Participe de nossa página de fãs
Coloque um link para ele, e permita que outras pessoas também o avaliem
Avalie seu funcionamento no terminal MetaTrader 5
- Visualizações:
- 1315
- Avaliação:
- Publicado:
- 2014.01.15 08:30
- Atualizado:
- 2016.11.22 07:33
-
Precisa de um robô ou indicador baseado nesse código? Solicite-o no Freelance Ir para Freelance
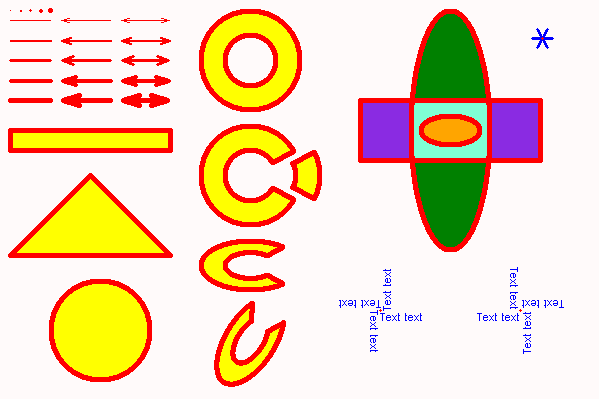
O arquivo include IncGUI_BitPic.mqh com a classe de controle gráfico de desenho de pixel CBitPic (Fig. 1).

Fig. 1. Exemplo de desenho usando a classe CBitPic
Pode-se traçar pontos de diferentes tamanhos - DrawDot(), linhas em coordenadas - DrawLine(), linhas de ângulo - DrawLineByAngle(), setas - DrawArrow(), várias formas: retângulos - drawRectangle(), triângulos - DrawTriangle(), círculos, elipses, anéis, setores - DrawCircle(). Uma elipse pode ser rotacionada por um determinado ângulo (bem como o anel de elipse e o setor).
As formas podem ser preenchidas ou apenas esboçadas. Pode-se digitar um texto - TypeText() (várias fontes e opções de tamanho). Uma imagem criada pode ser salva em um arquivo bmp - SavePicture(), e carregada de um arquivo bmp - LoadPicture() (o arquivo não deve ser comprimido, 24 ou 32 bits).
Antes de começar a usar o controle, inclua o arquivo IncGUI_BitPic.mqh:
#include <IncGUI_BitPic.mqh>
Em seguida, declara uma classe, por exemplo 'p':
CBitPic p;
A classe é criada usando os princípios estabelecidos nos artigos:
- Controles gráficos personalizados. Parte 1. Criando um controle simples
- Controles gráficos personalizados. Parte 2. Biblioteca de controle
- Controles gráficos personalizados. Parte 3. Formas
Ele é, por conseguinte, utilizado de forma semelhante para os controles descritos nos artigos acima: primeiramente, o método de inicialização Inir() é chamado; o método Show() é usado para permitir a visibilidade; o método Hide() é usado para esconder e remover após a conclusão do trabalho, etc
Em contraste com a classe cIntBMP, o desenho é feito de uma forma um pouco diferente. Em cIntBMP, a cor de desenho foi especificado nas funções para desenhar formas. Aqui, é como segue: a cor do fundo é especificada - SetBGColor(), seguido de uma limpeza - Clear(). Antes de definir e desenhar a largura do desenho - SetDrawWidth(), a cor do desenho - SetDrawColor(), e a cor de preenchimento - SetFillColor(), é necessário especificar se a forma será preenchida - SetFilled() ou somente delineada. Isto é seguido por chamadas das funções de desenho. A cor de desenho, cor de preenchimento, etc, certamente, podem ser alteradas, caso seja necessário. Uma vez que o desenho é concluído, o método Redraw() deve ser chamado.
A tabela abaixo apresenta todos os métodos de classe:
| Método |
Funções e parâmetros |
|---|---|
| void Clear() | Limpeza |
| void DrawArrow( int aX1, int aY1, int aX2, int aY2, bool aBoth=false ) |
Desenhando uma seta. AX1, AY1 - coordenadas de início, AX2, AY2 - Coordenadas finais, Aboth - setas em ambas as extremidades. |
| void DrawCircle( int aX, int aY, int aR, double aR2K=0, double aFromAngle=0, double aToAngle=0, double aRatio=1, double aRotateAngle=0 ) |
Desenhanho um círculo, anel, elipse ou setor. aX, aY - coordenadas do centro; aR2K - raio do círculo interno (de 0 a 1); aFromAngle, aToAngle - ângulos de início e fim do setor; aRatio - coeficiente de compressão (um número positivo, se for menor que 1 - compressão vertical, se for maior que 1 - expansão vertical); aRotateAngle - ângulo de rotação. |
| void DrawDot( int aX, int aY ) |
Desenhando um ponto. aX, aY - coordenadas. |
| void DrawLine( int aX1, int aY1, int aX2, int aY2 ) |
Desenhando uma linha. aX1, aY1 - coordenadas de início, aX2, aY2 - Coordenadas finais. |
| void DrawLineByAngle( int aX1, int aY1, double aAngle, int aLength ) |
Desenhando uma linha pelo ângulo. aX1, aY1 - coordenadas de início, aAngle - ângulo, aLength - comprimento. |
| void DrawRectangle( int aX1, int aY1, int aX2, int aY2 ) |
Desenhando um retângulo. aX1, aY1 - coordenadas do canto superior esquerdo, aX2, aY2 - coordenadas do canto inferior direito. |
| void DrawTriangle( int aX1, int aY1, int aX2, int aY2, int aX3, int aY3 ) |
Desenhando um triângulo. aX1, aY1, aX2, aY2, aX3, aY3 - coordenadas dos vértices. |
| int Event( const int id, const long & lparam, const double & dparam, const string & sparam ) |
Manipulador de eventos. Ele é chamado a partir da função OnChartEvent() do Expert Advisor. |
| int EventX() | Coordenada X do último clique no objeto gráfico. |
| int EventY() | Coordenada Y do último clique no objeto gráfico. |
| void Fill( int aX, int aY ) |
Preenchendo uma área de cor com a cor de preenchimento. aX, aY - coordenadas. |
| void GetData( uint & aData[] ) |
Obtendo o array de dados da imagem. aDados - array em que os dados são retornados. |
| color GetPixel( int aX, int aY ) |
Obtendo a cor do pixel pelas coordenadas dadas. aX, aY - coordenadas. |
| int Height() | Obtendo a altura do objeto gráfico. |
| void Hide() | Eliminando o objeto gráfico do gráfico. |
| void Init( string aName="CBitPic", int aWidth=300, int aHeight=200 ) |
Inicialização. aName - nome do objeto gráfico, aWidth - largura, aHeight - altura. |
| int Left() | Obtendo a coordenada da extremidade esquerda do objeto gráfico. |
| bool LoadPicture( string aFileName, bool aFileCommon=false ) |
Carregando a imagem de um arquivo bmp. aFileName - nome do arquivo, aFileCommon - o arquivo está na pasta pública 'MQL5/Files' ou na pasta do terminal 'MQL5/Files'. Arquivos descompactados são permitidos, 24 ou 32 bits. |
| void Redraw() | Redesenho do objeto gráfico. |
| void Refresh() | Atualizando (apagar e criar). |
| bool SavePicture( string aFileName, bool aFileCommon=false ) |
Salvando a imagem em um arquivo bmp. aFileName - nome do arquivo, aFileCommon - para ser salvo em uma das pastas públicas 'MQL5/Files' ou na pasta do terminal 'MQL5/Files'. |
| void SetBGColor( uchar aR=0, uchar aG=0, uchar aB=255 ) |
Definindo a cor de fundo. aR, aG, aB - valores das componentes de cor. |
| void SetBGColor( color aColor=clrBlue ) |
Definindo a cor de fundo. aColor - cor. Depois que a cor é definida, o método Clear() deve ser chamado. |
| void SetData( uint & aData[] ) |
Definir o conjunto de dados de imagem. aData - array de dados. |
| void SetDrawColor( uchar aR=255, uchar aG=255, uchar aB=0) |
Definindo a cor do desenho. aR, aG, aB - valores das componentes de cor. |
| void SetDrawColor( color aColor=clrYellow ) |
Definindo a cor do desenho. aColor - cor. |
| void SetDrawWidth( int aWidth ) |
Definindo a largura do traço. aWidth - largura de 1 a 5. |
| void SetFillColor( uchar aR=255, uchar aG=0, uchar aB=0 ) |
Definindo a cor de preenchimento. aR, aG, aB - valores das componentes de cor. |
| void SetFillColor( color aColor=clrRed ) |
Definindo a cor de preenchimento. aColor - cor. |
| void SetFilled( bool aFilled=true ) |
Definindo o modo de preenchimento. aFilled - com o preenchimento / sem enchimento. |
| void SetFont( int aType=3 ) |
Definindo o tipo de letra. aType - tipo (0-6). 0 - Fontes pequenas 6, 1 - Fontes pequenas 7, 2 - Fontes pequenas 8, 3 - Arial 8, 4 - Arial Narrow 8, 5 - Arial Black 8, 6 - Courier New 8. |
| void SetPos( int aLeft, int aTop ) |
Definindo as coordenadas do canto superior esquerdo do objeto gráfico. aLeft - distância da margem esquerda, aTop - a partir da borda superior. |
| void SetPosLeft( int aLeft ) |
Definindo a coordenada da extremidade esquerda do objeto gráfico. aLeft - distância da borda esquerda. |
| void SetPosTop( int aTop ) |
Definindo a coordenada da extremidade superior do objecto gráfico. aTop - distância da borda superior. |
| void SetSize( int aWidth, int aHeight ) |
Definindo o tamanho. aWidth - largura, aHeight - altura. |
| void SetSubWindow( int aNumber ) |
Definindo a subjanela pelo número. aNumber - número da subjanela. |
| void SetSubWindow( string aName ) |
Definindo a subjanela pelo nome. aName - nome da subjanela. |
| void SetTag( string aValue ) |
Definindo o tag. aValue - texto. |
| void Show() | Ativando a visibilidade do objeto gráfico. |
| void Show( int aLeft, int aTop ) |
Ativando a visibilidade do objeto gráfico na posição especificada. aLeft - distância da margem esquerda, aTop - distância da borda superior. |
| string Tag() | Obtendo a tag. |
| int Top() | Obtendo a coordenada da extremidade superior do objecto gráfico. |
| void TypeText( int aX, int aY, string aText, int aDirection=0, int aAlign=0 ) |
Digitando um texto. aX, aY - coordenadas, aText - texto, aDirection - direção (0 - esquerda para a direita, 1 - de cima para baixo, 2 - direita para a esquerda invertida, 3 - de baixo para cima), aAlignе - alinhamento (0 - pelo início do texto, 1 - até o final do texto). |
| bool Visible() | Obtendo a visibilidade do objeto gráfico. |
| int Width() | Obtendo a largura do objeto gráfico. |
O arquivo eBitPicTest.mq5 apresenta um exemplo do uso da classe CBitPic. O Expert Advisor desenha a imagem no gráfico como na fig. 1 e salva para o arquivo CBitPic.bmp (ele deve aparecer na pasta de dados do terminal MQL5/Files). Se você clicar na imagem, as coordenadas do ponto e sua cor serão exibidas no comentário gráfico e o "floco de neve" aparecerá no ponto clicado (como no canto superior direito na Fig.1).
Traduzido do russo pela MetaQuotes Ltd.
Publicação original: https://www.mql5.com/ru/code/1050
 ColorXATR
ColorXATR
ATR suavizado que usa diferentes cores para mostrar se a tendência está se fortalecendo ou enfraquecendo.
 Assistente MQL5 - Sinais de Negociação Baseados no cruzamento de Duas Exponentially Smoothed Moving Averages
Assistente MQL5 - Sinais de Negociação Baseados no cruzamento de Duas Exponentially Smoothed Moving Averages
Os Sinais de Negociação Baseados no cruzamento de Duas Exponentially Smoothed Moving Averages serão utilizados aqui. O código do Expert Advisor com base nesta estratégia pode ser gerado automaticamente usando o Assistente MQL5.
 MultiLineMovingAverage
MultiLineMovingAverage
O indicador MultiLineMovingAverage mostra os níveis de seis média móveis de diferentes períodos de tempo na janela do gráfico atual.
 ColorRVI_HTF
ColorRVI_HTF
A versão clássica do indicador RVI (Relativa Índice de Vigor), que pode ser organizada de modo que o período de tempo do indicador é fixado em um valor diferente do período gráfico. O indicador é exibido na forma de nuvem.
