You are missing trading opportunities:
- Free trading apps
- Over 8,000 signals for copying
- Economic news for exploring financial markets
Registration
Log in
You agree to website policy and terms of use
If you do not have an account, please register
Nikolai, there are different hyphae. Some have interlaced compression, others don't, some have colour palette indexing, others don't. Camtasia has settings for gifs and they are quite extensive.
I read your link to the format description. That's why I wouldn't take the case. There's a huge amount of nuance there and it's up to the algorithm to sort it out. Imagine an algorithm that parses the data dump from this format and determines how to reproduce it. Read the description of the format from this point of view. I'm sure C++ has ready-made algorithms for this, but integrating them into MQL is just as difficult.
So the questions remain the same:
//-----------------------------------------------
1. How do you decode the output file?
2. How do you merge its gut with your canva solutions?
3. integrating a gif file doesn't mean writing a mechanism to play it back (which is impossible to write, without decrypting the file).
4. In a regular editor, you can control the background colours and details, making them "monolithic" and that improves compression dramatically, whereas in Camtasia it seems that there is no such feature...
5. You'll spend roughly the same amount of time editing footage in Camtasia and the quality of your edits will be worse - Camtasia is designed for other work.
//---------------------------------------------
At best, you'll get poorly-compressed gifs of poor image quality, for almost equal effort. Of course, if we're NOT talking about abstract gifs, but specific 10 - 20 frame instructions.
BUT, - this is just my opinion.
I look forward to your implementation.
It's a lot simpler there, Peter, than you're making it out to be here.

You silently read the standard format and do it. The whole processof creating a gif class takes 10-20 hours of work.
I'm really surprised by your questions. I don't even feel comfortable answering. After all dumped the description of formats of gif and LZW compression.
The main thing is to install Kamtasia and try to make a gif, and then elaborate on its complexity and colour palette.
Here's what I did on Camtasia in 3 minutes.
Note that the colour palette here consists of only 256 RGB colours, and each pixel is 1 byte (a reference to the sequence number of colours). And it's all done automatically.
Although, I feel like you can't install Camtasia and master OOP. For I think I understand your phenomenon:
For you to learn new things, i.e. to learn is an infernal ascesis. And so you constantly indulge, making up all sorts of excuses and convincing yourself of these fictions.
Then you start believing your fictions so much that you start trying to convince others of them, which you definitely shouldn't do.
ZS I would like to implement this, but I just can't find 10-20 hours of time for now.
Maybe I will someday, if no one will do it before me.
Everything is much simpler there, Peter, than you imagine.
You silently read the standard format and do it. The whole process of creating a g if class will take 10-20 hours of work.
I'm really surprised by your questions. I don't even feel comfortable answering. After all dumped the description of formats of gif and LZW compression.
The main thing is to install Kamtasia and try to make a gif, and then elaborate on its complexity and colour palette.
Here's what I did with Camtasia in 3 minutes
Note that the colour palette here consists of only 256 RGB colours, and each pixel is 1 byte (a reference to the sequence number of colours). And it's all done automatically.
Although, I feel like you can't install Camtasia and master OOP. For I think I understand your phenomenon:
For you to learn new things, i.e. to learn, is an infernal ascesis. And so you are constantly indulging, making up all sorts of excuses and convincing yourself of these fictions.
Then you start believing your fictions so much that you start trying to convince others of them, which you definitely shouldn't do.
ZS I would like to implement this, but for now I just can't find 10-20 hours of time.
Maybe I will someday, if no one will do it before me.
1. I have Kamtage, I use it to make gifs. There are settings there which are packed into output file. You have to decrypt its content according to format description (not much, not little...).
2. My simplified cyclic video row system was done in a week. Your task I would have been solving for a month.
3. You have to study the format first. Decipher it, checking all the variations with different flags and compression methods, and then, write a playback algorithm, test it, fix bugs. A month is a realistic timeframe for a quality solution. Just so you understand, the replay algorithm is no less complicated than decoding and navigating through the file. The more complex the format, the more sophisticated the algorithm that works with it. Gif-format, judging by the number of settings, compression variations and standard information, is very complex.
Nikolay, I have experience in creation of cyclic video sequence and judging from it, I estimate your solution of the problem as being three times more complicated. I may be wrong, of course. It may be 2.7 times more complicated).
I will wait for your solution.
ZS. Nice parrot. Remains to be moved to MT)).
It's strange, Nikolai, that you judge the complexity of a gif format playback mechanism in MT by the complexity of creating a gif in Camtasia. It's like judging the gravity of a car by a Superman movie, where he throws them around.
Strange that for you, general description of the format = instant understanding of it and embodiment of the algorithm. Very strange. You start figuring it out and solving it in your spare time, and you'll see if it's complicated or not as you go along. Otherwise, I don't consider this conversation serious.
I'm talking about usability - implementing the animation in the program for the end user, not the complexity of creating a mechanism for the programmer.
Yeah, and a spaceship in addition.))) Nikolai, this is kindergarten (no offense to the kids). Cool coders need to take .gif format, take it apart, decode it, and write a mechanism for reading/playback in MQL. And for real badass coders, they need to convert it from MT chart and edit in Expert Advisor. Like in Camtasia.
That's my shortcoming - my "bravado" is based on real achievements. And I need it to be based on virtual ones.
Waiting for someone else's implementation....
Yeah, and a spaceship to go with it.)) Nikolai, this is kindergarten (no offense to children). Cool coders need to take .gif format, parse it, decode it, and write a mechanism for reading/playback in MQL. And for real badass coders, they need to convert it from MT chart and edit in Expert Advisor. Like in Camtasia.
That's my shortcoming - my "bravado" is based on real achievements. And I need it to be based on virtual ones.
Waiting for someone else's implementation....
GIF and PNG readers were already here https://www.mql5.com/ru/forum/92113#comment_2672596
GIF and PNG readers were already here https://www.mql5.com/ru/forum/92113#comment_2672596
I've had a look. Looks like a real solution. Too bad the author isn't here. I think the algorithm is ported from C++. But, all the same, well done to the author. If this library fully reproduces standard gif, that's what's needed.
Petya can't go a day without trying to humiliate someone.
I understand everything.
What about the continuation of this conversation?
Forum on trading, automated trading systems and trading strategy testing
Canvas is awesome!
Nikolai Semko, 2019.08.22 23:19
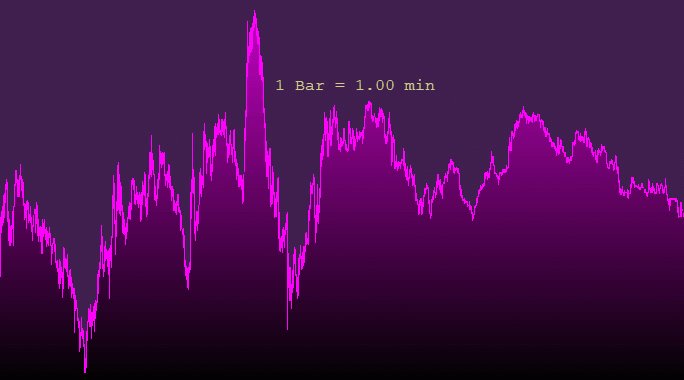
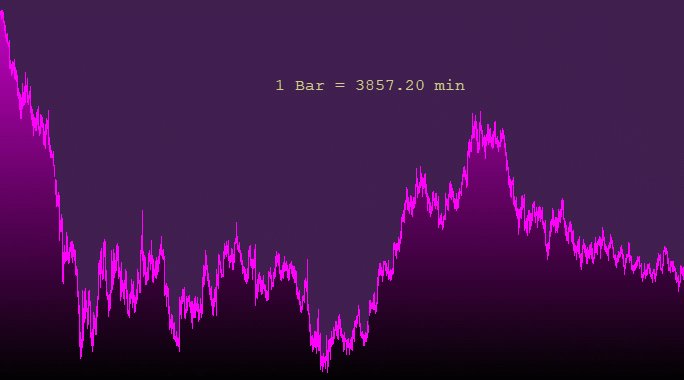
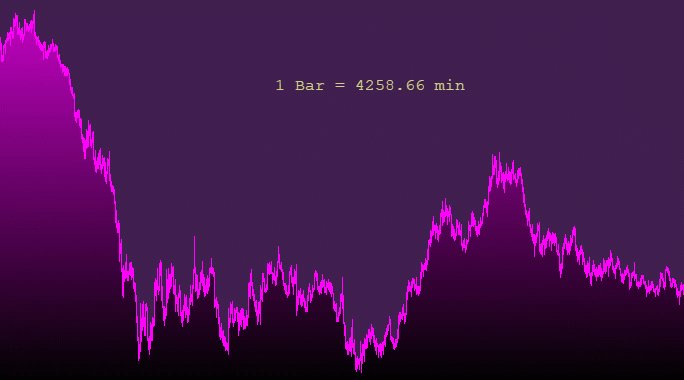
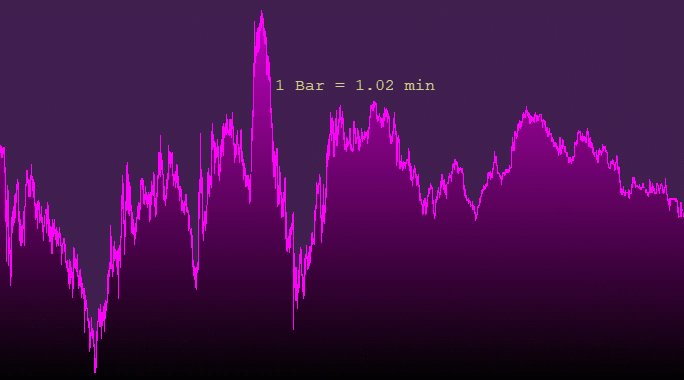
First experiments with dynamic timeframe.
EURUSD all history in dynamics:
.
Fractality is evident.Forum on trading, automated trading systems and trading strategy testing
Canvas is cool!
Renat Akhtyamov, 2019.09.14 06:04
Norm
There should be a slat at the bottom to select the window and scale