Mini Charts
- 지표
- Sergey Efimenko
- 버전: 1.3
- 업데이트됨: 13 3월 2021
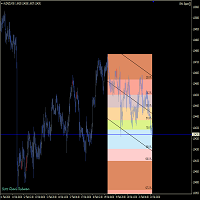
표시기는 모든 기간의 모든 기호에 대해 최소화된 차트를 표시합니다. 표시되는 차트의 최대 수는 28개입니다. 차트는 기본 창과 하단 창에서 모두 찾을 수 있습니다. 두 가지 표시 모드: 양초와 막대. 표시되는 데이터의 양(막대 및 캔들)과 차트 크기는 조정 가능합니다.
매개변수:- Corner - 시작 코너 표시(목록에서 선택)
- CandleMode - 디스플레이 모드: true - 양초, false - 막대
- ShowLastBid - 마지막 가격 표시 활성화/비활성화
- LastBidShiftX - X 축에 의한 마지막 가격 라인 이동(모든 이동은 보다 정확한 표시를 위해 사용됨)
- LastBidShiftY - Y 축에 의한 마지막 가격 라인 이동
- ColorLB - 마지막 가격 라인 색상
- BarsToDisplay - 현재 막대 없이 표시되는 막대/촛불의 양
- LineColor - 선 색상(Doji 양초)
- BullColor - 강세 막대/촛불 색상
- BearColor - 약세 막대/촛불 색상
- ScaleColor - 스케일 색상
- WindowNumber - 차트 표시 창의 번호(0 - 기본 창)
- CornerX - 모서리에서 X축으로 들여쓰기
- CornerY - 모서리에서 Y축으로 들여쓰기
- ChartWidth - 각 차트 창의 너비
- ChartHeight - 각 차트 창의 높이
- ShowPriceHL - 높음/낮음 디스플레이 활성화/비활성화
- PriceFontSizeHL - 표시되는 높은/낮은 글꼴 크기
- PriceFontNameHL - 표시되는 높음/낮음 글꼴 이름
- HiPriceLabelX - 높음의 경우 X축으로 이동
- HiPriceLabelY - High의 경우 Y축으로 이동
- HiPriceLabelClr - 고가 가치 색상
- LoPriceLabelX - 낮음의 경우 X축으로 이동
- LoPriceLabelY - 낮음의 경우 Y축으로 이동
- LoPriceLabelClr - 저가 색상
- ChartNameX - 기호 및 기간 값에 대해 X축으로 이동
- ChartNameY - 기호 및 기간 값에 대해 Y축으로 이동
- ChartNameFontName - 기호 및 기간 값 글꼴 이름
- ChartNameFontSize - 기호 및 기간 값 글꼴 크기
- ChartNameFontColor - 기호 및 기간 값 색상
- ScaleStartY - 스케일의 Y축으로 이동
- BarSpacingX - 차트 사이의 간격
- Columns - 창에 차트를 배치할 때 열의 양
- SpacingColumns - 열 사이의 간격
- SpacingRows - 행 사이의 간격
- Symbol01 - 기호 이름; 현재 것을 사용하려면 비워 둡니다.
- TimeFrame01 - 표시 기간, 빈 값에 대해 "CURRENT"를 선택합니다. CURRENT와 다른 값을 가진 모든 차트가 표시됩니다.

























































































Advanced, overviewing the chart symbol I think is a must. Thank you!