帆布很酷! - 页 72 1...656667686970717273747576777879...93 新评论 Maxim Kuznetsov 2021.10.07 15:10 #711 何必呢,把OpenGL和OSG(http://www.openscenegraph.org/) 建立在Canvas中。 那么不仅是星星会飞。) PS/作为surface opengl,你可以使用 "资源",或者更确切地说是它们的数据--GL不仅可以在屏幕上绘制,而且可以简单地在数组中绘制;也就是说,这里有某种兼容性。 The OpenSceneGraph Project Website www.openscenegraph.org Project website for OpenSceneGraph Jagg 2021.10.07 15:21 #712 谢谢你,尼古拉--MT4版本已经编译完成。 Nikolai Semko 2021.10.07 15:42 #713 Jagg #: 谢谢你,尼古拉--MT4版本已经编好了 是的。,但正如我所怀疑的,有时会出现鼠标事件冻结。 这个错误不太可能被MQ修复。当OnChartEvent里面的计算超过一定的数值(大约10毫秒)时,就会发生这种情况,之后OnChartEvent事件就会冻结大约300毫秒。 这个错误通过一个定时器被绕过。 如果你放的星星少于10000颗(例如5000颗),这个错误可能不会出现。 PS:按照承诺,我重置了代码。 附加的文件: Stars.ex4 27 kb Jagg 2021.10.08 07:37 #714 再次感谢尼古拉--有了3000,它就能在MT4上完美运行。 Nikolai Semko 2021.10.10 15:21 #715 Andrey Khatimlianskii #:所以要展示出来,让大家一下子就能明白 ) 这里有一个明显的例子,有彩色的星星。 在黄线的左边是一个带有双坐标的颜色混合的抗锯齿图形。 在右边,用int坐标进行了未平滑处理。 在截图中,MaxSizeRadius = 2 附加的文件: 3DStars.mq5 12 kb iCanvas_CB.mqh 53 kb fxsaber 2021.10.19 07:27 #716 我认为这个主题是Kanvas上最有能力的,所以请把我的时间留给自己解决以下问题。 有一个已经生成的资源,其数据是通过ResourceReadImage/ResourceCreate访问的。该资源是它自己的--不是只读的。 你需要在这个图片上放几行文字。 粗略的说,你有Data[]-array的像素和Width。对Data[]进行相应的转换。 用TextOut解决了--只要把准备好的Data[]-array放在那里就可以添加文本。 Nikolai Semko 2021.10.19 12:03 #717 fxsaber #:SZ 解决方案是通过TextOut - 就在那里你可以写一个现成的Data[]-array来添加文本。 是的,只有一个小的未记录的细微差别。 如果你使用阿尔法通道(COLOR_FORMAT_ARGB_NORMALIZE),你必须在创建你的位图之前不使用零来填充它。 .Erase(0x00FFFFFF); 否则,字符的边缘将是 "锯齿状"。 fxsaber 2021.10.19 12:05 #718 Nikolai Semko #:是的,只是一个小小的没有记录的细微差别。 谢谢你! Vitaliy Kuznetsov 2022.05.20 12:55 #719 谁能告诉我是否有在 kanvas 上编辑框的现成代码。 我正在制作一个橡胶面板,需要这样一个元素。当您点击它时,您需要输入和删除数字,并看到一个闪烁的光标。 如果没有,我会在点击时进行正常的替换。 Nikolai Semko 2022.05.20 13:55 #720 Vitaliy Kuznetsov #:谁能告诉我是否有将编辑框转换为画布的现成代码。我正在制作一个橡胶面板,需要这样一个元素。当您点击它时,您需要输入和删除数字,并看到一个闪烁的光标。如果没有,我将在点击时进行正常的替换。 这项任务不是最难的,但也不是最简单的。