Vous manquez des opportunités de trading :
- Applications de trading gratuites
- Plus de 8 000 signaux à copier
- Actualités économiques pour explorer les marchés financiers
Inscription
Se connecter
Vous acceptez la politique du site Web et les conditions d'utilisation
Si vous n'avez pas de compte, veuillez vous inscrire
Bonjour@Nikolai Semko, pourriez-vous me dire s'il est possible de faire un objet transparent sur du texte dans une couche de toile, voir l'image ? Le deuxième cercle transparent est la deuxième couche, cet objet n'est pas un problème pour moi de faire transparent.
Une autre question : comment insérer une image dans le calque de la toile ou dois-je la placer comme un calque supplémentaire ? Je sais que c'est une ressource, mais je n'arrive pas à la faire fonctionner, pouvez-vous me montrer un exemple de code ?
Si la transparence (COLOR_FORMAT_ARGB_NORMALIZE) est utilisée, la transparence de deux couches tr1 et tr2 doit être mélangée par la formule suivante
Exemple d'un script avec des cercles aléatoires de couleur et de transparence aléatoires :
@Nikolai Semko
J'ai une autre question : comment insérer une image dans le calque canvas ou dois-je la placer comme un calque supplémentaire ? Je comprends que d'une manière ou d'une autre à travers une ressource, mais je n'arrive à rien, pouvez-vous me montrer un exemple de code ?
Vous pouvez voir comment travailler avec des images ici .
Après tout, une image est la même chose qu'un tableau de points.
Cet exemple montre comment convertir les ressources de deux fichiers bmp en tableaux uint BMP1[], BMP2[] et travailler ensuite avec ces tableaux dans un seul canevas.
Merci beaucoup Nikolaï, j'ai enfin trouvé une solution.
Vous êtes les bienvenus.
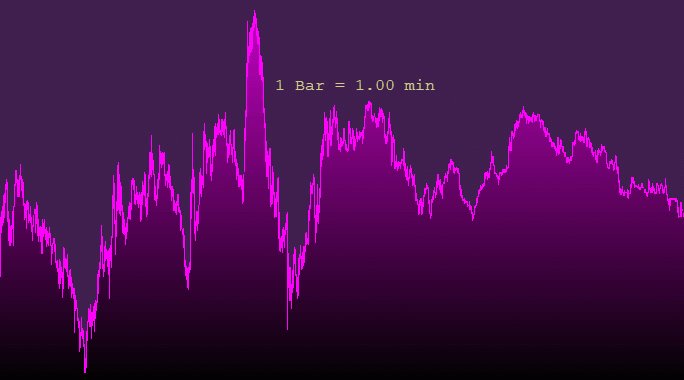
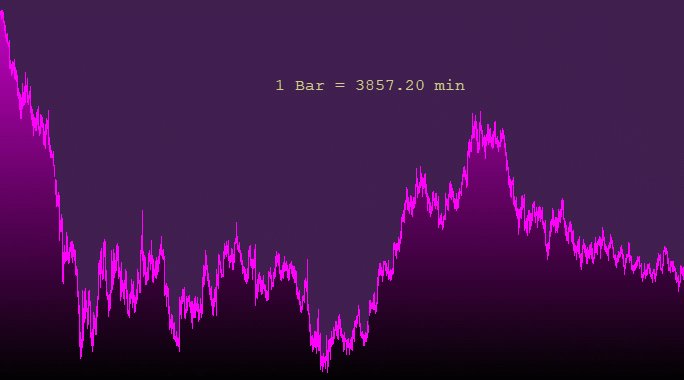
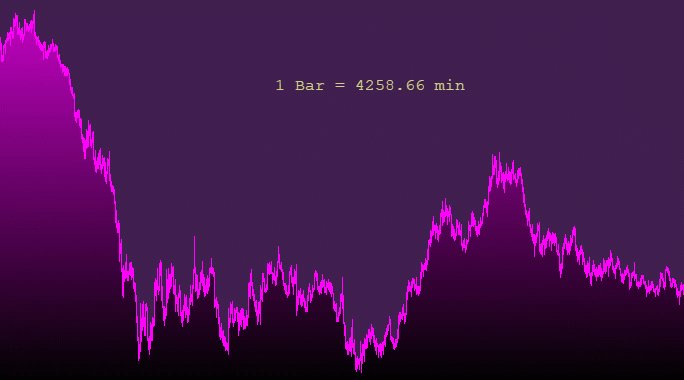
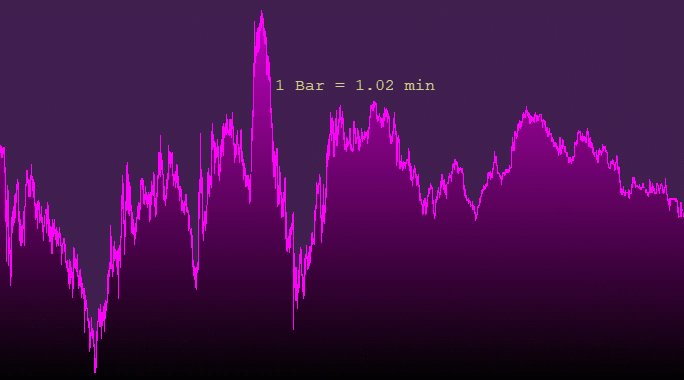
Premières expériences avec le cadre temporel dynamique.
EURUSD: toute l'histoire en dynamique :
.
La fractalité est évidente.Premières expériences avec le cadre temporel dynamique.
EURUSD: toute l'histoire en dynamique :
.
La fractalité est évidente.S'il vous plaît, postez plus en anglais, y compris sur CodaBase (votre travail est très populaire là-bas).
Pour plus d'informations.
J'ai vu votre message en anglais.
Je veux vous demander de poster plus dans la partie anglaise, y compris sur KodaBase (votre travail est très populaire là-bas).
Juste pour info.
Premières expériences avec le cadre temporel dynamique.
EURUSD: toute l'histoire en dynamique :
.
La fractalité est évidente.Premières expériences avec le cadre temporel dynamique.
EURUSD: toute l'histoire en dynamique :
.
La fractalité est évidente.Assez visuel, intéressant.
Pouvez-vous imaginer les tiques de cette façon aussi ?