Você está perdendo oportunidades de negociação:
- Aplicativos de negociação gratuitos
- 8 000+ sinais para cópia
- Notícias econômicas para análise dos mercados financeiros
Registro
Login
Você concorda com a política do site e com os termos de uso
Se você não tem uma conta, por favor registre-se
Por que se preocupar, construa OpenGL e OSG(http://www.openscenegraph.org/) em Tela.
então não só as estrelas voarão :-)
PS/ como opengl de superfície você pode usar "recursos" ou mais exatamente dados para eles - GL pode desenhar não apenas na tela, mas simplesmente em arrays; ou seja, há uma certa compatibilidade aqui
Obrigado Nikolai - A versão MT4 foi compilada
Sim.
Mas, como eu suspeitava, às vezes ocorre um congelamento de um evento do mouse.
Este é um bug MQ que dificilmente será corrigido. Isso acontece quando o cálculo dentro do OnChartEvent excede um determinado valor (cerca de 10 milissegundos), após o qual o evento OnChartEvent congela por cerca de 300 milissegundos.
Este bug é contornado através de um temporizador.
Se você colocar menos de 10000 estrelas (por exemplo, 5000), este bug pode não aparecer.
PS: Como prometido, eu reajustei o código.
Então mostre-o, para que todos possam entendê-lo de uma só vez )
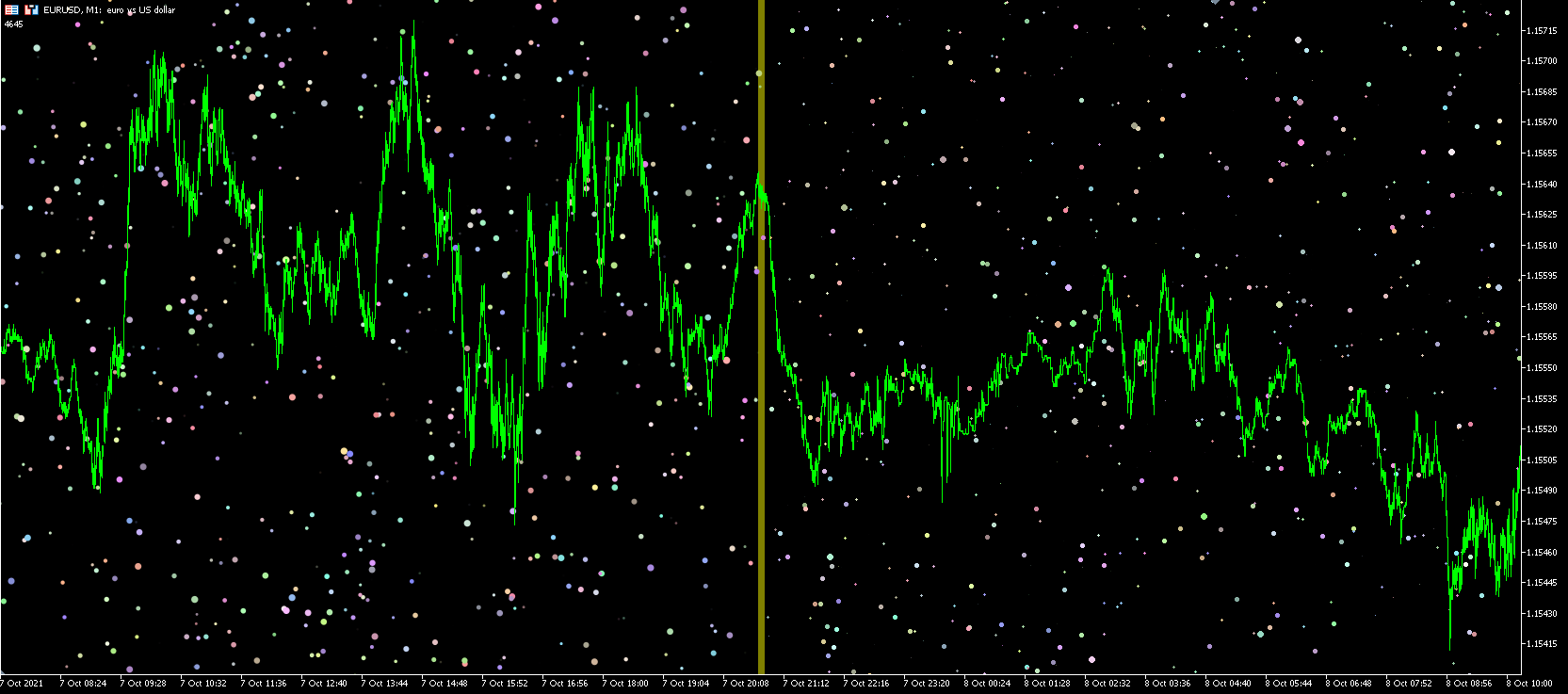
Aqui está um exemplo claro com estrelas coloridas.

À esquerda da linha amarela há um gráfico antialiased com mistura de cores com coordenadas duplas.
À direita, sem molhar, com coordenadas int.
Na imagem da tela MaxSizeRadius = 2
Acho que esta linha é a mais competente em Kanvas, portanto, por favor, poupe meu tempo para resolver eu mesmo o seguinte problema.
Existe um recurso já gerado cujos dados são acessados via ResourceReadImage/ResourceCreate. O recurso é próprio - não é somente de leitura.
Você precisa colocar algumas linhas de texto nesta imagem.
Grosso modo, você tem Data[]-array de pixels e Width. Converter os dados[] de acordo.
Resolvido com TextOut - basta colocar o Data[]-array lá para adicionar texto.
SZ A solução é via TextOut - já preparado Data[]-array para adicionar texto é escrito diretamente lá.
Sim, há apenas uma pequena nuance indocumentada.
Se você usar o canal alfa (COLOR_FORMAT_ARGB_NORMALIZE), você deve preenchê-lo não com zeros antes de criar seu bitmap.
.Erase(0x00FFFFFF);caso contrário, as bordas dos caracteres serão "dentadas".
Sim, apenas uma pequena nuance indocumentada.
Obrigado!
Alguém pode me dizer se existe um código pronto para a caixa de edição no kanvas.
Estou criando um painel de borracha e preciso desse elemento. Ao clicar nele, você precisa inserir e excluir números e ver um cursor piscando.
Se não houver, farei uma substituição normal ao clicar nele.
Alguém pode me informar se existe algum código pronto para a Edit Box to canvas.
Estou criando um painel de borracha e preciso desse elemento. Ao clicar nele, você precisa inserir e excluir números e ver um cursor piscando.
Se não houver, farei uma substituição normal ao clicar nele.
Ainda não encontrei essa solução, embora ela possa ter sido implementada por alguém.
A tarefa não é das mais difíceis, mas também não é das mais fáceis.
De qualquer forma, essa implementação requer quase 1.500 linhas em JS.(https://goldfirestudios.com/canvasinput-html5-canvas-text-input)
Pessoalmente, eu não precisava desse elemento. Como essa forma de alterar os valores (se estivermos falando de números) tem uma grande desvantagem: é impossível fazer isso de forma suave, alterar os parâmetros "na hora" para melhorar a visualização. O controle deslizante lida bem com isso e a implementação do controle deslizante é muito mais fácil.