You have to consider the RGB components of the selected colours, because the colours get mixed to form a new colour which could end up having very little contrast against each other.
So, you have to consider a little bit of colour theory in your selections, or reconsider how you wish to represent your indicator.
Hello friends. When applying background colors most of the lines on chart go invisible, no matter how light the background color is! Is there a solution?
Find opposite color automatically mql
If the bands are stable and the indicator min max is stable too you can revert to semitransparent boxes via resources or canvas (which you will have to adjust when chart changes size)
Otherwise i had a library for opposite colors , but i have to apologize for the coding style back then when i built it.
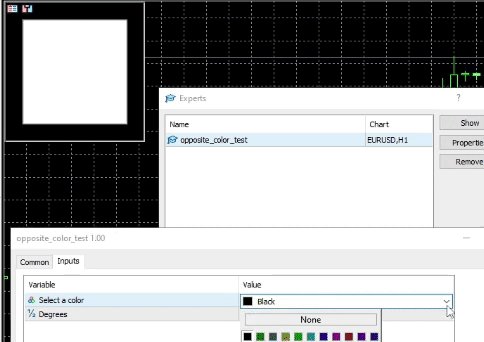
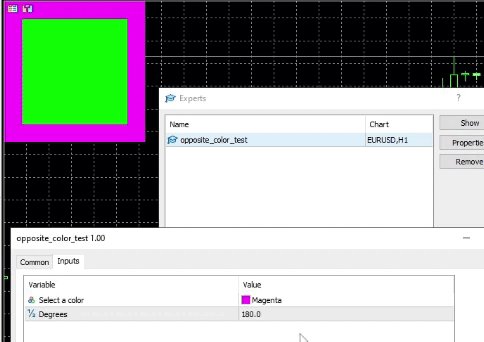
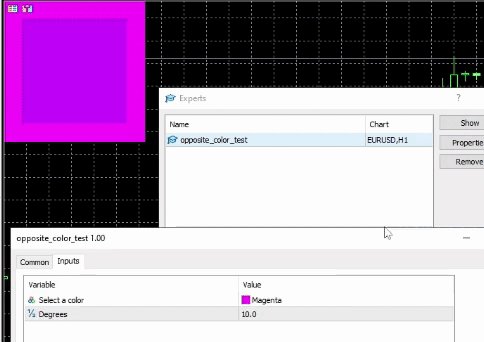
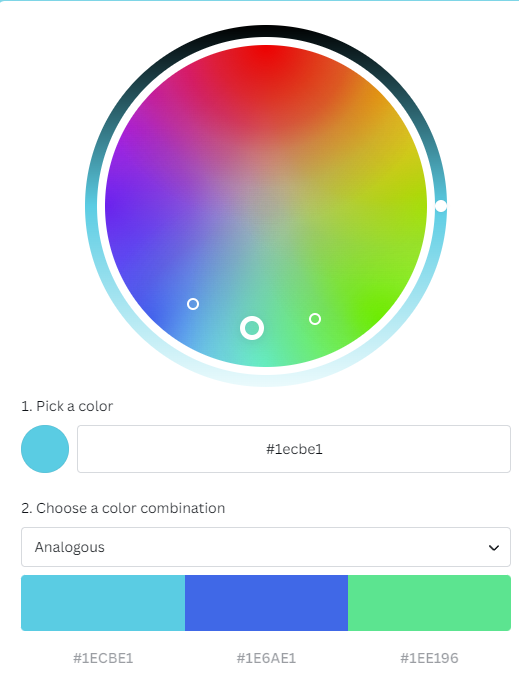
Here is a test , the degrees of hue determine how much "punch" the new color will have in contrast to the select color .(so 180 degrees is the max contrast hypothetically)
I tested only with pink and red today
#property copyright "Discussion" #property link "https://www.mql5.com/en/forum/440922" input color selectColor=clrPink;//Select a color input double hueDegrees=180.0;//Degrees #include <PlugAndPlay\colors\hslToRgbAndOppositeColors.mqh> int OnInit() { //--- int back_size=200; int front_size=150; int dev=(back_size-front_size)/2; ObjectsDeleteAll(ChartID(),"COLOR_"); ObjectCreate(ChartID(),"COLOR_BACK",OBJ_RECTANGLE_LABEL,0,0,0); ObjectSetInteger(ChartID(),"COLOR_BACK",OBJPROP_XSIZE,back_size); ObjectSetInteger(ChartID(),"COLOR_BACK",OBJPROP_YSIZE,back_size); ObjectSetInteger(ChartID(),"COLOR_BACK",OBJPROP_XDISTANCE,0); ObjectSetInteger(ChartID(),"COLOR_BACK",OBJPROP_YDISTANCE,0); ObjectCreate(ChartID(),"COLOR_FRONT",OBJ_RECTANGLE_LABEL,0,0,0); ObjectSetInteger(ChartID(),"COLOR_FRONT",OBJPROP_XSIZE,front_size); ObjectSetInteger(ChartID(),"COLOR_FRONT",OBJPROP_YSIZE,front_size); ObjectSetInteger(ChartID(),"COLOR_FRONT",OBJPROP_XDISTANCE,dev); ObjectSetInteger(ChartID(),"COLOR_FRONT",OBJPROP_YDISTANCE,dev); //color 1 in the back ObjectSetInteger(ChartID(),"COLOR_BACK",OBJPROP_BGCOLOR,selectColor); ObjectSetInteger(ChartID(),"COLOR_BACK",OBJPROP_BORDER_COLOR,selectColor); //color 2 in the fron color hypoth=OppositeOf(selectColor,hueDegrees); ObjectSetInteger(ChartID(),"COLOR_FRONT",OBJPROP_BGCOLOR,hypoth); ObjectSetInteger(ChartID(),"COLOR_FRONT",OBJPROP_BORDER_COLOR,hypoth); ChartRedraw(); //--- return(INIT_SUCCEEDED); } void OnDeinit(const int reason) { //--- ObjectsDeleteAll(ChartID(),"COLOR_"); } void OnTick() { }

Find opposite color automatically mql
If the bands are stable and the indicator min max is stable too you can revert to semitransparent boxes via resources or canvas (which you will have to adjust when chart changes size)
Otherwise i had a library for opposite colors , but i have to apologize for the coding style back then when i built it.
Here is a test , the degrees of hue determine how much "punch" the new color will have in contrast to the select color .(so 180 degrees is the max contrast hypothetically)
I tested only with pink and red today
- Free trading apps
- Over 8,000 signals for copying
- Economic news for exploring financial markets
You agree to website policy and terms of use

Hello friends. When applying background colors most of the lines on chart go invisible, no matter how light the background color is! Is there a solution?