//+------------------------------------------------------------------+
//| DRAW_COLOR_HISTOGRAM2.mq5 |
//| Copyright 2000-2024, MetaQuotes Ltd. |
//| https://www.mql5.com |
//+------------------------------------------------------------------+
#property copyright "Copyright 2000-2024, MetaQuotes Ltd."
#property link "https://www.mql5.com"
#property version "1.00"
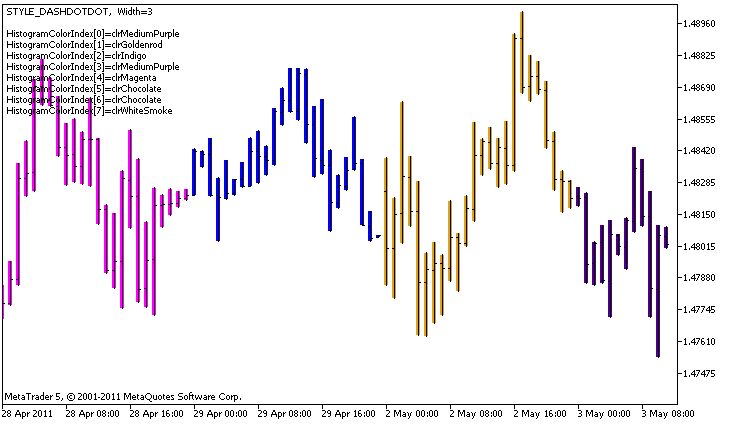
#property description "Indicador para demostrar DRAW_COLOR_HISTOGRAM2"
#property description "Dibuja en cada barra un segmento entre Open y Close"
#property description "El color, grosor y el estilo se cambian de forma aleatoria"
#property description "dentro de cada N tics"
#property indicator_chart_window
#property indicator_buffers 3
#property indicator_plots 1
//--- plot ColorHistogram_2
#property indicator_label1 "ColorHistogram_2"
#property indicator_type1 DRAW_COLOR_HISTOGRAM2
//--- estableceremos 5 colores para colorear el histograma por días de la semana (se almacenan en un array especial)
#property indicator_color1 clrRed,clrBlue,clrGreen,clrYellow,clrMagenta
#property indicator_style1 STYLE_SOLID
#property indicator_width1 1
//--- parámetro input
input int N=5; // número de tics para el cambio del histograma
int color_sections;
//--- búfers de valores
double ColorHistogram_2Buffer1[];
double ColorHistogram_2Buffer2[];
//--- búfer para los índices del color
double ColorHistogram_2Colors[];
//--- el array para almacenar colores tiene 14 elementos
color colors[]=
{
clrRed,clrBlue,clrGreen,clrChocolate,clrMagenta,clrDodgerBlue,clrGoldenrod,
clrIndigo,clrLightBlue,clrAliceBlue,clrMoccasin,clrWhiteSmoke,clrCyan,clrMediumPurple
};
//--- array para almacenar estilos de trazado de la línea
ENUM_LINE_STYLE styles[]={STYLE_SOLID,STYLE_DASH,STYLE_DOT,STYLE_DASHDOT,STYLE_DASHDOTDOT};
//+------------------------------------------------------------------+
//| Custom indicator initialization function |
//+------------------------------------------------------------------+
int OnInit()
{
//--- indicator buffers mapping
SetIndexBuffer(0,ColorHistogram_2Buffer1,INDICATOR_DATA);
SetIndexBuffer(1,ColorHistogram_2Buffer2,INDICATOR_DATA);
SetIndexBuffer(2,ColorHistogram_2Colors,INDICATOR_COLOR_INDEX);
//--- estableceremos el valor vacío
PlotIndexSetDouble(0,PLOT_EMPTY_VALUE,0);
//---- número de colores para colorear la sinusoide
color_sections=8; // ver comentario para la propiedad #property indicator_color1
//---
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| Custom indicator iteration function |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
static int ticks=0;
//--- contamos los tics para el cambio del estilo, color y grosor de la línea
ticks++;
//--- si tenemos acumulado un número crítico de tics,
if(ticks>=N)
{
//--- cambiamos las propiedades de la línea
ChangeLineAppearance();
//--- cambiamos los colores con los que se dibuja el histograma
ChangeColors(colors,color_sections);
//--- actualizamos el contador de tics pasándolo a cero
ticks=0;
}
//--- cálculos de los valores del indicador
int start=0;
//--- para obtener el día de la semana por la hora de apertura de cada barra
