당사 팬 페이지에 가입하십시오
- 조회수:
- 7348
- 평가:
- 게시됨:
- 2012.11.02 10:56
- 업데이트됨:
- 2016.07.05 08:08
-
이 코드를 기반으로 한 로봇이나 지표가 필요하신가요? 프리랜스로 주문하세요 프리랜스로 이동
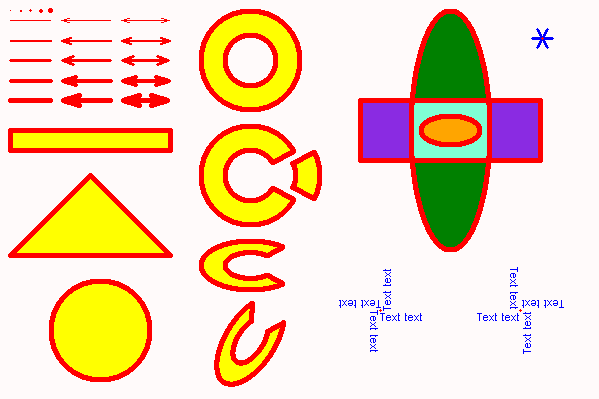
The IncGUI_BitPic.mqh include file with the CBitPic graphical control class for pixel drawing (Fig. 1).

Fig. 1. Sample drawing using the CBitPic class.
One can draw points of different sizes - DrawDot(), lines on coordinates - DrawLine(), lines by the angle - DrawLineByAngle(), arrows - DrawArrow(), various shapes: rectangles - DrawRectangle(), triangles - DrawTriangle(), circles, ellipses, rings, sectors - DrawCircle(). An ellipse can be rotated by a given angle (as well as the ellipse ring and sector). The shapes can be filled or outlined only. One can type text - TypeText() (several font and size options). An image created can be saved to a bmp file - SavePicture(), and loaded from a bmp file - LoadPicture() (the file should not be compressed, 24 or 32 bits).
Before you start using the control, include the IncGUI_BitPic.mqh file:
#include <IncGUI_BitPic.mqh>
Then declare a class, for example 'p':
CBitPic p;
The class is created using the principles set out in the articles:
- Custom Graphical Controls. Part 1. Creating a simple control
- Custom Graphical Controls. Part 2. Control Library
- Custom Graphical Controls. Part 3. Forms
It is therefore used similarly to the controls described in the above articles: first, the Init() initialization method is called; the Show() method is used to enable visibility; the Hide() method is used to hide and remove upon completion of work, etc.
In contrast to the cIntBMP class, the drawing is performed in a somewhat different way. In cIntBMP, the drawing color was specified in the functions for drawing shapes. Here, it goes as follows: the background color is specified - SetBGColor(), followed by clearing - Clear(). Before drawing, the width of drawing - SetDrawWidth(), the color of drawing - SetDrawColor(), and the fill color - SetFillColor() are set, and it is necessary to specify whether the shape will be filled - SetFilled() or outlined only. This is followed by calling the drawing functions. The drawing color, fill color, etc. can certainly be changed, if necessary. Once the drawing is completed, the Redraw() method should be called.
The table below features all class methods:
| Method |
Functions and parameters |
|---|---|
| void Clear() | Clearing |
| void DrawArrow( int aX1, int aY1, int aX2, int aY2, bool aBoth=false ) |
Drawing an arrow. aX1, aY1 - coordinates of the start, aX2, aY2 - coordinates of the end, aBoth - arrows at both ends. |
| void DrawCircle( int aX, int aY, int aR, double aR2K=0, double aFromAngle=0, double aToAngle=0, double aRatio=1, double aRotateAngle=0 ) |
Drawing a circle, ring, ellipse, sector. aX, aY - coordinates of the center; aR2K - radius of the inner circle (from 0 to 1); aFromAngle, aToAngle - start and end sector angles; aRatio - compression coefficient (a positive number, if it is less than 1 - vertical compression, if greater than 1 - vertical expansion); aRotateAngle - rotation angle. |
| void DrawDot( int aX, int aY ) |
Drawing a point. aX, aY - coordinates. |
| void DrawLine( int aX1, int aY1, int aX2, int aY2 ) |
Drawing a line. aX1, aY1 - coordinates of the start, aX2, aY2 - coordinates of the end. |
| void DrawLineByAngle( int aX1, int aY1, double aAngle, int aLength ) |
Drawing a line by angle. aX1, aY1 - coordinates of the start, aAngle - angle, aLength - length. |
| void DrawRectangle( int aX1, int aY1, int aX2, int aY2 ) |
Drawing a rectangle. aX1, aY1 - coordinates of the top left corner, aX2, aY2 - coordinates of the bottom right corner. |
| void DrawTriangle( int aX1, int aY1, int aX2, int aY2, int aX3, int aY3 ) |
Drawing a triangle. aX1, aY1, aX2, aY2, aX3, aY3 - coordinates of the vertices. |
| int Event( const int id, const long & lparam, const double & dparam, const string & sparam ) |
Event handler. It is called from the OnChartEvent() function of the Expert Advisor. |
| int EventX() | X-coordinate of the last click on the graphical object. |
| int EventY() | Y- coordinate of the last click on the graphical object. |
| void Fill( int aX, int aY ) |
Filling one color area with the fill color. aX, aY - coordinates. |
| void GetData( uint & aData[] ) |
Getting the array of image data. aData - array in which the data is returned. |
| color GetPixel( int aX, int aY ) |
Getting the pixel color by the given coordinates. aX, aY - coordinates. |
| int Height() | Getting the height of the graphical object. |
| void Hide() | Deleting the graphical object from the chart. |
| void Init( string aName="CBitPic", int aWidth=300, int aHeight=200 ) |
Initialization. aName - name of the graphical object, aWidth - width, aHeight - height. |
