Вы упускаете торговые возможности:
- Бесплатные приложения для трейдинга
- 8 000+ сигналов для копирования
- Экономические новости для анализа финансовых рынков
Регистрация
Вход
Вы принимаете политику сайта и условия использования
Если у вас нет учетной записи, зарегистрируйтесь
чего мелочится, вмонстрачивай уже OpenGL и OSG (http://www.openscenegraph.org/) в Canvas.
тогда не только звёздочки будут летать :-)
PS/ как surface opengl точно можно использовать "ресурсы" точнее данные для них - GL умеет же рисоваться не только сразу в экране, а просто в массивах; То есть некая совместимость тут есть
Спасибо Nikolai - составлена версия MT4
Да.
Но как я и предполагал, происходит иногда заморозка события мыши.
Этот баг MQ врядли исправят. Он происходит, когда расчет внутри OnChartEvent превышает определенное значение (около 10 миллисекунд), после чего происходит заморозка событий OnChartEvent примерно на 300 миллисекунд.
Обходится этот баг через таймер.
Если поставить меньше 10000 звезд (например 5000), то этот баг может и не появляться.
PS: Как обещал, код сбросил.
Так покажи, чтобы все сразу поняли )
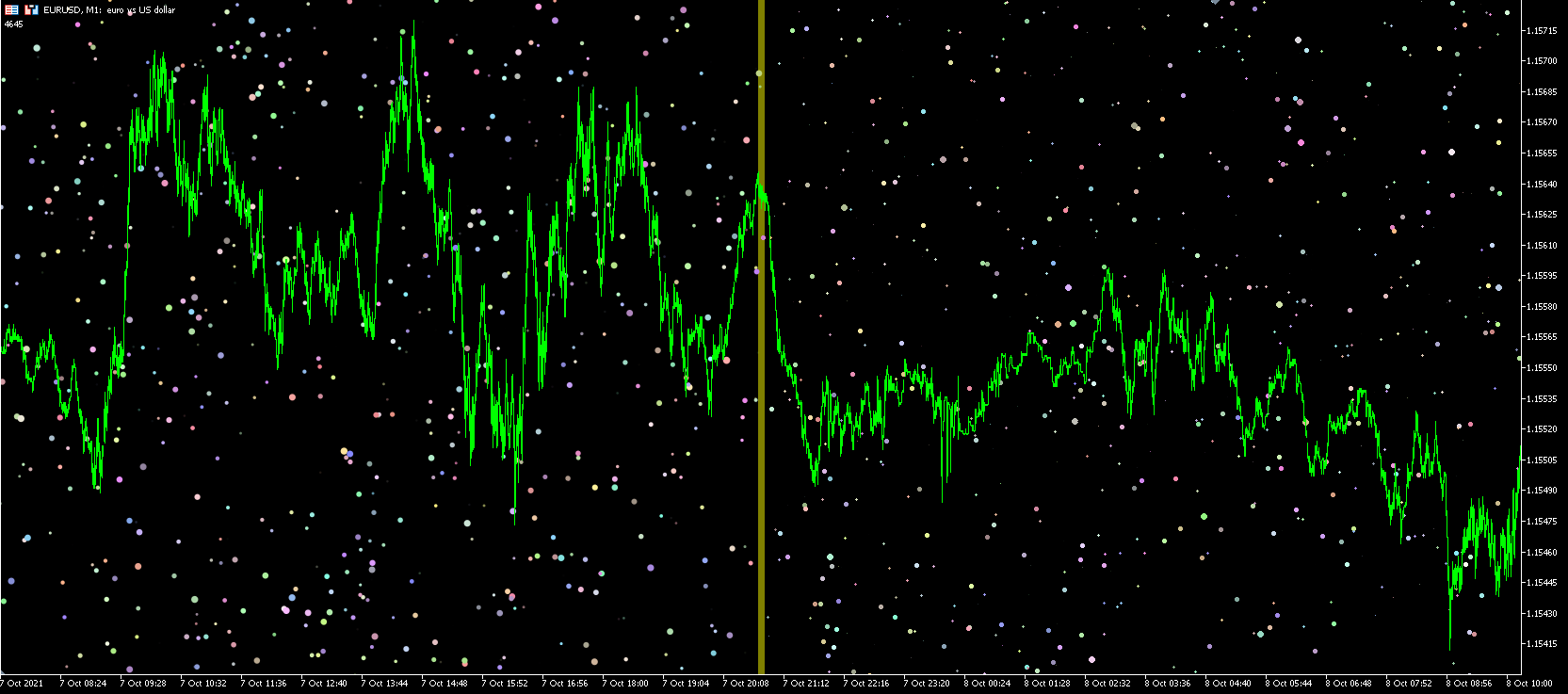
Вот наглядный пример с цветными звездами.

Слева от желтой линии сглаженная графика со смешиванием цветов с координатами double.
Справа без сглаживания с int координатами.
На скрине параметр MaxSizeRadius = 2
Думаю, эта ветка самая компетентная по Канвасу, поэтому прошу сэкономить мое время на самостоятельное решение следующей задачи.
Есть уже готовый сгенерированный ресурс, доступ к данным которого идет через ResourceReadImage/ResourceCreate. Ресурс свой - не read-only.
Нужно поместить на эту картинку несколько строк текста.
Грубо говоря, есть Data[]-массив пикселей и Width. Нужно соответствующим образом преобразовать Data[].
ЗЫ Решилось через TextOut - прямо туда прописывается уже готовый Data[]-массив для добавки текста.
ЗЫ Решилось через TextOut - прямо туда прописывается уже готовый Data[]-массив для добавки текста.
Да, только один маленький недокументированный нюанс.
Если используете альфа-канал (COLOR_FORMAT_ARGB_NORMALIZE), то перед формированием своего битмапа следует заполнять его не нулями, а
.Erase(0x00FFFFFF);иначе края символов будут "рваными"
Да, только один маленький недокументированный нюанс.
Спасибо!
Может кто-нибудь подсказать, есть ли готовый код для Edit Box на канвас.
Делаю резиновую панельку и нужен такой элемент. По нажатию на него нужно вписывать и удалять цифры и видеть мигающий курсор.
Если нет, то сделаю обычную подмену при нажатии.
Может кто-нибудь подсказать, есть ли готовый код для Edit Box на канвас.
Делаю резиновую панельку и нужен такой элемент. По нажатию на него нужно вписывать и удалять цифры и видеть мигающий курсор.
Если нет, то сделаю обычную подмену при нажатии.
не встречал, хотя, возможно кем-то и было реализовано.
задача не из самых сложных, но и не из самых простых.
Во всяком случае на JS подобная реализация занимает почти полторы тысячи строк. (https://goldfirestudios.com/canvasinput-html5-canvas-text-input)
Лично у меня не возникала необходимость в таком элементе. Так как у такого способа менять значения (если речь идет о числах) есть большой недостаток - невозможно делать это плавно, чтобы менять параметры "на лету" для лучшей визуализации. Слайдер с этим справляется хорошо и имплементация слайдера гораздо проще.