Alım-satım fırsatlarını kaçırıyorsunuz:
- Ücretsiz alım-satım uygulamaları
- İşlem kopyalama için 8.000'den fazla sinyal
- Finansal piyasaları keşfetmek için ekonomik haberler
Kayıt
Giriş yap
Gizlilik ve Veri Koruma Politikasını ve MQL5.com Kullanım Şartlarını kabul edersiniz
Hesabınız yoksa, lütfen kaydolun
Bunu yapmak zorunda değilsiniz. Canvas'ın yıkıcısında bu işlem otomatik olarak gerçekleştirilir:
Teşekkürler!
Tuval üzerinde paneller ve diğer gösterge tabloları oluşturduğunuzda, farklı monitörler sağlamanız gerekir. Örneğin, 4k.
Ben bu şekilde yapıyorum, yazı tipi boyutunu ölçüyorum ve bundan adım atıyorum. Ancak ölçeği% 100-200-300-400 değiştirdiğimde bazen tüm öğelerin mükemmel ölçeklenmediği gerçeğiyle karşılaşıyorum.
Ama belki de tuvali farklı monitörlerde otomatik olarak ölçeklendirmenin mega evrensel bir yolu vardır, bu da panonun tüm öğelerini (standart giriş penceresi (tuval değil), grafikler, metin) dikkate alır?
Ancak belki de tuvali farklı monitörlerde otomatik olarak ölçeklendirmenin mega evrensel bir yolu vardır, bu da gösterge tablosunun tüm öğelerini (standart giriş penceresi (tuval değil), grafikler, metin) dikkate alır?
TERMINAL_SCREEN_DPI kullanmalısınız
İpucu için teşekkürler.
mt4/5 üzerinde bir örnek olması faydalı olacaktır. Bir yerde var mı veya yazabilir misiniz)? Hem canvas hem de diğer normal nesneleri tek bir yerde / panelde birleştirmek önemlidir.
İpucu için teşekkürler.
Mt4/5 üzerinde bir örnek olması faydalı olacaktır. Bir yerde var mı veya gönderebilir misiniz)? Burada önemli olan hem kanvası hem de diğer normal nesneleri tek bir yerde / panelde birleştirmektir.
TerminalInfoInteger
Bu yüzden şeffaf bir arka plan üzerinde ayrıştırma ve ölçeklendirme simgeleri içeren bir örnek yaptım.
İyi günler!!!
Kanvas kullanarak birden fazla görüntünün nasıl görüntüleneceğine dair basit bir örnek alabilir miyim?
İyi günler!
Kanvas kullanarak birden fazla görüntünün nasıl görüntüleneceğine dair basit bir örnek alabilir miyim?
Kendime bir görev belirledim: CCanvas sınıfı aracılığıyla özel grafiklerin olanaklarını kısa bir kodda göstermek.
İşte bundan çıkardığım sonuç......
Evet, elbette - olasılıklar MUHTEŞEM (!)
... şimdi - kullanılabilirden neler yapabileceğinize dair ÖRNEKLERE ihtiyacımız var (?????!!!!!!_
Örneğin - Canvas'taki ürünleri biliyorum - grafikler için "ÇİZİMLER" yapın - kelimenin tam anlamıyla Paint'te olduğu gibi - grafik üzerinde eskizler yapmak için, örneğin grafiği analiz ederken - beklenen daha fazla fiyat hareketini çizmek için! .... çok kullanışlı! :)
ama başka ne yapılabilir ?!
diyorlar ki - Kanvas'ta Göstergelerdeki sinyalleri imzalamak için 3 satırlık bir metin oluşturabilirsiniz - böylece Grafiğin ölçeğini değiştirdiğinizde = satır aralığı sabit kalır (!!!) :)
...
Önerim - tüm KANVAS EL ÜRETİCİLERİ = birleşin, tek bir Konu oluşturun ve TÜM SEÇENEKLERİ yayınlayın - Kanvas üzerinde yapılabilecek her şey!
ve Müşteriler - böyle bir konuyu tartışmalar ve isteklerle doldurmamak için - Geliştiricilere özel olarak = ne istediklerini ve (Geliştiricilerin) Siparişlerini alıp alamayacaklarını yazın (?!) :).
