皆さん、こんにちは。
OBJ_TEXTオブジェクト でテキストを複数行で出力することは可能ですか?もしそうでないなら、なぜこの機能を実装しないのか、開発者に質問します。
私の記憶では、ループを通してのみ、できません。
皆さん、こんにちは。
OBJ_TEXTオブジェクト でテキストを複数行で出力することは可能ですか?もしそうでないなら、なぜこの機能を実装しないのか、開発者に質問です。
私のiCanvas クラスでKanvasを使用する方が簡単です。
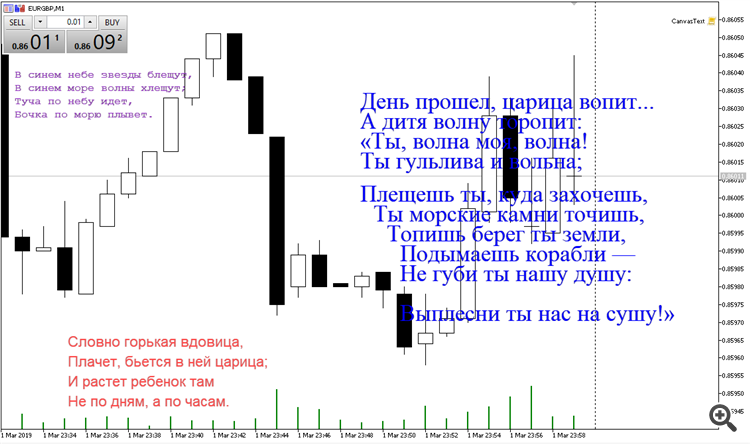
#include <Canvas\iCanvas.mqh> //https://www.mql5.com/ru/code/22164 void OnStart() { // Значения по умолчанию: // "Courier New" - начальный шрифт с размером 18 // Canvas.TextPosX=20; - начальная координата X // Canvas.TextPosY=100; - начальная координата Y // Canvas.TextColor=clrDarkOrchid; - цвет текста с прозрачностью 1.0 (полностью непрозрачный) // Canvas.StepTextLine = 20; - шаг между строками Canvas.Comm("В синем небе звезды блещут,"); Canvas.Comm("В синем море волны хлещут;"); Canvas.Comm("Туча по небу идет,"); Canvas.Comm("Бочка по морю плывет."); Canvas.TextPosition(100,500); // Позиция X и Y. Если целое число то значение в пикселях. Если double, то в процентах от ширины и высоты Canvas.CurentFont("Arial",25,30,clrRed,0.7); // 25 - размер, 30 - расстояние между строками, 0.7 - прозрачность Canvas.Comm("Словно горькая вдовица,"); Canvas.Comm("Плачет, бьется в ней царица;"); Canvas.Comm("И растет ребенок там"); Canvas.Comm("Не по дням, а по часам."); Canvas.TextPosition(50.0,20.0); // Позиция X и Y в процентах от ширины и высоты (тип dounle) Canvas.CurentFont("Times New Roman",40,30,clrBlue); // 40 - размер, 30 - расстояние между строками, прозрачность - 1.0 (по умолчанию Canvas.Comm("День прошел, царица вопит..."); Canvas.Comm("А дитя волну торопит:"); Canvas.Comm("«Ты, волна моя, волна!"); Canvas.Comm("Ты гульлива и вольна;"); Canvas.TextPosY+=20; // увеличиваем Y координату на 20 пикселей Canvas.Comm("Плещешь ты, куда захочешь,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Ты морские камни точишь,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Топишь берег ты земли,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Подымаешь корабли —"); Canvas.StepTextLine+=30; // увеличиваем шаг между строками на 30 пикселей Canvas.Comm("Не губи ты нашу душу:"); Canvas.Comm("Выплесни ты нас на сушу!»"); Canvas.Update(); Sleep(20000); }
オブジェクトを使ってそのようなものを表示するには、コードがもっと大きくなってしまいます。
そこに背面でフィラーを取り付けられるのでしょうか?グラフィックが邪魔にならないように?
最初のうちは、背景を適切な色と透明度で塗りつぶすだけでいいのです。
Canvas.Erase(ColorToARGB(clrGreen,150)); // где 150- прозрачность, меняющаяся от 0 до 255. 0 - абсолютная прозрачность. 255-абсолютная непрозрачность
最初のうちは、背景を適切な色と透明度で塗りつぶすだけでよいのです。
解答ありがとうございました。しかし、スケーリングについてはどうでしょうか?例えば、価格ごとにチャートを広げたり狭めたりするようにした場合、テキストは互いに重なり合うのでしょうか?
それとも、このテキストはラベルのようになるのでしょうか?
解答ありがとうございました。しかし、スケーリングについてはどうでしょうか?例えば、価格別にチャートを広げたり狭めたりした場合、テキストは互いに重なり合うのでしょうか?
それとも、このテキストはラベルのようになるのでしょうか?
そのためには、文字開始の座標をピクセル単位ではなく、価格と時間で保存する必要があります。そして、CHARTEVENT_CHART_CHANGEイベントのたびに、iCanvasクラスの関数を使用して再描画する必要があります。
double Y(double Price); double X(datetime Time);
最初のうちは、背景を適切な色と透明度で塗りつぶすだけでよいのです。
本当にありがとうございました。そのうち試してみるよ。
そのためには、テキストの始まりの座標をピクセル単位ではなく、価格と時間で保存する必要があります。そして、その都度、CHARTEVENT_CHART_CHANGEイベントで、iCanvasクラスの関数を用いて再描画します。
まあそれは、通常のテキストオブジェクトと同じでしょう。とにかく、あなたのソリューションを他の目的で使用します。
- 無料取引アプリ
- 8千を超えるシグナルをコピー
- 金融ニュースで金融マーケットを探索

皆さん、こんにちは。
OBJ_TEXTオブジェクト でテキストを複数行で出力することは可能ですか?もしそうでないなら、なぜこの機能を実装しないのか、開発者に質問します。