Sie verpassen Handelsmöglichkeiten:
- Freie Handelsapplikationen
- Über 8.000 Signale zum Kopieren
- Wirtschaftsnachrichten für die Lage an den Finanzmärkte
Registrierung
Einloggen
Sie stimmen der Website-Richtlinie und den Nutzungsbedingungen zu.
Wenn Sie kein Benutzerkonto haben, registrieren Sie sich
Das müssen Sie nicht. Im Destruktor von Canvas wird dies automatisch erledigt:
Danke!
Wenn Sie Panels und andere Dashboards auf Canvas erstellen, müssen Sie für verschiedene Monitore sorgen. Zum Beispiel 4k.
Ich mache es auf diese Weise, ich messe die Schriftgröße und Schritt aus, dass. Aber wenn ich die Skala um 100-200-300-400% ändere, habe ich manchmal das Problem, dass nicht alle Elemente perfekt skaliert sind.
Aber vielleicht gibt es einige mega universellen Weg, um automatisch skalieren Leinwand auf verschiedenen Monitoren, die alle Elemente des Dashboards (Standard-Eingabefenster (nicht Leinwand), Grafiken, Text) berücksichtigen würde?
Aber vielleicht gibt es eine universelle Möglichkeit, die Leinwand auf verschiedenen Monitoren automatisch zu skalieren, die alle Elemente des Dashboards (Standard-Eingabefenster (nicht Leinwand), Grafiken, Text) berücksichtigt?
Sie sollten TERMINAL_SCREEN_DPI verwenden.
Danke für den Tipp.
Es wäre nützlich, ein Beispiel für mt4/5 zu haben. Gibt es irgendwo oder können Sie schreiben)? Es ist wichtig, sowohl die Leinwand als auch jedes andere reguläre Objekt an einem Ort / Panel zu kombinieren.
Danke für den Hinweis.
Es wäre nützlich, ein Beispiel für mt4/5 zu haben. Gibt es irgendwo eines oder können Sie es posten)? Das Wichtigste hier ist, sowohl die Leinwand als auch jedes andere reguläre Objekt an einem Ort / Panel zu kombinieren.
TerminalInfoInteger
Deshalb habe ich ein Beispiel mit Parsing- und Skalierungssymbolen auf transparentem Hintergrund erstellt.
Guten Tag!!!
Kann ich ein einfaches Beispiel dafür haben, wie man mehrere Bilder mit Kanvas anzeigt?
Guten Tag!
Kann ich ein einfaches Beispiel dafür haben, wie man mehrere Bilder mit Kanvas anzeigt?
Ich habe mir eine Aufgabe gestellt: die Möglichkeiten der benutzerdefinierten Grafiken über die CCanvas-Klasse in einem kurzen Code zu demonstrieren.
Hier ist, was ich dabei herausgefunden habe......
Ja, natürlich - die Möglichkeiten sind KOLOSSAL (!)
... nun - wir brauchen BEISPIELE, was man damit machen kann (?????!!!!!!_
Zum Beispiel - ich kenne Produkte auf CCanvas - machen Sie "DRAWINGS" für Charts - buchstäblich wie in Paint - um Skizzen auf einem Chart zu machen, z.B. bei der Analyse eines Charts - um eine vermeintliche weitere Kursbewegung zu zeichnen ! .... das ist praktisch ! :)
aber was kann man sonst noch tun ?!
sie sagen - auf Kanvas kann man einen 3-zeiligen Text für die Unterzeichnung von Signalen in Indikatoren machen - so dass, wenn man den Maßstab des Charts ändert = Zeilenabstand konstant bleibt (!!!) :)
...
Ich schlage vor, dass sich alle Kanvas-Hersteller zusammentun, ein einziges Thema erstellen und darin ALLE OPTIONEN veröffentlichen - alles, was man auf Kanvas machen kann!
und die Kunden - um ein solches Thema nicht mit Diskussionen und Wünschen zu füllen - schreiben den Entwicklern privat = was sie wollen, und ob sie (Entwickler) ihren Auftrag übernehmen können (?!) :).
