该 IncGUI_BitPic.mqh 包含文件带有用于像素绘画的 CBitPic 图形控件类 (图例. 1

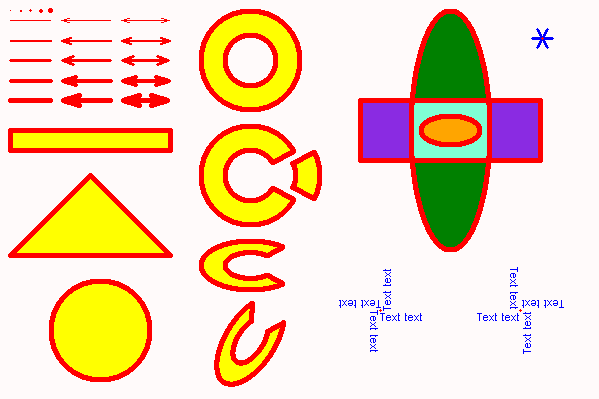
图例. 1. 使用 CBitPic 类的绘画样张。
其一可以画不同大小的点 - DrawDot(), 带坐标的线 - DrawLine(), 带角度的线 - DrawLineByAngle(), 箭头 - DrawArrow(), 各种形状: 长方形 - DrawRectangle(), 三角形 - DrawTriangle(), 圆形, 椭圆形, 环形, 扇形 - DrawCircle()。椭圆可以通过给定的角度 (以及椭圆环和扇区) 进行旋转。各种形状可以填充或仅仅勾勒轮廓。其一可以输入文本 - TypeText() (一些字体和大小选项)。创建的图形可保存在 bmp 文件中 - SavePicture(), 并且从 bmp 文件中加载 - LoadPicture() (文件未压缩, 24 或 32 位)。
在您开始使用控件之前, 包含该 IncGUI_BitPic.mqh 文件:
#include <IncGUI_BitPic.mqh>
之后声明类, 例如 'p':
CBitPic p;
创建的类适用原则参阅文章:
因此, 控件的使用与上述文章描述的类似: 首先 Init() 初始化方法被调用; Show() 方法用于允许可见性; Hide() 方法用于工作之后的隐藏和清除, 等等。
对比 cIntBMP 类, 绘画的执行方式稍有些不同。在 cIntBMP, 绘画形状的颜色在函数中指定。此处, 它如下进行: 背景色指定 - SetBGColor(), 之后清除 - Clear()。绘图之前, 绘制宽度 - SetDrawWidth(), 绘制颜色 - SetDrawColor(), 并设置填充颜色 - SetFillColor(), 以及必须指定形状是否要填充 - SetFilled() 或仅仅勾勒轮廓。之后是调用绘图函数。画颜色, 填充颜色, 等等。若需要, 也可以确定被改变。一旦画图完成, Redraw() 方法将被调用。
以下表格是所有特征方法:
| 方法 |
函数和参数 |
|---|---|
| void Clear() | 清除 |
| void DrawArrow( int aX1, int aY1, int aX2, int aY2, bool aBoth=false ) |
画一个箭头。aX1, aY1 - 起始坐标, aX2, aY2 - 结束坐标, aBoth - 两端画箭头。 |
| void DrawCircle( int aX, int aY, int aR, double aR2K=0, double aFromAngle=0, double aToAngle=0, double aRatio=1, double aRotateAngle=0 ) |
画一个圆形, 环形, 椭圆形, 扇形。aX, aY - 中心坐标; aR2K - 圆的内半径 (从 0 到 1); aFromAngle, aToAngle - 开始和结束扇形角度; aRatio - 压缩系数 (一个正数, 如果它小于 1 - 垂直压缩, 如果大于 1 - 垂直扩展); aRotateAngle - 旋转角度。 |
| void DrawDot( int aX, int aY ) |
画一个点。aX, aY - 坐标。 |
| void DrawLine( int aX1, int aY1, int aX2, int aY2 ) |
画一条线。aX1, aY1 - 开始坐标, aX2, aY2 - 结束坐标。 |
| void DrawLineByAngle( int aX1, int aY1, double aAngle, int aLength ) |
画一条带角度的线。aX1, aY1 - 开始坐标, aAngle - 角度, aLength - 长度。 |
| void DrawRectangle( int aX1, int aY1, int aX2, int aY2 ) |
画一个长方形。aX1, aY1 - 左上角坐标, aX2, aY2 - 右下角坐标。 |
| void DrawTriangle( int aX1, int aY1, int aX2, int aY2, int aX3, int aY3 ) |
画一个三角形。aX1, aY1, aX2, aY2, aX3, aY3 - 向量坐标。 |
| int Event( const int id, const long & lparam, const double & dparam, const string & sparam ) |
事件处理器。它在 EA 的 OnChartEvent() 函数中被调用。 |
| int EventX() | X- 坐标, 最后点击的图形对象。 |
| int EventY() | Y- 坐标, 最后点击的图形对象。 |
| void Fill( int aX, int aY ) |
以指定颜色填充一个区域。aX, aY - 坐标。 |
| void GetData( uint & aData[] ) |
得到图像数据数组。aData - 返回的数组。 |
| color GetPixel( int aX, int aY ) |
得到给定坐标像素的颜色。aX, aY - 坐标。 |
| int Height() | 得到图形对象的高度。 |
| void Hide() | 从图表中删除图形对象。 |
| void Init( string aName="CBitPic", int aWidth=300, int aHeight=200 ) |
