キャンバスがカッコいい! - ページ 24 1...171819202122232425262728293031...93 新しいコメント Nikolai Semko 2019.08.13 18:48 #231 Rafil Nurmukhametov: こんにちは@Nikolai Semko さん、キャンバスの1つのレイヤーでテキストの上に透明なオブジェクトを作ることが可能かどうか教えてください。 2番目の透明な円は2番目のレイヤーで、このオブジェクトは透明化するのに問題では ありません。 もう一つ質問ですが、キャンバスレイヤーに画像を挿入する方法と、追加レイヤーとして配置する方法について教えてください。リソースなのは分かっているのですが、どうしてもうまくいかないので、コードサンプルを見せていただけませんか? 透明度(COLOR_FORMAT_ARGB_NORMALIZE)を使用する場合、2つのレイヤーtr1、tr2の透明度を数式で混合する必要があります。 double tr=tr1+tr2-tr1*tr2; // где tr, tr1, tr1 меняются от нуля (абсолютная прозрачность) до 1(абсолютная непрозрачность) ランダムな色と透明度を持つ円をランダムに表示するスクリプトの例です。 #include <Canvas\iCanvas.mqh> //https://www.mql5.com/ru/code/22164 #define Num 100 //+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { // инициализация случайных окружностей uint X[Num],Y[Num],sr[Num],clr[Num],Rmin[Num],Rmax[Num]; double sx[Num],sy[Num]; for(int i=0; i<Num; i++) { X[i]=rand()%3141; Y[i]=rand()%3141; sr[i]=rand()%3141; sx[i]=0.3+0.7*(double)rand()/32767.0; sy[i]=0.3+0.7*(double)rand()/32767.0; clr[i]=ARGB(rand()%256,rand()%256,rand()%256,rand()%256); int r2=5+rand()%100; int r1=5+rand()%100; Rmin[i]=(int)fmin(r1,r2); Rmax[i]=(int)fmax(r1,r2); } // формирование изображения из Num (= 100) полупрозрачных кругов double j=0; while(!IsStopped()) { Canvas.Erase(); Canvas.CurentFont("Arial",30); Canvas.TextPosY=100; Canvas.Comm("Hello World!"); for(int i=0; i<Num; i++) { Circle(W.Width/2*(1+sin((X[i]+sx[i]*j)*M_PI/1000)), W.Height/2*(1+sin((Y[i]+sy[i]*j)*M_PI/1000)), Rmin[i]+double(Rmax[i]-Rmin[i])/2*(1.0+cos((j+sr[i])*M_PI/1000)),clr[i]); } Canvas.Update(); j+=0.3; Sleep(30); } } //+------------------------------------------------------------------+ void Circle(double x,double y,double r,uint clr) { double R2=r*r; for(int X=Round(x-r); X <=Round(x+r);X++) for(int Y=Round(y-r); Y<=Round(y+r);Y++) if(((x-X)*(x-X)+(y-Y)*(y-Y))<=R2) Canvas.PixelSet(X,Y,MixColor(clr,Canvas.PixelGet(X,Y))); } //+------------------------------------------------------------------+ uint MixColor(uint clr,uint clrback)// смешиваем цвет и прозрачность clr c цветом и прозрачностью фона clrback { argb C,Bg; if(clrback==0) return clr; C.clr=clr; if(C.c[3]==255) return clr; Bg.clr=clrback; double tr=C.c[3]/255.0; double trb=Bg.c[3]/255.0; C.c[2]=uchar(Bg.c[2]+tr*(C.c[2]-Bg.c[2])); C.c[1]=uchar(Bg.c[1]+tr*(C.c[1]-Bg.c[1])); C.c[0]=uchar(Bg.c[0]+tr*(C.c[0]-Bg.c[0])); C.c[3]=uchar((trb+tr-trb*tr)*255.0+0.49999); return C.clr; } //+------------------------------------------------------------------+ ファイル: TestLayerTransparency.mq5 6 kb Nikolai Semko 2019.08.13 18:59 #232 Rafil Nurmukhametov: ニコライ・セムコ もう一つ質問があります。