Está perdiendo oportunidades comerciales:
- Aplicaciones de trading gratuitas
- 8 000+ señales para copiar
- Noticias económicas para analizar los mercados financieros
Registro
Entrada
Usted acepta la política del sitio web y las condiciones de uso
Si no tiene cuenta de usuario, regístrese
No es necesario. En el destructor de Canvas, se maneja automáticamente:
¡Gracias!
Cuando creas paneles y otros cuadros de mando en canvas, necesitas prever diferentes monitores. Por ejemplo, 4k.
Yo lo hago así, mido el tamaño de la fuente y paso de eso. Pero cambiando la escala 100-200-300-400% a veces me encuentro con el hecho de que no todos los elementos se escalan perfectamente.
Pero tal vez hay alguna manera mega universal para escalar automáticamente lienzo en diferentes monitores, que tendría en cuenta todos los elementos del tablero de instrumentos (ventana de entrada estándar (no lienzo), gráficos, texto)?
Pero tal vez hay alguna manera mega universal para escalar automáticamente el lienzo en diferentes monitores, que tendría en cuenta todos los elementos del tablero de instrumentos (ventana de entrada estándar (no lienzo), gráficos, texto)?
Deberías usar TERMINAL_SCREEN_DPI
Gracias por el consejo.
Sería útil tener un ejemplo en mt4/5. ¿Hay algún lugar o se puede escribir)? Es importante combinar tanto lienzo y cualquier otro objeto regular en un solo lugar / panel.
Gracias por el consejo.
Sería útil tener un ejemplo en mt4/5. ¿Hay uno en alguna parte o se puede publicar)? Lo importante aquí es combinar tanto lienzo y cualquier otro objeto regular en un solo lugar / panel.
TerminalInfoInteger
Por eso hice un ejemplo con iconos de análisis y escalado sobre fondo transparente.
¡¡¡Buenos días!!!
¿Puedo tener un ejemplo simple de cómo mostrar múltiples imágenes usando kanvas?
¡Buenos días!
¿Puedo tener un ejemplo sencillo de cómo mostrar varias imágenes utilizando kanvas?
Me propuse una tarea: demostrar las posibilidades de los gráficos personalizados a través de la clase CCanvas en un código corto.
Esto es lo que conseguí......
Si, por supuesto - las posibilidades son COLOSALES (!)
... ahora - necesitamos EJEMPLOS de lo que se puede hacer desde usable (?????!!!!!!_
Por ejemplo - conozco productos en CCanvas - hacer "DIBUJOS" para gráficos - para literalmente como en Paint - hacer bocetos en un gráfico, por ejemplo al analizar un gráfico - para dibujar un supuesto movimiento posterior del precio ! .... ¡es conveniente ! :)
pero ¿qué más se puede hacer ?!
dicen - en Kanvas se puede hacer un texto de 3 líneas para firmar señales en Indicadores - de modo que cuando se cambia la escala del Gráfico = el espacio entre líneas se mantiene constante (!!!) :)
...
Sugiero - todos los FABRICANTES DE MANUFACTURAS DE CANVAS = unirse, crear un solo Tema, y publicar en él TODAS LAS OPCIONES - ¡todo lo que se puede hacer en Canvas!
y los Clientes - para no llenar tal tema con discusiones y deseos - escribir a los Desarrolladores en privado = lo que quieren, y si ellos (Desarrolladores) pueden asumir su Pedido (?!) :).
... mientras nadie centralice el Tema con muestras de productos en Canvas = su popularidad no aumentará (!!!).
¡Suerte ! :)
pero ¿qué más se puede hacer ?!
decir - en Kanvas puede hacer un texto de 3 líneas para la firma de señales en Indicadores - de modo que cuando se cambia la escala de la Gráfico = espaciado entre líneas se mantiene constante (!!!):)
Personalmente, necesito un lienzo en primer lugar para el desarrollo de algoritmos complejos. Sin visualizaciones intermedias de procesos y datos es mucho más difícil y largo hacerlo.
Foro sobre negociación, sistemas automatizados de negociación y prueba de estrategias de negociación
Errores, fallos, preguntas
Nikolai Semko, 2021.12.24 20:25
Por supuesto, es más difícil trabajar con buffers. Es más fácil con canvas.
No se puede poner #property en una función.
Y puedes añadir una línea kanvas con una línea pasando un array a una función.
Personalmente, uso kanvas más para visualizar algunos procesos y datos intermedios durante el desarrollo. Es más fácil ver los problemas y encontrar soluciones óptimas.
A menos, por supuesto, que estemos hablando de algoritmos primitivos basados en intersecciones.
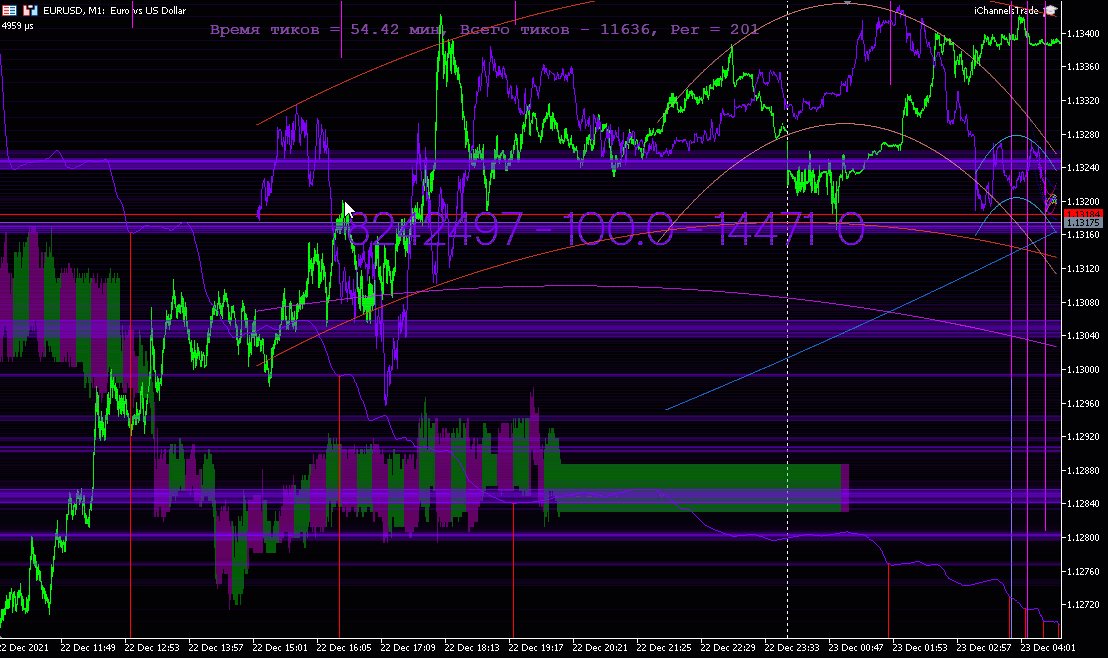
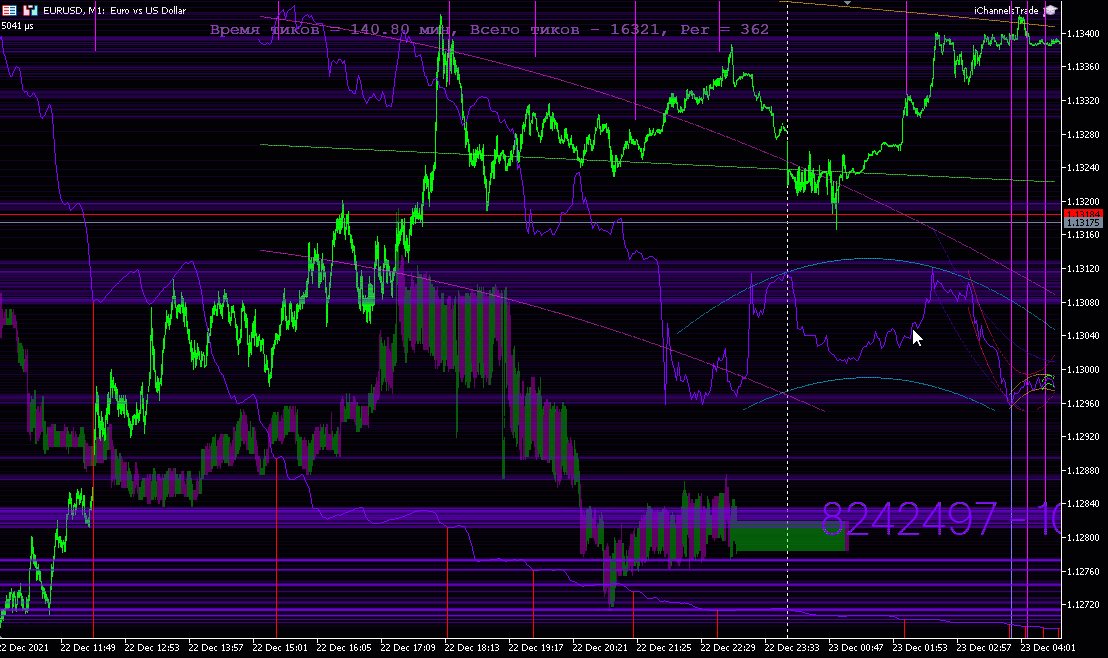
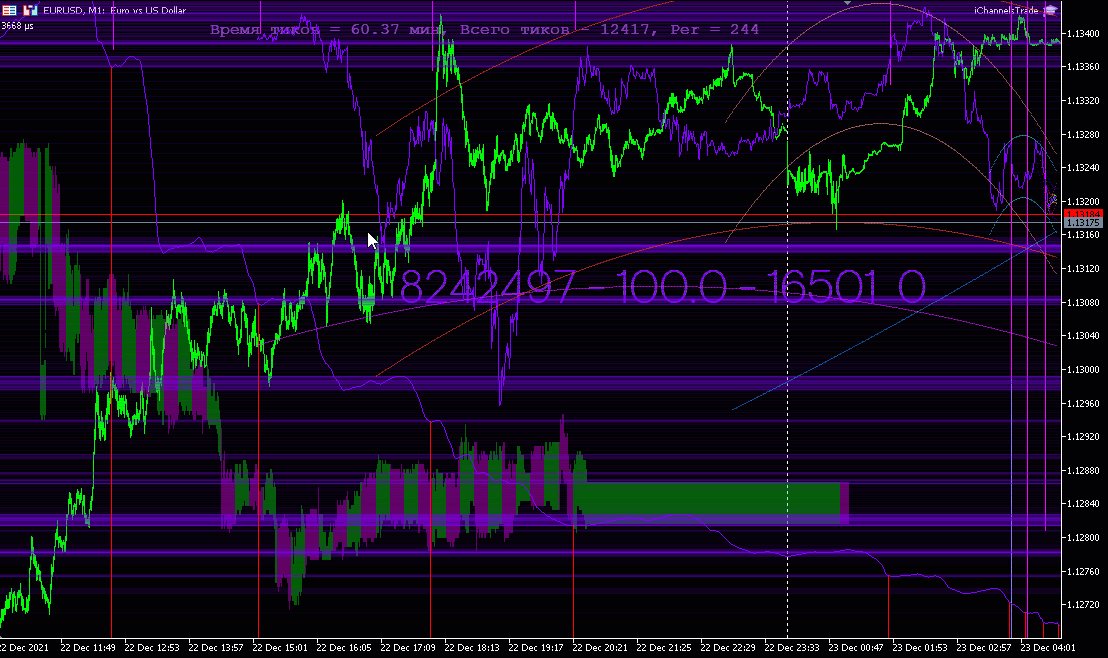
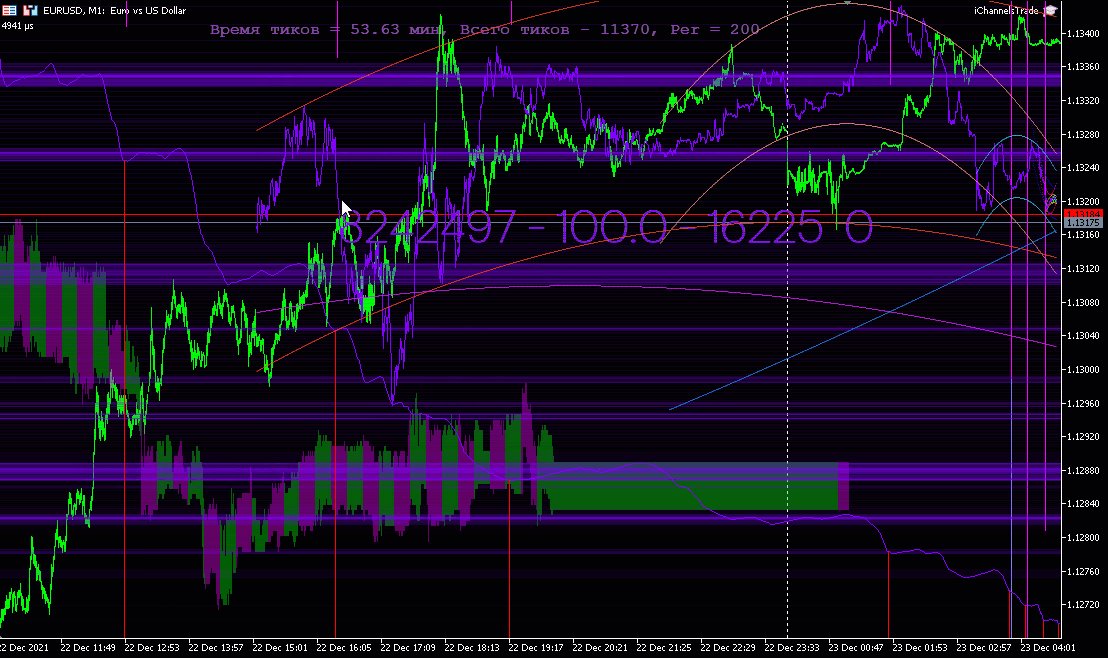
Aquí, por ejemplo, está mi trabajo actual.
Todo este barniz de servicio y me ayuda mucho a encontrar soluciones óptimas.
Por supuesto, no puedes hacerlo con buffers. Además, esta solución funciona igualmente en Expert Advisors e indicadores. El código también funciona en MT4.

Y se implementa muy fácil y rápidamente. Literalmente sobre la marcha.Mostrar cualquier matriz en la pantalla en cualquier lugar de cualquier tamaño con cualquier transparencia es sólo una línea de código.
A veces es importante ver todo en dinámica
Sugiero - a todos los MANIPULADORES DE CANVAS = unirse, crear un solo Tema, y publicar en él TODAS LAS OPCIONES - ¡todo lo que se puede hacer en Canvas!
Este hilo cumple esta función desde hace casi 5 años.