Vous manquez des opportunités de trading :
- Applications de trading gratuites
- Plus de 8 000 signaux à copier
- Actualités économiques pour explorer les marchés financiers
Inscription
Se connecter
Vous acceptez la politique du site Web et les conditions d'utilisation
Si vous n'avez pas de compte, veuillez vous inscrire
À quoi bon, intégrez OpenGL et OSG(http://www.openscenegraph.org/) dans Canvas.
alors les étoiles ne seront pas les seules à voler :-)
PS/ comme surface opengl vous pouvez utiliser des "ressources" plus précisément des données pour eux - GL peut dessiner non seulement dans l'écran, mais simplement dans des tableaux ; c'est-à-dire qu'il y a une certaine compatibilité ici.
Merci Nikolaï - La version MT4 a été compilée.
Oui.
Mais comme je le soupçonnais, un gel des événements de la souris se produit parfois.
Il s'agit d'un bogue que MQ a peu de chances de corriger. Cela se produit lorsque le calcul dans l'événement OnChartEvent dépasse une certaine valeur (environ 10 millisecondes), après quoi l'événement OnChartEvent se fige pendant environ 300 millisecondes.
Ce bug est contourné par une minuterie.
Si vous mettez moins de 10000 étoiles (par exemple 5000), ce bug peut ne pas apparaître.
PS : Comme promis, j'ai réinitialisé le code.
Alors montrez-le, pour que tout le monde puisse le comprendre en même temps).
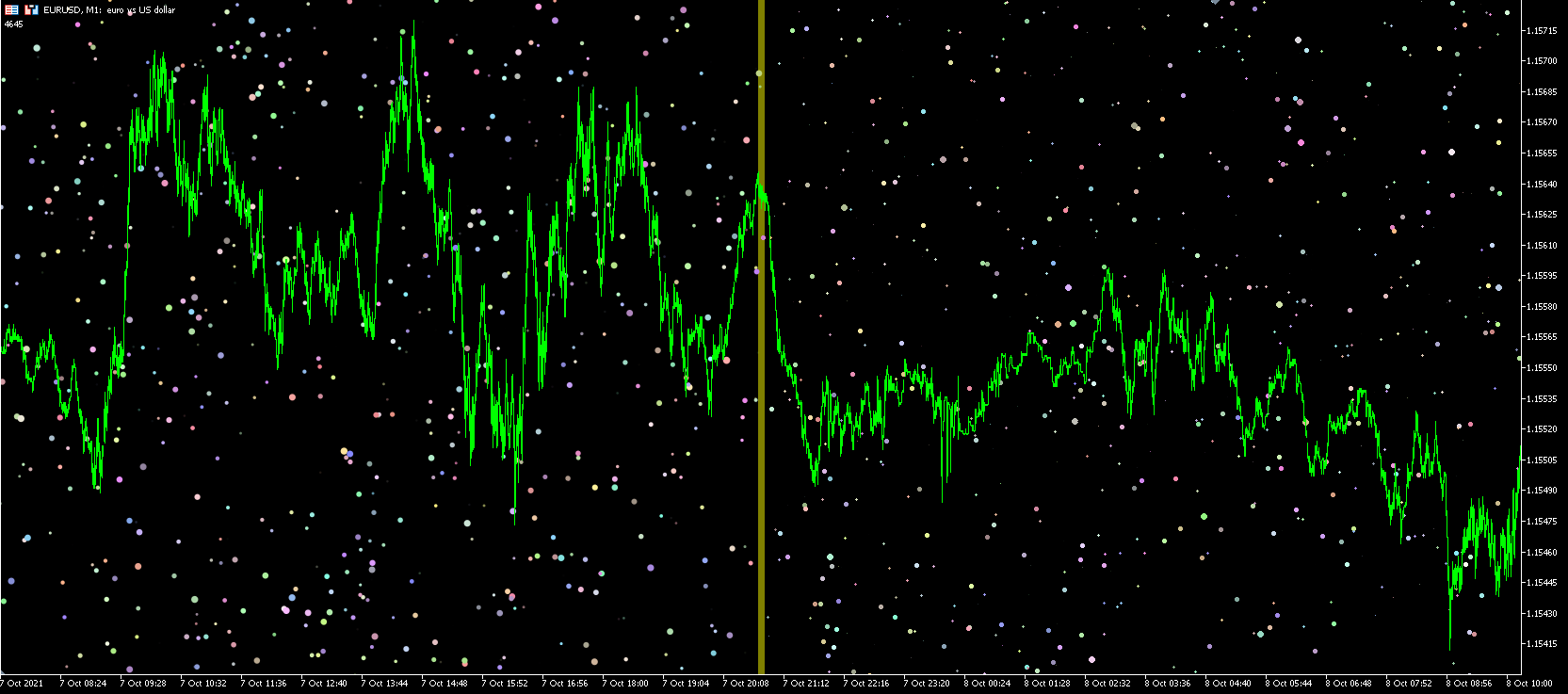
Voici un exemple clair avec des étoiles colorées.

