Bonjour à tous !
Est-il possible d'éditer du texte sur plusieurs lignes dans un objet OBJ_TEXT? Si non, pourquoi ne pas implémenter cette fonctionnalité, question aux développeurs ?
Autant que je me souvienne, vous ne pouvez pas, seulement à travers une boucle.
Bonjour à tous !
Est-il possible d'éditer du texte sur plusieurs lignes dans un objet OBJ_TEXT? Si non, pourquoi ne pas implémenter cette fonctionnalité, question pour les développeurs ?
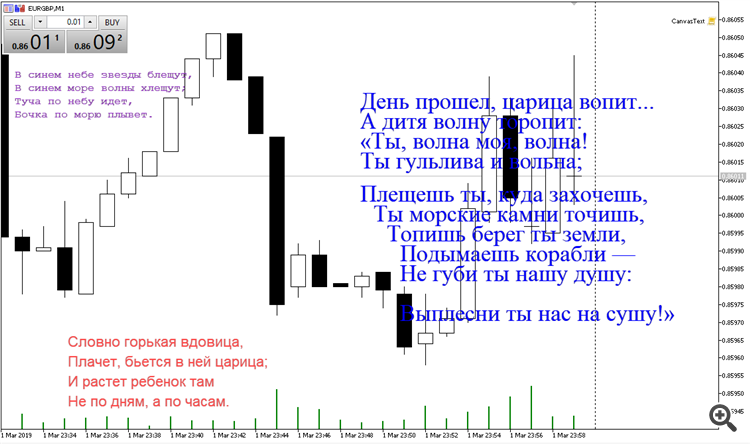
il est plus facile d'utiliser Kanvas avec ma classe iCanvas:
#include <Canvas\iCanvas.mqh> //https://www.mql5.com/ru/code/22164 void OnStart() { // Значения по умолчанию: // "Courier New" - начальный шрифт с размером 18 // Canvas.TextPosX=20; - начальная координата X // Canvas.TextPosY=100; - начальная координата Y // Canvas.TextColor=clrDarkOrchid; - цвет текста с прозрачностью 1.0 (полностью непрозрачный) // Canvas.StepTextLine = 20; - шаг между строками Canvas.Comm("В синем небе звезды блещут,"); Canvas.Comm("В синем море волны хлещут;"); Canvas.Comm("Туча по небу идет,"); Canvas.Comm("Бочка по морю плывет."); Canvas.TextPosition(100,500); // Позиция X и Y. Если целое число то значение в пикселях. Если double, то в процентах от ширины и высоты Canvas.CurentFont("Arial",25,30,clrRed,0.7); // 25 - размер, 30 - расстояние между строками, 0.7 - прозрачность Canvas.Comm("Словно горькая вдовица,"); Canvas.Comm("Плачет, бьется в ней царица;"); Canvas.Comm("И растет ребенок там"); Canvas.Comm("Не по дням, а по часам."); Canvas.TextPosition(50.0,20.0); // Позиция X и Y в процентах от ширины и высоты (тип dounle) Canvas.CurentFont("Times New Roman",40,30,clrBlue); // 40 - размер, 30 - расстояние между строками, прозрачность - 1.0 (по умолчанию Canvas.Comm("День прошел, царица вопит..."); Canvas.Comm("А дитя волну торопит:"); Canvas.Comm("«Ты, волна моя, волна!"); Canvas.Comm("Ты гульлива и вольна;"); Canvas.TextPosY+=20; // увеличиваем Y координату на 20 пикселей Canvas.Comm("Плещешь ты, куда захочешь,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Ты морские камни точишь,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Топишь берег ты земли,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Подымаешь корабли —"); Canvas.StepTextLine+=30; // увеличиваем шаг между строками на 30 пикселей Canvas.Comm("Не губи ты нашу душу:"); Canvas.Comm("Выплесни ты нас на сушу!»"); Canvas.Update(); Sleep(20000); }
Pour afficher une telle chose en utilisant des objets, le code serait beaucoup plus gros.
Est-il possible d'y fixer une pièce de remplissage à l'arrière ? Pour que le graphique ne soit pas un obstacle ?
Au début, il suffit de remplir l'arrière-plan avec la bonne couleur et la bonne transparence :
Canvas.Erase(ColorToARGB(clrGreen,150)); // где 150- прозрачность, меняющаяся от 0 до 255. 0 - абсолютная прозрачность. 255-абсолютная непрозрачность
Au début, il suffit de remplir l'arrière-plan avec la bonne couleur et la bonne transparence :
Merci pour la solution. Mais qu'en est-il de la mise à l'échelle ? Par exemple, si je commence à élargir ou à rétrécir le graphique par prix, le texte va-t-il se chevaucher ?
Ou ce texte sera-t-il comme une étiquette ?
Merci pour la solution. Mais qu'en est-il de la mise à l'échelle ? Par exemple, si j'élargis ou rétrécis le graphique par prix, les textes se chevaucheront-ils ?
Ou ce texte sera-t-il comme une étiquette ?
Pour ce faire, vous devez enregistrer les coordonnées du début du texte non pas en pixels, mais en prix et en temps. Et chaque fois que l'événement CHARTEVENT_CHART_CHANGE doit être redessiné à l'aide des fonctions de la classe iCanvas :
double Y(double Price); double X(datetime Time);
Au début, il suffit de remplir l'arrière-plan avec la bonne couleur et la bonne transparence :
Merci beaucoup ! Je vais essayer un de ces jours.
Pour ce faire, vous devez enregistrer les coordonnées du début du texte non pas en pixels, mais en prix et en temps. Et à chaque fois, redessinez-les lors de l'événement CHARTEVENT_CHART_CHANGE, en utilisant les fonctions de la classe iCanvas :
Ce serait la même chose qu'avec un objet texte normal. Quoi qu'il en soit, je vais utiliser votre solution à d'autres fins, merci !
- Applications de trading gratuites
- Plus de 8 000 signaux à copier
- Actualités économiques pour explorer les marchés financiers
Vous acceptez la politique du site Web et les conditions d'utilisation

Bonjour à tous !
Est-il possible d'éditer du texte sur plusieurs lignes dans un objet OBJ_TEXT? Si non, pourquoi ne pas implémenter cette fonctionnalité, question aux développeurs ?