WebDataExtractor
- Утилиты
- Stanislav Korotky
- Версия: 1.1
- Обновлено: 23 ноября 2021
- Активации: 5
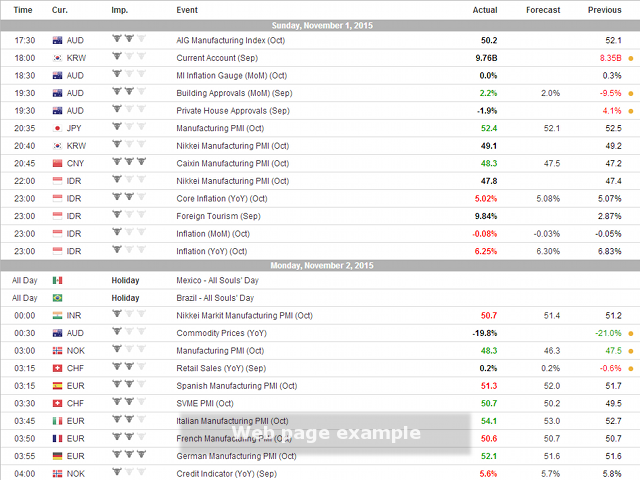
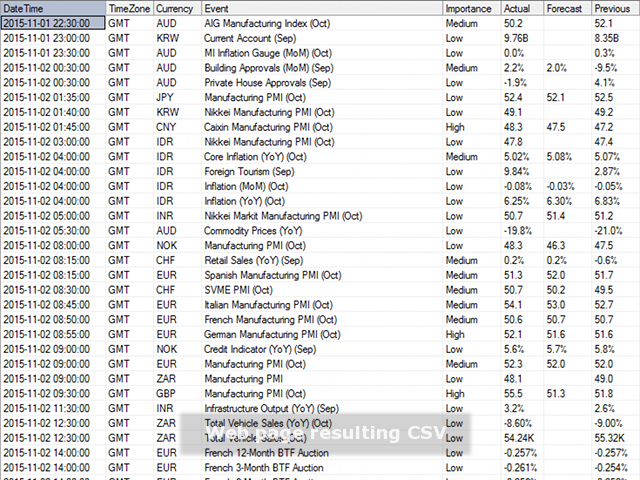
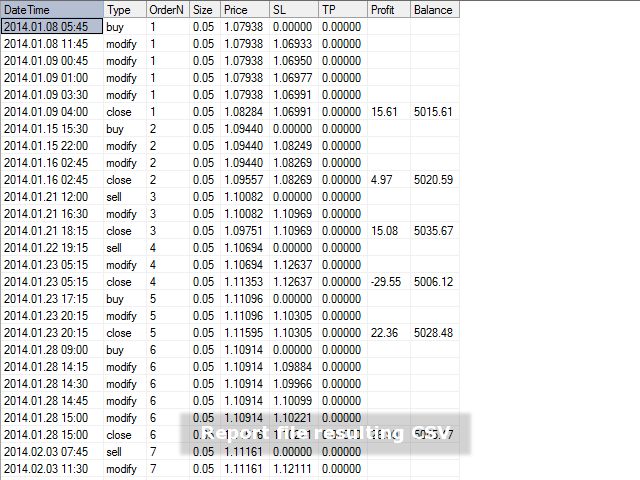
Этот неторгующий эксперт предназначен для преобразования неструктурированной информации веб-страниц в структурированные табличные данные. Он скачивает и парсит HTML файл, создает по нему иерархию объектов DOM (Document Object Model), затем применяет указанные селекторы CSS (Cascading Style Sheets, англ.) для требуемых полей данных и выделяет для них конкретные значения. Иными словами, это - мощный, настраиваемый конвертер из HTML в CSV (Comma-Separated Values).
Эксперт может обрабатывать страницы сайтов (с помощью WebRequest МетаТрейдера) или локальные файлы. Для использования WebRequest предварительно убедитесь, что соответствующий домен добавлен в диалоге настроек Экспертов.
Демо-версия эксперта и даже полная версия, запущенные в тестере стратегий, не могут использовать WebRequest из-за ограничений МетаТрейдера. В тестере доступны только локальные файлы.
Параметры
- URL - адрес веб-страницы (начинается с http:// или https://) или имя локального файла (должен быть в формате HTML);
- SaveName - имя выходного файла (в CSV формате);
- TimerSeconds - периодичность перезагрузки URL и его обработки; 0 означает, что процесс будет выполнен только 1 раз и затем эксперт выгрузит себя;
- TriggerVariable - опциональная глобальная переменная для проверки во время срабатывания таймера; если указана, эксперт проверяет, есть ли она: если да - EA начинает обработку и затем удаляет переменную, если нет - EA пропускает этот вызов таймера и ждет следующего;
- RowSelector - CSS селектор для выделения строки таблицы с данными;
- ColumnSettingsFile - файл в формате CSV с селекторами для колонок (см. описание в комментариях);
- SubstitutionSettingsFile - опциональный файл в формате CSV с правилами замен (см. описание в комментариях);
- TestQuery - тестовый CSS селектор для строки таблицы;
- TestSubQuery - тестовый CSS селектор для колонки в строке;
- LogXXX - включение/отключение опции логгирования XXX;
Принцип действия
Для выделения данных необходимо исследовать исходный код (HTML) целевой веб-страницы. Это можно сделать в любом современном браузере с помощью встроенных средств веб-разработчика. Например, в Хроме можно открыть окно "Developer tools" нажав кнопку "Настройки" (в верхнем правом углу главного окна), а затем в выпадающем меню: "Tools" -> "Developer Tools" (структура меню может меняться от версии к версии браузера). Подробности - в официальном описании инструментов разработчика - DevTools overview (англ.). Наиболее важным для нас является раздел Inspecting the DOM (англ.).
