
MQL5'teki Çizim Stilleri
Giriş
MQL4'te 6 çizim stili vardır. Ve MQL5'te 18 çizim stili vardır. Bu nedenle, MQL5'in çizim stillerini tanıtmak için bir makale yazmaya değer olabilir.
Bu yazıda MQL5'teki çizim stillerinin ayrıntılarını ele alacağız. Ek olarak, bu çizim stillerinin nasıl kullanılacağını göstermek için bir gösterge oluşturacağız ve çizimi iyileştireceğiz.Çizim Stilleri
MQL4'te Çizim kavramı yoktur, ancak SetIndexStyle() fonksiyonunun ilk parametresi Çizgi indeksi, Çizim indeksine eşdeğerdir.
void SetIndexStyle( int index, int type, int style=EMPTY, int width=EMPTY, color clr=CLR_NONE) // The index is Line index.
MQL4'te sadece 6 çizim stili vardır, DRAW_ZIGZAG'e ek olarak iki tampona ihtiyaç vardır, diğer 5 çizim stili sadece bir tampona ihtiyaç duyar.
Bu nedenle, MQL4'te SetIndexStyle() fonksiyonunun ilk parametresi, tampon indeksi olarak kolayca anlaşılabilir. DRAW_ZIGZAG kullanmıyorsanız sorun değil. Bu arada, DRAW_ZIGZAG ile uygulanan MQL4 göstergelerini gördünüz mü? Görmedim. (ZigZag.mq4, DRAW_SECTION ile uygulanır).
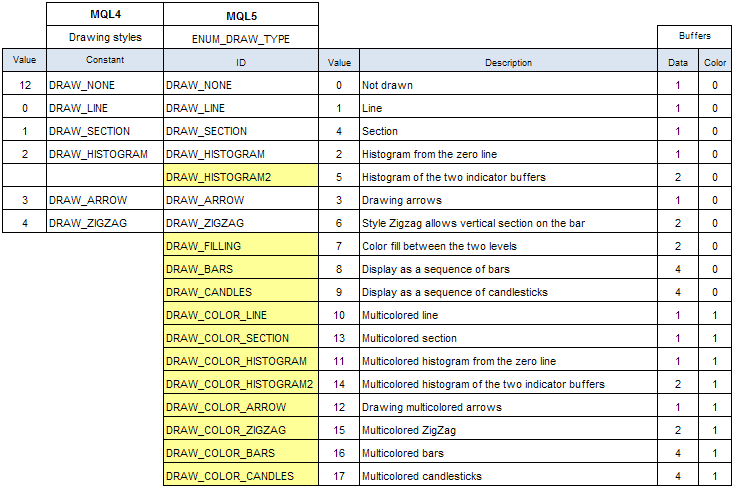
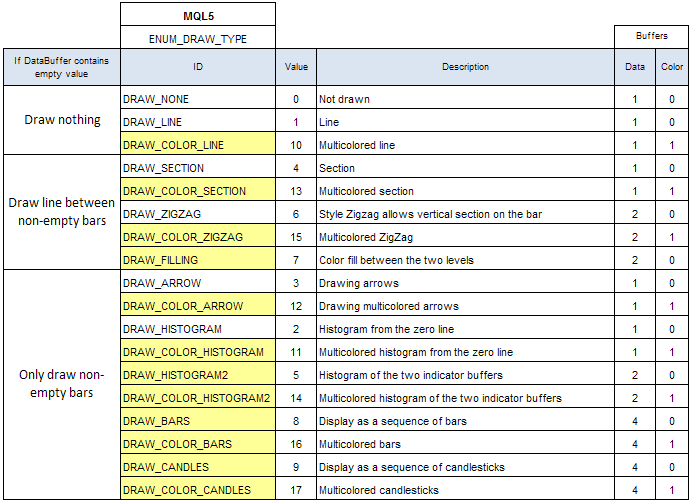
MQL4 ve MQL5'teki çizim stillerini karşılaştıralım:

Tablo 1. MQL4 ve MQL5'teki çizim stilleri listesi
Ne görüyorsunuz? MQL5'te yeni 12 çizim stili eklendi ve renk tamponlu 8 yeni çizim stili var. Daha önce olduğu gibi belirsiz bir şekilde kullanılamaz, Çizgi indeksi kavramı çok kolay karıştırılır.
Bu nedenle, MQL5 size bir Çizim verir, bu, gösterge penceresinde çizebileceğiniz MQL4'teki Çizgiye eşdeğerdir.
MQL5'te sadece çizgiyi çizemezsiniz, böylece isim Çizim ile daha doğru olur.
Tampon Modeli
Burada Tampon Modeli kavramını tanımlıyoruz. Bir çizim stilinin Tampon Modeli, Tampon numarasına, türüne ve düzenine ihtiyaç duymasıdır.
Çizim stilinin Tampon Modelini bir dize ile temsil edebiliriz, DataBuffer için D harfi, ColorBuffer için C harfi, soldan sağa küçükten büyüğe indeks numarasına karşılık gelir.
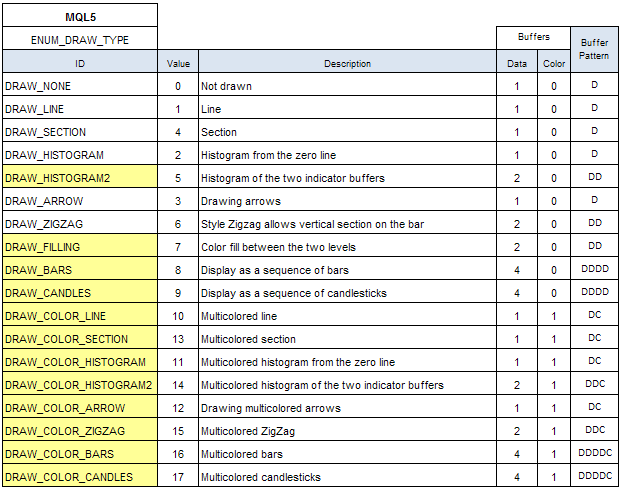
Bu nedenle, MQL5 çizim stillerinin Tampon Modeli aşağıdaki tabloda sunulmaktadır:

Tablo 2. MQL5'te çizim stilleri için Tampon Modelleri
Göstergelerinizde birden fazla Çizim varsa, o zaman göstergelerin Tampon Modeli, bu Çizimlerin Tampon Modeli sırasına göre düzenlenir, SetIndexBuffer() çağrılırken Tampon indeksi artan sırada olmalıdır.
Hesaplamanın gerektirdiği geçici verileri kaydetmek için bazı yardımcı tamponlar kullandıysanız, bu yardımcı tamponlar SetIndexBuffer() ile bağlanmalı ve görüntülenebilen tüm tamponlardan sonra yerleştirilmelidir.
Aksi halde...
Tampon modelini göstermek için DemoBufferPattern göstergesini yayınladım. Kendiniz deneyin.
DemoDrawType Göstergesi
DemoDrawType göstergesini ele alalım.

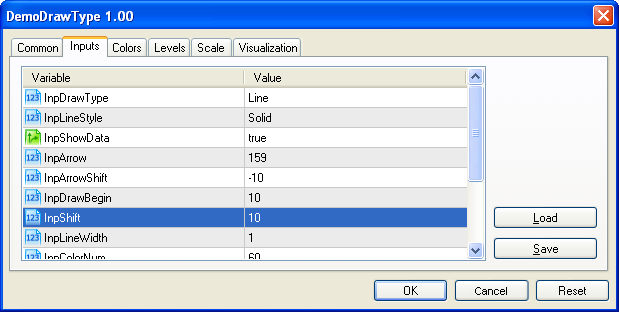
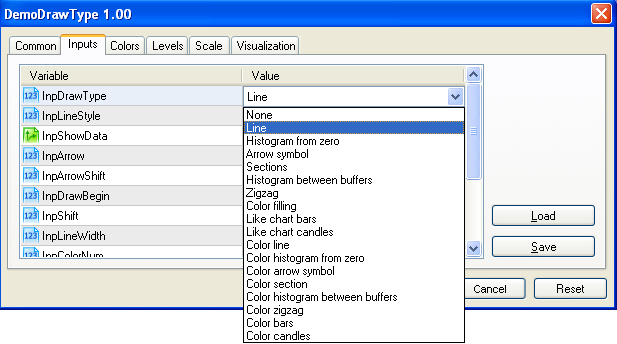
Şekil 1. Gösterge giriş parametreleri

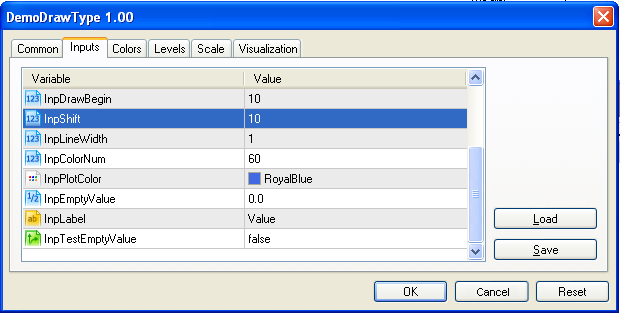
Şekil 2. Gösterge giriş parametreleri (devam)
"Girişler" sekmesinden herhangi bir çizim stili seçmenize ve Çizimin çeşitli özelliklerini ayarlamanıza olanak tanır.

Şekil 3. Çizim stilleri listesi
Bu nedenle, her öznitelik için bir giriş değişkeni tanımlamamız ve bu değişkenlerin makul olup olmadığını kontrol etmek için bir fonksiyon uygulamamız gerekir.
Giriş değişkenleri programda değiştirilemediğinden, kontrol edilen giriş değişkeni değerini tutmak için bir dizi global değişken tanımlaması gerekir.
//--- input parameters input ENUM_DRAW_TYPE InpDrawType = DRAW_LINE; input ENUM_LINE_STYLE InpLineStyle = STYLE_SOLID; input bool InpShowData = true; input uchar InpArrow = 159; input int InpArrowShift = -10; input int InpDrawBegin = 10; input int InpShift = 10; input int InpLineWidth = 1; input int InpColorNum = 60; input color InpPlotColor = RoyalBlue; input double InpEmptyValue = 0.0; input string InpLabel = "Value"; input bool InpTestEmptyValue = false; //Note: Variables declared at global level must not be mixed up with the client terminal //global variables that can be accessed using the GlobalVariable...() functions. //--- you can not change input parameters in code, so you need Global Variables ENUM_DRAW_TYPE iDrawType = DRAW_LINE; ENUM_LINE_STYLE iLineStyle = STYLE_SOLID; bool bShowData = true; uchar uArrow = 181; int iArrowShift = -10; int iDrawBegin = 10; int iShift = 10; int iLineWidth = 1; int iColorNum = 60; color iPlotColor = RoyalBlue; string sLabel = ""; bool bTestEmptyValue = false; double dEmptyValue = EMPTY_VALUE; //+------------------------------------------------------------------+ //| check input parameters. | //+------------------------------------------------------------------+ bool checkInput() { if(InpDrawType<DRAW_NONE || InpDrawType>DRAW_COLOR_CANDLES) return(false); else iDrawType = InpDrawType; if(InpLineStyle<STYLE_SOLID || InpLineStyle>STYLE_DASHDOTDOT) return(false); else iLineStyle = InpLineStyle; bShowData = InpShowData; uArrow = InpArrow; //if uArrow>255, MQL5 will set Arrow as uArrow%256 iArrowShift = InpArrowShift; iDrawBegin = InpDrawBegin; iShift = InpShift; iLineWidth = InpLineWidth; iColorNum = InpColorNum; iPlotColor = InpPlotColor; //if(InpEmptyValue<=0.0) dEmptyValue=0.0; //else dEmptyValue=EMPTY_VALUE; dEmptyValue = InpEmptyValue; // It may be not 0.0 or EMPTY_VALUE sLabel = InpLabel; bTestEmptyValue = InpTestEmptyValue; return(true); }
18 çizim stilinin tümünün örnekleri şekiller 4-21'de sunulmuştur:

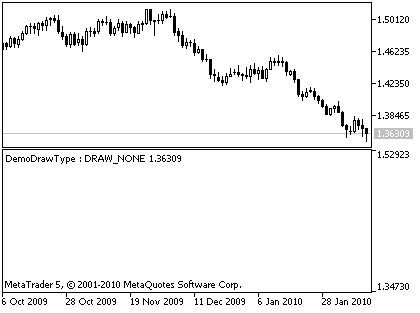
Şekil 4. DRAW_NONE çizim stili örneği

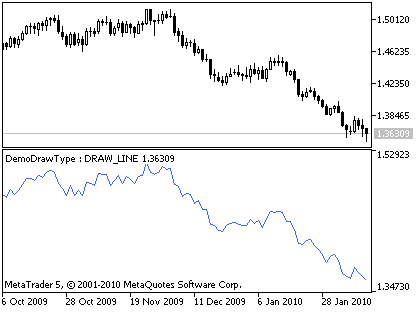
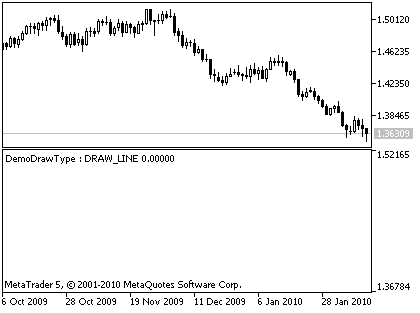
Şekil 5. DRAW_LINE çizim stili örneği

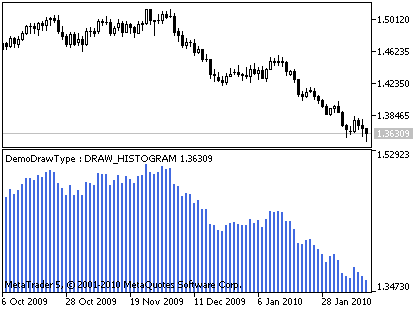
Şekil 6. DRAW_HISTOGRAM çizim stili örneği

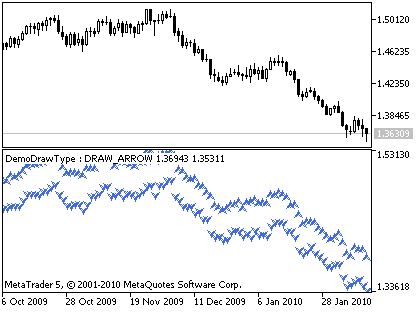
Şekil 7. DRAW_ARROW çizim stili örneği

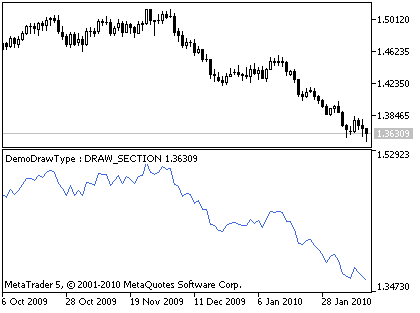
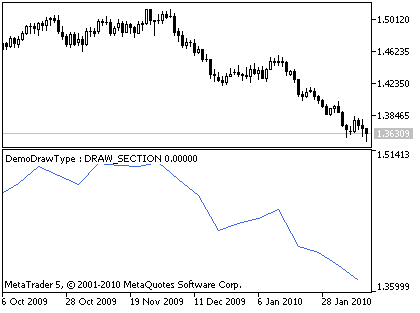
Şekil 8. DRAW_SECTION çizim stili örneği

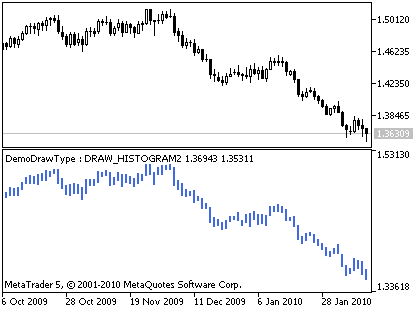
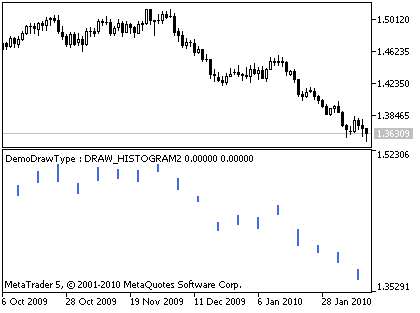
Şekil 9. DRAW_HISTOGRAM2 çizim stili örneği