无论如何,这样的实现在 JS 中需要近 1500 行。(https://goldfirestudios.com/canvasinput-html5-canvas-text-input) 我个人并不需要这样一个元素。因为这种改变数值(如果我们谈论的是数字的话)的方式有一个很大的缺点--无法顺利进行,无法 "即时 "改变参数以获得更好的可视化效果。滑块可以很好地处理这一点,滑块的实现也更容易。 1...656667686970717273747576777879...93 新评论 您错过了交易机会: 免费交易应用程序 8,000+信号可供复制 探索金融市场的经济新闻 注册 登录 拉丁字符(不带空格) 密码将被发送至该邮箱 发生错误 使用 Google 登录 您同意网站政策和使用条款 如果您没有帐号,请注册 可以使用cookies登录MQL5.com网站。 请在您的浏览器中启用必要的设置,否则您将无法登录。 忘记您的登录名/密码? 使用 Google 登录
何必呢,把OpenGL和OSG(http://www.openscenegraph.org/) 建立在Canvas中。
那么不仅是星星会飞。)
PS/作为surface opengl,你可以使用 "资源",或者更确切地说是它们的数据--GL不仅可以在屏幕上绘制,而且可以简单地在数组中绘制;也就是说,这里有某种兼容性。
谢谢你,尼古拉--MT4版本已经编好了
是的。
,但正如我所怀疑的,有时会出现鼠标事件冻结。
这个错误不太可能被MQ修复。当OnChartEvent里面的计算超过一定的数值(大约10毫秒)时,就会发生这种情况,之后OnChartEvent事件就会冻结大约300毫秒。
这个错误通过一个定时器被绕过。
如果你放的星星少于10000颗(例如5000颗),这个错误可能不会出现。
PS:按照承诺,我重置了代码。
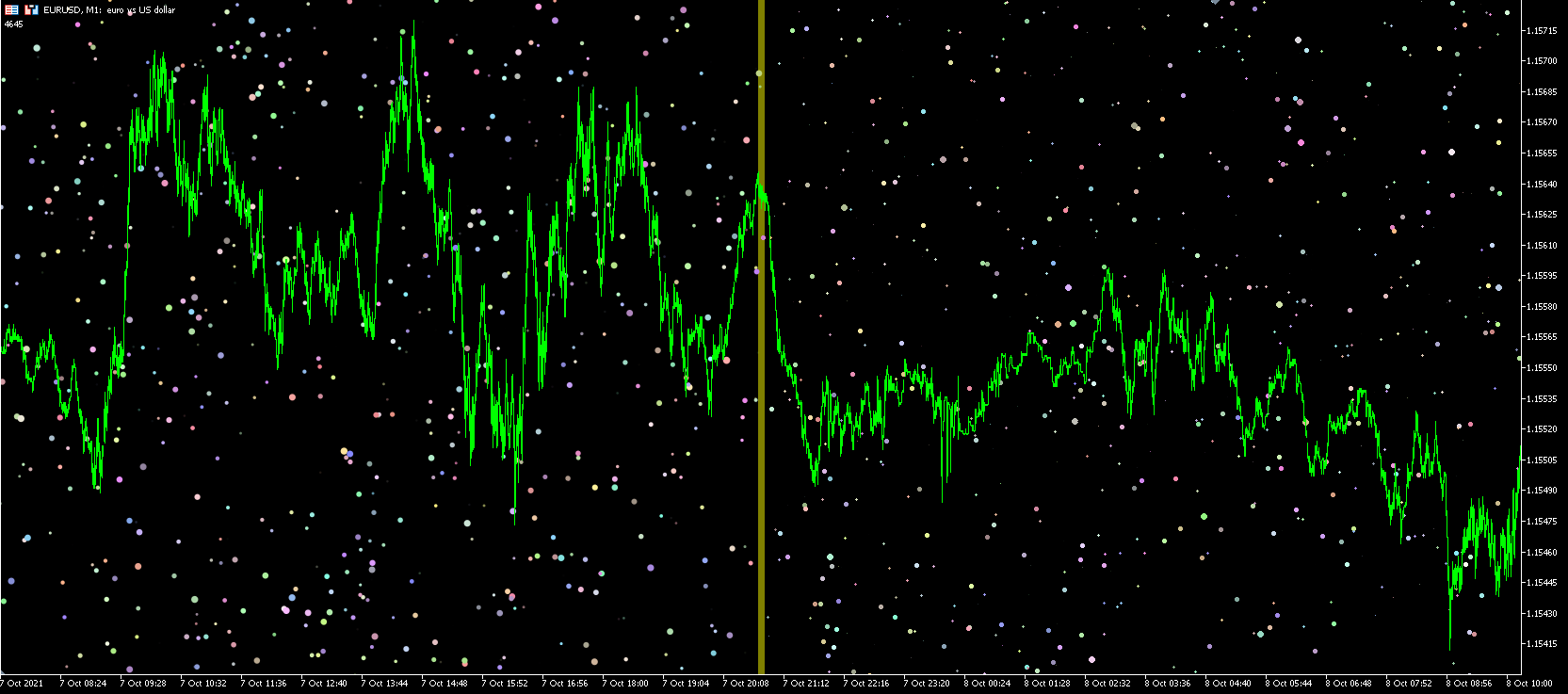
所以要展示出来,让大家一下子就能明白 )
这里有一个明显的例子,有彩色的星星。

在黄线的左边是一个带有双坐标的颜色混合的抗锯齿图形。
在右边,用int坐标进行了未平滑处理。
在截图中,MaxSizeRadius = 2
我认为这个主题是Kanvas上最有能力的,所以请把我的时间留给自己解决以下问题。
有一个已经生成的资源,其数据是通过ResourceReadImage/ResourceCreate访问的。该资源是它自己的--不是只读的。
你需要在这个图片上放几行文字。
粗略的说,你有Data[]-array的像素和Width。对Data[]进行相应的转换。
用TextOut解决了--只要把准备好的Data[]-array放在那里就可以添加文本。
SZ 解决方案是通过TextOut - 就在那里你可以写一个现成的Data[]-array来添加文本。
是的,只有一个小的未记录的细微差别。
如果你使用阿尔法通道(COLOR_FORMAT_ARGB_NORMALIZE),你必须在创建你的位图之前不使用零来填充它。
.Erase(0x00FFFFFF);否则,字符的边缘将是 "锯齿状"。
是的,只是一个小小的没有记录的细微差别。
谢谢你!
谁能告诉我是否有在 kanvas 上编辑框的现成代码。
我正在制作一个橡胶面板,需要这样一个元素。当您点击它时,您需要输入和删除数字,并看到一个闪烁的光标。
如果没有,我会在点击时进行正常的替换。
谁能告诉我是否有将编辑框转换为画布的现成代码。
我正在制作一个橡胶面板,需要这样一个元素。当您点击它时,您需要输入和删除数字,并看到一个闪烁的光标。
如果没有,我将在点击时进行正常的替换。
这项任务不是最难的,但也不是最简单的。无论如何,这样的实现在 JS 中需要近 1500 行。(https://goldfirestudios.com/canvasinput-html5-canvas-text-input)
我个人并不需要这样一个元素。因为这种改变数值(如果我们谈论的是数字的话)的方式有一个很大的缺点--无法顺利进行,无法 "即时 "改变参数以获得更好的可视化效果。滑块可以很好地处理这一点,滑块的实现也更容易。