You are missing trading opportunities:
- Free trading apps
- Over 8,000 signals for copying
- Economic news for exploring financial markets
Registration
Log in
You agree to website policy and terms of use
If you do not have an account, please register
You don't have to. In Canvas's destructor, it's automatically handled:
Thanks!
When you make panels and other dashboards on canvas, you need to provide for different monitors. For example, 4k.
I do it this way, I measure the font size and step from that. But changing the scale 100-200-300-400% sometimes I face the fact that not all elements are scaled perfectly.
But maybe there is some mega universal way to automatically scale canvas on different monitors, which would take into account all elements of the dashboard (standard input window (not canvas), graphics, text)?
But maybe there is some mega universal way to automatically scale canvas on different monitors, which would take into account all elements of the dashboard (standard input window (not canvas), graphics, text)?
You should use TERMINAL_SCREEN_DPI
Thanks for the tip.
It would be useful to have an example on mt4/5. Is there somewhere or can you write)? It's important to combine both canvas and any other regular object in one place / panel.
Thanks for the tip.
It would be useful to have an example on mt4/5. Is there one somewhere or can you post)? The important thing here is to combine both canvas and any other regular object in one place / panel.
TerminalInfoInteger
That's why I made an example with parsing and scaling icons on a transparent background.
Good day!!!
Can I have a simple example of how to display multiple images using kanvas?
Good day!
Can I have a simple example of how to display multiple images using kanvas?
I set myself a task: to demonstrate the possibilities of custom graphics via CCanvas class in a short code.
Here is what I got out of it......
Yes, of course - possibilities are COLOSSAL (!)
... now - we need EXAMPLES of what you can do from usable (?????!!!!!!_
For example - I know products on CCanvas - make "DRAWINGS" for charts - to literally like in Paint - to make sketches on a chart, for example when analysing a chart - to draw a supposed further price move ! .... it's convenient ! :)
but what else can be done ?!
they say - on Kanvas you can make a 3-line text for signing signals in Indicators - so that when you change the scale of the Chart = line spacing remains constant (!!!) :)
...
I suggest - all CANVAS HANDY MANUFACTURERS = unite, create a single Topic, and publish in it ALL OPTIONS - everything that can be done on Canvas!
and Customers - in order not to fill such a topic with discussions and wishes - write to the Developers in private = what they want, and whether they (Developers) can take on their Order (?!) :).
... just as long as nobody centralises the Topic with product samples on Canvas = its popularity will not increase (!!!).
Good luck ! :)
but what else can be done ?!
say - on Kanvas you can make a 3-line text for signing signals in Indicators - so that when you change the scale of the Chart = line spacing remains constant (!!!):)
Personally, I need a canvas first of all for developing complex algorithms. Without intermediate visualisations of processes and data it is much harder and longer to do it.
Forum on trading, automated trading systems and testing trading strategies
Errors, bugs, questions
Nikolai Semko, 2021.12.24 20:25
Of course, it is more difficult to work with buffers. It is easier with canvas.
You cannot put #property into a function.
And you can add a kanvas line with one line by passing an array to a function.
Personally, I use kanvas more to visualise some processes and intermediate data during development. It's easier to see problems and find optimal solutions.
Unless, of course, we are talking about primitive algorithms based on intersections.
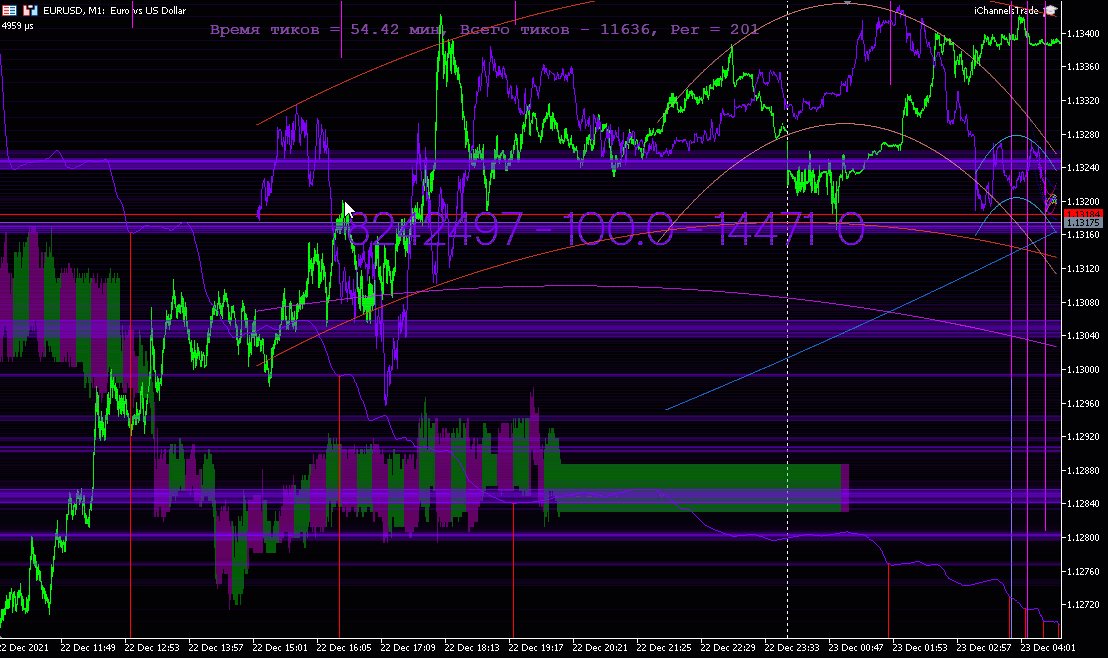
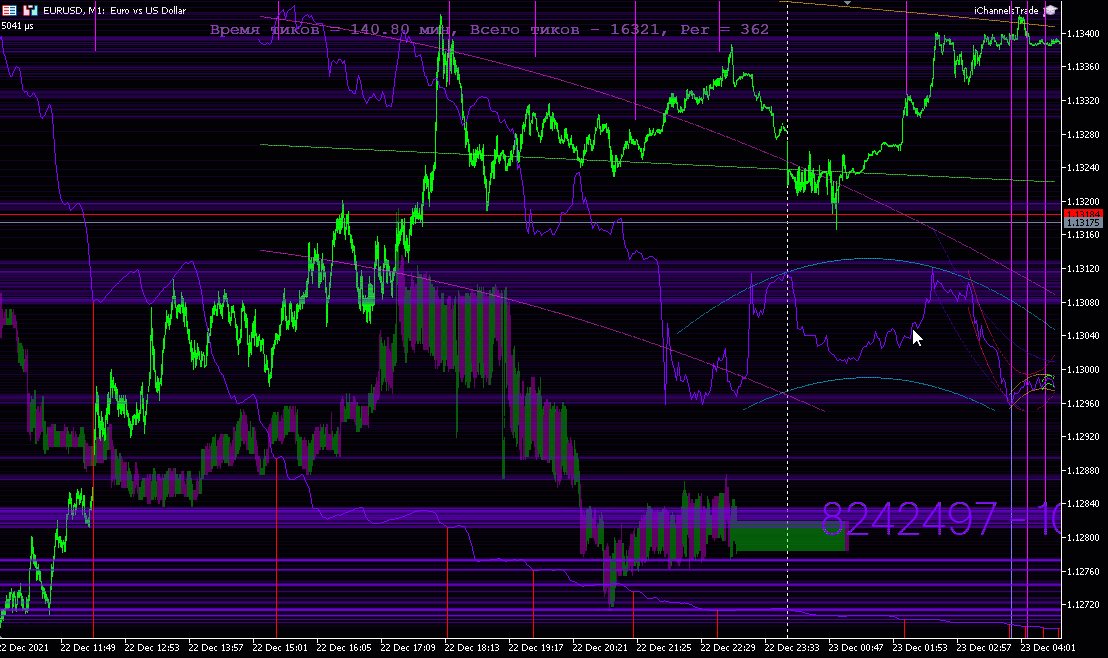
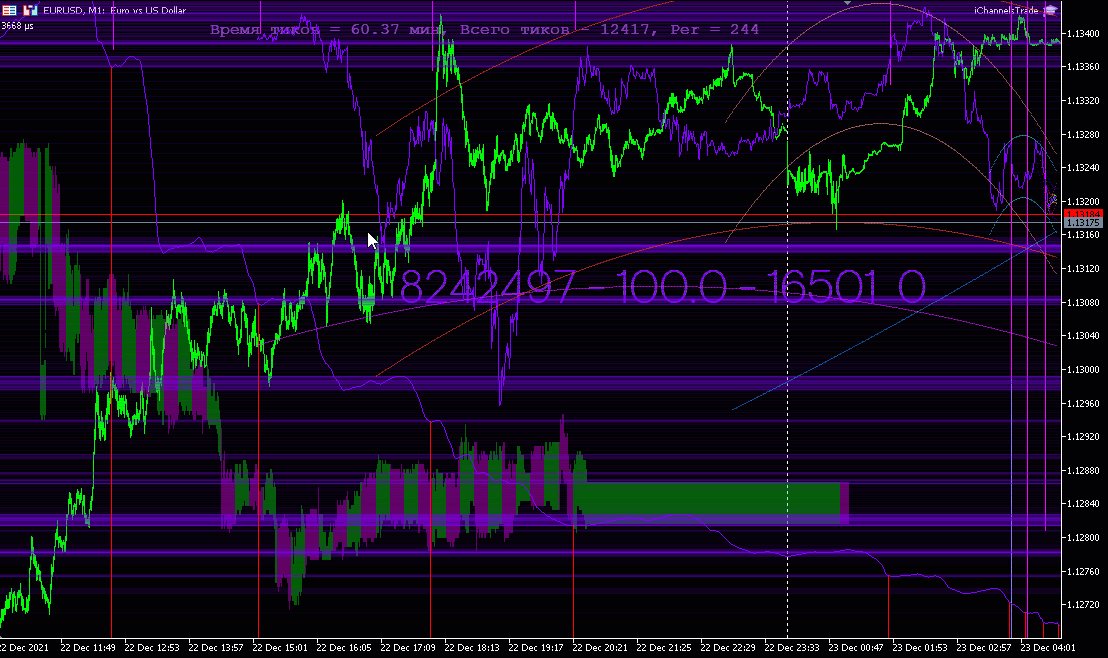
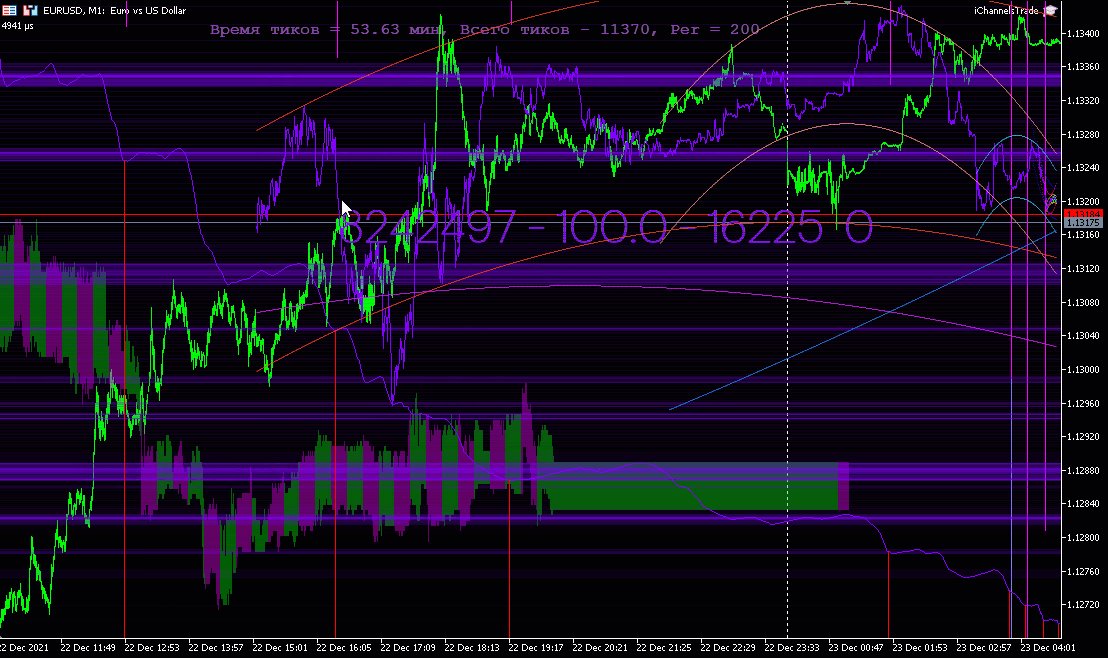
Here, for example, is my current work.
All this veneer of service and helps me a lot to find optimal solutions.
Of course, you can't do it with buffers. Moreover, this solution works equally in Expert Advisors and indicators. The code also works in MT4.

And it is implemented very easily and quickly. Literally on the fly.Displaying any array on the screen in any place of any size with any transparency is just one line of code.
Sometimes it is important to see everything in dynamics
I suggest - all CANVAS HANDYMEN = unite, create a single Topic, and publish in it ALL OPTIONS - everything that can be done on Canvas !
This thread has been fulfilling this function for almost 5 years now.