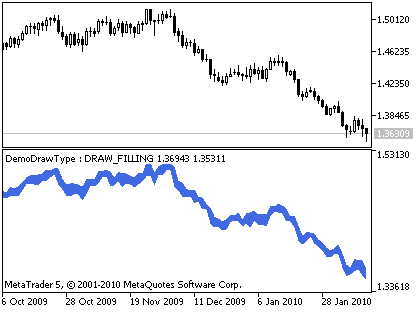
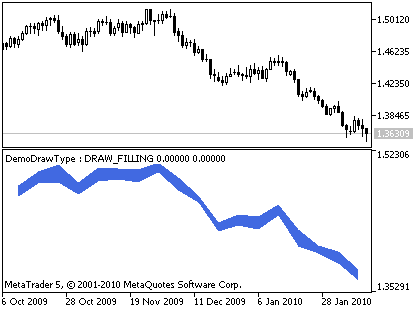
Şekil 10. DRAW_FILLING çizim stili örneği

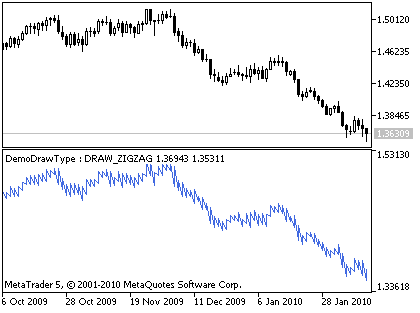
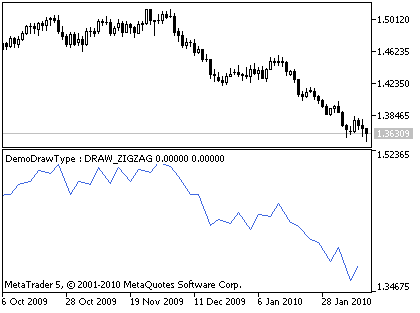
Şekil 11. DRAW_ZIGZAG çizim stili örneği

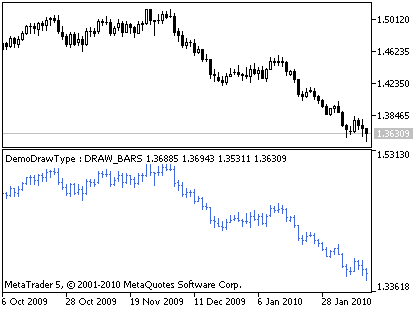
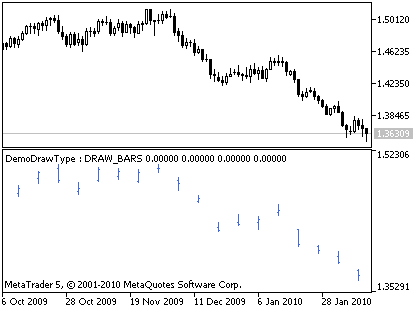
Şekil 12. DRAW_BARS çizim stili örneği

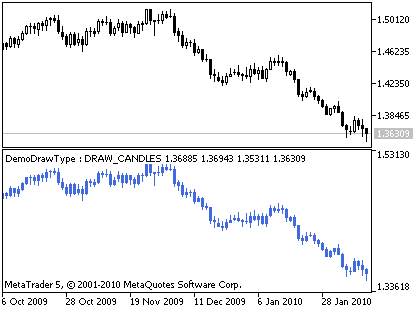
Şekil 13. DRAW_CANDLES çizim stili örneği

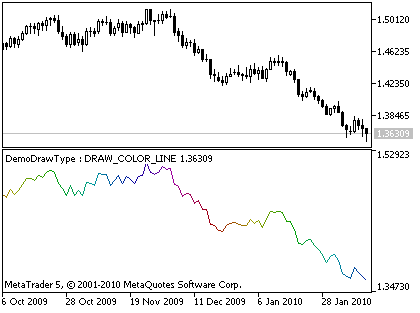
Şekil 14. DRAW_COLOR_LINE çizim stili örneği

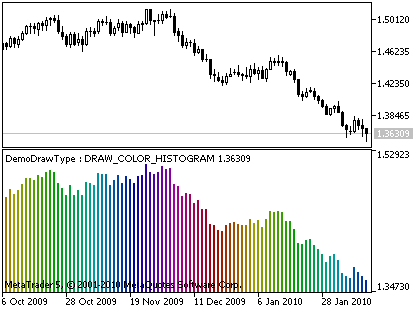
Şekil 15. DRAW_COLOR_HISTOGRAM çizim stili örneği

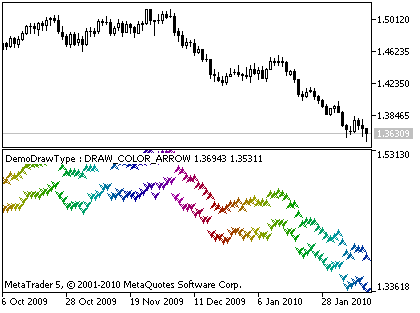
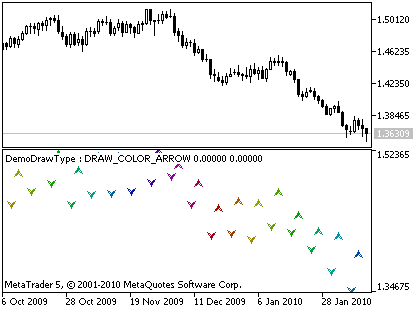
Şekil 16. DRAW_COLOR_ARROW çizim stili örneği