キャンバスレイヤーに画像を挿入する方法、または追加レイヤーとして配置する必要がありますか?リソースを通して何とか理解したのですが、何も得られないので、コード例を示していただけませんか? 写真との連携はこちらで 紹介しています。 結局のところ、画像は点の配列と同じなのです。 この例では、2つのbmpファイルのリソースをuint配列BMP1[]、BMP2[]に変換し、さらにこれらの配列を1つのキャンバスで処理する方法を示します。 Rafil Nurmukhametov 2019.08.14 03:15 #233 ニコライさん、ありがとうございました。 Nikolai Semko 2019.08.14 11:31 #234 Rafil Nurmukhametov: ニコライさん、ありがとうございました。 どういたしまして。 Nikolai Semko 2019.08.22 21:19 #235 ダイナミックタイムフレームによる最初の実験。 EURUSDは、すべての歴史がダイナミクスに。 . フラクタルが顕著に現れています。 Sergey Golubev 2019.08.22 22:28 #236 Nikolai Semko: ダイナミックタイムフレームによる最初の実験。 EURUSDは、すべての歴史がダイナミクスに。 . フラクタルが顕著に現れています。 英語での投稿を拝見しました。 CodaBaseを含め、もっと英語で投稿してください(あなたのものはそこでとても人気があります)。 情報については Nikolai Semko 2019.08.22 22:42 #237 Sergey Golubev: 英語での投稿を拝見しました。 KodaBaseを含め、英語での投稿をもっとお願いしたいです。 ご参考までに。 ありがとうございます。がんばります。しかし、英語圏の掲示板では、私の投稿に対する反応は限りなくゼロに近いように感じました。ずっと感じているのは、「自分に黙って...」ということです。 Maxim Romanov 2019.08.23 05:34 #238 Nikolai Semko:ダイナミックタイムフレームによる最初の実験。 EURUSDは、すべての歴史がダイナミクスに。 . フラクタルが顕著に現れています。 よくぞ言ってくれました。 Реter Konow 2019.08.23 08:01 #239 素晴らしい Aleksey Vyazmikin 2019.08.23 08:19 #240 Nikolai Semko: ダイナミックタイムフレームによる最初の実験。 EURUSDは、すべての歴史がダイナミクスに。 . フラクタルが顕著に現れています。 かなりビジュアル的で面白い。 ダニもこのような形で想像できるのでしょうか? 1...171819202122232425262728293031...93 新しいコメント 取引の機会を逃しています。 無料取引アプリ 8千を超えるシグナルをコピー 金融ニュースで金融マーケットを探索 新規登録 ログイン スペースを含まないラテン文字 このメールにパスワードが送信されます エラーが発生しました Googleでログイン WebサイトポリシーおよびMQL5.COM利用規約に同意します。 新規登録 MQL5.com WebサイトへのログインにCookieの使用を許可します。 ログインするには、ブラウザで必要な設定を有効にしてください。 ログイン/パスワードをお忘れですか? Googleでログイン
こんにちは@Nikolai Semko さん、キャンバスの1つのレイヤーでテキストの上に透明なオブジェクトを作ることが可能かどうか教えてください。 2番目の透明な円は2番目のレイヤーで、このオブジェクトは透明化するのに問題では ありません。
もう一つ質問ですが、キャンバスレイヤーに画像を挿入する方法と、追加レイヤーとして配置する方法について教えてください。リソースなのは分かっているのですが、どうしてもうまくいかないので、コードサンプルを見せていただけませんか?
透明度(COLOR_FORMAT_ARGB_NORMALIZE)を使用する場合、2つのレイヤーtr1、tr2の透明度を数式で混合する必要があります。
ランダムな色と透明度を持つ円をランダムに表示するスクリプトの例です。
ニコライ・セムコ
もう一つ質問があります。キャンバスレイヤーに画像を挿入する方法、または追加レイヤーとして配置する必要がありますか?リソースを通して何とか理解したのですが、何も得られないので、コード例を示していただけませんか?
