
Monitoramento de sinais de negociação multimoeda (Parte 1): Desenvolvimento da estrutura do aplicativo
Índice
- Introdução
- A estrutura básica do aplicativo
- Inicialização primária do aplicativo
- Inicialização secundária do aplicativo
- Criação da estrutura do aplicativo
- Conclusão
Introdução
À medida que a plataforma Meta Trader 5 se desenvolve, mais e mais oportunidades emergem junto ao surgimento de novas ferramentas para trabalhar com os mercados de câmbio, bolsas de valores, etc. Uma das áreas mais ativas em desenvolvimento é a negociação algorítmica (algo trading): os sistemas de negociação automatizados implementam com precisão várias ideias sofisticadas de negociação. No entanto, parte dos participantes do mercado ainda preferem a negociação manual. Eles criam os sistemas de negociação baseados nos sinais que seguem regras e algoritmos específicos e nos quais a decisão final de entrada no mercado é realizada por humanos. Essa abordagem tem uma desvantagem em comparação com um sistema de negociação automatizado: mesmo com regras estritas e claramente definidas, há um fator de subjetividade humana. Embora muitos sistemas de negociação manual apresentem resultados positivos.
Mesmo durante a negociação manual, o profissional segue um determinado algoritmo de operação e uma sequência de ações, que podem ser apresentadas como cinco tarefas principais:
- Definição de um sinal de negociação.
- Definição das regras de entrada no mercado e o tipo de entrada.
- Gerenciamento das posições em aberto.
- Definição dos sinais de saída do mercado.
- Definição das regras de saída do mercado.
Na negociação manual, cada uma dessas tarefas implica na interação do trader tanto com a plataforma (abertura, fechamento e gerenciamento de posições) quanto com o sistema de negociação (encontrando sinais nos mercados relevantes usando os determinados meios técnicos). Todas essas ações podem levar muito tempo e também exigem do profissional atenção, foco e disciplina. O objetivo desta série de artigos é aliviar a carga dos traders que executam operações manualmente. Vamos criar passo a passo um conveniente aplicativo multimoeda flexível, que permitirá a geração de sinais de negociação e ajudará os traders a encontrar os sinais desejados.
A estrutura básica do aplicativo
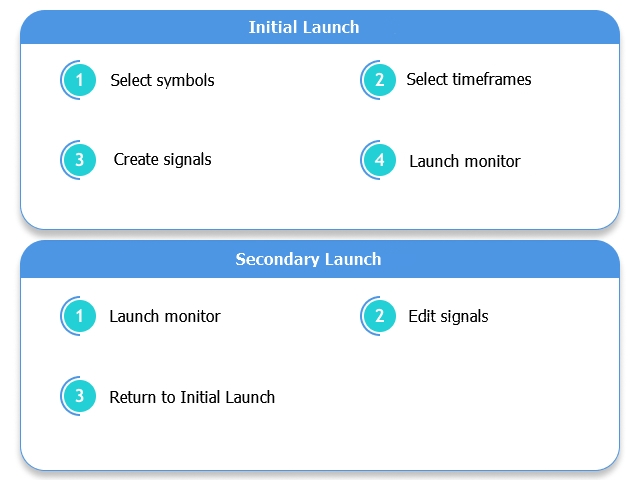
Antes de prosseguir para a implementação do aplicativo, vamos determinar seus principais blocos, juntamente com a sua estrutura interna, bem como a sequência de interações entre eles. Como nas aplicações mais modernas, existem dois pontos principais:
- Inicialização primária. Durante a inicialização primária, o aplicativo se familiariza com o ambiente de negociação, recebe os dados necessários para a operação e permite que o usuário defina os parâmetros necessários e lembre-se de todas as preferências selecionadas na interface.
- Inicialização secundária. Esta é a inicialização de um aplicativo já configurado. Como regra, o aplicativo nesse estágio está funcionando diretamente de acordo com as configurações especificadas anteriormente. No entanto, o aplicativo pode ser parcialmente reconfigurado ou o usuário pode voltar à inicialização primária.