Пользователь должен найти на странице все интересующие его поля и сопоставить их с соотствующими элементами DOM в HTML. На основе характерных аттрибутов этих элементов можно составить подходящие CSS селекторы, которые однозначно выделяют значение для каждого поля данных. В окно разработчика есть командная строка, где можно вводить CSS селекторы и проверять их работу на лету. Однако следует учесть, что эксперт поддерживает ограниченный набор селекторов.
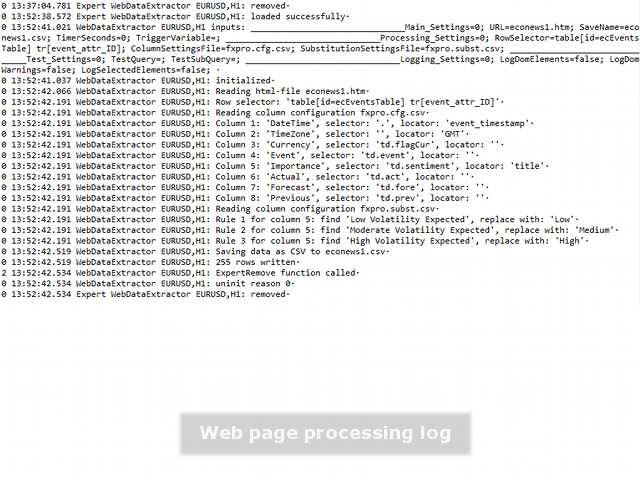
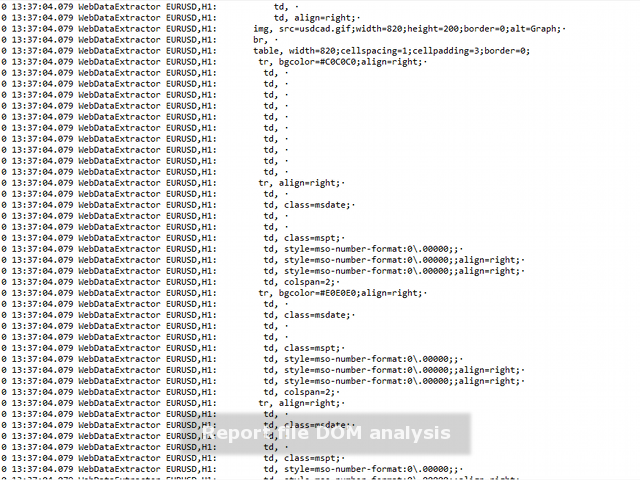
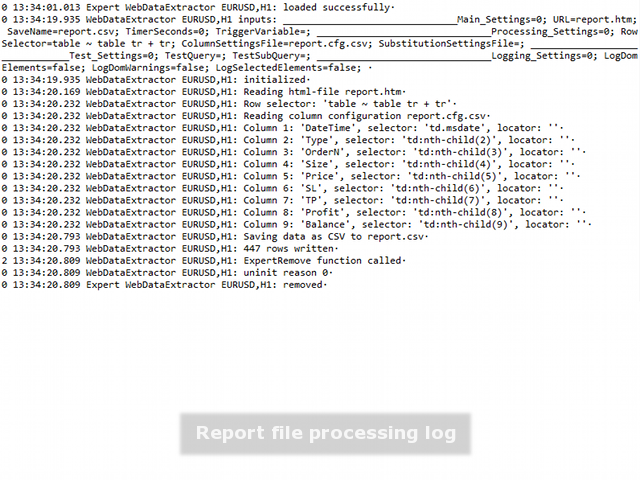
Другой способ анализа предполагает, что нужно включить логгирование DOM в эксперте (LogDomElements) и изучить журнал экспертов МетаТрейдер. Это не столь наглядно и оперативно, но не требует внешних инструментов. Для тестирования селекторов их можно вводить в параметры TestQuery и TestSubQuery. Рекомендуется делать это на локальном файле (URL должен быть именем файла, а не адресом интернет). Для скачивания веб-страницы в локальный файл задайте параметры следующим образом: URL - адрес страницы в интернет, SaveName - имя файла для записи (если он существует, то будет перезаписан), RowSelector - пустой.
Поддерживаемые CSS селекторы
Подробности указаны в Обсуждении.
Примеры
Примеры приведены также в Обсуждении.