Ti stai perdendo delle opportunità di trading:
- App di trading gratuite
- Oltre 8.000 segnali per il copy trading
- Notizie economiche per esplorare i mercati finanziari
Registrazione
Accedi
Accetti la politica del sito e le condizioni d’uso
Se non hai un account, registrati
C'è qualche informazione da qualche parte dove si può leggere di più su questo? Anche se per me è abbastanza chiaro, è comunque un argomento interessante! Ora rimane da fare la variante di controllo dell'aggiornamento della bitmap e testarla. Sarei sorpreso se la bitmap risultasse più veloce delle etichette.
Sulla velocità di Canvas, c'è una domanda.
La scheda video è integrata nella CPU.
Eseguire il codice in questo modo.
In breve, misura quanto tempo OnTimer viene eseguito ogni 100 ms. Inoltre, traccia un grafico delle misurazioni all'interno di OnTimer. Questo è ciò che ottiene.
Mangia il 15-20%. A quanto pare, è una scheda grafica lenta. Ma la questione è diversa. Se comincio a muovere a scatti un grafico dei prezzi con il mouse (tenendo premuto il tasto sinistro del mouse e muovendolo a sinistra-destra), il carico aumenta di due volte. È chiaramente visibile nell'animazione qui sopra. Qual è la ragione di questa peculiarità?
Ancora una volta. OnTimer impiega il doppio del tempo se si sposta il grafico dei prezzi con il mouse.
Sulla velocità di Canvas, c'è una domanda.
La scheda video è integrata nella CPU.
Eseguire il codice in questo modo.
In breve, misura quanto tempo OnTimer viene eseguito ogni 100 ms. Inoltre, traccia un grafico delle misurazioni all'interno di OnTimer. Questo è ciò che ottiene.
Mangia il 15-20%. A quanto pare, è una scheda grafica lenta. Ma la questione è diversa. Se comincio a muovere a scatti un grafico dei prezzi con il mouse (tenendo premuto il tasto sinistro del mouse e spostandolo da sinistra a destra), il carico aumenta di due volte. È chiaramente visibile nell'animazione qui sopra. Qual è la ragione di questa peculiarità?
Ancora una volta. L'OnTimer impiega il doppio del tempo se si sposta il grafico dei prezzi con il mouse.
Molto probabilmente le vostre librerie hanno il controllo CHARTEVENT_CHART_CHANGE, per cambiare la dimensione della tela in caso di necessità (se la dimensione del grafico è cambiata), ma per scoprirlo è necessario eseguire la terribilmente lenta (finora) funzione asincrona ChartGet...
Questo porta alla lentezza.
Avrebbe più senso per MQ separare l'evento CHARTEVENT_CHART_CHANGE e fare un CHARTEVENT_CHART_SIZE_CHANGE separato, per esempio. C'è troppa roba nell'evento CHARTEVENT_CHART_CHANGE: nuova barra in arrivo, scorrimento delle barre, cambiamento della scala verticale dei prezzi, ridimensionamento della finestra.
È abbastanza possibile che con un piccolo numero di etichette il loro uso abbia vantaggi di velocità rispetto a Kanvas perché BitMap è compilato in C++ e non in MQL5. Tuttavia, è improbabile, la formazione del testo dovrebbe essere la stessa anche in canvas, perché la formazione del testo BitMap è eseguita da win-funzioni in entrambi i casi. Penso che nel caso di Label questi oggetti siano anche rivestiti di proprietà event-driven (possono essere trascinati e rilasciati con il mouse) e questo rende la loro costruzione più pesante alla fine.
In effetti, le etichette possono essere più veloci. Dipende da quanti sono nel grafico... Ho fatto un controllo degli aggiornamenti e sono rimasto davvero sorpreso dai risultati. Il limite è stato preso dal frame rate minimo piacevole all'occhio, 24 fps, se non sbaglio. Ho circa 41 millisecondi. Metti un limite a Kanvas e, oh meraviglia, sono rimasto sorpreso. Vola, rispetto all'implacabile aggiornamento delle etichette! Ma quando ho messo la stessa restrizione per il display sulle etichette, era ancora più veloce del display basato su Kanvas. Ma non voglio fare il passo più lungo della gamba, presenterò tutti i risultati dei test più tardi.
Se comincio a muovere il grafico dei prezzi con il mouse (muovo a sinistra e a destra con il tasto sinistro del mouse premuto), il carico raddoppia. Nell'animazione qui sopra è perfettamente visibile. Qual è la ragione di questa peculiarità?
Con il modello di eventi di Windows - anche se si muove il mouse rapidamente, il carico sulla CPU inizia ad aumentare, non importa quale applicazione era a fuoco
ZS: controllato con il task manager di Win10... Non credo che Win10 abbia cambiato drasticamente il modello degli eventi, è più probabile che il task manager funzioni diversamente
Molto probabilmente le vostre librerie hanno il controllo CHARTEVENT_CHART_CHANGE per cambiare la dimensione della tela in caso di necessità (se la dimensione del grafico è cambiata), ma per scoprirlo è necessario eseguire la funzione asincrona ChartGet terribilmente lenta (finora)...
Questo porta alla frenata.
Avrebbe più senso per MQ separare l'evento CHARTEVENT_CHART_CHANGE e fare un CHARTEVENT_CHART_SIZE_CHANGE separato, per esempio. L'evento CHARTEVENT_CHART_CHANGE ha un sacco di cose: nuova barra in arrivo, scorrimento delle barre, cambiamento della scala verticale dei prezzi, ridimensionamento della finestra.
Niente di tutto questo è nel codice di cui sopra.
con il modello di eventi di Windows - anche se si muove il mouse rapidamente, il carico della CPU inizia ad aumentare, non importa quale applicazione era a fuoco
SZY: controllato nel task manager di Win10... Non mostra alcun aumento del carico della CPU per qualche motivo, in Win7 il carico aumentava sullo stesso PC se muovevo il mouse velocemente - dubito che Win10 abbia cambiato fondamentalmente il modello di eventi, molto probabilmente il task manager funziona diversamente
Grazie, non lo sapevo. Sorpreso che il mouse sia in grado di rallentare il programma MQL della metà.
ZS Sono solo io ad avere questo risultato?Mangia il 15-20%. Apparentemente la scheda video è lenta.
Grazie, non lo sapevo. Mi ha sorpreso che un mouse sia in grado di rallentare un programma MQL della metà.
Allora è legittimo avere dei ritardi con tic e altre cose. L'HFT con un tale modello di eventi è come un campo minato.
Niente di tutto questo è nel codice di cui sopra.
Sì, non ho visto che è il grafico interno.

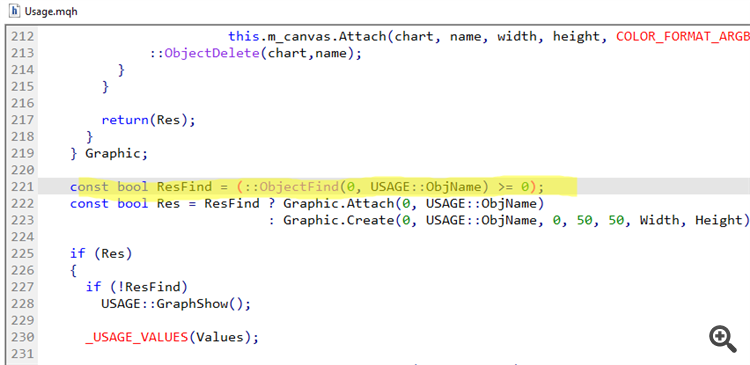
Beh, a giudicare dal profilo, la fonte dei freni quando si scorre il grafico è su questa linea:
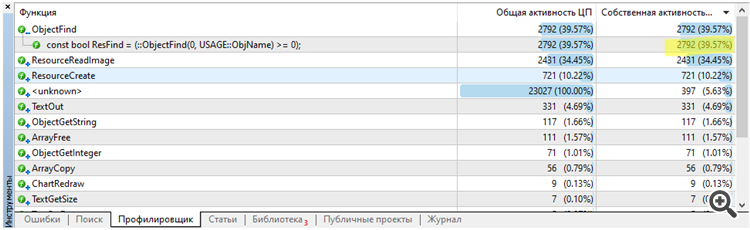
Profilazione con scorrimento attivo:

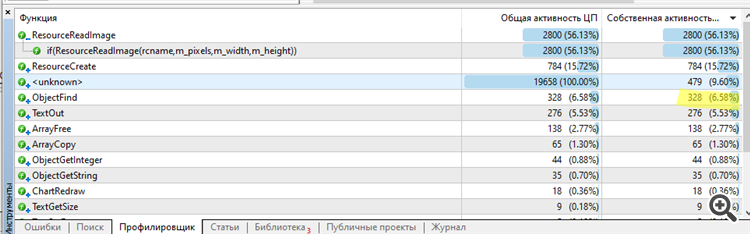
Profilazione con movimento attivo del mouse senza scorrimento (senza LKM premuto):

ZS: Quindi la fonte dei freni non è il kanvas, ma gli oggetti.
Avresti potuto controllare anche sul grafico. Tuttavia, ho pensato che sarebbe stato più facile farlo nel tester.
Questo è l'approccio sbagliato. Soprattutto perché il visual tester ha un diverso modello di rendering ritardato, per non rallentare completamente il processo di test.
Quindi, come hai detto tu, ci vuole più tempo per disegnare il testo nelle etichette che per disegnare OBJ_BITMAP_LABEL.
Non ho detto questo.
Ho fatto notare gli errori evidenti e ho spiegato come funziona il sistema di rendering.