You are missing trading opportunities:
- Free trading apps
- Over 8,000 signals for copying
- Economic news for exploring financial markets
Registration
Log in
You agree to website policy and terms of use
If you do not have an account, please register
Why bother, build OpenGL and OSG(http://www.openscenegraph.org/) into Canvas.
then not only stars will fly :-)
PS/ as surface opengl you can use "resources" or more exactly data for them - GL can draw not only in screen, but simply in arrays; i.e. there is a certain compatibility here
Thanks Nikolai - MT4 version has been compiled
Yes.
But as I suspected, a mouse event freeze sometimes occurs.
This bug is unlikely to be fixed by MQ. It happens when the calculation inside the OnChartEvent exceeds a certain value (about 10 milliseconds), after which the OnChartEvent event freezes for about 300 milliseconds.
This bug is bypassed via a timer.
If you put less than 10000 stars (e.g. 5000), this bug may not appear.
PS: As promised, I reset the code.
So show it, so that everyone can understand it at once )
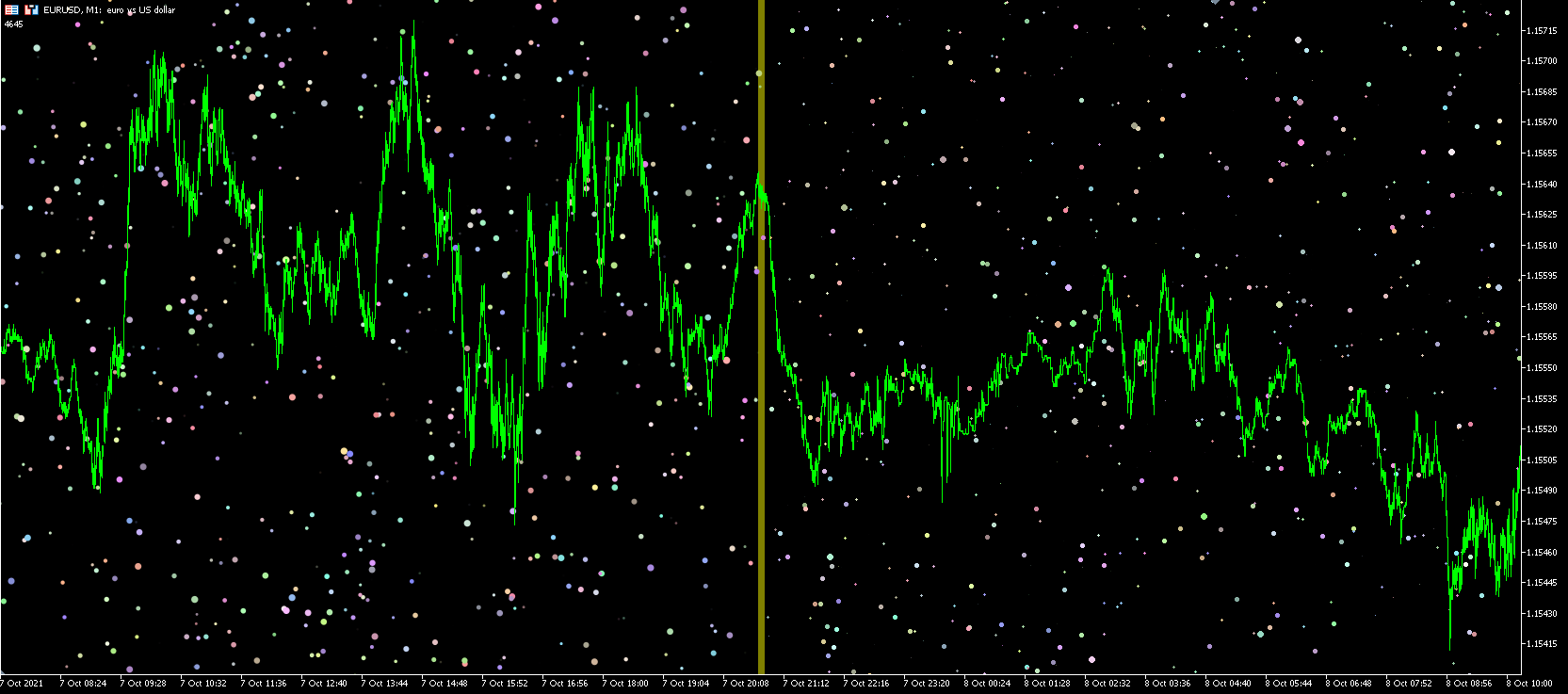
Here is a clear example with coloured stars.

On the left of the yellow line is an antialiased graphic with colour mixing with double coordinates.
On the right, un-smoothed with int coordinates.
In the screenshot MaxSizeRadius = 2
I think this thread is the most competent on Kanvas, so please save my time for solving the following problem myself.
There is an already generated resource whose data is accessed via ResourceReadImage/ResourceCreate. The resource is its own - not read-only.
You need to put some lines of text on this image.
Roughly speaking, you have Data[]-array of pixels and Width. Convert Data[] accordingly.
Solved with TextOut - just put ready Data[]-array there to add text.
SZ The solution is via TextOut - already prepared Data[]-array for adding text is written directly there.
Yeah, there's just one little undocumented nuance.
If you use alpha-channel (COLOR_FORMAT_ARGB_NORMALIZE), you must fill it not with zeros before creating your bitmap.
.Erase(0x00FFFFFF);otherwise the edges of the characters will be "jagged".
Yes, just one little undocumented nuance.
Thank you!
Can anyone tell me if there is a ready code for Edit Box on kanvas.
I am making a rubber panel and need such an element. When you click on it, you need to enter and delete numbers and see a blinking cursor.
If not, I'll make a normal substitution when clicking on it.
Can someone please advise if there is any ready code for Edit Box to canvas.
I am making a rubber panel and need such an element. When you click on it, you need to enter and delete numbers and see a blinking cursor.
If not, I'll make a normal substitution when clicking on it.
I haven't met it, although it may have been implemented by someone.
the task is not the most difficult, but not the easiest either.
In any case, such an implementation takes almost 1,500 lines in JS.(https://goldfirestudios.com/canvasinput-html5-canvas-text-input)
Personally I didn't need such an element. Since this way to change values (if we are talking about numbers) has a big disadvantage - it is impossible to do it smoothly, to change parameters "on the fly" for better visualisation. Slider handles this well and slider implementation is much easier.