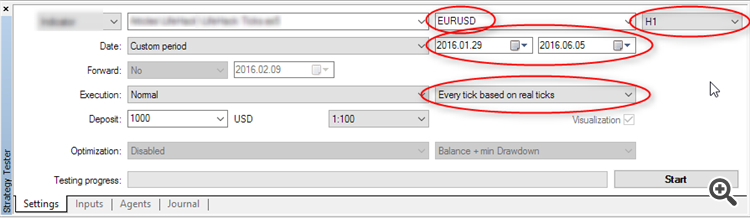
2. Im Strategie-Tester im Terminal MetaTrader 5 geben wir den Datumsbereich so, dass das Datum 2016.06.03 umfasst, wählen wir das Symbol EURUSD aus, und geben den Zeitraum des Tests H1 und wählen die Art des Tests: "Jeder Tick auf der Grundlage der tatsächlichen Ticks":
Abb. 6. Der Test.
3. Wir starten den visuellen Test.
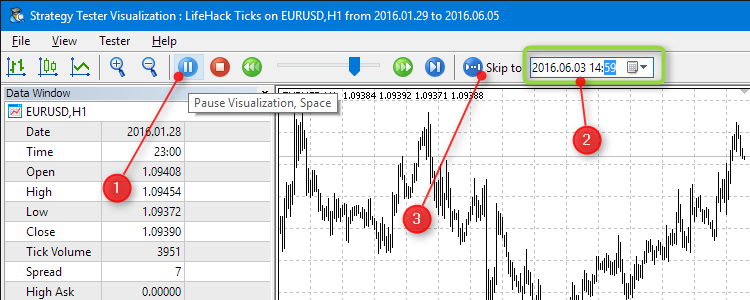
4. Im Tetser drücken auf die Taste "Pause Visualisierung, Space" (①), im Eingabefeld "Aufleisten bis" geben wir das Datum 2016.06.03 14:59 (②) ein, und danach bewegen Ticks im Modus "Step by Step" (③):

Abb. 7. Der Übersprung zum nötigen Datum
oder auch durch Tests mit niedriger Geschwindigkeit.
Der Indikator LifeHack Balance Equity
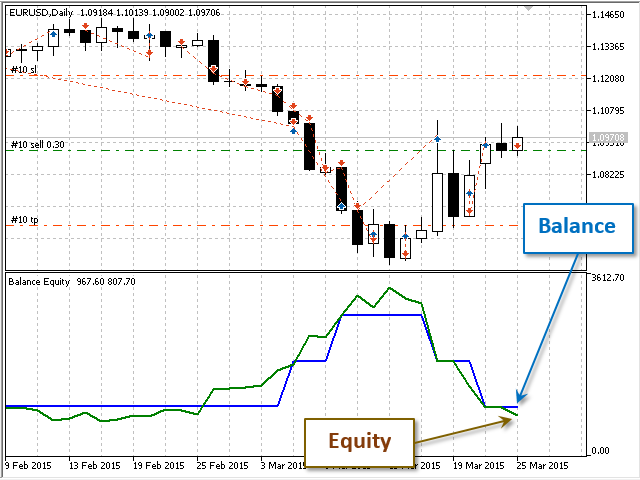
Der Indikator der Balance und Mittels des Handelskontos "LifeHack Balance Equity" im visuellen Test zeigt, wie sich die Balance und das Mittel auf dem Handelskonto ändern.

Abb. 8. Der Indikator "LifeHack Balance Equity"
Der Indikator LifeHack Drawdown Load
Der Indikator "LifeHack Drawdown Load" ermöglicht es Ihnen, während eines visuellen Tests den Drawdown und die Ladung des Deposites zu sehen. Der Drawdown (Drawdown) wird folgendermaßen berechnet:
drawdown=(balance-equity)/balance*100.0
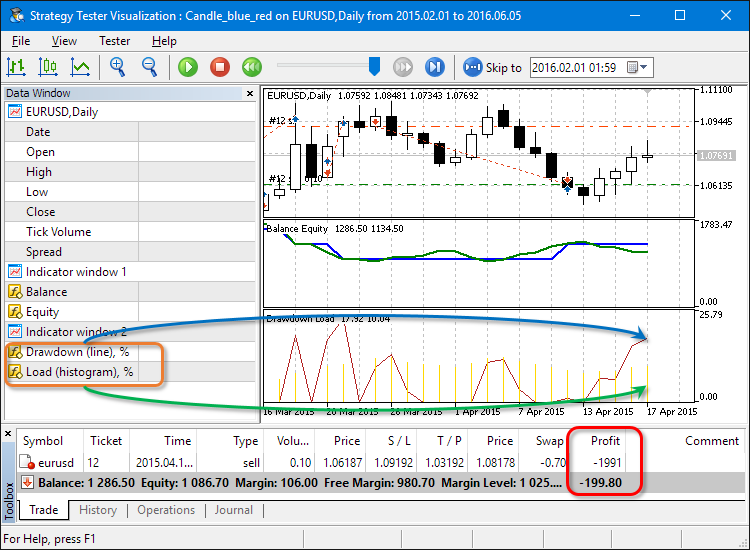
Hier ist der Indikator "Lifehack Drawdown Load" mit dem Indikator "LifeHack Balance Equity" im Tester des Terminals MetaTrader 5:

Abb. 9. Der Indikator "LifeHack Drawdown Load"
Zur Vereinfachung der Wahrnehmung der Anzeigenamen von Indikator-Zeichnungen wurden lini und histogram hinzugefügt. Es ist ein weiterer wichtiger Punkt: die Zeichnungen "Drawdown (line)" und "Load (histogram)" speichern ihren Maximalwert im aktuellen Bar. Das heißt, wenn am aktuellen Bar die maximale Belastung des Deposites von 80% war, und wurde dann 10%, das Zeichen "Load (histogram)" hält einen Maximalwert von 80%.
Fazit
Ich hoffe, dass dieser Ansatz - der Bildung der Vorlage tester.tpl mit den notwendigen Indikatoren der Lifehack Serie - wird helfen, visuell die Stärken und Schwächen der Testprogramme zu erkennen.
Übersetzt aus dem Russischen von MetaQuotes Ltd.
Originalartikel: https://www.mql5.com/ru/articles/2501
 Graphische Interfaces VI: Das Checkbox Control, Das Edit Control und deren gemischte Typen (Kapitel 1)
Graphische Interfaces VI: Das Checkbox Control, Das Edit Control und deren gemischte Typen (Kapitel 1)
 Die Erstellung eines Helfers im manuellen Handeln
Die Erstellung eines Helfers im manuellen Handeln
 Grafische Interfaces VI: Die Slider und Dual-Slider Controls (Kapitel 2)
Grafische Interfaces VI: Die Slider und Dual-Slider Controls (Kapitel 2)
- Freie Handelsapplikationen
- Über 8.000 Signale zum Kopieren
- Wirtschaftsnachrichten für die Lage an den Finanzmärkte
Sie stimmen der Website-Richtlinie und den Nutzungsbedingungen zu.