... kimse Canvas'ta ürün örnekleri içeren Konuyu merkezileştirmediği sürece = popülaritesi artmayacaktır (!!!).
İyi şanslar! :)
ama başka ne yapılabilir?!
diyelim ki - Kanvas'ta Göstergelerdeki sinyalleri imzalamak için 3 satırlık bir metin oluşturabilirsiniz - böylece Grafiğin ölçeğini değiştirdiğinizde = satır aralığı sabit kalır (!!!):)
Şahsen, karmaşık algoritmalar geliştirmek için her şeyden önce bir tuvale ihtiyacım var. Süreçlerin ve verilerin ara görselleştirmeleri olmadan bunu yapmak çok daha zor ve uzun sürüyor.
Ticaret, otomatik ticaret sistemleri ve ticaret stratejilerinin test edilmesi üzerine forum
Hatalar, hatalar, sorular
Nikolai Semko, 2021.12.24 20:25
Elbette tamponlarla çalışmak daha zordur. Canvas ile daha kolaydır.
Bir fonksiyona #property koyamazsınız.
Ve bir fonksiyona bir dizi geçirerek tek satırla bir kanvas satırı ekleyebilirsiniz.
Şahsen ben kanvas'ı daha çok geliştirme sırasında bazı süreçleri ve ara verileri görselleştirmek için kullanıyorum. Sorunları görmek ve en uygun çözümleri bulmak daha kolay.
Tabii ki, kesişimlere dayalı ilkel algoritmalardan bahsetmiyorsak.
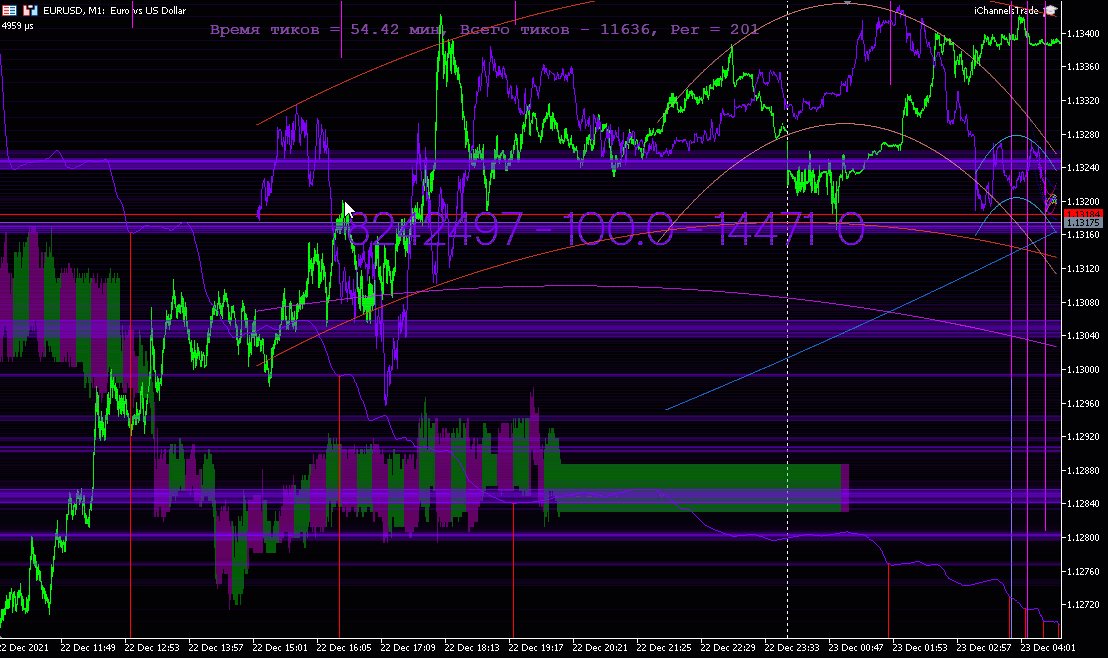
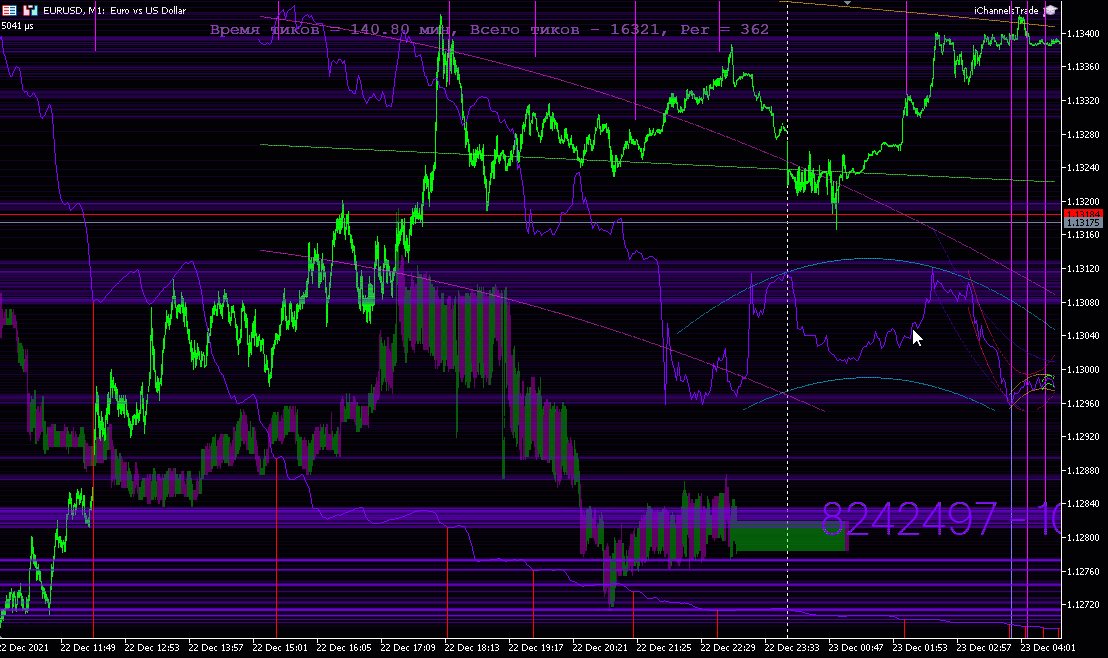
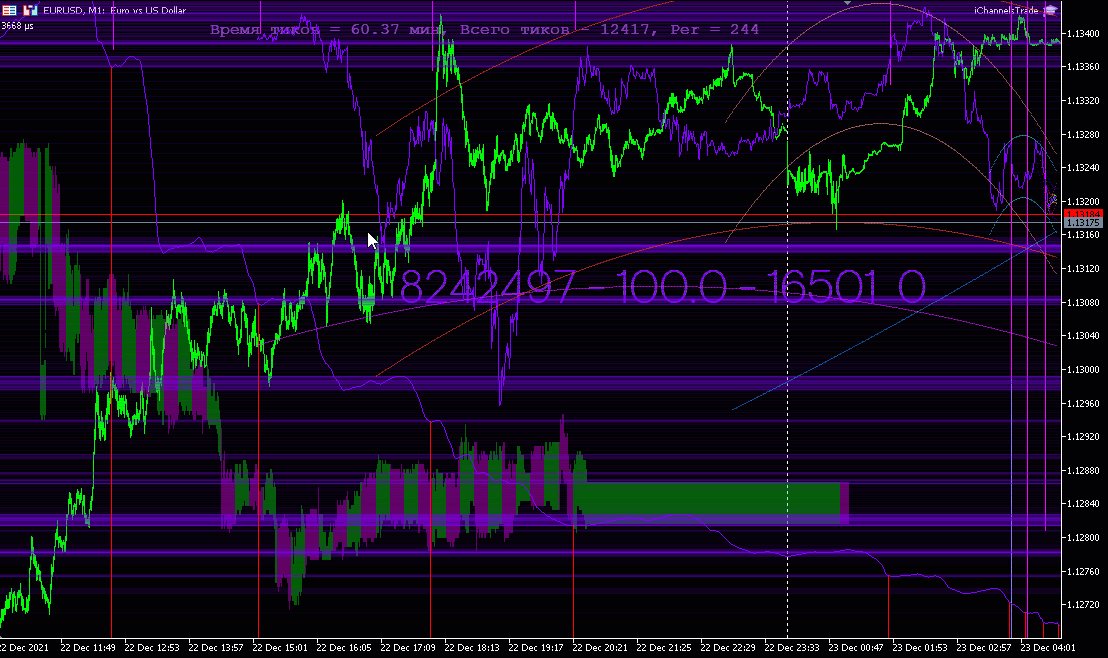
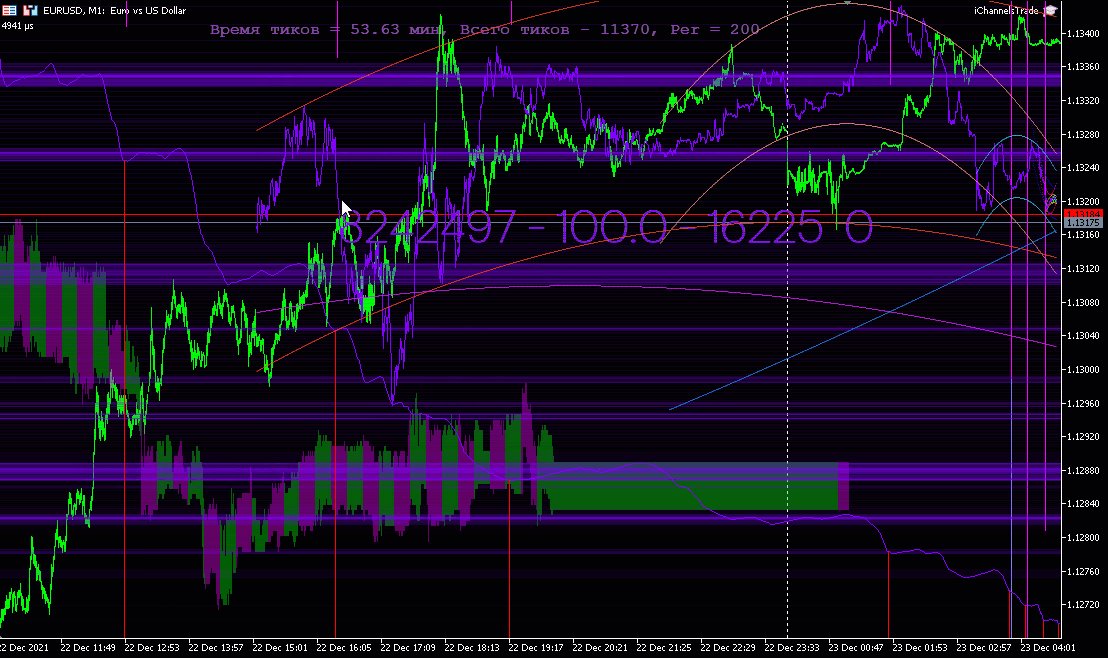
Örneğin, şu anki çalışmam.
Tüm bu hizmet kaplaması ve en uygun çözümleri bulmama çok yardımcı oluyor.
Tabii ki, bunu tamponlarla yapamazsınız. Dahası, bu çözüm Uzman Danışmanlarda ve göstergelerde eşit şekilde çalışır. Kod ayrıca MT4'te de çalışır.

Ve çok kolay ve hızlı bir şekilde uygulanıyor. Kelimenin tam anlamıyla anında.Herhangi bir diziyi ekranda herhangi bir boyutta herhangi bir yerde herhangi bir şeffaflıkla görüntülemek sadece bir satır koddur.
Bazen her şeyi dinamik olarak görmek önemlidir
Önerim - tüm CANVAS ELEMANLARI = birleşin, tek bir Konu başlığı oluşturun ve TÜM SEÇENEKLERİ - Canvas üzerinde yapılabilecek her şeyi - yayınlayın!
Bu başlık neredeyse 5 yıldır bu işlevi yerine getirmektedir.