À gauche de la ligne jaune se trouve un graphique en anticrénelage avec un mélange de couleurs avec des coordonnées doubles.
A droite, non lissé avec des coordonnées int.
Dans la capture d'écran MaxSizeRadius = 2
Je pense que ce fil de discussion est le plus compétent sur Kanvas, alors s'il vous plaît, épargnez-moi le temps de résoudre moi-même le problème suivant.
Il existe une ressource déjà générée dont les données sont accessibles via ResourceReadImage/ResourceCreate. La ressource est propre - elle n'est pas en lecture seule.
Vous devez mettre quelques lignes de texte sur cette image.
En gros, vous disposez de Data[]-tableau de pixels et de Width. Convertir les données[] en conséquence.
Résolu avec TextOut - il suffit d'y placer un tableau Data[]- prêt pour ajouter du texte.
SZ La solution passe par TextOut. Vous pouvez écrire un tableau Data[]prêt à l'emploi pour ajouter du texte.
Oui, il y a juste une petite nuance non documentée.
Si vous utilisez le canal alpha (COLOR_FORMAT_ARGB_NORMALIZE), vous devez le remplir de zéros avant de créer votre bitmap.
.Erase(0x00FFFFFF);sinon les bords des caractères seront "en dents de scie".
Oui, juste une petite nuance non documentée.
Merci !
Est-ce que quelqu'un peut me dire s'il existe un code prêt à l'emploi pour une boîte d'édition sur un kanvas.
Je suis en train de créer un panneau en caoutchouc et j'ai besoin d'un tel élément. Quand on clique dessus, on doit pouvoir entrer et supprimer des nombres et voir un curseur clignotant.
Si ce n'est pas le cas, je ferai une substitution normale lorsque l'on clique dessus.
Quelqu'un peut-il me dire s'il existe un code prêt à l'emploi pour l'insertion d'une boîte d'édition dans un canevas ?
Je suis en train de créer un panneau en caoutchouc et j'ai besoin d'un tel élément. Lorsque vous cliquez dessus, vous devez entrer et supprimer des nombres et voir un curseur clignotant.
Si ce n'est pas le cas, je ferai une substitution normale lorsque l'on clique dessus.
Je ne l'ai pas rencontré, mais il se peut que quelqu'un l'ait mis en œuvre.
La tâche n'est pas la plus difficile, mais pas la plus facile non plus.
En tout état de cause, une telle mise en œuvre nécessite près de 1 500 lignes en JS.(https://goldfirestudios.com/canvasinput-html5-canvas-text-input)
Personnellement, je n'avais pas besoin d'un tel élément. Cette façon de modifier les valeurs (s'il s'agit de nombres) présente un gros inconvénient : il est impossible de le faire en douceur, de modifier les paramètres "à la volée" pour une meilleure visualisation. Slider gère bien cela et l'implémentation du slider est beaucoup plus facile.