Вы упускаете торговые возможности:
- Бесплатные приложения для трейдинга
- 8 000+ сигналов для копирования
- Экономические новости для анализа финансовых рынков
Регистрация
Вход
Вы принимаете политику сайта и условия использования
Если у вас нет учетной записи, зарегистрируйтесь
Не нужно. В деструкторе Canvas'а он автоматически отрабатывает:
Спасибо!
Когда делаешь панели и прочие дэшборды на канвас, то нужно предусмотреть разные мониторы. К примеру 4k.
Я делаю так, замеряю размер шрифта и от этого шагаю. Но меняя масштаб 100-200-300-400% иногда сталкиваюсь с тем, что не все элементы масштабируются идеально.
Но может есть какой-то мега универсальный способ автоматического масштабировая канвас на разных мониторах, которые учитывал бы все элементы дэшборда (стандартное окно ввода (не канвас), графика, текст)?
Когда делаешь панели и прочие дэшборды на канвас, то нужно предусмотреть разные мониторы. К примеру 4k.
Я делаю так, замеряю размер шрифта и от этого шагаю. Но меняя масштаб 100-200-300-400% иногда сталкиваюсь с тем, что не все элементы масштабируются идеально.
Но может есть какой-то мега универсальный способ автоматического масштабировая канвас на разных мониторах, которые учитывал бы все элементы дэшборда (стандартное окно ввода (не канвас), графика, текст)?
Надо использовать TERMINAL_SCREEN_DPI
Спасибо за наводку.
Было бы полезно иметь пример на мт4/5. Есть где-нибудь или можешь написать)? Тут важно совместить и канвас и любой другой обычный объект в одном месте / панели.
Спасибо за наводку.
Было бы полезно иметь пример на мт4/5. Есть где-нибудь или можешь написать)? Тут важно совместить и канвас и любой другой обычный объект в одном месте / панели.
TerminalInfoInteger
поэтому я и сделал пример с парсингом и масштабированием иконок на прозрачном фоне.
Доброго дня!
Можно простой пример как отобразить несколько картинок с помощью канвас?
Доброго дня!
Можно простой пример как отобразить несколько картинок с помощью канвас?
Поставил себе задачу: коротким кодом эффектно продемонстрировать возможности пользовательской графики через класс CCanvas.
Вот что из этого получилось......
Да, безусловно - возможности КОЛОССАЛЬНЫЕ (!)
... теперь - нужны ОБРАЗЦЫ того, что ваашпе можно делать из ПОЛЕЗНОГ (?????!!!!!!_
Например - я знаю продукты на Канвасе - делают "РИСОВАЛКИ" для графиков - чтобы буквально как в Paint - делать зарисовки на графике, например при анализе графика - рисовать предположительный дальнейший ход цены ! ... это удобно ! :)
но что ЕЩЁ можно делать ?!
говорят - на Канвасе можно делать 3-х стройчный текст для подписи сигналов в Индикаторах - чтобы при изменении масштаба Графика = межстрочный интервал оставался постоянным (!!!) :)
...
Предлагаю - всем УМЕЛЬЦАМ CANVAS-а = объединиться, создать единую Тему , и публиковать в ней ВСЯКИЕ ВАРИАНТЫ - всё то, что можно делать на Канвасе !
а Заказчикам - чтобы не заполнять такую тему обсуждениями и хотелками - писать Разработчикам в личку = что они хотят, и могут ли они (Разработчики) взяться за ихний Заказ (?!) :)
... просто ПОКА никто ни централизует Тему с образцами продуктов на Canvas-е = его популярность не увеличится (!!!)
Успехов ! :)
но что ЕЩЁ можно делать ?!
говорят - на Канвасе можно делать 3-х стройчный текст для подписи сигналов в Индикаторах - чтобы при изменении масштаба Графика = межстрочный интервал оставался постоянным (!!!) :)
лично мне канвас нужен в первую очередь для разработки сложных алгоритмов. Без промежуточных визуализаций процессов и данных сделать это намного сложнее и дольше.
Форум по трейдингу, автоматическим торговым системам и тестированию торговых стратегий
Ошибки, баги, вопросы
Nikolai Semko, 2021.12.24 20:25
Конечно же с буферами работать сложнее. Проще с канвасом.
Вы не сможете #property засунуть в функцию.
А канвасную линию можно добавить одной строкой, передав массив в функцию.
Лично я больше использую канвас для визуализации некоторых процессов и промежуточных данных в процессе разработки. Так проще видеть проблемы и находить оптимальные решения.
Если речь, конечно же, не о примитывных алгоритмах, построенных на пересечениях.
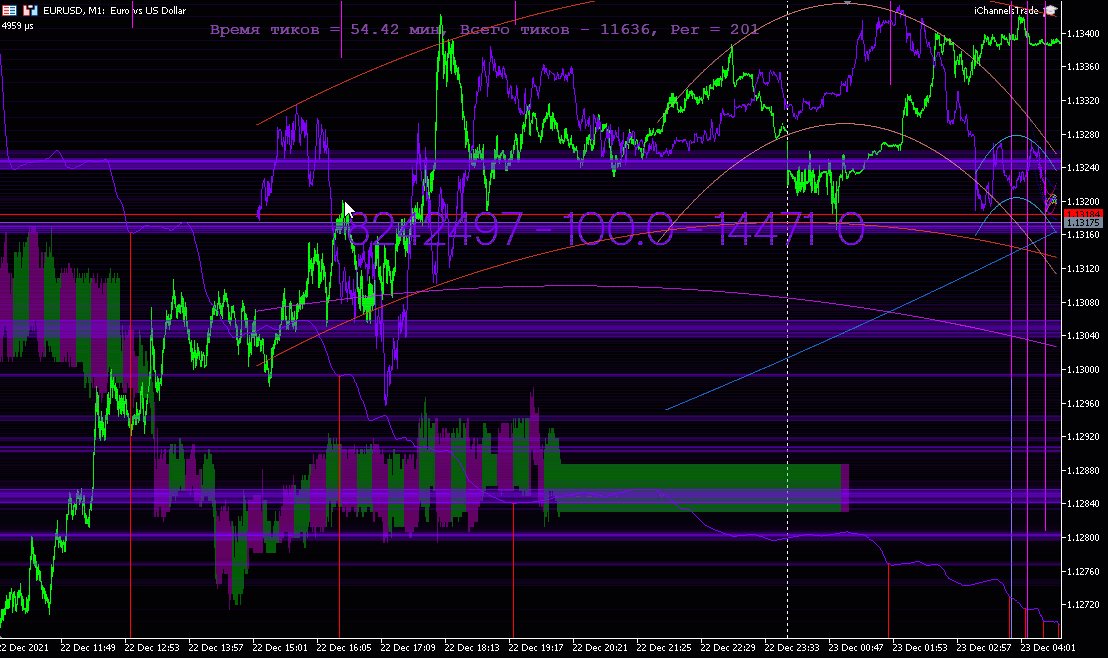
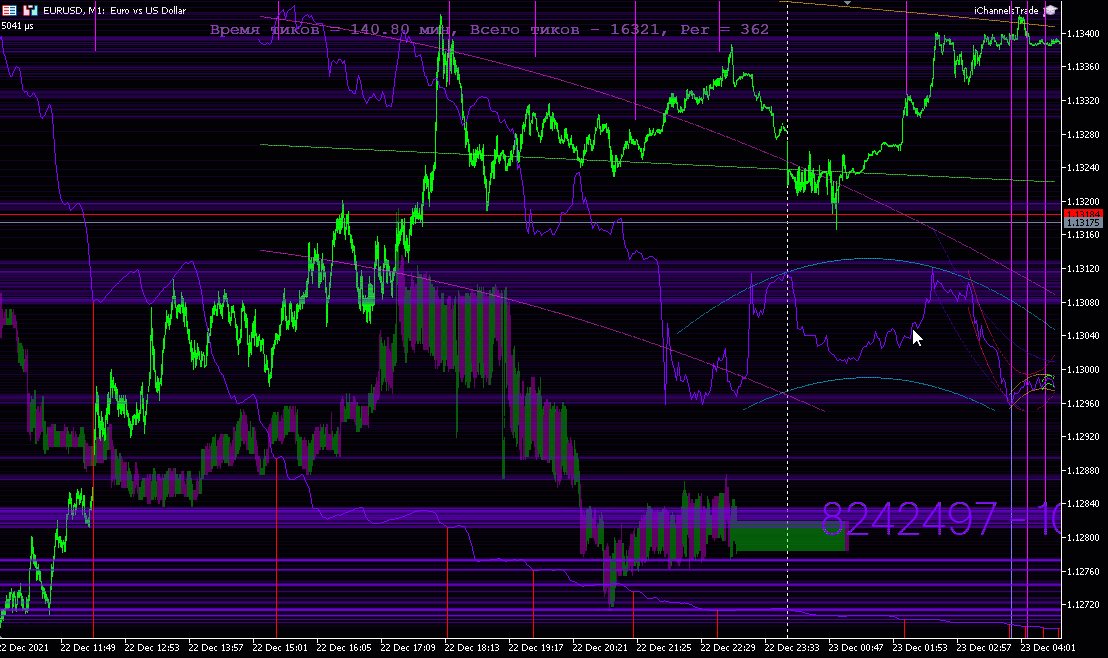
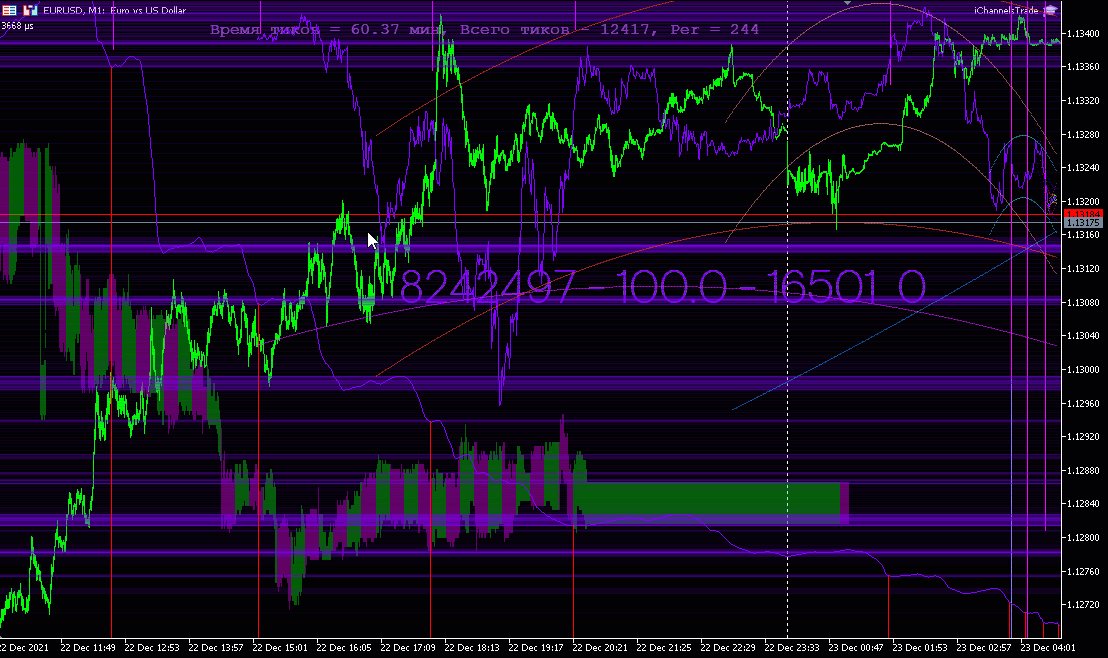
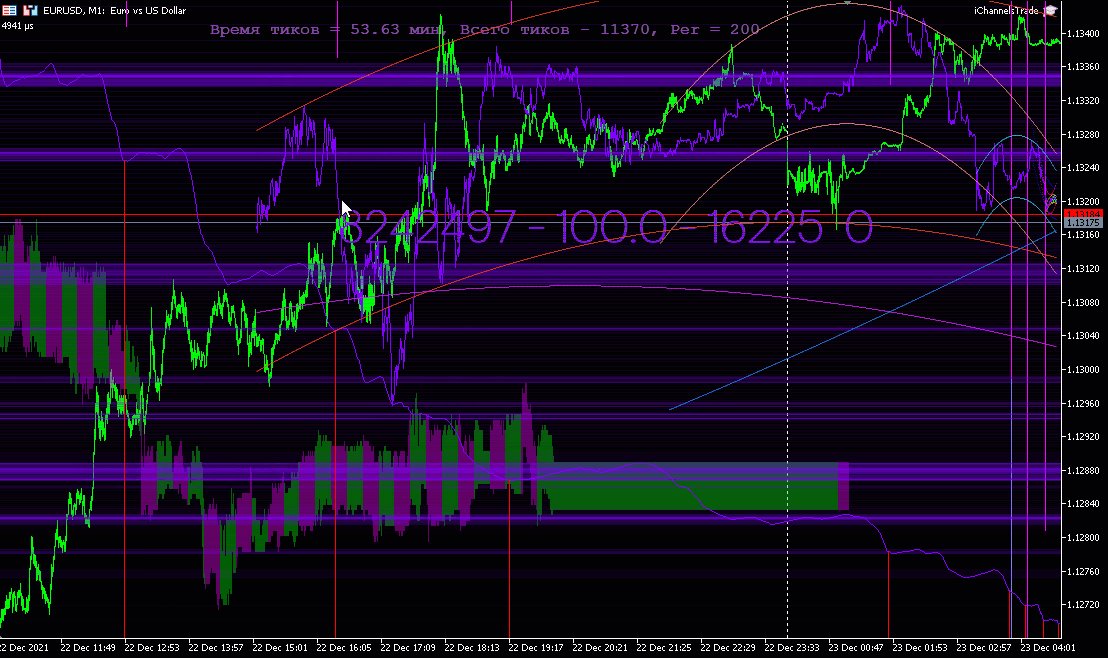
Вот, например, моя текущая работа.
Весь этот венигрет служебный и очень мне помогает найти оптимальные решения.
С буферами, конечно же, такое не сделать. Тем более такое рашение одинаково работает в экспертах и индикаторах. А также код работает и в MT4.

И реализуется это очень легко и быстро. Буквально на лету.Вывод любого массива на экран в любом месте любого размера с любой прозрачностью - это одна строчка кода.
Иногда важно все видеть в динамике
Предлагаю - всем УМЕЛЬЦАМ CANVAS-а = объединиться, создать единую Тему , и публиковать в ней ВСЯКИЕ ВАРИАНТЫ - всё то, что можно делать на Канвасе !
Эта ветка уже почти 5 лет выполняет эту функцию