Olá a todos!
É possível emitir texto em várias linhas em um objeto OBJ_TEXT? Se não, por que não implementar este recurso, pergunta aos desenvolvedores?
Até onde me lembro, não se pode, apenas através de um loop.
Até onde me lembro, não se pode, apenas através de um ciclo.
Sobre o loop, isso é exatamente o que eu gostaria de evitar. Por que isto não pôde ser feito desde o início, por exemplo, em Comentário, funciona.
Olá a todos!
É possível emitir texto em várias linhas em um objeto OBJ_TEXT? Se não, por que não implementar este recurso, pergunta para os desenvolvedores?
É mais fácil usar Kanvas com minha classe iCanvas:
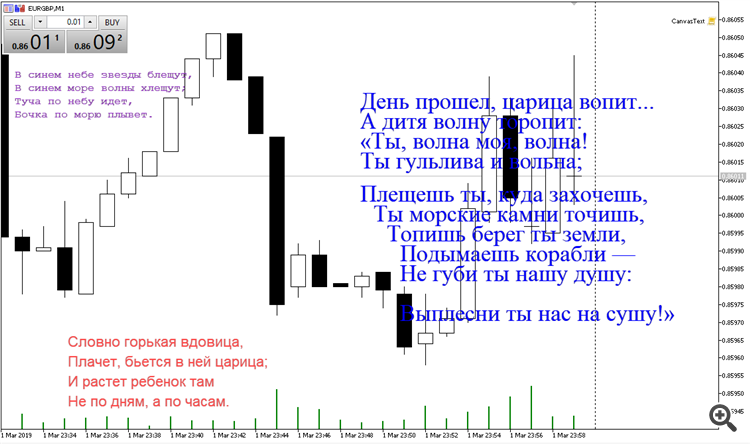
#include <Canvas\iCanvas.mqh> //https://www.mql5.com/ru/code/22164 void OnStart() { // Значения по умолчанию: // "Courier New" - начальный шрифт с размером 18 // Canvas.TextPosX=20; - начальная координата X // Canvas.TextPosY=100; - начальная координата Y // Canvas.TextColor=clrDarkOrchid; - цвет текста с прозрачностью 1.0 (полностью непрозрачный) // Canvas.StepTextLine = 20; - шаг между строками Canvas.Comm("В синем небе звезды блещут,"); Canvas.Comm("В синем море волны хлещут;"); Canvas.Comm("Туча по небу идет,"); Canvas.Comm("Бочка по морю плывет."); Canvas.TextPosition(100,500); // Позиция X и Y. Если целое число то значение в пикселях. Если double, то в процентах от ширины и высоты Canvas.CurentFont("Arial",25,30,clrRed,0.7); // 25 - размер, 30 - расстояние между строками, 0.7 - прозрачность Canvas.Comm("Словно горькая вдовица,"); Canvas.Comm("Плачет, бьется в ней царица;"); Canvas.Comm("И растет ребенок там"); Canvas.Comm("Не по дням, а по часам."); Canvas.TextPosition(50.0,20.0); // Позиция X и Y в процентах от ширины и высоты (тип dounle) Canvas.CurentFont("Times New Roman",40,30,clrBlue); // 40 - размер, 30 - расстояние между строками, прозрачность - 1.0 (по умолчанию Canvas.Comm("День прошел, царица вопит..."); Canvas.Comm("А дитя волну торопит:"); Canvas.Comm("«Ты, волна моя, волна!"); Canvas.Comm("Ты гульлива и вольна;"); Canvas.TextPosY+=20; // увеличиваем Y координату на 20 пикселей Canvas.Comm("Плещешь ты, куда захочешь,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Ты морские камни точишь,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Топишь берег ты земли,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Подымаешь корабли —"); Canvas.StepTextLine+=30; // увеличиваем шаг между строками на 30 пикселей Canvas.Comm("Не губи ты нашу душу:"); Canvas.Comm("Выплесни ты нас на сушу!»"); Canvas.Update(); Sleep(20000); }
Para exibir tal coisa usando objetos, o código seria muito maior.
Pode ser afixado um enchimento na parte de trás? Para que o gráfico não atrapalhe?
No início, basta preencher o fundo com a cor certa e transparência:
Canvas.Erase(ColorToARGB(clrGreen,150)); // где 150- прозрачность, меняющаяся от 0 до 255. 0 - абсолютная прозрачность. 255-абсолютная непрозрачность
No início você só precisa preencher o fundo com a cor certa e transparência:
Obrigado pela solução. Mas e a escalada? Por exemplo, se eu começar a ampliar ou estreitar o gráfico por preço, o texto se sobreporá um ao outro?
Ou este texto será como um rótulo?
Obrigado pela solução. Mas e a escalada? Por exemplo, se eu ampliar ou estreitar o gráfico por preço, o texto se sobreporá um ao outro?
Ou este texto será como um rótulo?
Para este fim, é necessário salvar as coordenadas do início do texto não em pixels, mas em preço e tempo. E toda vez que o evento CHARTEVENT_CHART_CHANGE deve ser redesenhado usando funções da classe iCanvas:
double Y(double Price); double X(datetime Time);
No início você só precisa preencher o fundo com a cor certa e transparência:
Muito obrigado! Vou tentar um destes dias.
Para fazer isso, é preciso salvar as coordenadas do texto, começando não em pixels, mas em preço e tempo. E sempre, redesenhá-las no evento CHARTEVENT_CHART_CHANGE, usando funções da classe iCanvas:
Bem, isso seria o mesmo que com um objeto de texto normal. De qualquer forma, vou usar sua solução para outros fins, obrigado!
- Aplicativos de negociação gratuitos
- 8 000+ sinais para cópia
- Notícias econômicas para análise dos mercados financeiros
Você concorda com a política do site e com os termos de uso

Olá a todos!
É possível emitir texto em várias linhas em um objeto OBJ_TEXT? Se não, por que não implementar este recurso, pergunta aos desenvolvedores?