예를 들어, 차트의 마지막 하락 추세를 보고 있는데 차트의 가장자리로 갈수록 창 밖으로 더 낮게 이동하는 것을 볼 수 있습니다. 차트를 미래로 스크롤하고 차트가 자동으로 위로 움직이는 것을 관찰하여 기본 차트에서 촛대를 볼 수 있는 공간을 만듭니다. 음, 이전에 차트 창 상단에서 볼 수 있었던 것이 이제는 차트 창 외부에서 훨씬 더 높게 이동되었습니다. 이것은 차트에 대수 가격 척도를 구현한 것입니다. 그것이 없으면 차트를 오른쪽과 왼쪽뿐만 아니라 위아래로 스크롤해야 할 것입니다. 따라서 차트 창에 데이터를 표시하는 편의를 위해 시간 척도는 선형이고 가격 척도는 대수입니다.
예전에는 컴퓨터가 없던 시절 트레이더들이 그래프 용지를 사용하여 주가를 올려 추세와 전환점을 예측했습니다. 종이에 이러한 방식으로 작성된 차트에는 가격 척도와 시간 척도의 2가지 척도가 있습니다. 이것은 두 개의 선형 척도였습니다. 예를 들어 지난 1년 동안 15분짜리 양초를 모두 담을 수 있는 밀리미터 종이 한 장의 크기를 상상할 수 있습니까? 확실히 그것은 방의 벽 크기일 것입니다(더 크지 않다면). 따라서 화면에서 차트를 스크롤하면 촛대 가격 차트가 벽에 그려지는 모델을 상상할 수 있습니다. 직사각형(예: 빨간색) 프레임도 있습니다. 이것은 모니터입니다. 차트 주위를 이동하는 것은 추세를 따라 이 빨간색 사각형을 이동하는 것에 불과합니다. 그러나 그러면 모니터의 두 눈금이 모두 선형이라고 말할 것입니다. 이것은 사실이지만 부분적으로만 - 차트를 스크롤할 때 약간의 이동 후에 큰 양초(시각적으로 큰 것으로 인식됨)는 크기가 작아지지만 양 극단 사이의 거리를 측정하면 점의 수는 동일하게 유지됩니다.
여기 같은 그래프의 2개의 스크린샷이 있습니다. 첫 번째 스크린샷은 스크린샷일 뿐입니다. 두 번째는 같은 화면의 스냅샷이지만, 마우스 휠을 1눈금 돌린 후 차트가 몇 개의 캔들만큼 과거로 이동했습니다. 종이 한 장을 가져와 첫 번째 스크린샷에 붙이고 시트 가장자리를 따라 빨간색으로 표시된 양초의 고가와 저가를 연필로 표시합니다. 그런 다음 표시된 위험을 두 번째 스크린샷의 동일한 촛불로 옮깁니다. 무엇이 문제이고 로그 스케일의 이동이 무엇인지 이해하게 될 것입니다(여기서 스케일을 고르지 않게 사용하는 것의 본질은 무엇입니까).
그리고 왜 로그 스케일의 뉘앙스를 파헤칠 필요가 있었습니까? 그들에게서 무엇을 찾기를 바랐습니까?
모두에게 좋은 하루!
그래프에 세그먼트를 그리는 방법을 알려주세요. 가능한 경우 예를 들어.
바라보다
추신
예를 들어, 차트의 마지막 하락 추세를 보고 있는데 차트의 가장자리로 갈수록 창 밖으로 더 낮게 이동하는 것을 볼 수 있습니다. 차트를 미래로 스크롤하고 차트가 자동으로 위로 움직이는 것을 관찰하여 기본 차트에서 촛대를 볼 수 있는 공간을 만듭니다. 음, 이전에 차트 창 상단에서 볼 수 있었던 것이 이제는 차트 창 외부에서 훨씬 더 높게 이동되었습니다. 이것은 차트에 대수 가격 척도를 구현한 것입니다. 그것이 없으면 차트를 오른쪽과 왼쪽뿐만 아니라 위아래로 스크롤해야 할 것입니다. 따라서 차트 창에 데이터를 표시하는 편의를 위해 시간 척도는 선형이고 가격 척도는 대수입니다.
예전에는 컴퓨터가 없던 시절 트레이더들이 그래프 용지를 사용하여 주가를 올려 추세와 전환점을 예측했습니다. 종이에 이러한 방식으로 작성된 차트에는 가격 척도와 시간 척도의 2가지 척도가 있습니다. 이것은 두 개의 선형 척도였습니다. 예를 들어 지난 1년 동안 15분짜리 양초를 모두 담을 수 있는 밀리미터 종이 한 장의 크기를 상상할 수 있습니까? 확실히 그것은 방의 벽 크기일 것입니다(더 크지 않다면). 따라서 화면에서 차트를 스크롤하면 촛대 가격 차트가 벽에 그려지는 모델을 상상할 수 있습니다. 직사각형(예: 빨간색) 프레임도 있습니다. 이것은 모니터입니다. 차트 주위를 이동하는 것은 추세를 따라 이 빨간색 사각형을 이동하는 것에 불과합니다. 그러나 그러면 모니터의 두 눈금이 모두 선형이라고 말할 것입니다. 이것은 사실이지만 부분적으로만 - 차트를 스크롤할 때 약간의 이동 후에 큰 양초(시각적으로 큰 것으로 인식됨)는 크기가 작아지지만 양 극단 사이의 거리를 측정하면 점의 수는 동일하게 유지됩니다.
여기 같은 그래프의 2개의 스크린샷이 있습니다. 첫 번째 스크린샷은 스크린샷일 뿐입니다. 두 번째는 같은 화면의 스냅샷이지만, 마우스 휠을 1눈금 돌린 후 차트가 몇 개의 캔들만큼 과거로 이동했습니다. 종이 한 장을 가져와 첫 번째 스크린샷에 붙이고 시트 가장자리를 따라 빨간색으로 표시된 양초의 고가와 저가를 연필로 표시합니다. 그런 다음 표시된 위험을 두 번째 스크린샷의 동일한 촛불로 옮깁니다. 무엇이 문제이고 로그 스케일의 이동이 무엇인지 이해하게 될 것입니다(여기서 스케일을 고르지 않게 사용하는 것의 본질은 무엇입니까).
그리고 왜 로그 스케일의 뉘앙스를 파헤칠 필요가 있었습니까? 그들에게서 무엇을 찾기를 바랐습니까?
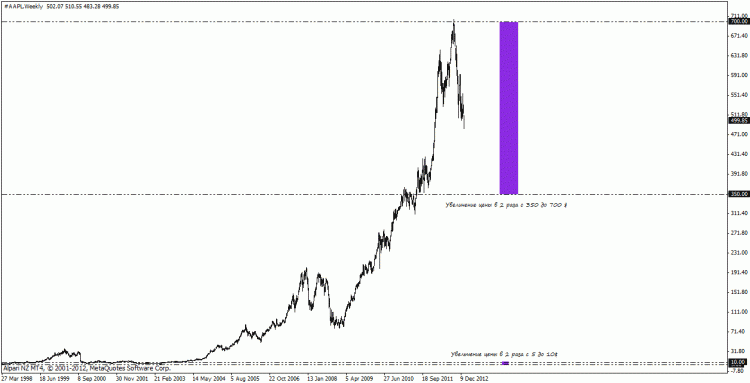
답변 해주셔서 감사합니다. 가격이 2에서 4로 변할 때 대수 눈금의 수직 거리는 20에서 40으로 변할 때와 동일합니다. 가격 가치의 두 배를 반영하기 때문입니다(Kahn의 책 "Technical Analysis"에서). 메타 트레이더의 차트 - 그림의 결과:
.
장기 차트를 분석하려면 로그 척도가 필요합니다.
모두에게 좋은 하루!
그래프에 세그먼트를 그리는 방법을 알려주세요. 가능한 경우 예를 들어.
어떻게 든 이렇게))))
어떻게 든 이렇게))))
첫째, 이것은 세그먼트가 아니라 광선입니다 ... 아마도 질문을 올바르게 공식화하지 않았을 것입니다 ... 프로그램 코드를 사용하여 수평 세그먼트를 그리는 방법에 관심이 있습니다.
첫째, 이것은 세그먼트가 아니라 광선입니다 ... 아마도 질문을 올바르게 공식화하지 않았을 것입니다 ... 프로그램 코드를 사용하여 수평 세그먼트를 그리는 방법에 관심이 있습니다.
원하는 라인의 레이블 이름
시간 x1 시간 1 좌표
시간 x2 시간 2 좌표
y 1, y 2 해당 좌표의 가격
https://www.mql4.com/files/MQl4BookRussian.chm 여기 Kovalev의 도움이 있습니다
첫째, 이것은 세그먼트가 아니라 광선입니다 ... 아마도 질문을 올바르게 공식화하지 않았을 것입니다 ... 프로그램 코드를 사용하여 수평 세그먼트를 그리는 방법에 관심이 있습니다.
이것은 세그먼트입니다)))) 체크 박스에 체크 표시가 있으면 빔이있을 것입니다 ... 글쎄, 문구에 관해서는, 어떤 질문, 그런 대답. 예를 들어 ;-)
원하는 라인의 레이블 이름
시간 x1 시간 1 좌표
시간 x2 시간 2 좌표
y 1, y 2 해당 좌표의 가격
https://www.mql4.com/files/MQl4BookRussian.chm 여기 Kovalev의 도움이 있습니다
그것은 빔으로 밝혀졌습니다.
그것은 빔으로 밝혀졌습니다.
코드에서 마지막 두 개의 0을 제거하십시오.
........ 오 예, 다음과 같은 줄이 있으면
그런 다음 이 아이콘으로 닫습니다 //
그것은 빔으로 밝혀졌습니다.
ObjectSet()을 통해 OBJPROP_RAY 속성을 false로 설정합니다.