Vous manquez des opportunités de trading :
- Applications de trading gratuites
- Plus de 8 000 signaux à copier
- Actualités économiques pour explorer les marchés financiers
Inscription
Se connecter
Vous acceptez la politique du site Web et les conditions d'utilisation
Si vous n'avez pas de compte, veuillez vous inscrire
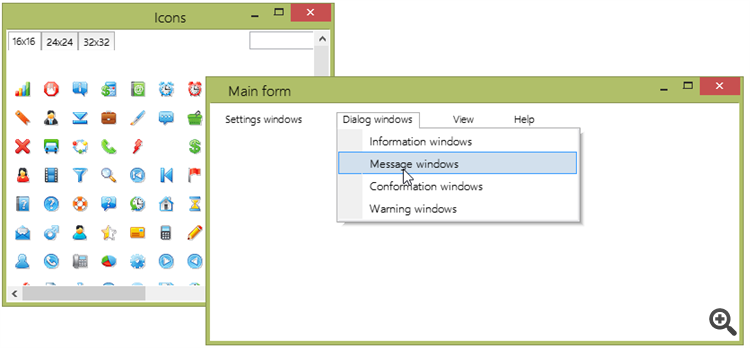
Le constructeur est équipé d'outils standard - des fenêtres pour sélectionner les couleurs, les icônes, les polices, les sons et les cadres. Un double-clic sur un graphique fait apparaître un menu. Les outils sont appelés à travers elle.
La fenêtre Icônes est dynamique. Vous pouvez le tester. Il est encore un peu bogué, mais les fonctionnalités de base sont là.
Voici un autre fichier avec le cyber-code. Crée des fenêtres de menu dans une fenêtre dynamique.

PS. N'oubliez pas que les listes et les fenêtres dynamiques peuvent défiler avec la molette.Vous pouvez faire défiler les pages horizontalement avec la molette de défilement si vous placez votre curseur sur une barre de défilement horizontale, un curseur ou un bouton.
Il y a encore pas mal de bugs, mais je les corrigerai à temps.
Vous pouvez faire défiler les pages horizontalement avec la molette de défilement si vous placez votre curseur sur une barre de défilement horizontale, un curseur ou un bouton.
Il y a encore pas mal de bugs, mais je les corrigerai à temps.
Et je l'ai dit à Peter plus d'une fois - il doit y avoir soit une justification pour augmenter le revenu (performance), soit au moins une "dramatisation de l'idée", une illustration joliment présentée, un "emballage", pour ainsi dire...
Tout au plus, ce que j'ai entendu de Peter - "l'avenir est aux systèmes semi-automatiques", alors que le commerce est, en fait, manuel, mais en fonction des données fournies par une interface graphique complexe.
Mais, au moins une preuve de cette affirmation n'a pas été fournie.
C'est en général le problème de tous les créateurs d'interfaces graphiques locales - ils créent leurs propres bibliothèques d'interfaces (et plutôt complexes) sans aucune référence à l'objectif réel des participants au forum. En l'état, toutes ces idées ne resteront que les idées de leurs créateurs.
Je n'ai pas besoin d'aller bien loin - la TC-League - un projet qui montre vraiment les possibilités de gains, et que j'utilise dans mes transactions réelles - suscite très peu d'intérêt. Que dire des projets qui ne présentent aucun bénéfice réel, aucune augmentation réelle de l'efficacité ?
