Lançamos agora a nova versão do MT4GUI. Todos os apostadores são bem-vindos para entrar em contato comigo
para amostras: http: //www.fx1.net/wiki/pmwiki.php/MT4GUI/MT4GUI
#import "toolbox.dll" int tbPutObject(int,string,int,int,int,int,string); int tbRemoveAll(int); int tbSetText(int,string,int,string); int tbSetBgColor(int,int); int tbSetTextColor(int,int); bool tbIsClicked( int ); int tbRemove(int); int tbEnable(int,int); #import
Grande idéia, mas o produto ainda não está funcionando. Não sem o "libtrade.mqh" e o "libvisual.mqh". Onde posso conseguir esses arquivos para realmente testar a mt4gui.dll?
Sem esses arquivos compiladores não é possível definir as funções "pFontSize", "pReset", "p" e "CloseAllByMagic".
pró_
você pode encontrar os arquivos na seção de download desde 2 dias, há atualizações. As cores estão funcionando agora e vários bugs foram corrigidos.
Sim, você precisa incluir os arquivos, mas eles não estão relacionados com o projeto mt4gui. São simplesmente minhas próprias rotinas para definir algumas funções como p (imprimir para tela). O código de amostra está demonstrando plenamente o mt4gui e, por outro lado, ainda estamos trabalhando nesse projeto.
Em breve:
Detecção da posição do mouse
Fundo de detecção de gráficos para adaptar automaticamente as cores dos objetos
Caixa de listagem
saudações
O produto está funcionando e é exatamente o que eu preciso. Mas...
Eu tenho alguns problemas com ele.
1) não posso colocar o texto na tela; (lotes, linha SL, TP, etc.)
2) as cores não funcionam, não importa o que eu faça;
3) isto é mais uma sugestão - é possível colocar os botões em uma subjanela separada? Será muito mais convincente, parecerá um console comercial e se a subjanela for minimizada, ajudará a evitar cliques acidentais em um botão. Até onde posso ver pela função PutObject, as coordenadas não estão relacionadas à janela principal ou subjanela.
Mas, sem reagrupamento de tudo isso, este é um ótimo produto. Tê-lo implementado no MT4 foi há muito esperado. Do que o MT4.
pro__
1) para colocar um texto na tela você pode usar objetos internos MQL aqui é um exemplo de código:
// -=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= string pxy(string mytext,color clr,int posx,int posy,int size) { string n="pxy3txt"+posx+posy; ObjectCreate(n, OBJ_LABEL, 0, Time[lib_startbarno], lib_nextlinelevel); ObjectSet(n, OBJPROP_CORNER, 0); ObjectSet(n, OBJPROP_XDISTANCE, posx); ObjectSet(n, OBJPROP_YDISTANCE, posy); ObjectSet(n, OBJPROP_COLOR, clr); ObjectSet(n, OBJPROP_BACK, false); ObjectSetText(n, mytext, size); return(n); }
Outro exemplo completo é:
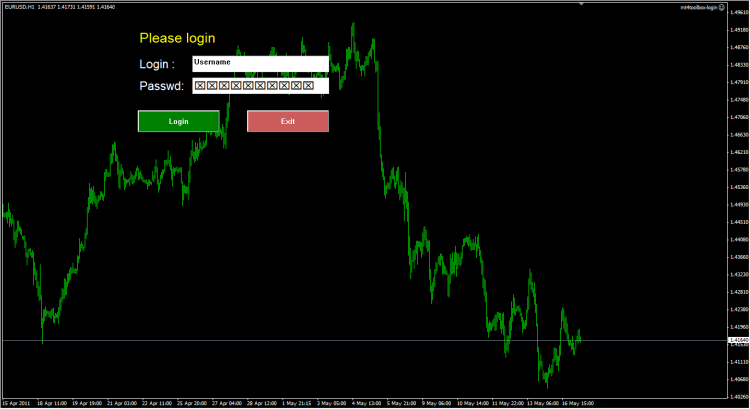
#import "mt4gui.dll" int tbPutObject(int,string,int,int,int,int,string); int tbRemoveAll(int); int tbSetText(int,string,int,string); int tbSetBgColor(int,int); int tbSetTextColor(int,int); string tbGetText( int ); bool tbIsClicked( int ); int tbRemove(int); int tbEnable(int,int); #import #include <libtrade.mqh> #include <libvisual.mqh> // -=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= // Login implementation demo // -=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= int btn1,btn2,edit1,edit2,l1,l2; int ticks; bool LoggedIn = false; string obj1=""; int init() { int hwnd=WindowHandle(Symbol(),Period()); tbRemoveAll(hwnd); ObjectsDeleteAll(); //void pxy(string mytext,color clr,int posx,int posy,int size) pxy("Please login",Yellow,250,50,19); pxy("Login :",White,250,100,17); pxy("Passwd:",White,250,140,17); l1=tbPutObject(hwnd,"text",350,100,250,30,"Username"); l2=tbPutObject(hwnd,"text",350,140,250,30,"Password"); btn1=tbPutObject(hwnd,"button",250,200,150,40,"Login"); btn2=tbPutObject(hwnd,"button",450,200,150,40,"Exit"); // set