Реter Konow / Profile
Friends
502
Requests
Outgoing
Реter Konow

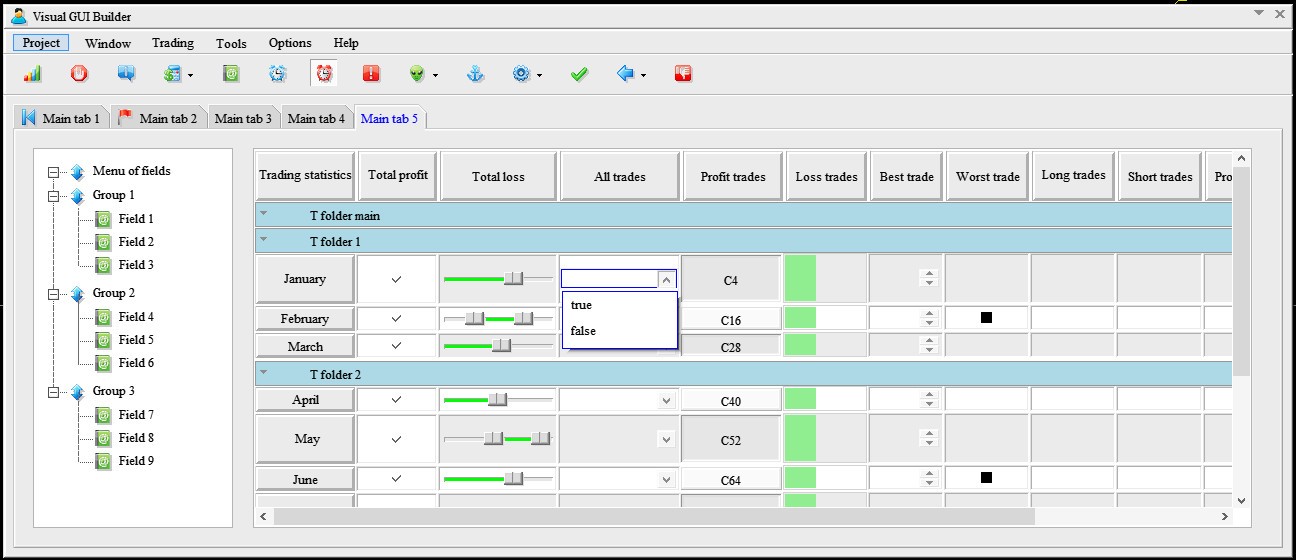
Моя реализация таблиц.
Таблицы будут обладать следующими свойствами:
1. Установка стилей рисования таблицы(зебра/стиль старого виндоус/цвет фона).
2. Включение/отключение интерактивности.
3. Включение/отключение изменения ширины столбцов.
4. Включение/отключение видимости столбцов.
5. Включение/отключение сортировки рядов.
6. Сворачивание частей таблицы с помощью добавления в таблицу элементов T_FOLDER.
7. Возможность автоматической интеграции в таблицу чекбоксов, кнопок, выпадающих списков, элементов Spin edit, слайдеров, прогресс-баров, радио-кнопок, обычного текста и обычных ячеек.
8. Легкая установка высоты и длинны заголовков столбцов и рядов.
9. Установка выбранного цвета для столбца или ряда.
10. Установка нужной раскладки текста в ячейках выбранных столбцов.
(Таблицы представлю через пару недель).