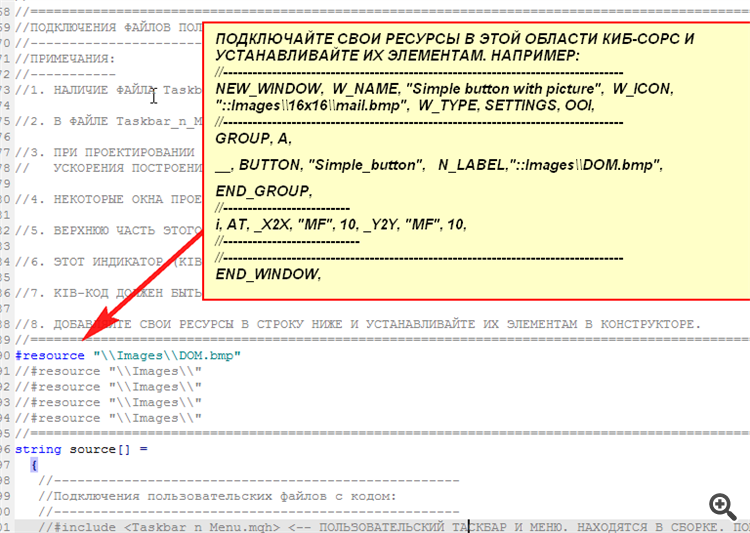
Vous pouvez connecter vos images à BUTTON, CELL, I_BUTTON, TB_BUTTON, CHECKBOX, D_BUTTON et autres éléments.
Pour ce faire, au bas du fichier kib-source, écrivez votre connexion de ressources comme indiqué dans l'image ci-dessous. La taille de l'article sera étirée pour correspondre à la photo (si elle est plus grande). (Mais elle peut être remplacée si nécessaire).
Les images sont définies pour différents États :
Les images peuvent être sélectionnées dans la fenêtre du constructeur d'icônes. (Seul le nom de l'icône devrait être corrigé. Il est légèrement cassé à cause des barres obliques).
zy. Dans la nouvelle version, j'ai corrigé la fenêtre des icônes. Il est statique et vous pouvez copier les noms des icônes à partir du champ de texte supérieur.
.
Le fichier ci-dessous contient un exemple de la manière de définir l'icône du bouton simple pour le neutre.
PS. Les images qui se trouvent dans la fenêtre d'icônes sont déjà intégrées. Il vous suffit de copier leurs noms (dans leur intégralité) à partir du champ de saisie situé en haut de la page et de les affecter à l'élément.
Essayez les tables.
Toutes sortes d'éléments peuvent être intégrés. Cases à cocher, curseurs, barres de progression, champs de saisie avec et sans boutons, cellules normales et cellules avec texte prédéfini, boutons normaux et boutons radio, listes déroulantes... Tout est automatique.
Vous pouvez colorer les colonnes et les lignes individuelles, définir le style zébré, attribuer des couleurs pour le style zébré... Les colonnes peuvent être rendues extensibles en largeur et les colonnes peuvent être configurées pour pivoter (permuter les colonnes).
Vous pouvez définir des icônes pour les cellules, les en-têtes de ligne et de colonne et personnaliser leur taille. Il sera bientôt possible de réduire certaines parties du tableau.
Tout ne fonctionne pas encore parfaitement.
Les bugs sont normaux.
Merci, Vladislav. (J'ai manqué votre message.) Concentré sur le prochain post.))
Salutations Peter, j'ai téléchargé les fichiers et ne comprends pas comment travailler avec elle, s'il vous plaît dites-moi comment construire un menu, par exemple, comme dans la vignette, montrer la séquence d'actions, et puis je pense que je vais comprendre et moi-même compléter ce dont j'ai besoin
Salutations Peter, j'ai téléchargé les fichiers et ne comprends pas comment travailler avec elle, s'il vous plaît dites-moi comment construire un menu, par exemple, comme dans le croquis, montrer la séquence d'actions, et puis je pense que je vais comprendre et moi-même finir ce dont j'ai besoin
Bonjour Rafil. OK. Je vais faire un modèle simple. Je vais juste finir d'améliorer le constructeur et le moteur. Donne-lui un peu de temps.
J'ai accéléré la construction de l'interface dans le constructeur par un facteur de 10. C'était la vitesse à l'origine, mais on a accidentellement ajouté un frein. Je l'ai trouvé, je l'ai enlevé et maintenant il vole.
Rafil, voici votre modèle :
Voici votre fichier de code.
ZS. Si cela ne vous dérange pas, je vais poster le code pour les autres.