Fig.1 A estrutura básica da aplicação.
Como vemos na figura, a ordem de inicialização primária e secundária difere apenas na sequência das etapas. Agora, vejamos o que a inicialização primária e a secundária devem incluir.
Inicialização primária do aplicativo
As tarefas acima são primárias para a inicialização primária. No entanto, dependendo da corretora e do tipo de conta, centenas de instrumentos de negociação podem estar presentes no Market Watch da plataforma MetaTrader 5. Esse é um grande conjunto de dados e é improvável que um aplicativo seja tão universal que precise de todos os dados apresentados. Além disso, a maioria dos sistemas é desenvolvida sob medida para um determinado mercado, par de moeda ou mesmo uma bolsa de valores em um período de tempo específico.
Portanto, nós precisamos de uma ferramenta para filtrar e selecionar todos os instrumentos de negociação que serão utilizados para encontrar os sinais e para negociar, bem como as ferramentas para a seleção dos períodos necessários.
Portanto, a estrutura de Inicialização consiste em três etapas consecutivas:
- Seleção dos símbolos para a operação.
- Seleção do período para a operação.
- Criação do sinal de negociação.
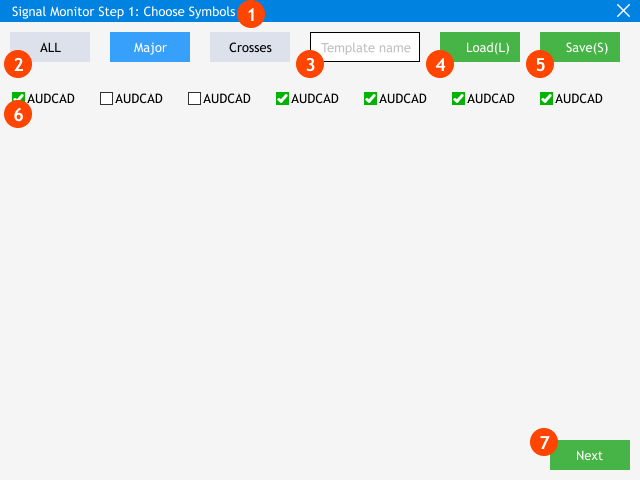
Etapa 1. Agora vamos criar os layouts relevantes para serem usados na implementação da funcionalidade correspondente ao aplicativo de monitoramento.

Fig.2 Etapa 1: Seleção dos símbolos para a operação.
Vamos considerar com mais detalhes os elementos da interface e os recursos incluídos na primeira etapa de inicialização primária:
- O cabeçalho com o nome do aplicativo e com as informações sobre o número da etapa e seu nome. Nesse caso, será o seguinte: Etapa 1: Seleção do símbolo.
- Um grupo de botões para uma seleção rápida dos grupos usados com frequência, como All, Majors, Crosses. Os botões são implementados como chaves, que podem ser vistos no botão Majors: o grupo de símbolos é selecionado se o botão estiver ativo (azul) e não será selecionado quando o estado do botão estiver inativo (cinza).
- Campo editável para inserir um nome personalizado para o conjunto de símbolos selecionado. Ele é necessário quando você cria um conjunto individual de símbolos. Por exemplo, ele pode ser usado ao utilizar várias configurações diferentes ou variações da estratégia no monitor.
- O botão Load carrega o conjunto de símbolos selecionados, que foi criado anteriormente, com o nome do campo de entrada (ponto 3). A ação é executada usando a tecla de atalho L.
- O botão Save salva o conjunto de símbolos selecionados, que foi criado anteriormente, com o nome do campo de entrada (ponto 3). A ação é executada usando a tecla de atalho S.
- Um conjunto de caixas de seleção com os nomes dos símbolos. Ele contém a lista completa dos símbolos do Market Watch disponível para esta conta de negociação.
- Botão para ir para a próxima etapa da configuração inicial do aplicativo.

