Está perdiendo oportunidades comerciales:
- Aplicaciones de trading gratuitas
- 8 000+ señales para copiar
- Noticias económicas para analizar los mercados financieros
Registro
Entrada
Usted acepta la política del sitio web y las condiciones de uso
Si no tiene cuenta de usuario, regístrese
Gracias, Nicholas. ¡No olvidaré tu sacrificio! :)
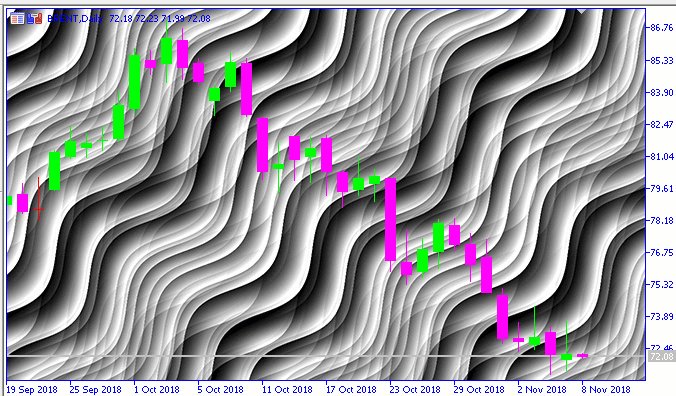
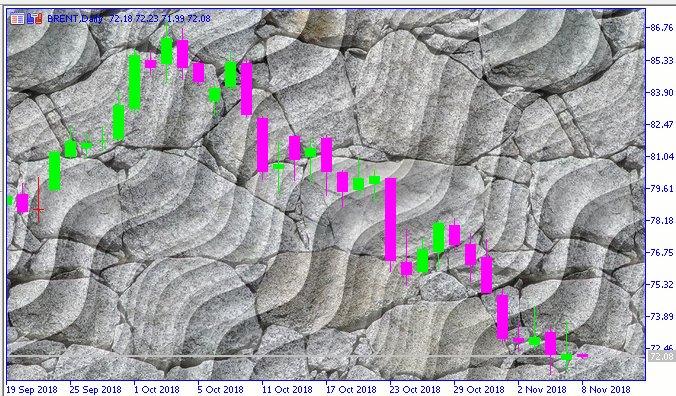
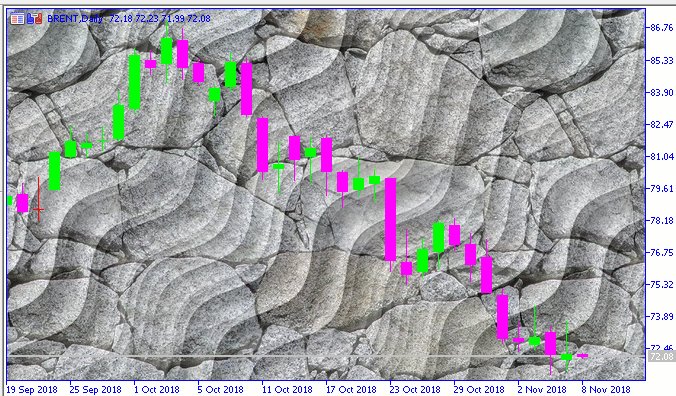
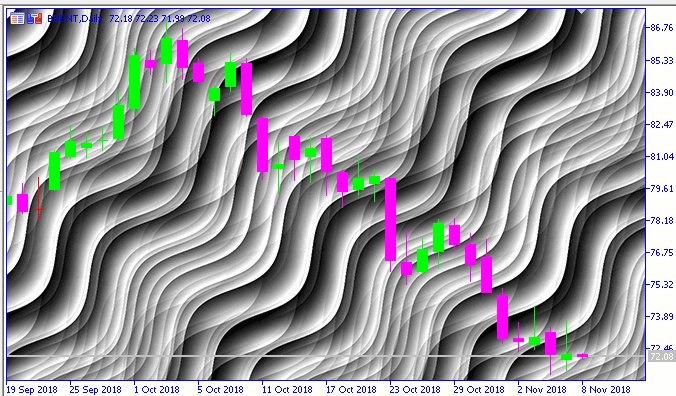
Demostración de un sencillo morphing de una imagen rasterizada bmp.

Por favor, no escriba comentarios como: ¿cómo afecta al comercio? ¿cómo puede ser útil? etc.Tales comentarios en la rama, lo que demuestra las capacidades de Kanvas, yo personalmente, al menos, será percibido como una manifestación de la falta de profesionalidad.
Tales comentarios en un hilo donde se demuestran las capacidades de kanvas, personalmente, como mínimo, serían percibidos por mí como una manifestación de falta de profesionalidad.
LOL
Yo, como lego en la materia, sólo puedo confirmar que se ve muy bien, pero no sé dónde aplicarlo todo. Unámonos al club de Peter Konov.
Demostración de un sencillo morphing de una imagen rasterizada bmp.
Por favor, no escribas comentarios como: ¿cómo afecta esto al comercio? ¿cómo puede ser útil? etc.Este tipo de comentarios en una rama que demuestra las capacidades de Kanvas, yo personalmente, como mínimo, será percibido como una manifestación de falta de profesionalidad.
No, eso no es morphing. Llamarlo "morphing" es una exageración:
En general, me daba demasiada pereza hacer uno de verdad yo mismo: encontré ejemplos en las carpetas.
No, eso no es morphing. Es una exageración llamarlo morphing:
En realidad, me daba pereza hacer uno de verdad yo mismo; lo encontré en las carpetas de ejemplos.
¿Dónde está el morphing aquí? Por supuesto, en este caso no es crucial para nuestros propósitos, pero aún así. Definición de morphing en la Wiki:
El morphinges una tecnología de animación por ordenador, un efecto visual que crea la impresión de una transformación suave de un objeto en otro.
Aun así, el primer ejemplo se parece más a este efecto, en mi opinión.
¿Dónde está el morphing aquí? Por supuesto, no es crucial para nuestros propósitos aquí, pero aún así. Definición de morphing en la Wiki:
El morphinges una tecnología de animación por ordenador, un efecto visual que crea la impresión de transformación suave de un objeto en otro.
El primer ejemplo es más parecido a este efecto, en mi opinión.
¿Dónde en el primer ejemplo de una transformación suave? En la segunda, todo se transforma de forma completamente suave en cada fotograma de una forma a otra (morphing). Y en la primera, es sólo un cambio de imagen con desvanecimiento e hinchazón. Quería hacer la transformación de la cara de humano en una especie de bestia, pero no quería perder el tiempo. Yo, que solía trabajar en la televisión, y hacer anuncios en 3D Studio MAX, no debe saber acerca de morphing :)
Y también sé cómo trabajar en Max )))) Y no sólo en él )) Y también he trabajado con la televisión. Uno de los documentales para los que hice una pantalla de inicio ganó un premio no hace mucho tiempo).
Por supuesto, sería ingenuo considerar el primer ejemplo como morphing en el pleno sentido de la palabra. Pero Artem, erizar la falda de una chica no es exactamente lo mismo. No pre-morphing ) Si sólo su falda se convirtiera en un elefante, sería diferente )))))).
Y también sé cómo trabajar en Max )))) Y no sólo en él )) Y también he trabajado con la televisión. Uno de los documentales para los que hice un guión ganó un premio no hace mucho))
Por supuesto, sería ingenuo considerar el primer ejemplo como morphing en el pleno sentido de la palabra. Pero Artem, erizar la falda de una chica no es exactamente lo mismo. No pre-morphing ) Si sólo su falda se convirtiera en mmmmm un elefante, eso sería otro asunto )))))).
:)
Eso es lo que he dicho, un poco exagerado. Pero no me refería a la falda, donde probablemente la ondulación ya está precalculada (no estaba mirando), sino al maniquí en sí: puedes hacer que se mueva de diferentes maneras, incluso con el modificador "Morphing", que sería simplemente morphing. Pero probablemente muevan el bípedo - no lo sé, no he mirado.
:)
Eso es lo que he dicho, un poco exagerado. Pero no me refería a la falda, donde probablemente el bamboleo ya esté precalculado (no estaba mirando), sino al muñeco en sí: puedes hacer que se mueva de diferentes maneras, incluso con el modificador "Morphing", que sería simplemente morphing. Pero probablemente muevan el bípedo - no lo sé, no he mirado.
No creo que sea Max en absoluto. ¿Qué tal es ese software de modelado de ropa?
Los movimientos de la modelo son buenos, la forma en que camina. Tal vez sea una chica cubierta de sensores. Pero los movimientos de los brazos, me parece, no terminó y resultó como si el culturista va a empujar fuera de un móvil)).
El modelo en sí podría ser un poco más bonito. Es una especie de caníbal de "La llamada de Cthulhu".
Alto y claro )))). Probablemente deberíamos terminar con esto.