... solange niemand das Thema mit Produktmustern auf Canvas zentralisiert = wird seine Popularität nicht zunehmen (!!!).
Viel Erfolg! :)
aber was kann sonst noch getan werden?!
sagen - auf Kanvas können Sie einen 3-zeiligen Text für die Unterzeichnung Signale in Indikatoren - so dass, wenn Sie die Skala des Diagramms = Zeilenabstand ändert konstant bleibt (!!!):)
Ich persönlich brauche ein Canvas vor allem für die Entwicklung komplexer Algorithmen. Ohne zwischengeschaltete Visualisierungen von Prozessen und Daten ist es viel schwieriger und länger zu machen.
Forum zum Thema Handel, automatisierte Handelssysteme und Testen von Handelsstrategien
Fehler, Bugs, Fragen
Nikolai Semko, 2021.12.24 20:25
Natürlich ist es schwieriger, mit Puffern zu arbeiten. Mit Canvas ist es einfacher.
Sie können #property nicht in eine Funktion einfügen.
Und man kann eine Kanvas-Zeile mit einer Zeile hinzufügen, indem man ein Array an eine Funktion übergibt.
Ich persönlich benutze Kanvas eher, um einige Prozesse und Zwischendaten während der Entwicklung zu visualisieren. Es ist einfacher, Probleme zu erkennen und optimale Lösungen zu finden.
Es sei denn, es handelt sich um primitive Algorithmen, die auf Schnittmengen beruhen.
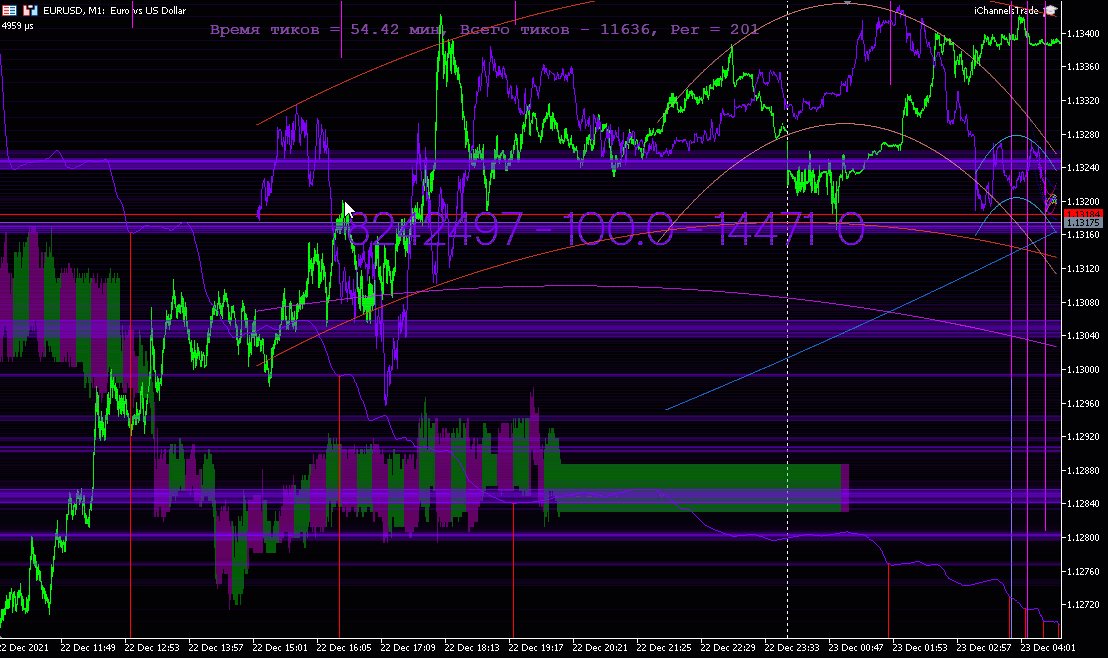
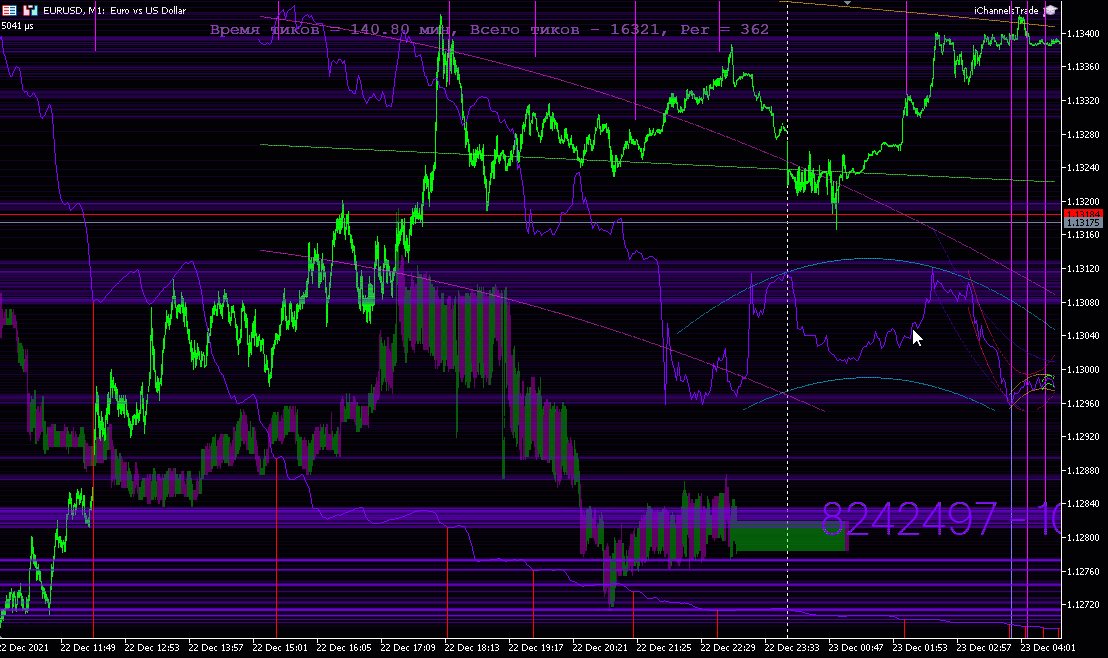
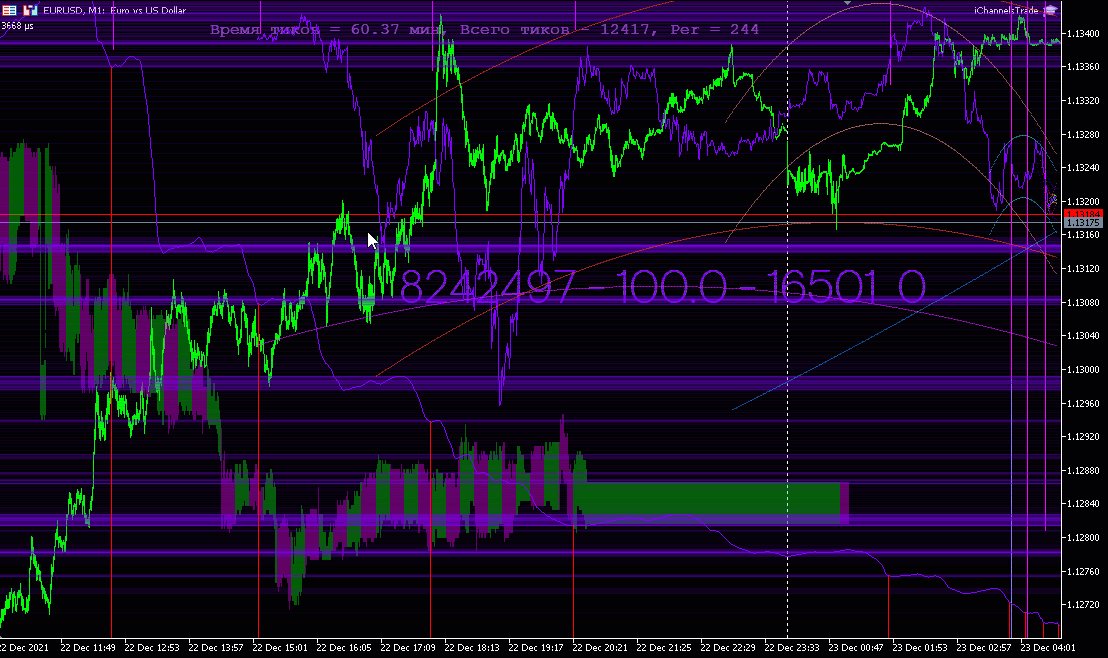
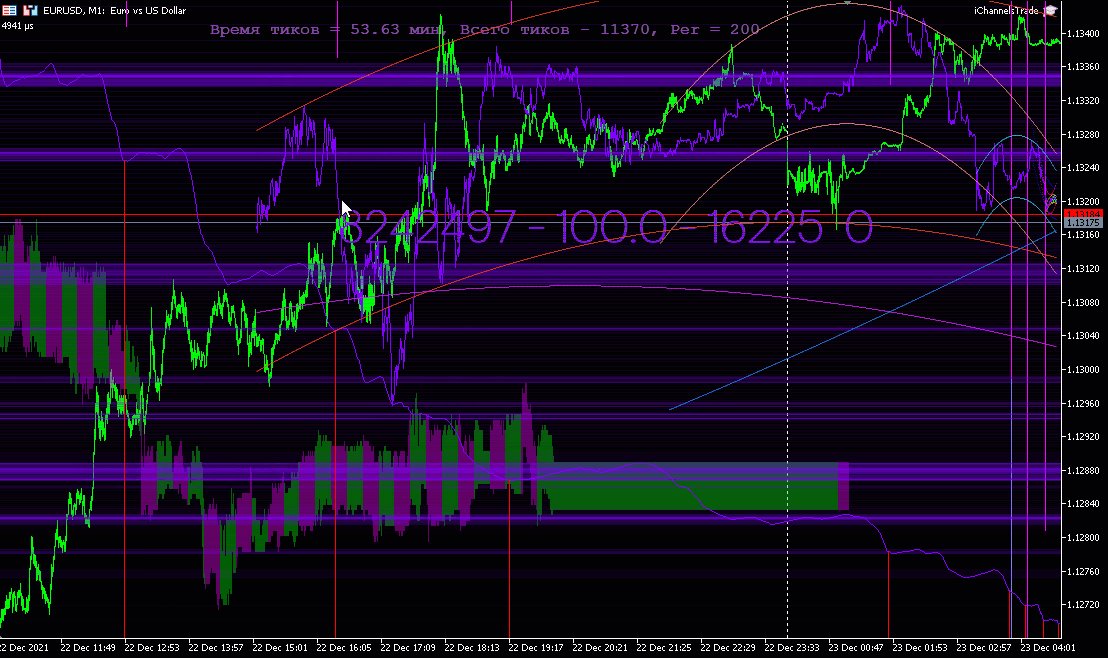
Hier ist zum Beispiel meine aktuelle Arbeit.
All diese Verblendung von Service und hilft mir sehr, optimale Lösungen zu finden.
Natürlich kann man das nicht mit Puffern machen. Außerdem funktioniert diese Lösung in Expert Advisors und Indikatoren gleichermaßen. Der Code funktioniert auch in MT4.

Und er ist sehr einfach und schnell implementiert. Buchstäblich "on the fly".Die Anzeige eines beliebigen Arrays auf dem Bildschirm an einer beliebigen Stelle in beliebiger Größe mit beliebiger Transparenz ist nur eine Zeile Code.
Manchmal ist es wichtig, alles in Dynamik zu sehen
Ich schlage vor - alle CANVAS HANDYMEN = vereinigt euch, erstellt ein einziges Thema, und veröffentlicht darin ALLE OPTIONEN - alles, was auf Canvas gemacht werden kann!
Dieser Thread erfüllt diese Funktion nun schon seit fast 5 Jahren.