キャンバスがカッコいい! - ページ 91 1...84858687888990919293 新しいコメント leon_17 2023.11.22 20:35 #901 Ihor Herasko #:その必要はない。Canvasのデストラクタでは、自動的に処理されます: ありがとう! Vitaliy Kuznetsov 2023.11.27 10:39 #902 パネルやその他のダッシュボードをキャンバスで作成する場合、さまざまなモニターに対応する必要があります。例えば4Kとか。 私はこの方法でフォント サイズを測定し、そこからステップを踏んでいます。しかし、スケールを100-200-300-400%変更すると、すべての要素が完璧にスケーリングされないという事実に直面することがあります。 しかし、ダッシュボードのすべての要素(標準入力ウィンドウ(キャンバスではない)、グラフィック、テキスト)を考慮して、異なるモニター上でキャンバスを自動的に拡大縮小するメガユニバーサルな方法があるのではないでしょうか? Nikolai Semko 2023.11.27 12:47 #903 Vitaliy Kuznetsov フォント サイズを測定し、そこからステップを踏んでいます。しかし、スケールを100-200-300-300-400%変更すると、すべての要素が完璧にスケールされないという事実に直面することがあります。 しかし、ダッシュボードのすべての要素(標準入力ウィンドウ(キャンバスではない)、グラフィック、テキスト)を考慮して、異なるモニター上でキャンバスを自動的に拡大縮小するメガユニバーサルな方法があるのではないでしょうか?TERMINAL_SCREEN_DPIを使用する必要があります。 Vitaliy Kuznetsov 2023.11.27 12:50 #904 Nikolai Semko #: TERMINAL_SCREEN_DPIを使用する必要が あります。 ヒントをありがとう。 mt4/5での例があると便利です。どこかにありますか?)キャンバスとその他のオブジェクトの両方を1つの場所/パネルにまとめることが重要です。 Nikolai Semko 2023.11.27 13:18 #905 Vitaliy Kuznetsov #:情報をありがとう。mt4/5での例があると便利です。どこかにありますか?)ここで重要なのは、キャンバスとその他の通常のオブジェクトの両方を1つの場所/パネルにまとめることです。 複雑なことは何もありません。このパラメータは、モニターの1インチ(25,4mm)あたりのピクセル数です。このパラメータを知っていれば、スケーリングファクタを簡単に求めることができ、すべてのサイズがピクセル単位ではなくミリ単位になります。もちろん、一般的に目までの距離を考慮する必要はある。結局のところ、ノートパソコンや32インチのモニターを使う場合は異なるのだ。しかし、そのためには画面全体のサイズをピクセル単位で知る必要があります。これらの特性はすべて、関数TerminalInfoInteger忙しい。 Vladimir Pastushak 2024.02.03 15:58 #906 Nikolai Semko #:そのため、透明な背景にパースとスケーリングのアイコンを配置した例を作りました。 こんにちは! kanvas を使って複数の画像を表示する簡単な例を教えてください。 Nikolai Semko 2024.02.03 16:40 #907 Vladimir Pastushak #:こんにちは!kanvasを使って複数の画像を表示する簡単な例を教えてください。https://www.mql5.com/en/code/45439 Vitaliy Kostrubko 2024.02.03 18:08 #908 Nikolai Semko:CCanvasクラスを使ったカスタム・グラフィックスの 可能性を短いコードで示すことだ。以下は、その結果得られたものだ。 はい、もちろん - 可能性は COLOSSAL (!!)... 今 - 使用可能なものから何ができるかの例が必要です (??????!!!!!!!!!!!!!!!!!!!!!!!!!! _ たとえば - CCanvas で - チャート用の「描画」を作成する - 文字通りペイントのように - チャート上にスケッチを作成する - たとえば、チャートを分析するとき - さらなる価格の動きを想定して描画する - ....それは便利です!:) しかし、他に何ができるのでしょうか? 彼らは言います - Kanvas では、インジケータのシグナルのサイン用に 3 行のテキストを作成できます - チャートのスケールを変更しても、行間は一定に保たれます (!!) :)... 私は提案します - すべてのキャンバス便利メーカー = 団結し、単一のトピックを作成し、すべてのオプション - キャンバスでできることすべて - をその中に公開する! と顧客 - このようなトピックを議論や希望でいっぱいにしないために - 個人的に開発者に書き込む = 彼らが何を望んでいるか、彼ら(開発者)が彼らの注文を引き受けることができるかどうか(?) ...誰もCanvasの製品サンプルのトピックを集中させない限り、その人気は高まらないでしょう(!!)。 頑張ってください!:) Nikolai Semko 2024.02.03 18:54 #909 Vitaliy Kostrubko #:、Kanvas では、Indicators のシグナルのテキストを 3 行にすることができます。そうすれば、チャートのスケールを変更しても、行間は一定に保たれます。 個人的には、複雑なアルゴリズムを開発するには、まずキャンバスが必要です。プロセスやデータの中間的なビジュアライゼーションがないと、それを実行するのはずっと難しく、時間がかかります。 取引、自動取引システム、取引戦略のテストに関するフォーラムエラー、バグ、質問ニコライ・セムコ, 2021.12.24 20:25もちろん、バッファを扱うのはより困難です。 関数の中に#propertyを入れることはできません。また、関数に配列を渡すことで、1行でkanvasの行を追加することができます。 個人的には、kanvasは開発中のいくつかのプロセスや中間データを視覚化するために使うことが多いです。 もちろん、交点に基づくプリミティブなアルゴリズムの話なら別ですが。 例えば、これは私の現在の仕事です。 このようなサービスの見栄えはすべて、最適解を見つけるのにとても役立ちます。 もちろん、バッファではできません。さらに、このソリューションはExpert Advisorsでもindicatorsでも同じように機能します。コードはMT4でも動作します。 そして、それは非常に簡単かつ迅速に実装されています。文字通りオンザフライです。 どんな配列でも、どんなサイズでも、どんな場所でも、どんな透明度でも、画面上に表示することは、たった1行のコードで可能です。 ダイナミクスですべてを見ることが重要な場合もあります。 Nikolai Semko 2024.02.03 19:06 #910 Vitaliy Kostrubko #: 私は提案します - すべてのCANVAS HANDYMEN = 団結し、単一のトピックを作成し、すべてのオプション - キャンバス上で行うことができますすべての - その中に公開! このスレッドは、もう5年近くこの機能を果たしています。 1...84858687888990919293 新しいコメント 取引の機会を逃しています。 無料取引アプリ 8千を超えるシグナルをコピー 金融ニュースで金融マーケットを探索 新規登録 ログイン スペースを含まないラテン文字 このメールにパスワードが送信されます エラーが発生しました Googleでログイン WebサイトポリシーおよびMQL5.COM利用規約に同意します。 新規登録 MQL5.com WebサイトへのログインにCookieの使用を許可します。 ログインするには、ブラウザで必要な設定を有効にしてください。 ログイン/パスワードをお忘れですか? Googleでログイン
その必要はない。Canvasのデストラクタでは、自動的に処理されます:
ありがとう!
パネルやその他のダッシュボードをキャンバスで作成する場合、さまざまなモニターに対応する必要があります。例えば4Kとか。
私はこの方法でフォント サイズを測定し、そこからステップを踏んでいます。しかし、スケールを100-200-300-400%変更すると、すべての要素が完璧にスケーリングされないという事実に直面することがあります。
しかし、ダッシュボードのすべての要素(標準入力ウィンドウ(キャンバスではない)、グラフィック、テキスト)を考慮して、異なるモニター上でキャンバスを自動的に拡大縮小するメガユニバーサルな方法があるのではないでしょうか?
しかし、ダッシュボードのすべての要素(標準入力ウィンドウ(キャンバスではない)、グラフィック、テキスト)を考慮して、異なるモニター上でキャンバスを自動的に拡大縮小するメガユニバーサルな方法があるのではないでしょうか?
TERMINAL_SCREEN_DPIを使用する必要が あります。
ヒントをありがとう。
mt4/5での例があると便利です。どこかにありますか?)キャンバスとその他のオブジェクトの両方を1つの場所/パネルにまとめることが重要です。
情報をありがとう。
mt4/5での例があると便利です。どこかにありますか?)ここで重要なのは、キャンバスとその他の通常のオブジェクトの両方を1つの場所/パネルにまとめることです。
TerminalInfoInteger
そのため、透明な背景にパースとスケーリングのアイコンを配置した例を作りました。
こんにちは!
kanvas を使って複数の画像を表示する簡単な例を教えてください。
こんにちは!
kanvasを使って複数の画像を表示する簡単な例を教えてください。
CCanvasクラスを使ったカスタム・グラフィックスの 可能性を短いコードで示すことだ。
以下は、その結果得られたものだ。
はい、もちろん - 可能性は COLOSSAL (!!)
... 今 - 使用可能なものから何ができるかの例が必要です (??????!!!!!!!!!!!!!!!!!!!!!!!!!! _
たとえば - CCanvas で - チャート用の「描画」を作成する - 文字通りペイントのように - チャート上にスケッチを作成する - たとえば、チャートを分析するとき - さらなる価格の動きを想定して描画する - ....それは便利です!:)
しかし、他に何ができるのでしょうか?
彼らは言います - Kanvas では、インジケータのシグナルのサイン用に 3 行のテキストを作成できます - チャートのスケールを変更しても、行間は一定に保たれます (!!) :)
...
私は提案します - すべてのキャンバス便利メーカー = 団結し、単一のトピックを作成し、すべてのオプション - キャンバスでできることすべて - をその中に公開する!
と顧客 - このようなトピックを議論や希望でいっぱいにしないために - 個人的に開発者に書き込む = 彼らが何を望んでいるか、彼ら(開発者)が彼らの注文を引き受けることができるかどうか(?)
...誰もCanvasの製品サンプルのトピックを集中させない限り、その人気は高まらないでしょう(!!)。
頑張ってください!:)
、Kanvas では、Indicators のシグナルのテキストを 3 行にすることができます。そうすれば、チャートのスケールを変更しても、行間は一定に保たれます。
個人的には、複雑なアルゴリズムを開発するには、まずキャンバスが必要です。プロセスやデータの中間的なビジュアライゼーションがないと、それを実行するのはずっと難しく、時間がかかります。
取引、自動取引システム、取引戦略のテストに関するフォーラム
エラー、バグ、質問
ニコライ・セムコ, 2021.12.24 20:25
もちろん、バッファを扱うのはより困難です。
関数の中に#propertyを入れることはできません。
また、関数に配列を渡すことで、1行でkanvasの行を追加することができます。
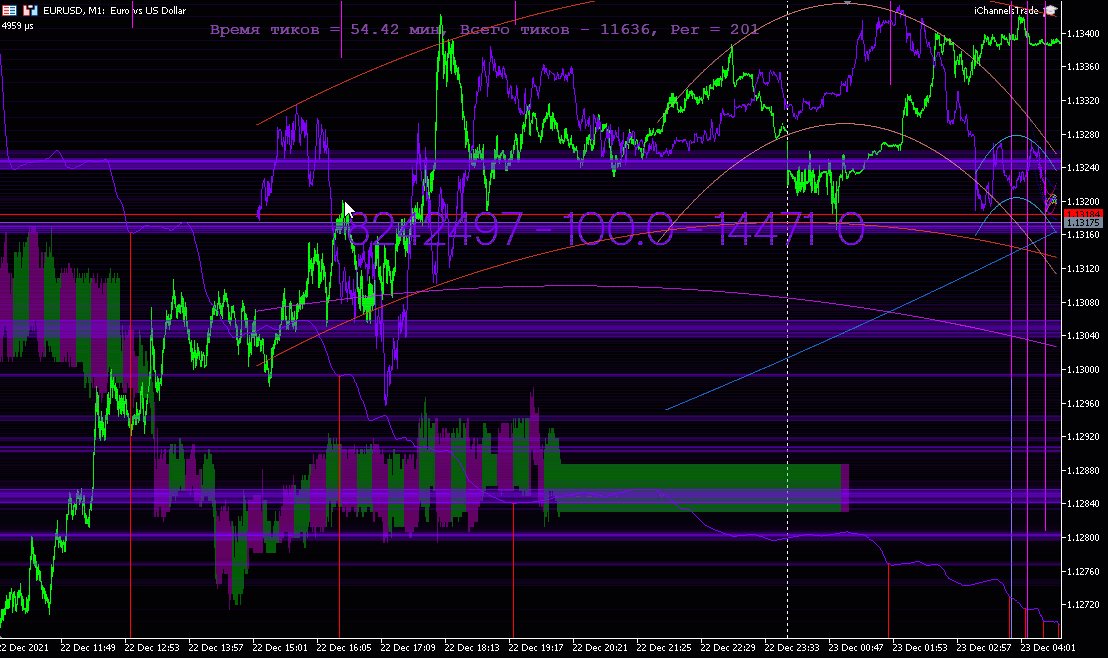
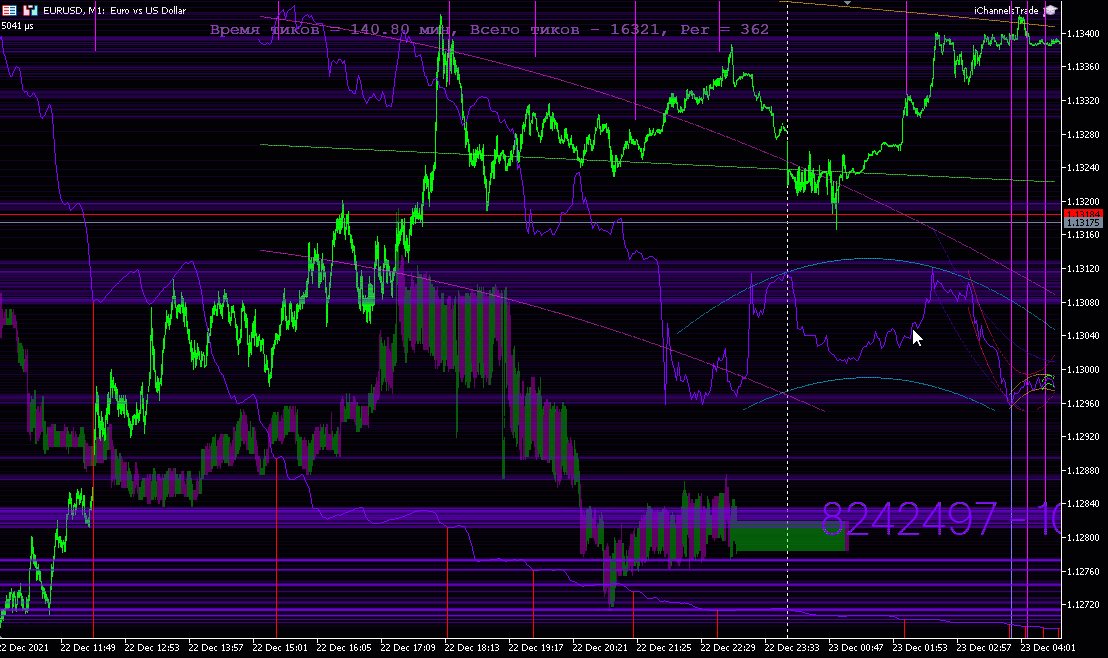
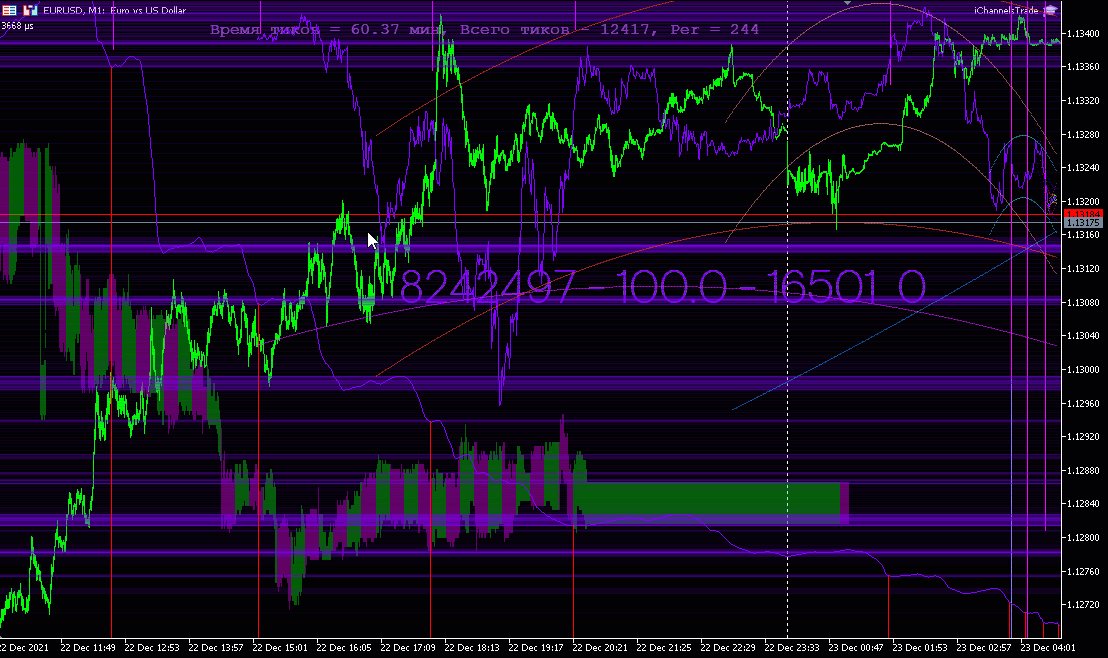
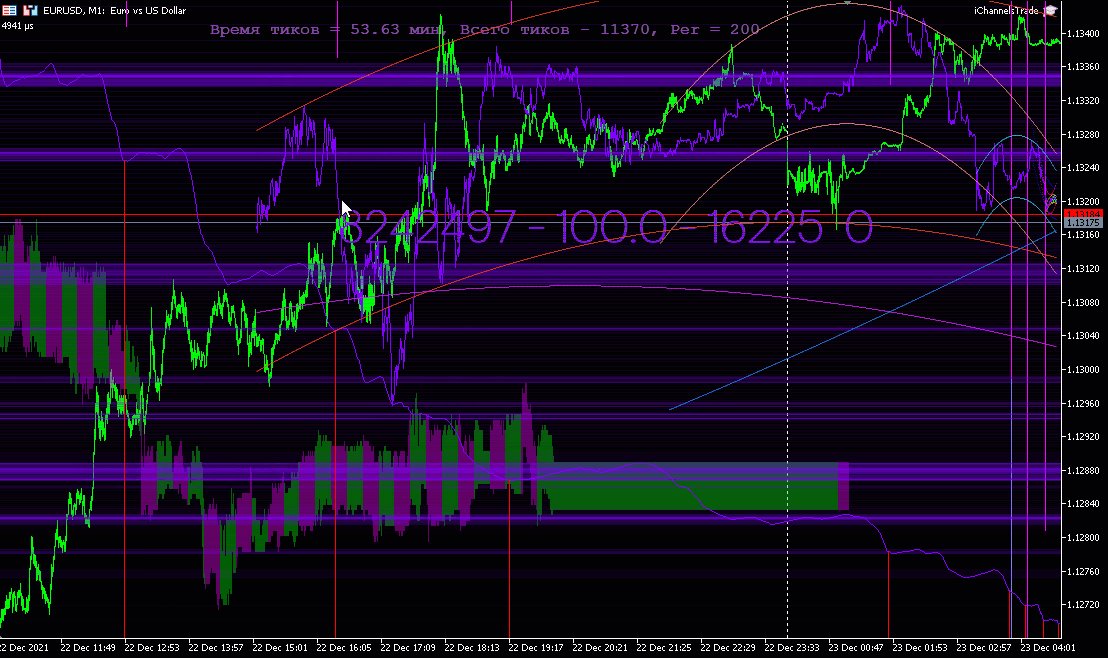
個人的には、kanvasは開発中のいくつかのプロセスや中間データを視覚化するために使うことが多いです。
もちろん、交点に基づくプリミティブなアルゴリズムの話なら別ですが。
例えば、これは私の現在の仕事です。
このようなサービスの見栄えはすべて、最適解を見つけるのにとても役立ちます。
もちろん、バッファではできません。さらに、このソリューションはExpert Advisorsでもindicatorsでも同じように機能します。コードはMT4でも動作します。

そして、それは非常に簡単かつ迅速に実装されています。文字通りオンザフライです。どんな配列でも、どんなサイズでも、どんな場所でも、どんな透明度でも、画面上に表示することは、たった1行のコードで可能です。
ダイナミクスですべてを見ることが重要な場合もあります。
私は提案します - すべてのCANVAS HANDYMEN = 団結し、単一のトピックを作成し、すべてのオプション - キャンバス上で行うことができますすべての - その中に公開!
このスレッドは、もう5年近くこの機能を果たしています。