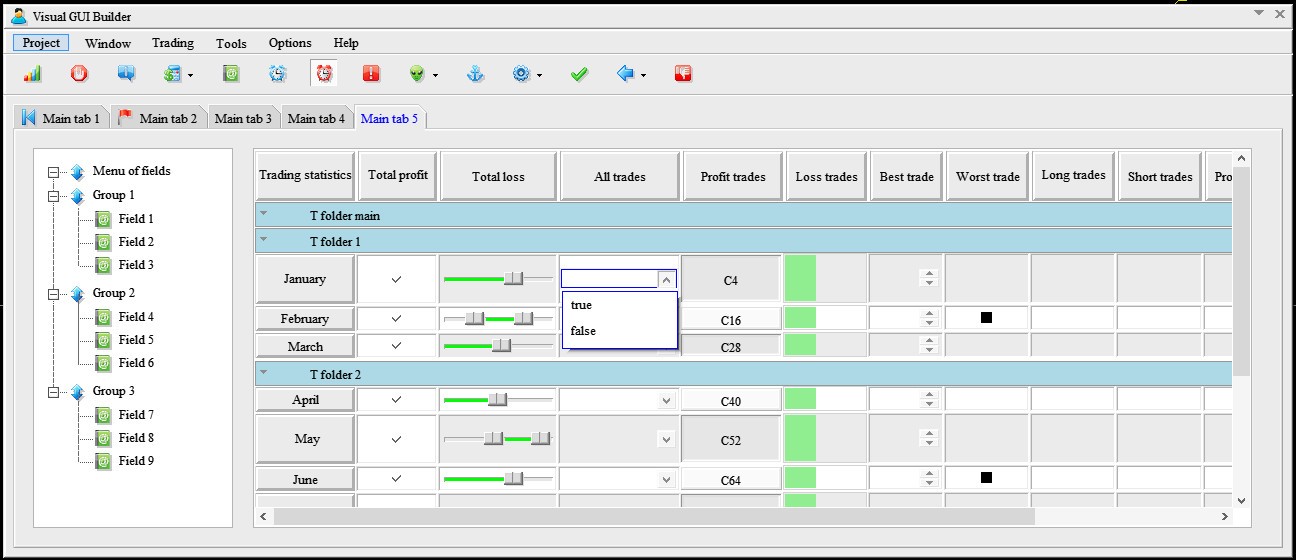
Таблицы будут обладать следующими свойствами:
1. Установка стилей рисования таблицы(зебра/стиль старого виндоус/цвет фона).
2. Включение/отключение интерактивности.
3. Включение/отключение изменения ширины столбцов.
4. Включение/отключение видимости столбцов.
5. Включение/отключение сортировки рядов.
6. Сворачивание частей таблицы с помощью добавления в таблицу элементов T_FOLDER.
7. Возможность автоматической интеграции в таблицу чекбоксов, кнопок, выпадающих списков, элементов Spin edit, слайдеров, прогресс-баров, радио-кнопок, обычного текста и обычных ячеек.
8. Легкая установка высоты и длинны заголовков столбцов и рядов.
9. Установка выбранного цвета для столбца или ряда.
10. Установка нужной раскладки текста в ячейках выбранных столбцов.
(Таблицы представлю через пару недель).

Реter Konow

Published post Создание элементов слайдеров и прогресс-баров в конструкторе
//============================================================================================================================================================================================================== NEW_GROUP, "Sliders group",CUSTOM_LAYOUT, NEW_LINE, EDIT, "Edit 4", HD_SLIDER, "DH Slide...
Share on social networks
133
2
Реter Konow
2017.09.17
Здесь код конструктора для создания показанных выше элементов.
В коде есть все необходимое, - установка свойств элементов и позиций групп.
Данные элементы можно будет использовать как шаблоны и на их основе делать что то свое.
В коде есть все необходимое, - установка свойств элементов и позиций групп.
Данные элементы можно будет использовать как шаблоны и на их основе делать что то свое.
Реter Konow

Новые возможности:
1. В список можно помещать группы элементов, вкючая таблицы. Все эти группы сворачиваются и разворачиваются вместе со списком. При разворачивании, полотно списка автоматически позиционируется таким образом, чтобы ветка пункта была в поле обзора.
2. Теперь можно прокручивать полотно колесиком, как в окнах виндоус. Это позволяет легко и быстро управлятся с большим количеством данных расположенных в малом поле обзора.
3. Всего разработано 3 типа сворачивающихся групп: древовидный список, сворачиватель групп элементов и сворачиватель таблиц. Все это легко создается в конструкторе.
1. В список можно помещать группы элементов, вкючая таблицы. Все эти группы сворачиваются и разворачиваются вместе со списком. При разворачивании, полотно списка автоматически позиционируется таким образом, чтобы ветка пункта была в поле обзора.
2. Теперь можно прокручивать полотно колесиком, как в окнах виндоус. Это позволяет легко и быстро управлятся с большим количеством данных расположенных в малом поле обзора.
3. Всего разработано 3 типа сворачивающихся групп: древовидный список, сворачиватель групп элементов и сворачиватель таблиц. Все это легко создается в конструкторе.

Реter Konow
Published post Структура древовидного списка написанная на языке разметки "KIB".
Создание нижепоказанного списка занимает около 5-ти минут. Все содержание есть в этом коде. Более ничего не нужно. //+------------------------------------------------------------------+ //| Tree view KIB-code example.mqh | //| Peter Konow | //| ...
Реter Konow


Реter Konow
2017.07.31
Спасибо. Скоро я продемострирую файловый навигатор и таблицы, которые можно создавать за минуты. Потом сделаю учебную версию конструктора и буду распостронять ее бесплатно вместе с новыми уроками.
Реter Konow


Valeriy Medvedev
2017.05.18
Петр. Вы делаете колоссальную работу. Я просто уверен в отличном результате. Успехов.
Реter Konow
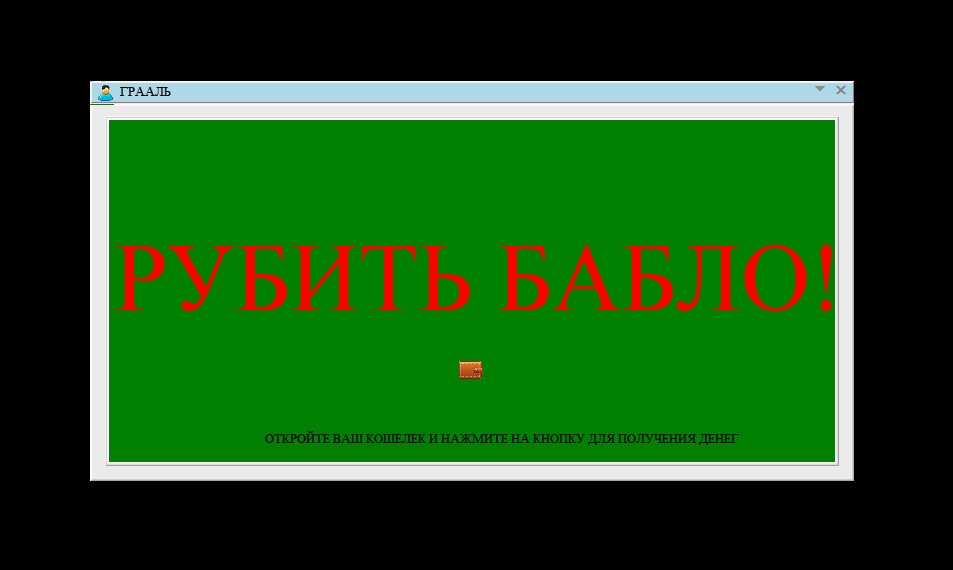
Published post Тренировочные задачи. Уровень 2.
Задача 8: Написать код воспроизводящий это окно...
Share on social networks · 2
212
1
Реter Konow
Published post Ветка для решений и обсуждений задач создания GUI с помощью конструктора.
Здесь можно выкладывать свои решения задач "домашнего задания" и задавать вопросы по учебному материалу...
Share on social networks · 4
236
56
Реter Konow

Published post Тренировочные задачи по работе с GUI-конструктором.
В комментариях ниже, я буду публиковать задачи по работе с конструктором графического интерфейса "KIB". Задачи "домашнего задания" помогут лучше усвоить и закрепить на практике учебный материал пройденный на уроках...