| int Left() | Getting the coordinate of the left edge of the graphical object. |
| bool LoadPicture( string aFileName, bool aFileCommon=false ) |
Loading the image from a bmp file. aFileName - file name, aFileCommon - the file is either in the public folder 'MQL5/Files' or the terminal folder 'MQL5/Files'. Uncompressed files are allowed, 24 or 32 bits. |
| void Redraw() | Redrawing of the graphical object. |
| void Refresh() | Refreshing (delete and create). |
| bool SavePicture( string aFileName, bool aFileCommon=false ) |
Saving the image in a bmp file. aFileName - file name, aFileCommon - to be saved in either the public folder 'MQL5/Files' or the terminal folder 'MQL5/Files'. |
| void SetBGColor( uchar aR=0, uchar aG=0, uchar aB=255 ) |
Setting the background color. aR, aG, aB - values of color components. |
| void SetBGColor( color aColor=clrBlue ) |
Setting the background color. aColor - color. After the color is set, the Clear() method should be called. |
| void SetData( uint & aData[] ) |
Set the array of image data. aData - data array. |
| void SetDrawColor( uchar aR=255, uchar aG=255, uchar aB=0) |
Setting the color of drawing. aR, aG, aB - values of color components. |
| void SetDrawColor( color aColor=clrYellow ) |
Setting the color of drawing. aColor - color. |
| void SetDrawWidth( int aWidth ) |
Setting the stroke width. aWidth - width from 1 to 5. |
| void SetFillColor( uchar aR=255, uchar aG=0, uchar aB=0 ) |
Setting the fill color. aR, aG, aB - values of color components. |
| void SetFillColor( color aColor=clrRed ) |
Setting the fill color. aColor - color. |
| void SetFilled( bool aFilled=true ) |
Setting the fill mode. aFilled - with filling/without filling. |
| void SetFont( int aType=3 ) |
Setting the font. aType - type (0-6). 0 - Small Fonts 6, 1 - Small Fonts 7, 2 - Small Fonts 8, 3 - Arial 8, 4 - Arial Narrow 8, 5 - Arial Black 8, 6 - Courier New 8. |
| void SetPos( int aLeft, int aTop ) |
Setting the coordinates of the top left corner of the graphical object. aLeft - distance from the left edge, aTop - from the top edge. |
| void SetPosLeft( int aLeft ) |
Setting the coordinate of the left edge of the graphical object. aLeft - distance from the left edge. |
| void SetPosTop( int aTop ) |
Setting the coordinate of the top edge of the graphical object. aTop - distance from the top edge. |
| void SetSize( int aWidth, int aHeight ) |
Setting the size. aWidth - width, aHeight -height. |
| void SetSubWindow( int aNumber ) |
Setting the subwindow by number. aNumber - subwindow number. |
| void SetSubWindow( string aName ) |
Setting the subwindow by name. aName - subwindow name. |
| void SetTag( string aValue ) |
Setting the tag. aValue - text. |
| void Show() | Enabling visibility of the graphical object. |
| void Show( int aLeft, int aTop ) |
Enabling visibility of the graphical object at the specified position. aLeft - distance from the left edge, aTop - distance from the top edge. |
| string Tag() | Getting the tag. |
| int Top() | Getting the coordinate of the top edge of the graphical object. |
| void TypeText( int aX, int aY, string aText, int aDirection=0, int aAlign=0 ) |
Typing a text. aX, aY - coordinates, aText - text, aDirection - direction (0 - left to right, 1 - top to bottom, 2 - right to left inverted, 3 - bottom to top), aAlignе - alignment (0 - by text start, 1 - by text end). |
| bool Visible() | Getting the visibility of the graphical object. |
| int Width() | Getting the width of the graphical object. |
The eBitPicTest.mq5 file features an example of using of the CBitPic class. The Expert Advisor draws the image on the chart as in Fig. 1 and saves it to the CBitPic.bmp file (it should appear in the MQL5/Files terminal data folder). If you click on the image, the point coordinates and its color will be displayed in the chart comment and the "snowflake" will appear at the clicked point (as in the top right corner in Fig.1).
MetaQuotes Ltd에서 러시아어로 번역함.
원본 코드: https://www.mql5.com/ru/code/1050
 MultiLineMovingAverage
MultiLineMovingAverage
The MultiLineMovingAverage indicator shows levels of six moving averages for different time frames in the active chart window.
 ColorRVI_HTF
ColorRVI_HTF
The classic version of the RVI indicator (Relative Vigor Index) that can be arranged so that the time frame of the indicator is fixed at a value different from the chart time frame. The indicator is displayed as a cloud.
 ColorXATR
ColorXATR
Smoothed ATR that uses color to show whether the trend strengthens or weakens.
 SpearmanStack_X20 (SpearmanRankCorrelation indicator threads)
SpearmanStack_X20 (SpearmanRankCorrelation indicator threads)
Twenty lines of the Spearman's Rank Correlation indicator in one window
