- DRAW_NONE
- DRAW_LINE
- DRAW_SECTION
- DRAW_HISTOGRAM
- DRAW_HISTOGRAM2
- DRAW_ARROW
- DRAW_ZIGZAG
- DRAW_FILLING
- DRAW_BARS
- DRAW_CANDLES
- DRAW_COLOR_LINE
- DRAW_COLOR_SECTION
- DRAW_COLOR_HISTOGRAM
- DRAW_COLOR_HISTOGRAM2
- DRAW_COLOR_ARROW
- DRAW_COLOR_ZIGZAG
- DRAW_COLOR_BARS
- DRAW_COLOR_CANDLES
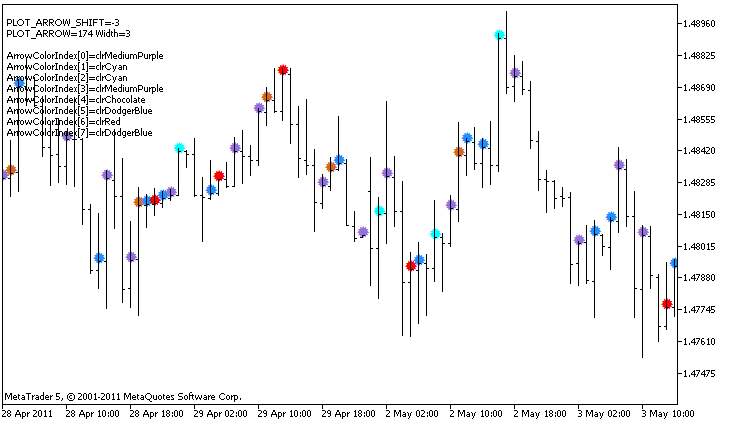
DRAW_COLOR_ARROW
Der DRAW_COLOR_ARROW-Stil zeichnet Pfeile (Zeichen aus dem Wingdings-Satz) der Farbe auf den Wert des Indikator-Puffers. Im Gegensatz zum Stil DRAW_ARROW, ist es möglich, die Farbe für jede Zeichen aus einer vordefinierten Gruppe von Farben, die durch die Eigenschaft indicator_color1 definiert werden, einzustellen.
Die Breite und die Farbe der Symbole können wie für DRAW_ARROW durch Compiler-Direktiven oder dynamisch mit der PlotIndexSetInteger()-Funktion angegeben werden. Dynamische Veränderungen in den Eigenschaften der graphischen Konstruktion ermöglichen es Ihnen, den Aussehens eines Indikators zu ändern je nach der aktuellen Situation.
Der Symbolcode wird mit der PLOT_ARROW-Eigenschaft eingegeben.
//--- Den Szmbolcode aus Wingdings-Satz für PLOT_ARROW definieren
|
Der Standardwert ist PLOT_ARROW=159 (Kreis).
Jeder Pfeil ist eigentlich ein Zeichen, dass die Höhe und den Ankerpunkt hat, und kann einige wichtige Information über den Chart (z. B. der Schlusskurs am Balken) bedecken. Daher können Sie optional den vertikalen Verschiebung in Pixel, die nicht auf der Skala des Charts abhängig ist, angeben. Bei dieser Anzahl von Pixeln werden die Pfeile visuell vertikal verschoben, obwohl der Wert des Indikators gleich bleiben wird:
//--- Definieren wir vertikale Verschiebung der Pfeile in Pixel
|
Ein negativer Wert von PLOT_ARROW_SHIFT bedeutet Verschiebung des Pfeils nach oben, ein positiver Wert verschiebt den Pfeil nach unten.
DRAW_COLOR_ARROW-Stil kann in einem separaten Grafikfenster und im Hauptfenster verwendet werden. Leere Werte werden nicht gezeichnet und nicht in den "Data Window" angezeigt, alle Werte in Indikator-Puffern müssen explizit angegeben werden. Puffer werden nicht mit einem leeren Wert initialisiert.
//--- Leerer Wert setzen
|
Die erforderliche Anzahl der Puffer für den Bau von DRAW_COLOR_ARROW ist 4.
- einen Puffer, um den Wert der Preis, auf den das Symbol gezeichnet wird (plus Verschiebung in Pixel, die in PLOT_ARROW_SHIFT-Eigenschaft angegeben wird), zu speichern;
- einen Puffer, um die Farbindex des Pfeils (es its sinnvoll nur für Nicht-leere Werte) zu speichern.
Ein Beispiel des Indikators, der Pfeile auf jeder Balken, dessen Schlusspreis Close mehr als Schlusspreis des vorherigen Balkens ist, zeichnet. Die Breite, Verschiebung und Zeichencode aller Pfeile werden nach dem Zufallsprinzip jede N Ticks verändert. Die Symbolfarbe hängt von der Nummer des Balkens, auf der es gezeichnet wird, ab.

In diesem Beispiel, für plot1 mit dem DRAW_COLOR_ARROW-Stil werden Farbe und Größe mithilfe Compiler-Direktive #property angegeben, und dann in der Funktion OnCalculate() werden Eigenschaften nach dem Zufallsprinzip angegeben. Der Parameter N wird in externen Parametern des Indikators angegeben, damit kann es manuell angegeben werden (die Registerkarte "Einstellungen" im Indikatoreigenschaften-Fenster).
Bitte beachten Sie, dass ursprünglich acht Farben mit Compiler-Direktiven #property angegeben werden, und dann, in der OnCalculate()-Funktion, wird die Farbe nach dem Zufallsprinzip aus 14 Farben, die in Array colors[] gespeichert sind, ausgewählt.
//+------------------------------------------------------------------+
|