Share on social networks · 2
195
7
Реter Konow
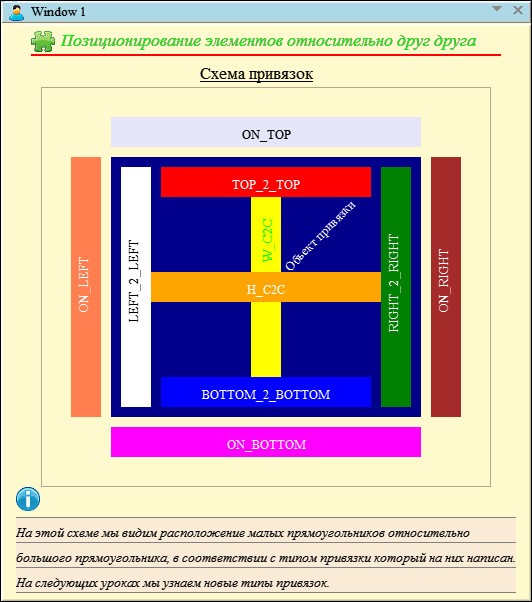
Published post УРОК 6. Позиционирование элементов относительно друг друга.
...
Share on social networks · 2
131
2
Реter Konow
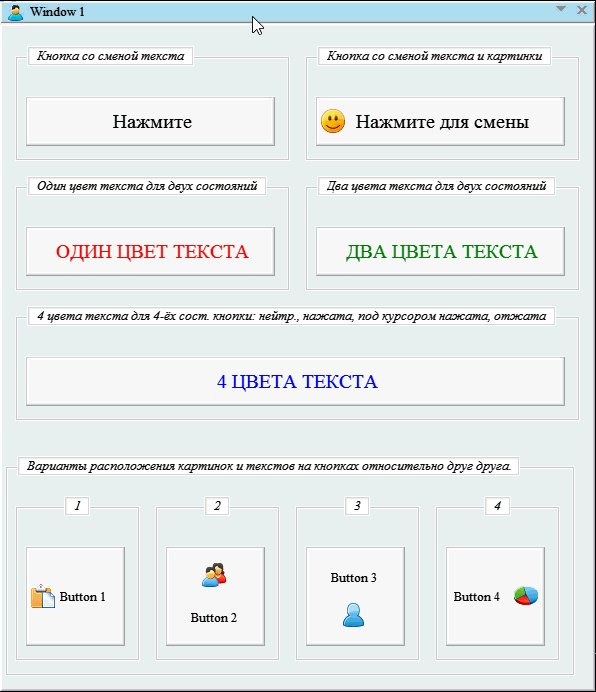
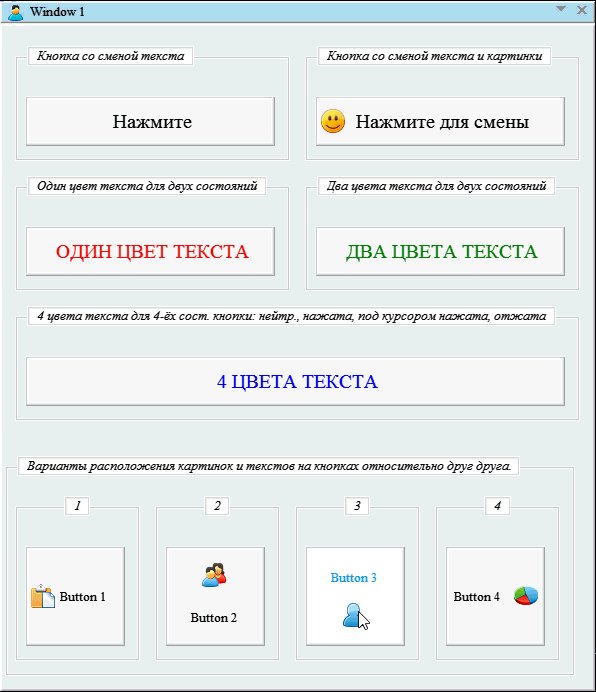