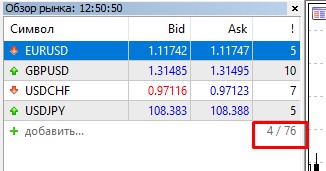
Fig.3 Números ativos e total de símbolos disponíveis.
Nesta etapa de implementação do programa, deve-se lembrar que o número total de símbolos (Fig.3) pode exceder a altura da aplicação. Portanto, é necessário ativar o ajuste automático de altura.
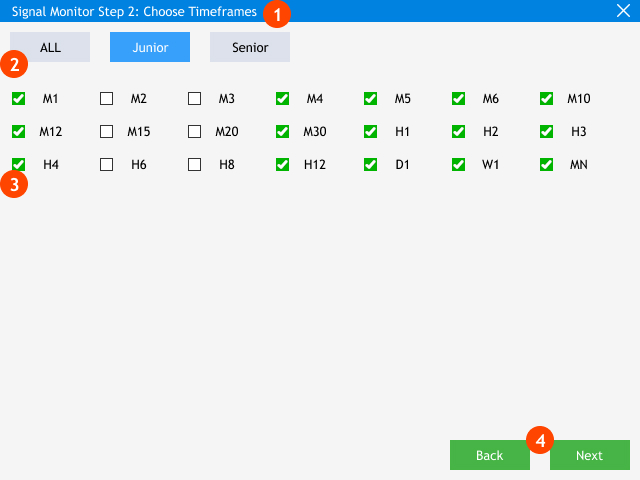
Etapa 2. Agora, vamos para a próxima etapa: Selecionar o período. Como o número de períodos no MetaTrader 5 é constante, a criação de um layout para a segunda etapa é mais fácil.

Fig.4 Etapa 2: seleção dos períodos para a operação.
Segue abaixo o que a segunda etapa consiste:
- O cabeçalho com o nome do aplicativo e a etapa de configuração atual. Nesse caso, é a Etapa 2: seleção dos períodos.
- Um grupo de botões predefinidos tem o mesmo objetivo da primeira etapa: seleção rápida dos grupos usados com frequência. Nesse caso, você pode selecionar todos os períodos de tempo (ALL) ou os maiores períodos (Senior) ou os menores períodos (Junior).
- Um conjunto de caixas de seleção com os nomes de todos os períodos disponíveis.
- Botões para navegar até a Etapa 1 (Back) ou para a próxima etapa (Next).
Etapa 3. Antes de criar um layout para a criação do sinal, nós precisamos determinar o formato do monitor multimoeda, bem como o conjunto de ferramentas gráficas que serão usadas para a exibição e indicação dos sinais de negociação.

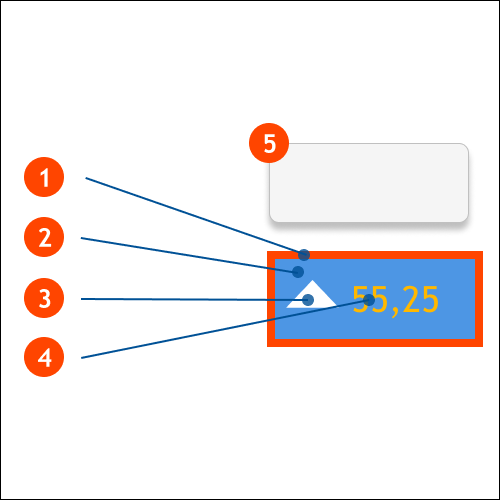
Fig.5 Esquema da unidade de exibição.
A Fig. 5 mostra a unidade padrão de exibição do sinal e os cinco principais de seus componentes. Vamos considerá-los com mais detalhes:
- Border. As bordas da unidade de exibição têm uma propriedade, a cor.
- Background. O plano de fundo também possui uma propriedade para a cor.
- Image. O elemento gráfico é uma imagem bmp.
- Label. O elemento de texto possui as seguintes propriedades: cor, tamanho e valor.
- Tooltip. A dica de ferramenta tem um valor de texto.
Como você pode imaginar, várias combinações de propriedades dos elementos descritos acima podem ser configuradas para as tarefas, indicadores, sinais, seus conjuntos e tipos específicos. Agora vamos dar uma olhada na terceira etapa da configuração inicial.

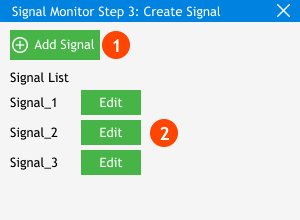
Fig. 6 Etapa 3: Criação dos sinais de negociação.
Preste atenção a dois elementos principais: um botão que adiciona um sinal à lista de sinais (Signal List) e a lista de sinais com o nome e uma opção de edição (através do botão Edit). Um clique no botão Edit abrirá uma janela adicional com as configurações do sinal. Por enquanto, vamos implementar o conjunto padrão de configurações. As configurações disponíveis serão expandidas.

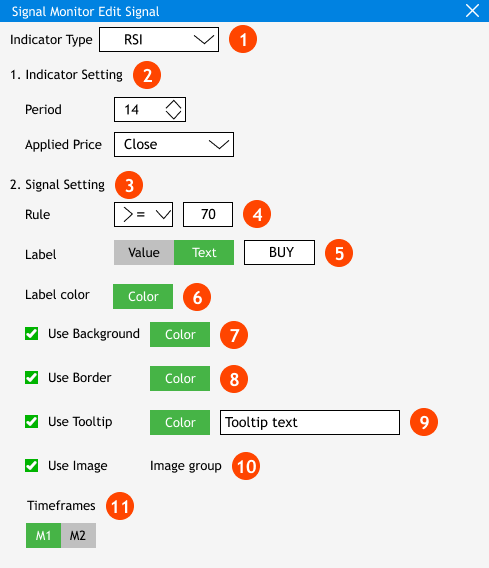
Fig.7 Protótipo para a janela de criação e edição do sinal de negociação.
Considere um protótipo de operação com um sinal novo e um criado anteriormente:
- Um clique em Add Signal abrirá uma janela de edição do sinal. No primeiro ponto, selecionamos o tipo de indicador com base no qual o sinal de negociação será criado.
- Dependendo do indicador selecionado na seção Indicator Settings, as configurações relevantes serão mostradas para esse indicador.
- Na próxima seção, você poderá especificar as condições para o aparecimento do sinal. Essa configuração também depende do tipo do indicador selecionado.
- Neste protótipo, o surgimento de um sinal (Rule) é exibido usando o exemplo do indicador RSI. Nesse caso, é o valor igual ou superior a 70 do RSI.
- Uma opção na seção Label permite especificar como um rótulo de texto deve ser usado no bloco do indicador. Você pode optar por mostrar o valor do indicador ou adicionar o seu próprio rótulo de texto.
- A cor do rótulo de texto especificado pode ser definida na seção 'Label color'.
- Opção de ajuste. 'Use Background' permite definir a cor de fundo do bloco de sinais.
- Opção de ajuste. 'Use Border' permite definir a cor da borda para o bloco de sinais.
- Opção de ajuste. 'Use Tooltip' permite adicionar um comentário pop-up para o sinal atual.
- Opção de ajuste. 'Use Image' permite adicionar ao bloco de sinais um elemento gráfico de uma determinada lista.
- 'Timeframes' permite configurar a lista de períodos nos quais o sinal configurado será buscado.
Depois que os sinais necessários forem adicionados e configurados, é necessário acessa o monitor de sinais de negociação. Assim, a configuração inicial está concluída. Outras etapas dizem respeito à parte principal do aplicativo.
Inicialização secundária do aplicativo
Quando o aplicativo é iniciado pela segunda vez, reiniciado em outro gráfico ou em um novo gráfico da plataforma, são acessados os dados coletados durante a Inicialização Primária. É por isso que as janelas da seleção do símbolo e período são omitidas e passamos para o monitor em execução. No entanto, como visto na Fig.1, você sempre pode voltar ao estágio inicial, além de editar os sinais de negociação existentes ou adicionar outros novos.

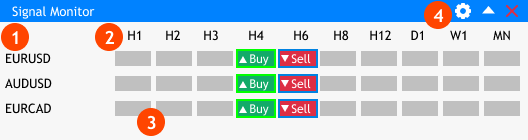
Fig.8 Janela principal do monitor de sinais de negociação.
A janela principal do monitor é aberta durante a inicialização secundária. Vamos considerar os principais grupos de elementos exibidos aqui e as configurações anteriores que os afetaram.
- A lista vertical de símbolos selecionados na Etapa 1 de Inicialização Primária. Estes são os principais símbolos que coincidem com os selecionados no Market Watch da plataforma.
- Períodos de trabalho selecionados na Etapa 2 de Inicialização Primária.
- Um conjunto de blocos de sinais que correspondem aos períodos e símbolos selecionados.
- Botões de controle no cabeçalho da janela, da esquerda para a direita: Configuração, Minimizar a janela, Fechar o aplicativo.
Preste atenção ao botão Settings. Durante a inicialização secundária, ele permite alternar a criação/edição do sinal de negociação (Fig.6), bem como alternar para o modo de Configuração inicial.
Criação da estrutura do aplicativo
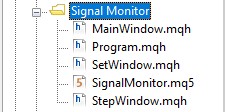
Agora que nós determinamos a estrutura principal do nosso futuro aplicativo, vamos criar uma pasta na qual todos os arquivos do monitor serão localizados. Sob o diretório <Data Folder>\MQL5\Experts, criamos uma pasta chamada Signal Monitor. Em seguida, criamos os seguintes arquivos nesta pasta:
- Signal Monitor.mq5 — o arquivo principal do aplicativo.
- Program.mqh — este arquivo conterá a classe principal do aplicativo CProgram; uma biblioteca gráfica será conectada a ela.
- MainWindow.mqh — um arquivo de inclusão que contém uma implementação dos métodos necessários para a criação da janela principal do aplicativo.
- SetWindow.mqh — um arquivo de inclusão com os métodos que implementam os componentes visuais e lógicos da janela de configurações (Fig.6-7).
- StepWindow.mqh — um arquivo de inclusão com os métodos que implementam a interface de configuração passo a passo durante a inicialização.
Se tudo for feito corretamente, você terá a seguinte estrutura de arquivos, como é mostrado na Fig.9:

Fig.9 Estrutura do arquivo da aplicação.
Agora nós só precisamos conectar a biblioteca de gráficos e combinar todos os arquivos em um sistema. Primeiro, abrimos os arquivos Signal Monitor, MainWindow, SetWindow, StepWindow e incluímos eles ao arquivo com a classe principal do aplicativo Program.
//--- Include application class #include "Program.mqh"
Agora, abrimos o arquivo Program.mqh e incluímos a biblioteca gráfica, assim como os arquivos com os principais elementos da interface.
#include <EasyAndFastGUI\WndEvents.mqh> //+------------------------------------------------------------------+ //| Class for creating an application | //+------------------------------------------------------------------+ class CProgram { public: CProgram(void); ~CProgram(void); }; //+------------------------------------------------------------------+ //| Add Controls | //+------------------------------------------------------------------+ #include "MainWindow.mqh" #include "SetWindow.mqh" #include "StepWindow.mqh" //+------------------------------------------------------------------+ //| Constructor | //+------------------------------------------------------------------+ CProgram::CProgram(void) { } //+------------------------------------------------------------------+ //| Destructor | //+------------------------------------------------------------------+ CProgram::~CProgram(void) { } //+------------------------------------------------------------------+Isso completa a configuração inicial do aplicativo. No próximo artigo, nós criaremos as janelas principais da interface, configuraremos sua interação e as preencheremos com os controles descritos neste artigo.
Conclusão
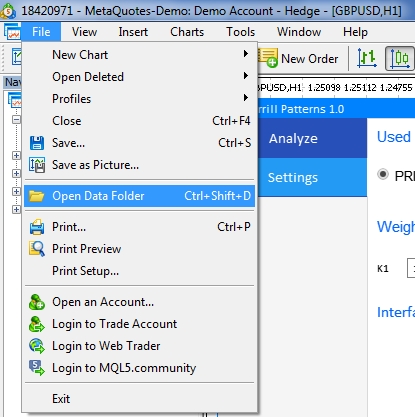
O arquivo anexado contém todos os arquivos listados, localizados nas pastas apropriadas. Para uma execução correta do aplicativo, coloque a pasta MQL5 para o diretório raiz do terminal. Para abrir o diretório raiz da plataforma, no qual a pasta MQL5 está localizada, pressione a combinação de teclas Ctrl + Shift + D na plataforma MetaTrader 5 ou use o menu de contexto como é mostrado abaixo na Fig. 10.

Fig.10 Abertura da pasta MQL5 na raiz da plataforma MetaTrader 5
Traduzido do russo pela MetaQuotes Ltd.
Artigo original: https://www.mql5.com/ru/articles/7417
 Abordagem econométrica para a busca de padrões de mercado: Autocorrelação, Mapas de Calor e Gráficos de Dispersão
Abordagem econométrica para a busca de padrões de mercado: Autocorrelação, Mapas de Calor e Gráficos de Dispersão
 Implementando OLAP na negociação (Parte 3): analisando cotações para desenvolver estratégias de negociação
Implementando OLAP na negociação (Parte 3): analisando cotações para desenvolver estratégias de negociação
- Aplicativos de negociação gratuitos
- 8 000+ sinais para cópia
- Notícias econômicas para análise dos mercados financeiros
Você concorda com a política do site e com os termos de uso