
Eine alternative Log-datei mit der Verwendung der HTML und CSS
Warum brauche ich das oder woran liegt das Problem?
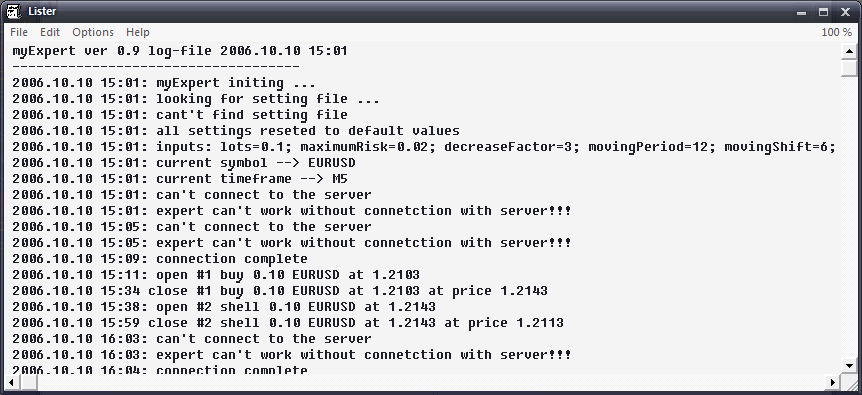
Jeder Expert Advisor wird mit den Mitteln besorgt, welche die Information: über ihre Funktionsweise, den aktuellen Status, unvorhergesehene Situationen und andere Veranstaltungen liefern können. Mit den Daten, die der Expert Advisor generiert, können Sie die Chronologie aller Ereignisse verfolgen, welche er registriert hat und das funktioniert ohne Anwendung des MetaTraders im Markt. Wir können auch leicht einen gebrauchten Tag finden und versuchen, die uns interessierten Informationen zu finden. Aber das Problem ist, dass die EAs eine riesige Menge von Nachrichten erzeugen können, die sogar dem Entwickler eines Expert Advisors schwer gefallen wären, sie zu sortierten. Ganz zu schweigen von den Benutzern, die sich da nicht auskennen und hatten mit der Erstellung der EAs nichts zu tun. Wenn wir eine typische Log-Datei öffnen, werden wir sehr viel monoton präsentierten Informationen in Hunderten und Tausenden von Zeilen sehen.

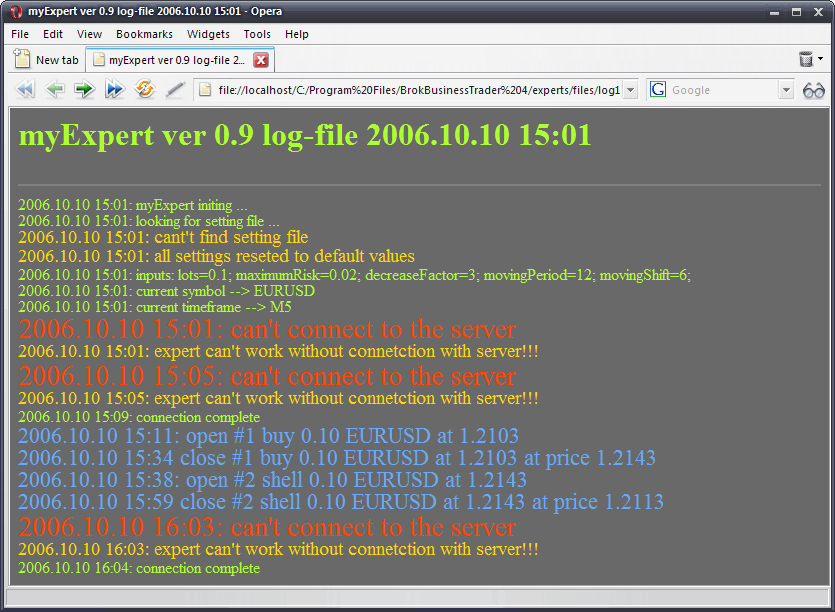
Nun stellen Sie sich vor, wie die Arbeit einfacher wäre, wenn die Log-Datei auf folgender Weise organisiert würde: die Fehler und unerwartete Situationen würden mit dem größeren roten Schrift markiert, die Warnungen in Pfirsichfarbe mit einer kleineren Größe, die Service-Informationen wären dann in grüner Farbe gewesen. Alle Handelsoperationen in blau, und so weiter. Mit anderen Wörtern: Wenn man auf eine solche Log-Datei einfach geguckt hätte, könnte man direkt verstehen, was passiert ist und was der EA Ihnen sagen will, ohne es zu lesen und ins Detail zu gehen. Also Sie gucken oberflächlich auf Zehn Linien und finden dabei keine roten oder pfirsichen Linien - das bedeutet, dass es keine Fehler und Warnungen gibt, und alles ist in Ordnung. Sie suchen durch alle blau-farbigen Nachrichten und Sie stellen fest, dass die Orders korrekt platziert wurden. Nur im Traum? Ist aber nicht - wir werden jetzt eine Bibliothek zur Realisierung dieser Einrichtung schreiben.