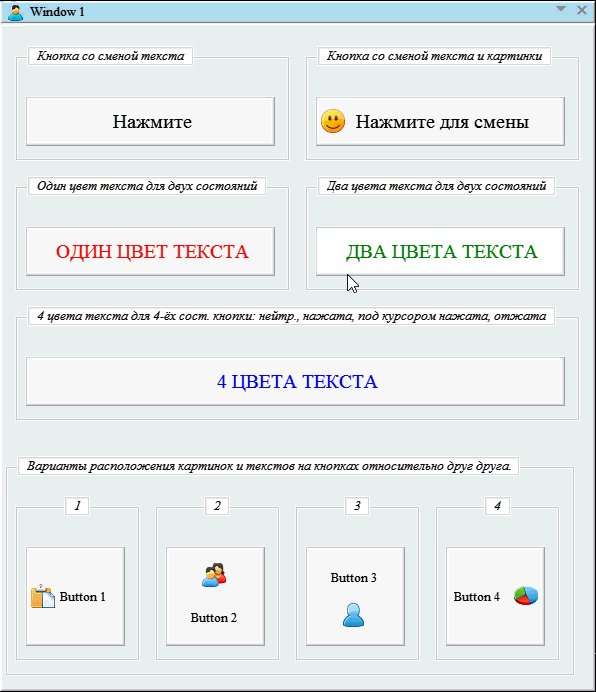
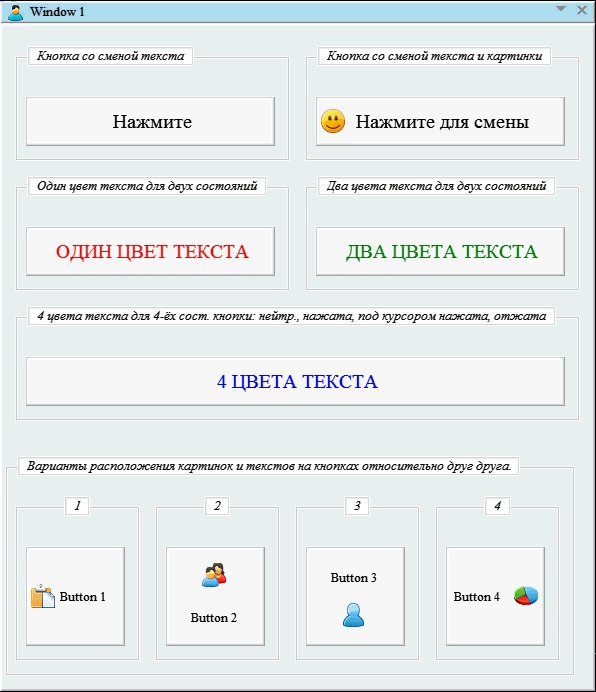
Published post Урок 5. Часть 2. Установка свойств кнопок.
...
Share on social networks · 2
91
Реter Konow
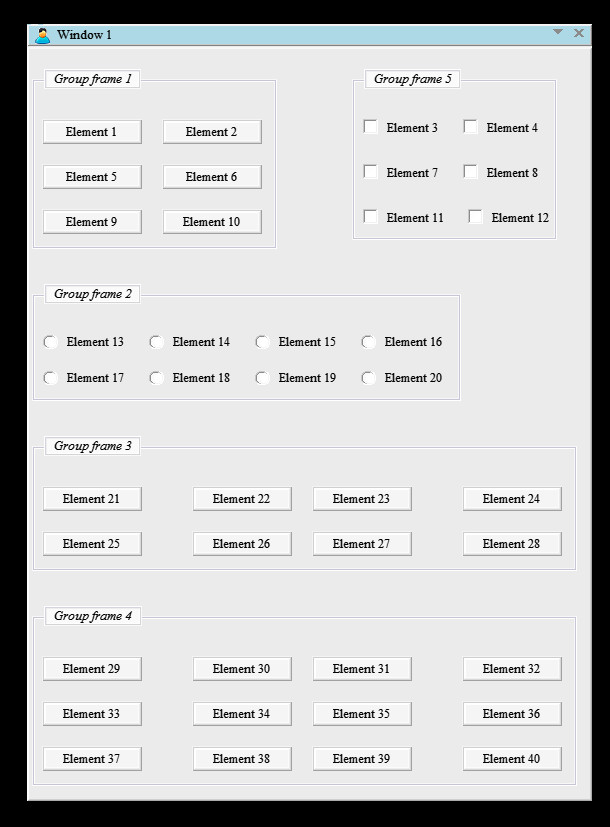
Published post Урок 5 (часть 1). Создание рамки для группы элементов.
...
Share on social networks · 2
95
: