Ti stai perdendo delle opportunità di trading:
- App di trading gratuite
- Oltre 8.000 segnali per il copy trading
- Notizie economiche per esplorare i mercati finanziari
Registrazione
Accedi
Accetti la politica del sito e le condizioni d’uso
Se non hai un account, registrati
Come posso limitare la frequenza di aggiornamento del kanvas nel visualizzatore in modo umano?
In modo che a velocità lenta l'immagine sia aggiornata in tempo reale, e a velocità veloce non rallenti il test?
In questo momento la tela (se viene aggiornata su ogni tick) rallenta davvero l'intera visualizzazione (il profiling mostra l'80-90% del tempo di rendering). Ho girato con la pausa configurabile in secondi, ma è una stampella, limitando la funzionalità (l'immagine si aggiorna raramente anche a bassa velocità).
A cosa legarsi in modo che non si aggiorni troppo spesso? GetMicroseconds?
Quali funzioni saltare?
Andrey ne ho già scritto qui più di un anno fa.
Funziona abbastanza bene.

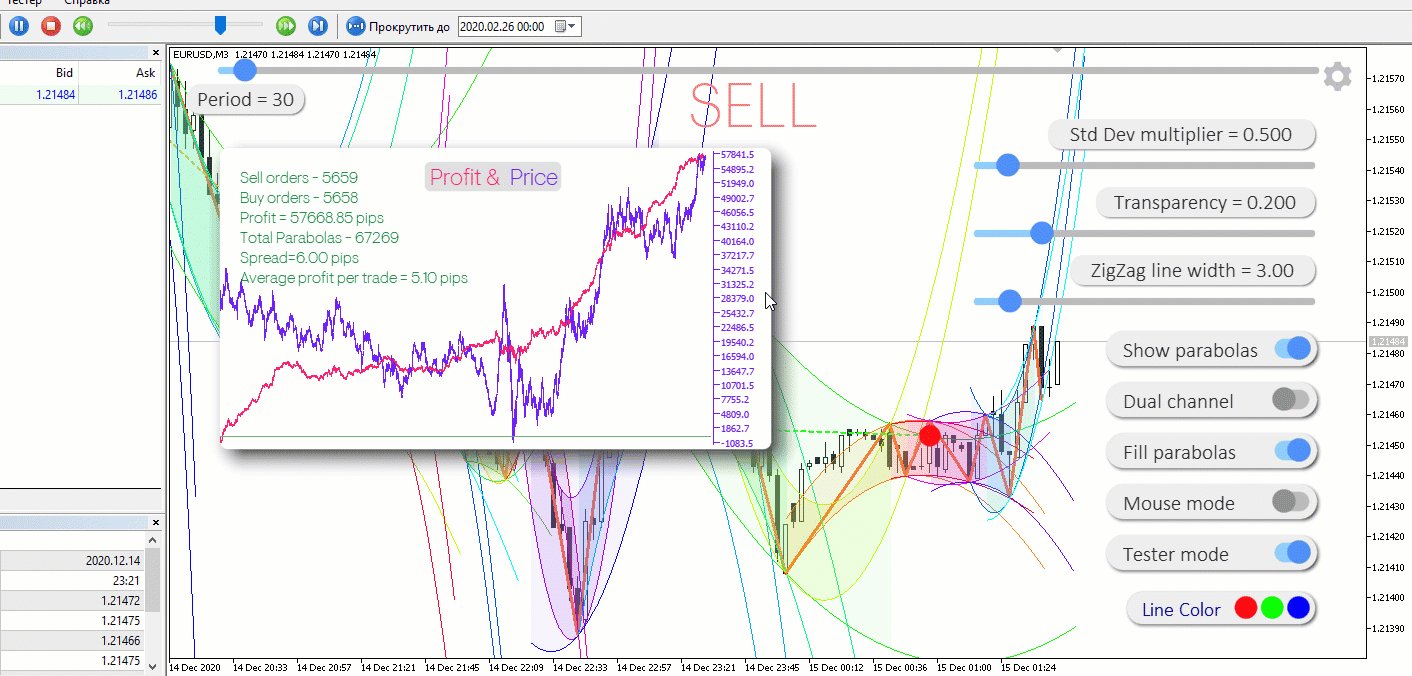
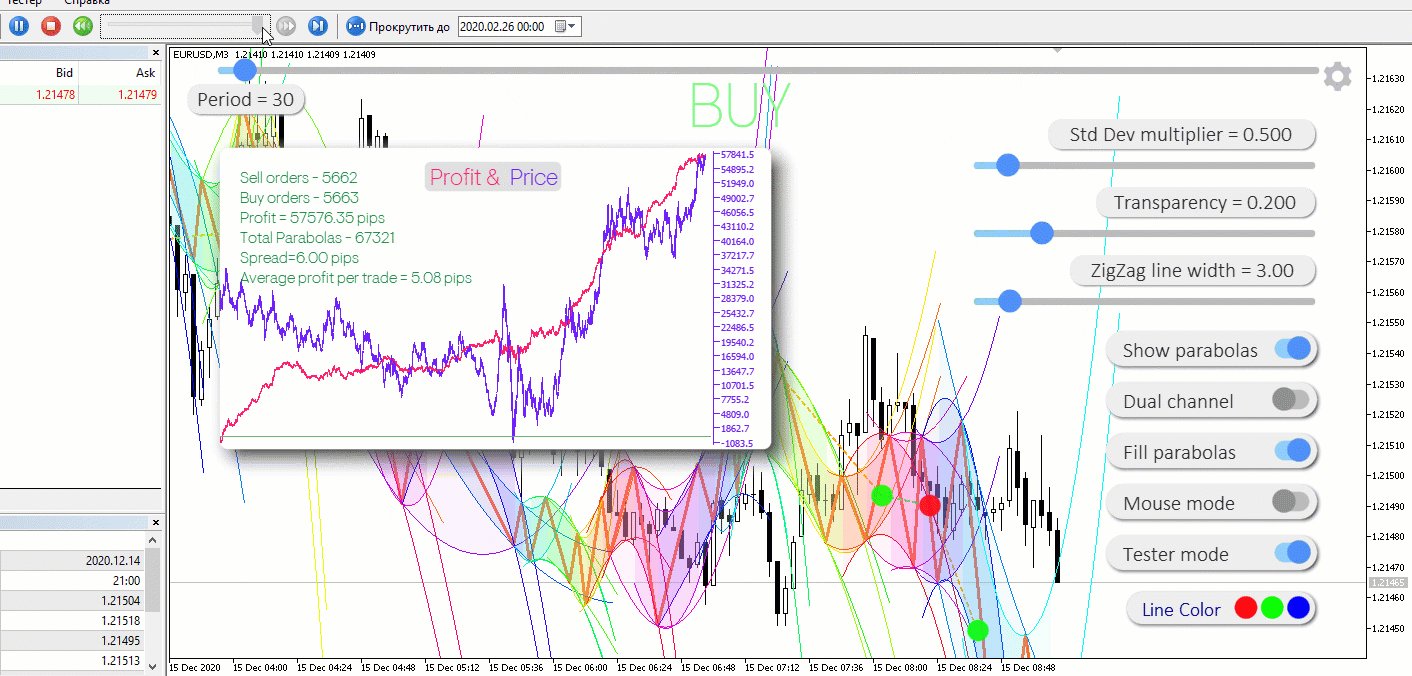
Ecco un video dal vivo (solo due kanvase):
Devo solo aggiungere che l'evento CHARTEVENT_CHART_CHANGE non funziona nel tester,
quindi includo quanto segue nel blocco di formazione della tela (quando uso iCanvas):
Ed ecco una parte del codice in OnCalculate dell'indicatore che è sulla gif:
è ovvio a occhio nudo che kanvas è significativamente più lento
Nel tester MT5, il timer funziona, potete impostarlo a 60 secondi e si aggiornerà ogni minuto al tempo del tester)
Per quanto riguarda la stampella della pausa che ho scritto, non funziona.
Andrei, ne ho scritto qui più di un anno fa.
Funziona abbastanza bene.
Ecco un video dal vivo (solo due kanvase):
Sembra un po' lento, per quanto riguarda la velocità massima.
Grazie, proverò con GetTickCount!
Sembra un po' lento per la velocità massima.
Grazie, proverò tramite GetTickCount!
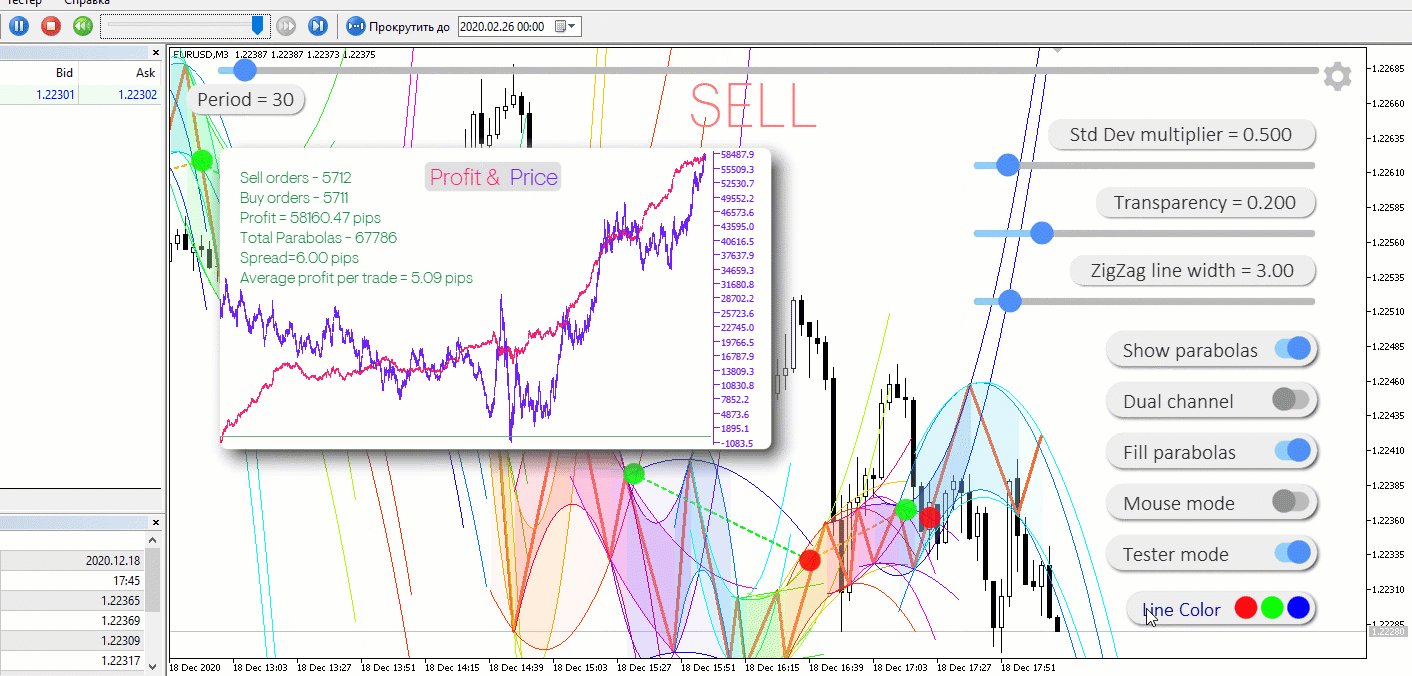
No, non è il massimo. È molto sensibile davanti al massimo.

Ecco il massimo:
Sembra un po' lento per la massima velocità.
Grazie, proverò a usare GetTickCount!
Inoltre, affinché non ci siano distorsioni rispetto al grafico stesso, dovremmo provare a sperimentare con OBJ_BITMAP invece diOBJ_BITMAP_LABEL. Per legarsi all'ora e al prezzo invece che alle coordinate XY.
Voglio ancora provarlo, ma non posso farlo. In questo caso dovremo rendere la tela più grande della dimensione della finestra e cambiare la logica di controllo. Il codice può avere un vantaggio significativo in termini di velocità per non dover ridisegnare l'intera tela, ma solo una parte più piccola di essa, se la scala verticale rimane la stessa. In ogni caso, non sarà fastidioso vedere il kanvas sbilanciato rispetto al grafico principale quando ci si muove velocemente.
No, non è il massimo. È molto sensibile davanti al massimo.
Questo è il massimo:
È "tutte le zecche"?! Se è così, bene. Lo controllerò.
Inoltre, affinché non ci siano distorsioni in relazione al grafico stesso, dovremmo provare a sperimentare con OBJ_BITMAP invece diOBJ_BITMAP_LABEL. Per legarsi all'ora e al prezzo invece che alle coordinate XY.
Voglio provarla tutta, ma non ce la faccio. In questo caso dovremmo rendere la tela più grande della dimensione della finestra e cambiare la logica di controllo. Forse ci sarà un guadagno di velocità. Comunque, la tela sbilanciata e il grafico principale non romperanno l'occhio quando il movimento è veloce.
Ho un pannello semplice. Nessun link al grafico.
Ho un cruscotto regolare. Non c'è un link al grafico.
Ah, bene, allora va bene.
Anch'io ho una sola tela sulla mia hypha, ed è il pannello che consuma meno risorse, perché non devo ridisegnarlo così spesso e catturare il momento in cui arriva una nuova barra.
È "tutti i tic"?! Se è così, bene. Lo controllerò.
No, era minuto OHLC su 3 minuti. Ma ho controllato tutte le zecche. L'immagine è quasi la stessa. Perché il ridisegno del kanvas in questo caso non è legato ai tick, ma solo al tempo effettivo (non al tempo del tester). Cioè, più alta è la velocità, più bassa è la densità dei fotogrammi. Ma all'occhio la differenza non è visibile.