colors tbSetBgColor(btn1,Green); tbSetTextColor(btn1,White); tbSetBgColor(btn2,IndianRed); tbSetTextColor(btn2,White); tbSetText(l2,"xxxxxxxxxx",24,"Wingdings"); return(0); } //+------------------------------------------------------------------+ //| expert deinitialization function | //| dont forget to remove objects on deinit() | //+------------------------------------------------------------------+ int deinit() { tbRemove(btn1);tbRemove(btn2); tbRemove(l1);tbRemove(l2); return(0); } //+------------------------------------------------------------------+ //| expert start function | //+------------------------------------------------------------------+ int start() { int hwnd=WindowHandle(Symbol(),Period()); ticks++; pReset(); if (MathMod(ticks,20)==19 && StringLen(obj1)>0) ObjectDelete(obj1); // If still not logged in we use this block if (!LoggedIn) { // exit button if (tbIsClicked(btn2)) { ObjectsDeleteAll(); tbRemoveAll(hwnd); Destroy("Authentification Failed"); return(1); } // login button if (tbIsClicked(btn1)) { if (tbGetText(l1)=="admin" && tbGetText(l2)=="pass") { PlaySound("ok.wav"); LoggedIn=true; tbRemoveAll(hwnd); ObjectsDeleteAll(); } else { PlaySound("alert2.wav"); obj1 = pxy("Authentification Failed",Red,250,20,12);} } return(1); } // From here we have the functions after login p("Admin has been autentificated successfully",Green); return(0); } // -=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= string pxy(string mytext,color clr,int posx,int posy,int size) { string n="pxy3txt"+posx+posy; ObjectCreate(n, OBJ_LABEL, 0, Time[lib_startbarno], lib_nextlinelevel); ObjectSet(n, OBJPROP_CORNER, 0); ObjectSet(n, OBJPROP_XDISTANCE, posx); ObjectSet(n, OBJPROP_YDISTANCE, posy); ObjectSet(n, OBJPROP_COLOR, clr); ObjectSet(n, OBJPROP_BACK, false); ObjectSetText(n, mytext, size); return(n); }
Como você vê em minhas capturas de tela, as demos funcionam. Esta versão do mt4gui que acabei de carregar como versão 0.3, você pode pegar a versão mais recente. 0.1 não tem nenhum suporte a cores. Você provavelmente está usando a versão 0.1.
Para remover botões da tela, você deve usar deinit()
//+------------------------------------------------------------------+ //| expert deinitialization function | //| dont forget to remove objects on deinit() | //+------------------------------------------------------------------+ int deinit() { tbRemove(btn1);tbRemove(btn2); tbRemove(l1);tbRemove(l2); return(0); }
Hi,
Este é o acréscimo mais útil que eu já vi, obrigado pelo desenvolvimento.
Existe alguma maneira de obter o status de uma caixa de seleção ou obter o texto de uma caixa de texto/etiqueta/botão?
As cores não funcionam com a versão 0.2.
- Aplicativos de negociação gratuitos
- 8 000+ sinais para cópia
- Notícias econômicas para análise dos mercados financeiros
Você concorda com a política do site e com os termos de uso


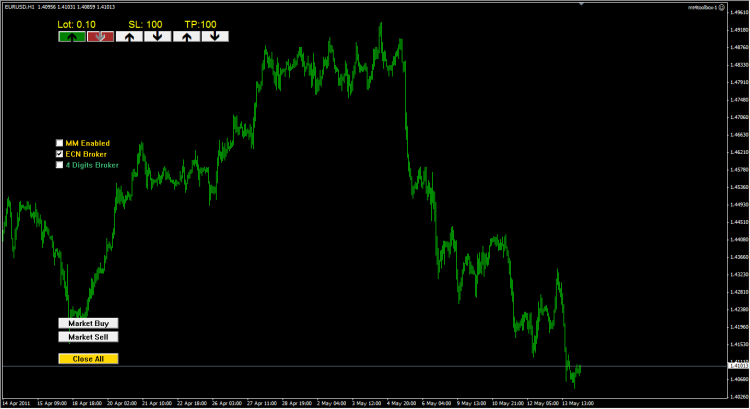
Aqui quero apresentar um novo addon gratuito para o mt4 como previsão. Atualmente estou testando um produto chamado mt4gui. Este produto torna possível colocar botões, campos de texto, campos de lista diretamente no gráfico; aqui está um preview screenhoot que já está funcionando
http://fx1.net/wiki/uploads/img_7.png
Os botões reagem imediatamente após o clique sem esperar pelo sinal do lado do corretor. Estamos melhorando este produto com mais recursos nas próximas semanas. Por que eu postar isto é para obter idéias da comunidade sobre o que é necessário. É claro que nem tudo pode ser realizado realmente, mas eu filtrarei idéias interessantes aqui.
Aqui está um exemplo de código muito básico que demonstra o uso: