Vous manquez des opportunités de trading :
- Applications de trading gratuites
- Plus de 8 000 signaux à copier
- Actualités économiques pour explorer les marchés financiers
Inscription
Se connecter
Vous acceptez la politique du site Web et les conditions d'utilisation
Si vous n'avez pas de compte, veuillez vous inscrire
J'ai également constaté une erreur
Cette image a provoqué une erreur. Il s'agit bien d'un PNG, mais il n'y a pas de DPI dans les données.
//Certaines d'entre elles n'ont pas non plus de données PDI, mais elles fonctionnent.
Comme je l'ai déjà écrit, l'algorithme de décompression PNG n'a pas été développé par moi, je suis Zorro, il y a 7 ans. Pour être plus précis, il a dû le porter à partir d'un code C++. De plus, ce code donnait toujours une erreur, et je contournais simplement cette erreur en l'ignorant, après quoi la décompression fonctionnait. C'est la raison pour laquelle il peut y avoir des joints. Je n'ai pas compris la spécification du format PNG et de ses versions. Peut-être devriez-vous vous pencher plus en détail sur ce format ou sur le format jpg.
En particulier, ce fichier PNG est tordu avec des carrés sans transparence avec un masque de couleur de 8 bits au lieu de 24 bits.
comme ceci
Je suppose qu'il sera bien accueilli sur le marché.
C'est pourquoi j'ai créé un exemple avec l'analyse et la mise à l'échelle d'icônes sur fond transparent.
Comme je l'ai déjà écrit, l'algorithme de décompression PNG n'a pas été développé par moi, mais par Zorro il y a 7 ans. Pour être plus précis, il a dû le porter à partir d'un code C++. De plus, ce code donnait toujours une erreur, et je contournais simplement cette erreur en l'ignorant, après quoi la décompression fonctionnait. C'est la raison pour laquelle il peut y avoir des joints. Je n'ai pas compris la spécification du format PNG et de ses versions. Peut-être devriez-vous vous plonger dans ce format ou dans le format jpg plus en détail.
En particulier, ce fichier PNG est tordu avec des carrés sans transparence avec un masque de couleur de 8 bits au lieu de 24 bits.
J'ai essayé. Je n'ai remarqué des carrés qu'en cas de redimensionnement. C'est pourquoi mon algorithme de redimensionnement n'est probablement pas parfait. J'ai déjà écrit une fois que cet algorithme a été créé à la volée, littéralement en une demi-journée, il y a bien longtemps. Aujourd'hui, je ferais cet algorithme différemment. Mais, malheureusement, je n'ai pas encore le temps.
Je comprends moi-même que l'écriture d'un code pour 3+ est une journée et pour 5+ c'est un mois. Et si le projet est important, les délais peuvent être encore plus longs.
Sur ce que nous avons, je vous remercie. C'est suffisant pour l'instant.
Existe-t-il un moyen dans Kanvas de remplir l'écran avec un dégradé circulaire à partir du centre ?
Il y avait un exemple de dégradé vertical ici - https://www.mql5.com/ru/code/31689
Est-il possible de remplir l'écran avec un dégradé circulaire à partir du centre ?
Il y avait un exemple de dégradé vertical ici - https://www.mql5.com/ru/code/31689
C'est facile à faire.
vous n'avez besoin que d'une formule :
R2 = X2+Y2
Je crois que j'ai même donné la fonction
Est-il possible de remplir l'écran avec un dégradé circulaire à partir du centre ?
Il y avait un exemple de dégradé vertical ici - https://www.mql5.com/ru/code/31689
vous pouvez utiliser cette option :
le dégradé passe aussi par le canal alpha (transparence)vous pouvez utiliser cette option :
le dégradé passe aussi par le canal alpha (transparence)Merci, je vais essayer.
Nikolaï, bonjour !
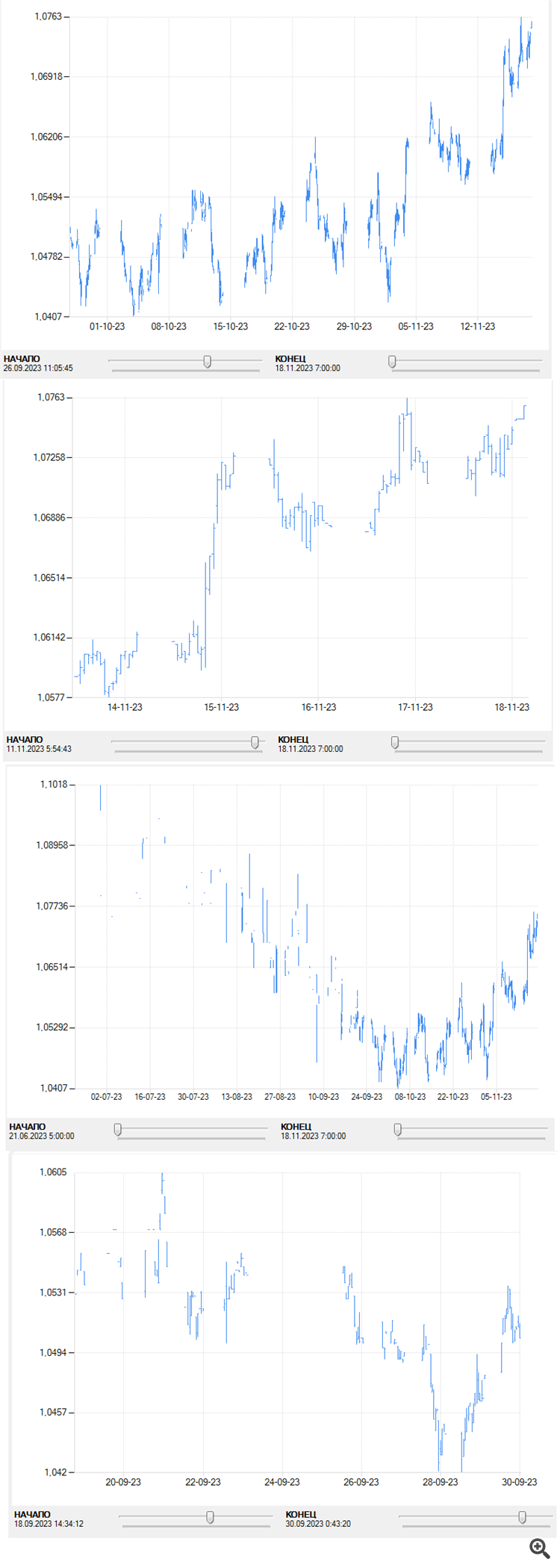
Je vous ai demandé de créer des curseurs pour faciliter le choix de la période de visualisation du graphique.
Je voulais dire ceci :

très pratique !Nikolaï, bonjour !
Je vous ai demandé de créer des curseurs pour faciliter le choix de la période de visualisation du graphique.
Je voulais dire ceci :
très pratique !Tout d'abord, ce n'est pas très pratique (IMHO)