MqlDateTime dt;
//--- si el cálculo ya ha sido realizado en el arranque anterior de OnCalculate
if(prev_calculated>0) start=prev_calculated-1; // fijaremos el inicio del cálculo a partir de penúltima barra
//--- llenamos el búfer indicador con valores
for(int i=start;i<rates_total;i++)
{
TimeToStruct(time[i],dt);
//--- valor
ColorHistogram_2Buffer1[i]=high[i];
ColorHistogram_2Buffer2[i]=low[i];
//--- establecemos el índice de color según el día de la semana
int day=dt.day_of_week;
ColorHistogram_2Colors[i]=day;
}
//--- volveremos el valor prev_calculated para la siguiente llamada de la función
return(rates_total);
}
//+------------------------------------------------------------------+
//| cambia el color de segmentos de la línea |
//+------------------------------------------------------------------+
void ChangeColors(color &cols[],int plot_colors)
{
//--- número de colores
int size=ArraySize(cols);
//---
string comm=ChartGetString(0,CHART_COMMENT)+"\r\n\r\n";
//--- definimos de forma aleatoria un color nuevo para cada índice de colores
for(int plot_color_ind=0;plot_color_ind<plot_colors;plot_color_ind++)
{
//--- obtendremos un número aleatorio
int number=MathRand();
//--- obtendremos un índice en el array col[] como el remanente de la división de números enteros
int i=number%size;
//--- estableceremos el color para cada índice como la propiedad PLOT_LINE_COLOR
PlotIndexSetInteger(0, // número del estilo gráfico
PLOT_LINE_COLOR, // identificador de la propiedad
plot_color_ind, // índice del color donde escribiremos el color
cols[i]); // nuevo color
//--- apuntaremos los colores
comm=comm+StringFormat("HistogramColorIndex[%d]=%s \r\n",plot_color_ind,ColorToString(cols[i],true));
ChartSetString(0,CHART_COMMENT,comm);
}
//---
}
//+------------------------------------------------------------------+
//| cambia la apariencia de la línea trazada en el indicador |
//+------------------------------------------------------------------+
void ChangeLineAppearance()
{
//--- cadena para formar la información sobre las propiedades de la línea
string comm="";
//--- bloque de cambio del grosor de la línea
int number=MathRand();
//--- obtenemos el grosor como el remanente de la división de números enteros
int width=number%5; // el grosor puede ser de 0 a 4
//--- estableceremos el color como la propiedad PLOT_LINE_WIDTH
PlotIndexSetInteger(0,PLOT_LINE_WIDTH,width);
//--- apuntaremos el grosor de la línea
comm=comm+" Width="+IntegerToString(width);
//--- bloque de cambio del estilo de la línea
number=MathRand();
//--- el divisor del número es igual al tamaño del array styles
int size=ArraySize(styles);
//--- obtenemos el índice para seleccionar nuevo estilo como el remanente de la división de números enteros
int style_index=number%size;
//--- estableceremos el color como la propiedad PLOT_LINE_COLOR
PlotIndexSetInteger(0,PLOT_LINE_STYLE,styles[style_index]);
//--- apuntaremos el estilo de la línea
comm=EnumToString(styles[style_index])+", "+comm;
//--- mostraremos la información en el gráfico a través del comentario
Comment(comm);
}
|