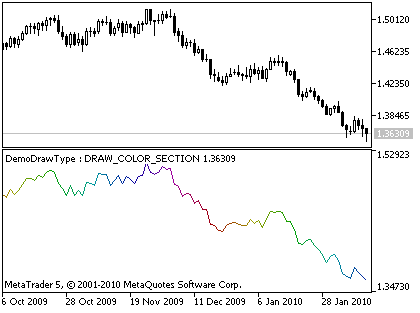
Şekil 17. DRAW_COLOR_SECTION çizim stili örneği

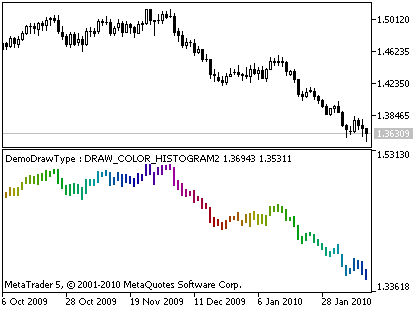
Şekil 18. DRAW_COLOR_HISTOGRAM2 çizim stili örneği

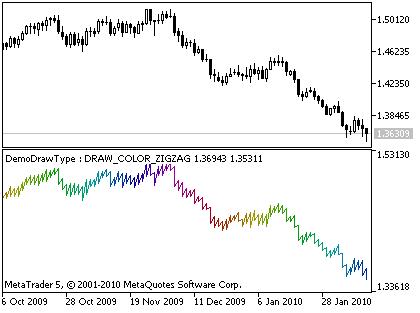
Şekil 19. DRAW_COLOR_ZIGZAG çizim stili örneği

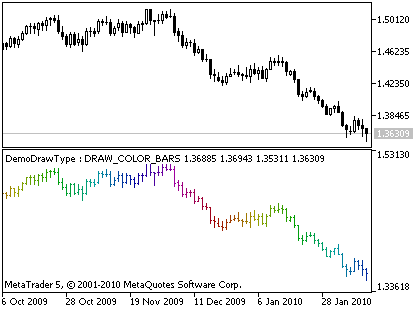
Şekil 20. DRAW_COLOR_BARS çizim stili örneği

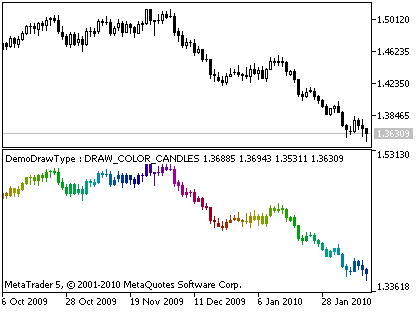
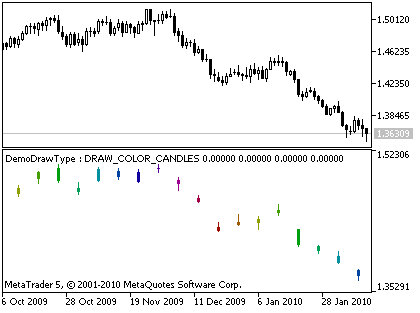
Şekil 21. DRAW_COLOR_CANDLES çizim stili örneği
Boş Değere Nasıl Yaklaşılır
Farklı çizim stilleri farklı grafikleri gösterir, bu nedenle farklı Tampon Modelleri gerektirirler.
Farklı Tampon Modellerinin yanı sıra, çizim stilleri arasındaki en büyük fark, boş değerlere nasıl yaklaştığıdır.
Bu yüzden boş bir değer eklemenize izin veren bir giriş parametresi ekledim. Bu göstergenin amacı DrawType öğesini göstermek olduğundan, bu nedenle sadece boş değerin bir kısmını ayarlama zamanı gerekir.
Boş değerlere yaklaşma farklılığına bağlı olarak, tüm çizim stilleri üç kategoriye ayrılabilir:

Tablo 3. Kategorilere göre ayrılmış çizim stilleri

Şekil 22. DRAW_LINE çizim stili örneği (boş değerlerle)

Şekil 23. DRAW_SECTION çizim stili örneği (boş değerlerle)

Şekil 24. DRAW_HISTOGRAM2 çizim stili örneği (boş değerlerle)

Şekil 25. DRAW_BARS çizim stili örneği (boş değerlerle)

Şekil 26. DRAW_FILLING çizim stili örneği (boş değerlerle)

Şekil 27. DRAW_ZIGZAG çizim stili örneği (boş değerlerle)

Şekil 28. DRAW_COLOR_ARROW çizim stili örneği (boş değerlerle)

Şekil 29. DRAW_COLOR_CANDLES çizim stili örneği (boş değerlerle)
Göstergenin tam kaynak kodu:
//+------------------------------------------------------------------+ //| DemoDrawType.mq5 | //| Copyright 2010, Loong@forum.mql4.com | //| http://login.mql5.com/en/users/Loong | //+------------------------------------------------------------------+ #property copyright "2010, Loong@forum.mql4.com" #property link "http://login.mql5.com/en/users/Loong" #property version "1.00" //#property indicator_chart_window #property indicator_separate_window // in order to more clearly show #property indicator_plots 1 //must set, can be bigger than necessary, can not be bigger than indicator_buffers #property indicator_buffers 5 //must set, can be bigger than necessary //+------------------------------------------------------------------+ //| DrawType struct, record info about DrawType and Buffer-Pattern | //+------------------------------------------------------------------+ struct SLoongDrawType // Draw Type { ENUM_DRAW_TYPE eDrawType; // enum of Draw Type int iDrawType; // value of Draw Type, only used to look int iNumBufferData; // number of Data Buffer int iNumBufferColor; // number of Color Buffer string sDrawType; // string of Draw Type string sDrawTypeDescription; // string of Draw Type Description, copy from document }; //+------------------------------------------------------------------+ //| const array, record info about DrawType and Buffer-Pattern | //+------------------------------------------------------------------+ const SLoongDrawType caDrawType[]= { { DRAW_NONE, 0, 1, 0, "DRAW_NONE", "Not drawn" }, { DRAW_LINE, 1, 1, 0, "DRAW_LINE", "Line" }, { DRAW_HISTOGRAM, 2, 1, 0, "DRAW_HISTOGRAM", "Histogram from the zero line" }, { DRAW_ARROW, 3, 1, 0, "DRAW_ARROW", "Drawing arrows" }, { DRAW_SECTION, 4, 1, 0, "DRAW_SECTION", "Section" }, { DRAW_HISTOGRAM2, 5, 2, 0, "DRAW_HISTOGRAM2", "Histogram of the two indicator buffers" }, { DRAW_ZIGZAG, 6, 2, 0, "DRAW_ZIGZAG", "Style Zigzag allows vertical section on the bar" }, { DRAW_FILLING, 7, 2, 0, "DRAW_FILLING", "Color fill between the two levels" }, { DRAW_BARS, 8, 4, 0, "DRAW_BARS", "Display as a sequence of bars" }, { DRAW_CANDLES, 9, 4, 0, "DRAW_CANDLES", "Display as a sequence of candlesticks" }, { DRAW_COLOR_LINE, 10, 1, 1, "DRAW_COLOR_LINE", "Multicolored line" }, { DRAW_COLOR_HISTOGRAM, 11, 1, 1, "DRAW_COLOR_HISTOGRAM", "Multicolored histogram from the zero line" }, { DRAW_COLOR_ARROW, 12, 1, 1, "DRAW_COLOR_ARROW", "Drawing multicolored arrows" }, { DRAW_COLOR_SECTION, 13, 1, 1, "DRAW_COLOR_SECTION", "Multicolored section" }, { DRAW_COLOR_HISTOGRAM2, 14, 2, 1, "DRAW_COLOR_HISTOGRAM2", "Multicolored histogram of the two indicator buffers" }, { DRAW_COLOR_ZIGZAG, 15, 2, 1, "DRAW_COLOR_ZIGZAG", "Multicolored ZigZag" }, { DRAW_COLOR_BARS, 16, 4, 1, "DRAW_COLOR_BARS", "Multicolored bars" }, { DRAW_COLOR_CANDLES, 17, 4, 1, "DRAW_COLOR_CANDLES", "Multicolored candlesticks" } }; //--- input parameters input ENUM_DRAW_TYPE InpDrawType = DRAW_LINE; input ENUM_LINE_STYLE InpLineStyle = STYLE_SOLID; input bool InpShowData = true; input uchar InpArrow = 159; input int InpArrowShift = -10; input int InpDrawBegin = 10; input int InpShift = 10; input int InpLineWidth = 1; input int InpColorNum = 60; input color InpPlotColor = RoyalBlue; input double InpEmptyValue = 0.0; input string InpLabel = "Value"; input bool InpTestEmptyValue = false; //Note: Variables declared at global level must not be mixed up with the client terminal // global variables that can be accessed using the GlobalVariable...() functions. //--- you can not change input parameters in code, so you need Global Variables ENUM_DRAW_TYPE iDrawType = DRAW_LINE; ENUM_LINE_STYLE iLineStyle = STYLE_SOLID; bool bShowData = true; uchar uArrow = 181; int iArrowShift = -10; int iDrawBegin = 10; int iShift = 10; int iLineWidth = 1; int iColorNum = 60; color iPlotColor = RoyalBlue; string sLabel = ""; bool bTestEmptyValue = false; double dEmptyValue = EMPTY_VALUE; //--- indicator buffers double DC[]; // color buffer double D1[]; // data buffer double D2[]; double D3[]; double D4[]; //+------------------------------------------------------------------+ //| check input parameters. | //+------------------------------------------------------------------+ bool checkInput() { if(InpDrawType<DRAW_NONE || InpDrawType>DRAW_COLOR_CANDLES) return(false); else iDrawType=InpDrawType; if(InpLineStyle<STYLE_SOLID || InpLineStyle>STYLE_DASHDOTDOT) return(false); else iLineStyle=InpLineStyle; bShowData =InpShowData; uArrow=InpArrow; //if uArrow>255, MQL5 will set Arrow as uArrow%256 iArrowShift = InpArrowShift; iDrawBegin = InpDrawBegin; iShift = InpShift; iLineWidth = InpLineWidth; iColorNum = InpColorNum; iPlotColor = InpPlotColor; //if(InpEmptyValue<=0.0) dEmptyValue=0.0; //else dEmptyValue=EMPTY_VALUE; dEmptyValue=InpEmptyValue; // It may be not 0.0 or EMPTY_VALUE sLabel=InpLabel; bTestEmptyValue=InpTestEmptyValue; return(true); } //+------------------------------------------------------------------+ //| color well-distributed | //+------------------------------------------------------------------+ int ColorInc6section(int i,int iBase=63,int iI=0xFF) { int id = (int)MathFloor((double)iBase/6.0); int ip = (int)MathFloor((double)iI/id); int MA_Rinc=0; int MA_Ginc=0; int MA_Binc=0; color iColor=0; if(i<=0) {iColor = iI; MA_Rinc=0; MA_Ginc=0; MA_Binc=0;} else if(i<1*id) {iColor = iI; MA_Rinc= 0; MA_Ginc= ip; MA_Binc= 0;} else if(i<2*id) {iColor = 257*iI; MA_Rinc=-ip; MA_Ginc= 0; MA_Binc= 0;} else if(i<3*id) {iColor = 256*iI; MA_Rinc= 0; MA_Ginc= 0; MA_Binc= ip;} else if(i<4*id) {iColor = 65792*iI; MA_Rinc= 0; MA_Ginc=-ip; MA_Binc= 0;} else if(i<5*id) {iColor = 65536*iI; MA_Rinc= ip; MA_Ginc= 0; MA_Binc= 0;} else if(i<6*id) {iColor = 65537*iI; MA_Rinc= 0; MA_Ginc= 0; MA_Binc=-ip;} else {iColor = iI; MA_Rinc= 0; MA_Ginc= 0; MA_Binc= 0;} int iColorInc=(MA_Rinc+256*MA_Ginc+65536*MA_Binc); return iColor+iColorInc*(i%id); } //+------------------------------------------------------------------+ //| Set Plot Color Indexes | //+------------------------------------------------------------------+ void SetPlotColorIndexes(int plot_index) { int iIllumination=0xFF; //color cBack=(color)ChartGetInteger(0,CHART_COLOR_BACKGROUND); //Print("BACKGROUND is ",cBack); //if(White==cBack) iIllumination=0x9F; //want to obtain a better visual effect PlotIndexSetInteger(plot_index,PLOT_COLOR_INDEXES,iColorNum); for(int i=0;i<iColorNum;i++) PlotIndexSetInteger(plot_index,PLOT_LINE_COLOR,i,ColorInc6section(i,iColorNum,iIllumination)); } //+------------------------------------------------------------------+ //| Set Plot Draw Type and other Properties | //+------------------------------------------------------------------+ bool SetPlotProperties() { //Print("iDrawType="+iDrawType); PlotIndexSetInteger(0,PLOT_DRAW_TYPE,iDrawType); PlotIndexSetInteger(0,PLOT_LINE_STYLE,iLineStyle); PlotIndexSetInteger(0,PLOT_SHIFT,iShift); PlotIndexSetInteger(0,PLOT_SHOW_DATA,bShowData);//--- if show indicator data in DataWindow PlotIndexSetInteger(0,PLOT_DRAW_BEGIN,iDrawBegin); PlotIndexSetInteger(0,PLOT_LINE_WIDTH,iLineWidth); PlotIndexSetDouble(0,PLOT_EMPTY_VALUE,dEmptyValue); PlotIndexSetString(0,PLOT_LABEL,sLabel); switch(iDrawType) // Data Color { case DRAW_COLOR_ARROW: //1, 1, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,DC,INDICATOR_COLOR_INDEX); PlotIndexSetInteger(0,PLOT_ARROW,uArrow); PlotIndexSetInteger(0,PLOT_ARROW_SHIFT,iArrowShift); SetPlotColorIndexes(0); break; case DRAW_ARROW: //1, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_ARROW,uArrow); PlotIndexSetInteger(0,PLOT_ARROW_SHIFT,iArrowShift); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; case DRAW_COLOR_LINE: //1, 1, case DRAW_COLOR_HISTOGRAM: //1, 1, case DRAW_COLOR_SECTION: //1, 1, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,DC,INDICATOR_COLOR_INDEX); SetPlotColorIndexes(0); break; case DRAW_NONE: //1, 0, case DRAW_LINE: //1, 0, case DRAW_HISTOGRAM: //1, 0, case DRAW_SECTION: //1, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; case DRAW_COLOR_HISTOGRAM2: //2, 1, case DRAW_COLOR_ZIGZAG: //2, 1, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); SetIndexBuffer(2,DC,INDICATOR_COLOR_INDEX); SetPlotColorIndexes(0); break; case DRAW_HISTOGRAM2: //2, 0, case DRAW_ZIGZAG: //2, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; case DRAW_FILLING: //2, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; case DRAW_COLOR_BARS: //4, 1, case DRAW_COLOR_CANDLES: //4, 1, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); SetIndexBuffer(2,D3,INDICATOR_DATA); SetIndexBuffer(3,D4,INDICATOR_DATA); SetIndexBuffer(4,DC,INDICATOR_COLOR_INDEX); SetPlotColorIndexes(0); break; case DRAW_BARS: //4, 0, case DRAW_CANDLES: //4, 0, SetIndexBuffer(0,D1,INDICATOR_DATA); SetIndexBuffer(1,D2,INDICATOR_DATA); SetIndexBuffer(2,D3,INDICATOR_DATA); SetIndexBuffer(3,D4,INDICATOR_DATA); PlotIndexSetInteger(0,PLOT_LINE_COLOR,iPlotColor); break; } return(true); } //+------------------------------------------------------------------+ //| Custom indicator initialization function | //+------------------------------------------------------------------+ int OnInit() { //--- ArrayInit bool