Also in diesem vorliegenden Artikel werden wir eine einfache leistungsfähige Bibliothek für die Herstellung der HTML-Dateien schreiben, wir werden lernen, diese HTML-Dateien einzustellen, und schauen Wir, wie es in Ihrem Experten oder im Skript leicht verwendet werden kann.
Was wird verwendet?
Wir werden Hypertext Markup Language (HTML) verwenden, um die Dateien und Cascading Style Sheets (CSS Kaskaden-Tabellen von Stylen) zu erstellen. Dadurch können Sie die Außenansicht nach Ihrem Geschmack einstellen. Was ist denn HTML? Es ist eine Sprache, mit der die Web-Seiten beschrieben werden und Dank ihr können Sie jetzt diesen Text lesen. Wir werden nicht den HTML-Code studieren - Sie sollten nur meinen Worten glauben und die Dinge nehmen, wie sie sind. Wir werden die Logs mit dem Internet Explorer, Opera, oder mit einem anderen Browser durchsehen - es gibt keinen großen Unterschied.
Wir erstellen die Bibliothek generateHTML.
Also, jetzt starten wir den MetaEditor und losgehst. Wir erstellen die neue Bibliothek und fügen diesen Code ein:
//+------------------------------------------------------------------+ //| generateHTML.mq4 | //| banderassa@ukr.net | //+------------------------------------------------------------------+ #property copyright "Copyright © 2006, Antonio Banderass. All rights reserved" #property link "banderassa@ukr.net" #property library //---- int htmlFileHandle=-1; //+------------------------------------------------------------------+ //| CreateHtmlFile | //+------------------------------------------------------------------+ int CreateHtmlFile(string fileName, string title, string style = "styles/default.css") { int handle = FileOpen(fileName, FILE_CSV|FILE_WRITE, " "); if(handle > 0) { htmlFileHandle = handle; FileWrite(handle, "<html><head><title>", title, "</title><link rel=stylesheet href=", style, " type=text/css>", "</head><body id=body><div align-center><h3 id=title>", title, "</h3></div><hr noshade id=hr>"); } else Print("generateHTML library: error while creating html file"); return (handle); } //+------------------------------------------------------------------+ //| CloseHtmlFile | //+------------------------------------------------------------------+ void CloseHtmlFile() { if(htmlFileHandle > 0) { FileWrite(htmlFileHandle, "</body></html>"); FileClose(htmlFileHandle); } } //+------------------------------------------------------------------+ //| WriteMsg | //+------------------------------------------------------------------+ void WriteMsg(string text, string style = "text") { FileWrite(htmlFileHandle, "<font id=", style, ">", text, "</font>"); } //+------------------------------------------------------------------+ //| WriteMsgLn | //+------------------------------------------------------------------+ void WriteMsgLn(string text, string style = "text") { FileWrite(htmlFileHandle, "<font id=", style, ">", text, "</font><br>"); } //+------------------------------------------------------------------+ //| WriteMsgTime | //+------------------------------------------------------------------+ void WriteMsgTime(string text, string style = "text") { FileWrite(htmlFileHandle, "<font id=", style, ">" + TimeToStr(CurTime()) + ": ", text, "</font>"); } //+------------------------------------------------------------------+ //| WriteMsgTimeLn | //+------------------------------------------------------------------+ void WriteMsgTimeLn(string text, string style = "text") { FileWrite(htmlFileHandle, "<font id=", style, ">" + TimeToStr(CurTime()) + ": ", text, "</font><br>"); } //+------------------------------------------------------------------+
Speichern Sie diese Datei unter dem Namen "generateHTML.mq4" im Ordner libraries. Die Bibliothek verwendet nur die eingebauten Funktionen der MQL4 Sprache, also müssen wir dazu nichts hinzuzufügen. Drücken wir F5. Ich sollte erwähnen, dass die Bibliothek einfach die Textdateien erstellt und füllt sie mit einem HTML-Code, dabei verwendet sie die Funktionen Fileopen(), FileClose() und FileWrite(). Es macht keinen Sinn, jeden TAG zu erklären, glauben Sie nur meinen Worten.
Vorbereitung auf die Arbeit.
Für die normale Arbeit sollten wir die Bibliothek konfigurieren. Gehen Sie in den Ordner ...MetaTrader/experts/files. Erstellen Sie da den Ordner logs, öffnen Sie ihn und erstellen Sie noch einen weiteren Ordner styles. Dann gehen Sie zum letzten Ordner, erstellen Sie die Datei default.css und fügen Sie diesen Text ein:
#body { background-color: dimg alt=""ray; } #title { font-size:200%; color: greenyellow; } #text { font-size: 150%; color: greenyellow; } #error { font-size: 180%; color: orangered; } #warning { font-size: 120%; color: gold; }
Wir werden ihn später im Detail betrachten, und jetzt Speichern Sie erstmal diese Datei und verlassen Sie das Pad. Es ist damit die Vorbereitung der Bibliothek fertig. Lassen Sie uns sehen, welche Funktionen sie hat.
Wir erstellen unsere erste HTML-Datei.
Erstellen Sie einen leeren Testskript. Am Anfang der Quelle fügen Sie die Bibliothek mit dem #include hinzu:
#include "..\libraries\generateHTML.mq4"
Dann werden wir einige Code zur Funktion start() hinzufügen:
CreateHtmlFile("logs\log1.html","testing library generateHTML "+TimeToStr(CurTime()));
Diese Funktion erzeugt eine HTML-Datei mit dem Namen "log1.html im Ordner logs. Der zweite Parameter ist ein Überschrift, der am Anfang der Datei platziert wird. Wir werden den letzten Parameter später betrachten, er fehlt noch in dieser Phase, denn es wird einen Standardwert davon verwendet.
