- DRAW_NONE
- DRAW_LINE
- DRAW_SECTION
- DRAW_HISTOGRAM
- DRAW_HISTOGRAM2
- DRAW_ARROW
- DRAW_ZIGZAG
- DRAW_FILLING
- DRAW_BARS
- DRAW_CANDLES
- DRAW_COLOR_LINE
- DRAW_COLOR_SECTION
- DRAW_COLOR_HISTOGRAM
- DRAW_COLOR_HISTOGRAM2
- DRAW_COLOR_ARROW
- DRAW_COLOR_ZIGZAG
- DRAW_COLOR_BARS
- DRAW_COLOR_CANDLES
DRAW_COLOR_ARROW
Le style DRAW_COLOR_ARROW dessine les flèches sur le graphique par la couleur (les symboles de l'ensemble Wingdings) selon la valeur du tampon d'indicateur. A la différence du style DRAW_ARROW, on y peut spécifier la couleur pour chaque symbole de l'ensemble des couleurs prédéterminé, spécifiées par la propriété indicator_color1.
On peut spécifier l'épaisseur et la couleur des symboles de la meme façon que pour le style DRAW_ARROW — par les directives du compilateur ou dynamiquement à l'aide de la fonction PlotIndexSetInteger(). Le changement dynamique des propriétés de la construction graphique permet de changer l'aspect de l'histogramme en fonction de la situation actuelle.
Le code du symbole pour la sortie sur le graphique est spécifié à l'aide de la propriété PLOT_ARROW.
//--- - spécifions le code du symbole de l'ensemble Wingdings pour le dessin dans PLOT_ARROW
|
Par défaut la valeur PLOT_ARROW=159 (le cercle).
Chaque flèche représente en réalité le symbole, qui a la hauteur et le point du rattachement, et peut fermer par lui-même une certaine importante information sur le graphique (par exemple, le prix de la clôture de la barre). C'est pourquoi on peut spécifier en supplément un décalage vertical en pixels, qui ne dépend pas de l'échelle du graphique. Les flèches seront visuellement déplacées selon la verticale sur le nombre indiqué de pixels, bien que les valeurs de l'indicateur restent les mêmes:
//--- spécifions le décalage des flèches selon le vertical en pixels
|
La valeur négative PLOT_ARROW_SHIFT signifie le décalage des flèches en haut, la valeur positive déplace les flèches en bas.
On peut utiliser le style DRAW_COLOR_ARROW dans une sous- fenêtre séparée du graphique, ainsi que dans une fenêtre principale.. Les valeurs vides ne se dessinent pas et ne s'affichent pas dans "la Fenêtre des données", toutes les valeurs dans les tampons d'indicateur doivent être installés de manière explicite. L'initialisation des tampons par la valeur vide n'est pas produite.
//---établissons la valeur vide
|
Le nombre de tampons nécessaires pour la construction DRAW_COLOR_ARROW – 2:
- un tampon pour stocker la valeur du prix selon lequel se dessine le symbole (en plus le décalage en pixels, spécifié par la propriété PLOT_ARROW_SHIFT);
- un tampon pour stocker l'index de la couleur, par lequel se dessine la flèche (il faut spécifier seulement pour les valeurs non vides).
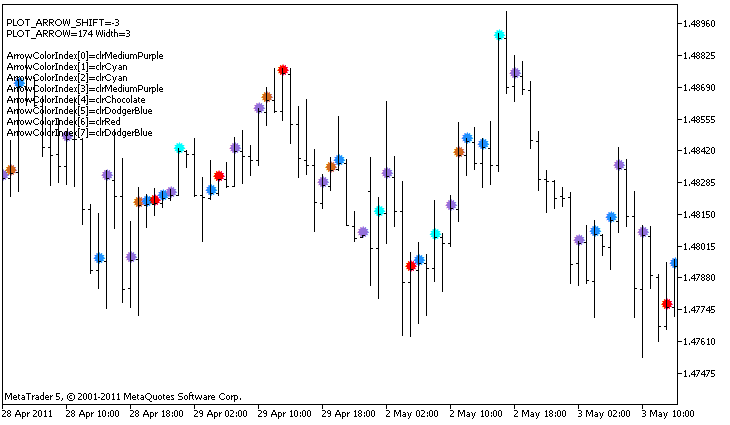
L'exemple de l'indicateur dessinant les flèches sur chaque barre, qui a le prix de la clôture Close plus grand que le prix de la clôture de la barre précédente. L'épaisseur, le décalage et le code du symbole detoutes les flèches se changent chaques N ticks par hasard. La couleur du symbole dépend du numéro de la barre, sur lequelle il est dessiné.

Dans l'exemple les propriétés la couleur et la taille pour la construction graphique plot1 avec le style DRAW_COLOR_ARROW sont spécifiés primordialement à l'aide de la directive du compilateur #property, et puis dans la fonction OnCalculate()les propriétés sont spécifiées par hasard.. Le paramètre N est sorti dans les paramètres extérieurs de l'indicateur pour la possibilité de l'installation manuelle (l'onglet "Paramètres" dans la fenêtre des propriétés de l'indicateur).
Pretez attention que primordialement on spécifie 8 couleurs à l'aide de la directive du compilateur#property, et puis dans la fonctionOnCalculate() la couleur est choisie par hasard parmi 14 couleurs stockées dans le tableau colors[].
//+------------------------------------------------------------------+
|