初始化。aName - 图形对象名, aWidth - 宽度, aHeight - 高度。 |
| int Left() | 得到图形对象左边缘的坐标。 |
| bool LoadPicture( string aFileName, bool aFileCommon=false ) |
从 bmp 文件加载图像。aFileName - 文件名, aFileCommon - 文件在公共文件夹 'MQL5/Files' 或客户端文件夹 'MQL5/Files'。允许未压缩文件, 24 或 32 位。 |
| void Redraw() | 重画图形对象。 |
| void Refresh() | 刷新 (删除和创建)。 |
| bool SavePicture( string aFileName, bool aFileCommon=false ) |
保存图像至文件。aFileName - 文件名, aFileCommon - 被保存到公共文件夹 'MQL5/Files' 或客户端文件夹 'MQL5/Files'。 |
| void SetBGColor( uchar aR=0, uchar aG=0, uchar aB=255 ) |
设置背景颜色。aR, aG, aB - 颜色元件值。 |
| void SetBGColor( color aColor=clrBlue ) |
设置背景颜色。aColor - 颜色。颜色设置之后, 该 Clear() 方法应被调用。 |
| void SetData( uint & aData[] ) |
设置图像数据数组。aData - 数据数组。 |
| void SetDrawColor( uchar aR=255, uchar aG=255, uchar aB=0) |
设置绘图颜色。aR, aG, aB - 颜色元件值。 |
| void SetDrawColor( color aColor=clrYellow ) |
设置绘图颜色。aColor - 颜色。 |
| void SetDrawWidth( int aWidth ) |
设置描边宽度。aWidth - 宽度从 1 到 5。 |
| void SetFillColor( uchar aR=255, uchar aG=0, uchar aB=0 ) |
设置填充颜色。aR, aG, aB - 颜色元件值。 |
| void SetFillColor( color aColor=clrRed ) |
设置填充颜色。aColor - 颜色。 |
| void SetFilled( bool aFilled=true ) |
设置填充模式。aFilled - 填充/不填充。 |
| void SetFont( int aType=3 ) |
设置字体。aType - 类型 (0-6)。0 - Small Fonts 6, 1 - Small Fonts 7, 2 - Small Fonts 8, 3 - Arial 8, 4 - Arial Narrow 8, 5 - Arial Black 8, 6 - Courier New 8. |
| void SetPos( int aLeft, int aTop ) |
设置图形对象的左上角坐标。aLeft - 左边缘距离, aTop - 自顶边缘。 |
| void SetPosLeft( int aLeft ) |
设置图形对象左边缘坐标。aLeft - 自左边缘距离。 |
| void SetPosTop( int aTop ) |
设置图形对象顶边缘坐标。aTop - 自顶边缘的距离。 |
| void SetSize( int aWidth, int aHeight ) |
设置大小。aWidth - 宽度, aHeight -高度。 |
| void SetSubWindow( int aNumber ) |
设置子窗口号码。aNumber - 子窗口号码。 |
| void SetSubWindow( string aName ) |
设置子窗口名。aName - 子窗口名。 |
| void SetTag( string aValue ) |
设置标签。aValue - 文本。 |
| void Show() | 允许图形对象可见。 |
| void Show( int aLeft, int aTop ) |
允许图形对象在指定位置可见。aLeft - 自左边缘距离, aTop - 自顶边缘距离。 |
| string Tag() | 得到标签。 |
| int Top() | 得到图形对象顶边缘的坐标。 |
| void TypeText( int aX, int aY, string aText, int aDirection=0, int aAlign=0 ) |
输入文本。aX, aY - 坐标, aText - 文本, aDirection - 方向 (0 - 左至右, 1 - 顶至底, 2 - 右至左倒相, 3 - 底至顶), aAlignе - a对齐 (0 - 以文本开始, 1 - 以文本结束)。 |
| bool Visible() | 得到图形对象的可见性。 |
| int Width() | 得到图形对象的宽度。 |
该 eBitPicTest.mq5 文件是使用 CBitPic 类的例子。该 EA 在图表上绘制的图像见图例. 1 并保存它至 CBitPic.bmp 文件 (它应该出现在 MQL5/Files 客户端数据文件夹)。如果您点击该图像, 点坐标和它的颜色将显示在图表注释, 并且 "雪花" 将出现在点击位置 (在图例. 1 的右上角)。
由MetaQuotes Ltd译自俄语
原代码: https://www.mql5.com/ru/code/1050