Jetzt ist alles bereit, die Meldungen zu liefern:
WriteMsgLn("WriteMsgLn(). Test message");
Diese Funktion liefert eine einfache Textnachricht. Wie Sie sehen können, ist es sehr einfach. Der einzige Parameter ist es - der Text der Nachricht. Diese Einfachheit führt zu einigen Einschränkungen: wir können nicht gleichzeitig einige Log-Dateien öffnen und mit ihnen arbeiten. Aber später erzähle ich Ihnen, wie man dieses kleine Problem lösen kann. Die nächste Nachricht wird in einer neuen Zeile angezeigt werden. Der Name der Funktion berichtet von Aktionen, die sie ausführt: Ln nimmt von Line New, dies bedeutet eine neue Linie. Wir setzen die Arbeit fort:
WriteMsgLn("WriteMsgLn(). Warning message","warning");Wir haben gerade den zweiten Parameter definiert. Er sagt, dass diese Meldung in "warning" -Style angezeigt werden soll. Das bedeutet, dass der Text in Pfirsichfarbe sein wird und wird ein wenig größer als normale Text sein. Diese Parameter der Anzeige werden in der Datei default.css eingegeben, die später auch beschrieben wird. Wir setzen den "text"-Style standardmäßig, das heißt, die beiden weiteren Aufrufe werden identisch:
WriteMsgLn("WriteMsgLn(). Message"); WriteMsgLn("WriteMsgLn(). Message","text");
Wir testen die verschiedenen Style:
WriteMsgLn("WriteMsgLn(). Error message","error");
Tatsächlich ist es das gleiche, aber im "error"-Style. Der Text wird rot und größer. Nun wollen wir die Funktionen betrachten, welche die gleichzeitige Darstellung der Nachrichten und der Zeit ermöglichen:
WriteMsgTimeLn("WriteMsgTimeLn(). Message with time");
Neben der Meldung wird die aktuelle Zeit angezeigt. Es wird am Anfang der Zeile gesetzt. Sie können auch den Style der Nachricht definieren, wie es vorher war:
WriteMsgTimeLn("WriteMsgTimeLn(). Warning message with time","warning"); WriteMsgTimeLn("WriteMsgTimeLn(). Error message with time","error");Wenn Sie ein paar Nachrichten in einer einzigen Zeile anzeigen wollen, verwenden Sie die Funktionen WriteMsg() und WriteMsgTime(). Sie sind identisch mit den vorherigen, aber die Nachrichten werden dadurch in einer einzigen Zeile angezeigt:
WriteMsg("WriteMsg(). Text"); WriteMsgTime("WriteMsgTime(). Text with time"); WriteMsg("WriteMsg(). Warning","warning"); WriteMsgTime("WriteMsgTime(). Error","error");
Nachdem alle Nachrichten angezeigt wurden, schließen Sie die HTML-Datei:
CloseHtmlFile();Kompilieren Sie nun den Skript "html-file creation" und starten Sie ihn in MetaTrader. Danach Gehen Sie auf den Logs-Ordner, bei uns ist es MetaTrader\experts\files\logs\ und öffnen Sie das neue Log mit Ihrem Browser. Wie Sie sehen können, ist diese Informationsdarstellung besser zu verstehen. Das Problem kann sein, wenn unsere Geschmäcke unterschiedlich sind. Lassen Sie uns sehen, wie wir die Farben und die Schriftgröße mit Hilfe "Kaskaden-Tabellen von Stylen(CSS)" einstellen können.
Stellen wir die Anzeige ein.
Wie Sie sehen können, ist es ziemlich einfach. Nachdem Sie gelernt haben, wie man die Bibliothek benutzt. Lassen Sie uns die Anzeige der Logs in der Art und Weise einstellen, wie Sie möchten. Gehen Sie in den Ordner ...MetaTrader/experts/files/logs/styles. Öffnen Sie dort die einzige Datei. Die sind die Einstellungen der Anzeige – CSS. Betrachten Wir die ersten Zeilen:
#bodyEs ist der Name des Styles, deren Anzeige wir eben einstellen wollen. Das Symbol # sieht man an erster Stelle, und dann sieht man den Namen. In diesem Fall ist es der Körper des Dokuments. Dieser Style sollte in jeder CSS-Datei hinzugefügt werden.
{
background-color: dimg alt=""ray;
}
Hier setzen wir die Farbe des Hintergrunds. Wir schreiben die Parameter und ihre Werte in den Klammern in folgender Weise:der Name des Parameters: sein Wert;In diesem Fall haben wir: den Namen des Parameters - background-color (die Farbe der Log-Datei) und den Wert - dimg alt=""ray (schwach-grau). Schauen wir weiter:
#title { font-size:200%; color: greenyellow; }
Dieser Style wird in der Überschrift zugeordnet, der am Anfang der Datei gesetzt wird. Wir setzen da die Schriftgröße und die Farbe. Der erste Parameter geht in Prozent. Weiter:
#text { font-size: 150%; color: greenyellow; } #error { font-size: 180%; color: orangered; } #warning { font-size: 120%; color: gold; }
Dies sind die drei bekannten Stylen, die einem normalen Text, einem Fehler und einer Warnung entsprechen. Sie können auch einen zusätzlichen Parameter background-color setzten, der die Hintergrundfarbe des Textes setzt. Um einen eigenen Style zu machen und ihn zu benutzen, beschreiben Sie ihn einfach in dieser Datei und speichern Sie ihn. Zum Beispiel so:
#order { font-size: 160%; color: Dodgerblue; }
Um diesen Style später zu verwenden, setzen Sie ihn als ein Argument während der Meldungsdarstellung:
WriteMsgTimeLn("WriteMsgTimeLn(). Order message with time","order");Jetzt können Sie neue Stylen erstellen und sie nutzen.
Farben.
Mit unter folgenden Links können Sie die Tabellen von Farben finden. Ich glaube nicht, dass jedem jede meine Farbgebung gefällt.http://www.computerhope.com/htmcolor.htm
http://www.immigration-usa.com/html_colors.html
http://html-color-codes.com/
https://it.utexas.edu/
Um die Farben aus den Tabellen zu verwenden, welche die 16-Bit-Ansicht (z.B C34A2C) haben, muss man vor ihnen das Symbol # setzen, z.B:
#body { background-color: #C34A2C; }
Wir erstellen eigener Dateien von Stylen.
Um eine neue Datei von Stylen zu erstellen, öffnen Sie die Datei default.css, ändern Sie ihn und Speichern Sie ihn unter einem neuen Namen. Während der Datei-Erstellung definieren Sie den letzten Parameter, der den Weg zur Datei des Styles anzeigt, den Sie eben verwenden möchten, z.B:
CreateHtmlFile("logs\log1.html","testing library generateHTML","logs\styles\myStyle.css ");
Die gleichzeitige Erstellung und Verwendung der mehreren Log-Dateien.
Von daher, dass Wir nie die Log-Datei während der Arbeit mit der Bibliothek hinweisen, die uns die maximale Einfachheit ermöglicht, kommt hier eine Frage: wie sollen wir Nachrichten in den verschiedenen Logs-Dateien gleichzeitig schreiben? Alles ist sehr einfach. Die Erstellungs-Funktion für HTML-Dateien liefert den Wert "int" zurück. Das ist eben der Identifikator der Datei. Wir haben auch eine globale Variable int htmlFileHandle, die uns zeigt, welche Datei momentan verwendet wird. Wir brauchen uns nur die Identifikatoren aller Log-Dateien zu merken und dann ihre Werte bei Bedarf an die Variable htmlFileHandle zuzuweisen.
Das ist alles, was ich Ihnen sagen wollte. Jetzt haben wir ein einfaches Mittel zur Erstellung und effektiven Darstellung der Information. Ich hoffe, dass es für viele Händler nützlich sein wird und erleichtert ihre Arbeit.
Übersetzt aus dem Englischen von MetaQuotes Ltd.
Originalartikel: https://www.mql5.com/en/articles/1432
 Die Übertragung der Trading-Signale in einem universalen Expert Advisor.
Die Übertragung der Trading-Signale in einem universalen Expert Advisor.
 Entwicklung des Swing Entries Monitoring (EA)
Entwicklung des Swing Entries Monitoring (EA)
 Wie soll man die Optimization-Fallen umgehen?
Wie soll man die Optimization-Fallen umgehen?
 Ensemble-Methoden zur Verbesserung von Klassifizierungsaufgaben in MQL5
Ensemble-Methoden zur Verbesserung von Klassifizierungsaufgaben in MQL5
- Freie Handelsapplikationen
- Über 8.000 Signale zum Kopieren
- Wirtschaftsnachrichten für die Lage an den Finanzmärkte
Sie stimmen der Website-Richtlinie und den Nutzungsbedingungen zu.