당사 팬 페이지에 가입하십시오
- 조회수:
- 6266
- 평가:
- 게시됨:
- 업데이트됨:
-
이 코드를 기반으로 한 로봇이나 지표가 필요하신가요? 프리랜스로 주문하세요 프리랜스로 이동
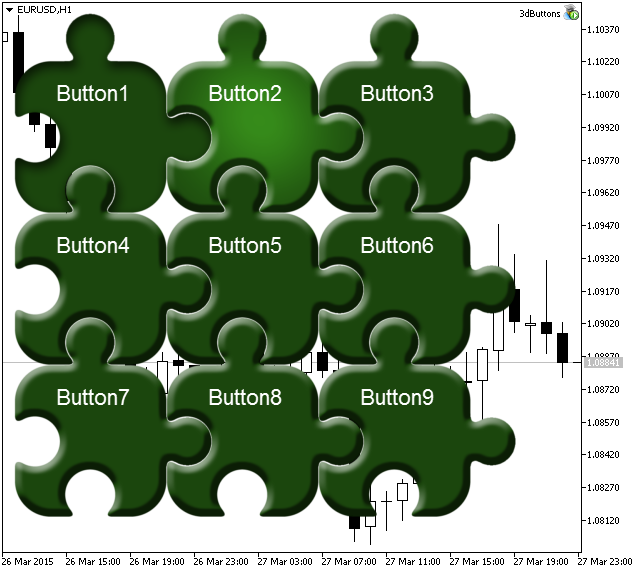
This class is designed for creating interactive buttons with various states on a price chart.
It has been developed for a competition arranged by generous TheXpert. Thank you.

A demonstration of the CBtn class
Class methods
Create(long chart_id,int sub_wnd,string name,int x,int y,int dx,int dy) - create a button with parameters:
- Window identifier
- Subwindow number
- Button name
- X coordinate
- Y coordinate
- Horizontal size
- Vertical size
Resources(string img_up,string img_up_active="",string img_dn="",string img_dn_active="",string img_up_disable="",string img_dn_disable="",string img_mask="") - define the images for different button states:
- Normal unpressed button
- Button hovered by cursor
- Pressed button
- Pressed button hovered by cursor
- Disabled button
- Button outline mask
SetUseMask(ENUM_USEMASK mask,int x=0,int y=0) - set the mask by the color of the specified pixel; the mask is formed from the standard unpressed button image.
- Used mask type
- X coordinate
- Y coordinate
SetUseMask(ENUM_USEMASK mask,uint acolor) - set the mask by color; the mask is formed from the normal unpressed button image.
- Used mask type
- Color
SetCorner(ENUM_BASE_CORNER corner) - set the corner of the chart which the button is anchored to
SetAnchor(ENUM_ANCHOR_POINT anchor) - set the anchor type
SetX(int x) - set the X coordinate
SetY(int y) - set the Y coordinate
SetXY(int x,int y) - single method for setting the X and Y coordinates
On(bool state) - set the button status (true for pressed, false for unpressed)
Enable(bool state) - enable/disable the button
Paint(void) - draw the button
Event(int id,long lparam,double dparam,string sparam) - pass events to the button
all parameters are duplicated from the OnChartEvent function
GetX(void) - get the X coordinate
GetY(void) - get the Y coordinate
GetEnable(void) - get the enabled/disabled status
GetOn(void) - get the pressed/unpressed status
GetCorner(void) - get the corner of a chart which the button is anchored to
GetAnchor(void) - get the anchor type
AddText(int x,int y,string font_name,int font_size,color text_color,string text) - add text to the button
- X coordinate
- Y coordinate
- Font name
- Font size
- Text color
- Text
Text(string text) - update the button text (doesn't work without AddText(...) call)
Creating a button
By default, a button has following parameters:
- Unpressed
- Enabled
- Anchored to upper left corner of the chart
- Anchored by upper left corner of the button
Setting the button mask
By default, the button is created from the normal unpressed button image. Transparent pixels serve as a mask.
- UseMask(MASK_STANDALONE_RESOURCE) - the mask uses an image specified in Resources(). If the image is not set, the entire button area (rectangle) will be used as a working area.
- UseMask(MASK_PIXEL,x,y) - the mask uses the color of the specified pixel. If the pixel color doesn't match the specified color, it becomes the mask. If the coordinate are not set, then use [0,0] coordinates.
- UseMask(MASK_COLOR,color) - specified color is used for the mask. If the pixel color doesn't match the specified color, it becomes the mask. The color should be set in ARGB format.
Example
//+------------------------------------------------------------------+ //| 3dButtons.mq5 | //| Copyright 2015, fyords | //| https://login.mql5.com/ru/users/fyords | //+------------------------------------------------------------------+ #property copyright "Copyright 2015, fyords" #property link "https://www.mql5.com/en/users/fyords" #property version "1.01" //+------------------------------------------------------------------+ //| Insert resources | //+------------------------------------------------------------------+ #resource "img\\200_1.bmp" #resource "img\\200_2.bmp" #resource "img\\200_3.bmp" #resource "img\\200_4.bmp" #resource "img\\200_5.bmp" #resource "img\\200_6.bmp" //+------------------------------------------------------------------+ #include "Class.mqh" //+------------------------------------------------------------------+ enum Adjust { UpperLeft, UpperRight, LowerLeft, LowerRight }; //+------------------------------------------------------------------+ //| Input property | //+------------------------------------------------------------------+ input Adjust adj_corner=UpperLeft; //Corner //+------------------------------------------------------------------+ //| Global variables | //+------------------------------------------------------------------+ CBtn *btn[]; int num_buttons; //+------------------------------------------------------------------+ //| Initialization function | //+------------------------------------------------------------------+ int OnInit() { long wnd=ChartID(); int sub_wnd=ChartWindowOnDropped(); ArrayFree(btn); int n=0; num_buttons=0; for(int y=0;y<3;y++) { for(int x=0;x<3;x++) { ArrayResize(btn,n+1); btn[n]=new CBtn; btn[n].Create(wnd,sub_wnd,"3dButtons_"+(string)MathRand(),x*152+10,y*152+10,200,200); btn[n].Resources("img\\200_1.bmp","img\\200_2.bmp","img\\200_3.bmp","img\\200_4.bmp","img\\200_5.bmp","img\\200_6.bmp"); btn[n].AddText(80,80,"Arial",25,clrWhite,"Button"+(string)(n+1)); switch(adj_corner) { case UpperLeft: btn[n].SetAnchor(ANCHOR_LEFT_UPPER); btn[n].SetCorner(CORNER_LEFT_UPPER); break; case UpperRight: btn[n].SetAnchor(ANCHOR_RIGHT_UPPER); btn[n].SetCorner(CORNER_RIGHT_UPPER); break; case LowerLeft: btn[n].SetAnchor(ANCHOR_LEFT_LOWER); btn[n].SetCorner(CORNER_LEFT_LOWER); break; case LowerRight: btn[n].SetAnchor(ANCHOR_RIGHT_LOWER); btn[n].SetCorner(CORNER_RIGHT_LOWER); break; } btn[n].Paint(); n++; } } ChartRedraw(); num_buttons=ArraySize(btn); return(INIT_SUCCEEDED); } //+------------------------------------------------------------------+ //| Deinitialization function | //+------------------------------------------------------------------+ void OnDeinit(const int reason) { for(int i=0;i<num_buttons;i++) delete btn[i]; ArrayFree(btn); } //+------------------------------------------------------------------+ //| ChartEvent function | //+------------------------------------------------------------------+ void OnChartEvent(const int id, const long &lparam, const double &dparam, const string &sparam) { for(int i=0;i<num_buttons;i++) btn[i].Event(id,lparam,dparam,sparam); }
MetaQuotes Ltd에서 러시아어로 번역함.
원본 코드: https://www.mql5.com/ru/code/12637
 Ozymandias_HTF
Ozymandias_HTF
The Ozymandias indicator with the timeframe selection option available in the input parameters.
 AFL_Winner
AFL_Winner
The ALF Winner indicator identifies a trend change by established turnover areas at -50/+50 levels.
 Class СBmpButtonTransparent
Class СBmpButtonTransparent
A class for a transparent button.
 Risk Manager
Risk Manager
The Expert Advisor controls and limits the overall loss for the account, and the loss for every deal. It includes Trailing Stop for the account.