bInitBuffer=true; if(bInitBuffer) { ArrayInitialize(D1,dEmptyValue); ArrayInitialize(D2,dEmptyValue); ArrayInitialize(D3,dEmptyValue); ArrayInitialize(D4,dEmptyValue); ArrayInitialize(DC,dEmptyValue); } checkInput(); SetPlotProperties(); //--- set accuracy IndicatorSetInteger(INDICATOR_DIGITS,_Digits); IndicatorSetString(INDICATOR_SHORTNAME,"DemoDrawType : "+caDrawType[iDrawType].sDrawType); return(0); } //+------------------------------------------------------------------+ //| Custom indicator iteration function | //+------------------------------------------------------------------+ int OnCalculate(const int rates_total, const int prev_calculated, const datetime &time[], const double &open[], const double &high[], const double &low[], const double &close[], const long &tick_volume[], const long &volume[], const int &spread[]) { //--- auxiliary variables int i=0; //--- set position for beginning if(i<prev_calculated) i=prev_calculated-1; //--- start calculations while(i<rates_total) { switch(iDrawType) // Data Color if(buffer contain dEmptyValue) { case DRAW_COLOR_LINE: //1, 1, all do not draw DC[i]=(double)(i%iColorNum); case DRAW_LINE: //1, 0, all do not draw case DRAW_NONE: //1, 0, draw nothing at first if(bTestEmptyValue) { if(i%5==1)D1[i]=high[i]; else D1[i]=dEmptyValue; } else D1[i]=close[i]; break; case DRAW_COLOR_SECTION: //1, 1, link between non-empty place DC[i]=(double)(i%iColorNum); case DRAW_SECTION: //1, 0, connecting adjacent non-empty value if(bTestEmptyValue) { if(i%5==1)D1[i]=close[i]; else D1[i]=dEmptyValue; } else D1[i]=close[i]; break; case DRAW_FILLING: //2, 0, //DC[i]=(double)(i%iColorNum); if(bTestEmptyValue) { if(i%5==1) { D1[i]=high[i]; D2[i]=low[i]; } else { D1[i]=dEmptyValue; D2[i]=dEmptyValue; } } else { D1[i]=high[i]; D2[i]=low[i]; } break; case DRAW_COLOR_ZIGZAG: //2, 1, DC[i]=(double)(i%iColorNum); case DRAW_ZIGZAG: //2, 0, if(bTestEmptyValue) { if(i%5==1)D1[i]=high[i]; else D1[i]=dEmptyValue; if(i%5==4)D2[i]=low[i]; else D2[i]=dEmptyValue; } else { D1[i]=high[i]; D2[i]=low[i]; } break; case DRAW_COLOR_ARROW: //1, 1, draw arrow at non-empty value case DRAW_COLOR_HISTOGRAM: //1, 1, only draw at non-empty place DC[i]=(double)(i%iColorNum); case DRAW_ARROW: //1, 0, draw arrow at non-empty value case DRAW_HISTOGRAM: //1, 0, only draw at non-empty place if(bTestEmptyValue) { if(i%5==1)D1[i]=close[i]; else D1[i]=dEmptyValue; } else { D1[i]=close[i]; } break; case DRAW_COLOR_HISTOGRAM2: //2, 1, only draw at non-empty place DC[i]=(double)(i%iColorNum); case DRAW_HISTOGRAM2: //2, 0, only draw at non-empty place if(bTestEmptyValue) { if(i%5==1) { D1[i]=high[i]; D2[i]=low[i]; } else { D1[i]=dEmptyValue; D2[i]=dEmptyValue; } } else { D1[i]=high[i]; D2[i]=low[i]; } break; case DRAW_COLOR_BARS: //4, 1, only draw at non-empty place case DRAW_COLOR_CANDLES: //4, 1, only draw at non-empty place DC[i]=(double)(i%iColorNum); case DRAW_BARS: //4, 0, only draw at non-empty place case DRAW_CANDLES: //4, 0, only draw at non-empty place if(bTestEmptyValue) { if(i%5==1) { D1[i]=open[i]; D2[i]=high[i]; D3[i]=low[i]; D4[i]=close[i]; } else { D1[i]=dEmptyValue; D2[i]=dEmptyValue; D3[i]=dEmptyValue; D4[i]=dEmptyValue; } } else { D1[i]=open[i]; D2[i]=high[i]; D3[i]=low[i]; D4[i]=close[i]; } break; } //--- i++; } //--- return value of prev_calculated for next call return(rates_total); } //+------------------------------------------------------------------+
Sorularınızdan Önce Hazırlanan Cevaplar
S: Hiçbir şey çizmiyor.
C: Bu göstergenin amacı, tüm çizim stillerini kod yazmadan test etmenizi sağlamaktır, böylece yanlış parametreler girerseniz, çizim yapmaz ve karışıklık çıkarmamalıdır.
S: caDrawType[] işe yaramaz görünüyor, bu sadece DrawType öğesinin ad dizisini almak için mi kullanılıyor?
C: Tamam, kabul ediyorum, bu benim tembelce geçmişi kopyalamamdan kaynaklanıyor. caDrawType[] bazı durumlarda çok kullanışlıdır, ancak bunu bir sonraki makalede ele alacağız.
Sonuç
Çizmek istediğiniz her şeyi çizebilirsiniz.
Kod sizinle olsun.
MetaQuotes Ltd tarafından İngilizceden çevrilmiştir.
Orijinal makale: https://www.mql5.com/en/articles/45
 MQL5'te Tik Göstergeleri Oluşturma
MQL5'te Tik Göstergeleri Oluşturma
 MQL5'te göstergeler nasıl çağrılır
MQL5'te göstergeler nasıl çağrılır
 MetaTrader 5 ile Yeni Fırsatlar
MetaTrader 5 ile Yeni Fırsatlar
 OnTrade() fonksiyonunu kullanarak Uzman Danışmanda (EA) alım satım etkinliklerinin işlenmesi
OnTrade() fonksiyonunu kullanarak Uzman Danışmanda (EA) alım satım etkinliklerinin işlenmesi
- Ücretsiz alım-satım uygulamaları
- İşlem kopyalama için 8.000'den fazla sinyal
- Finansal piyasaları keşfetmek için ekonomik haberler
Gizlilik ve Veri Koruma Politikasını ve MQL5.com Kullanım Şartlarını kabul edersiniz