写真との連携はこちらで 紹介しています。
結局のところ、画像は点の配列と同じなのです。
この例では、2つのbmpファイルのリソースをuint配列BMP1[]、BMP2[]に変換し、さらにこれらの配列を1つのキャンバスで処理する方法を示します。
ニコライさん、ありがとうございました。
どういたしまして。
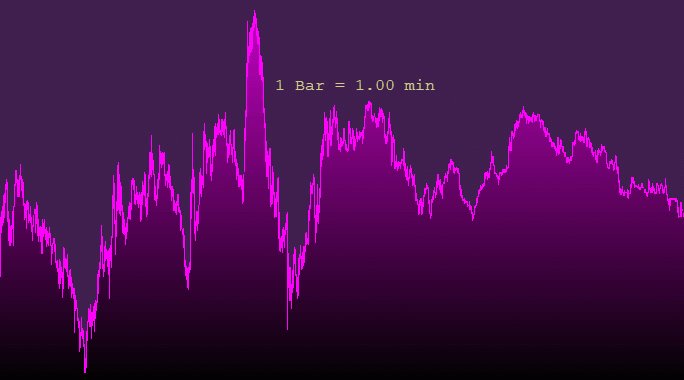
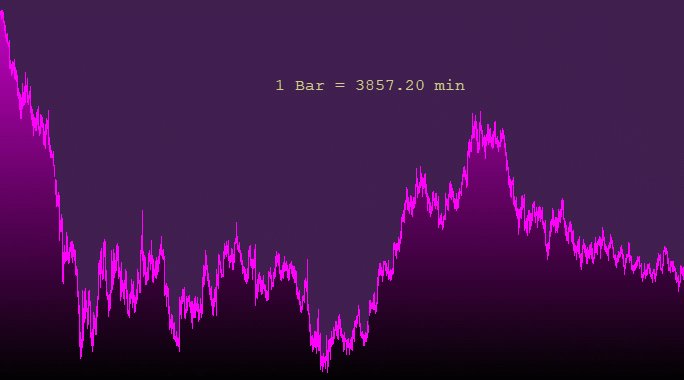
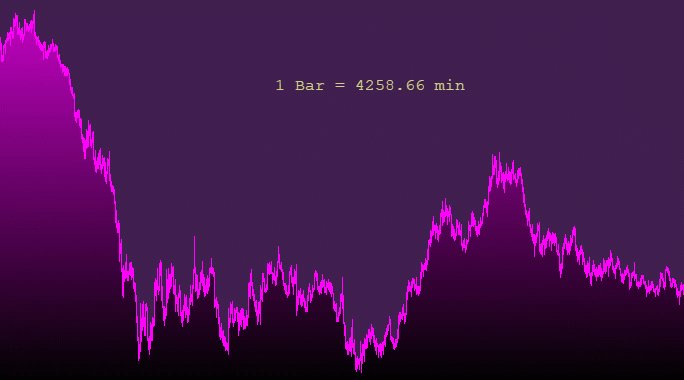
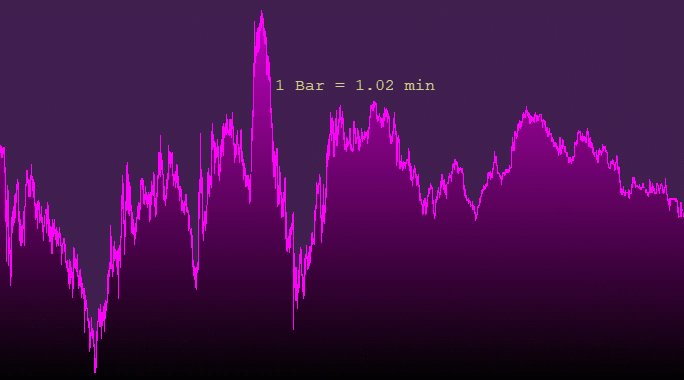
ダイナミックタイムフレームによる最初の実験。
EURUSDは、すべての歴史がダイナミクスに。
.
フラクタルが顕著に現れています。ダイナミックタイムフレームによる最初の実験。
EURUSDは、すべての歴史がダイナミクスに。
.
フラクタルが顕著に現れています。CodaBaseを含め、もっと英語で投稿してください(あなたのものはそこでとても人気があります)。
情報については
英語での投稿を拝見しました。
KodaBaseを含め、英語での投稿をもっとお願いしたいです。
ご参考までに。
ダイナミックタイムフレームによる最初の実験。
EURUSDは、すべての歴史がダイナミクスに。
.
フラクタルが顕著に現れています。ダイナミックタイムフレームによる最初の実験。
EURUSDは、すべての歴史がダイナミクスに。
.
フラクタルが顕著に現れています。かなりビジュアル的で面白い。
ダニもこのような形で想像できるのでしょうか?