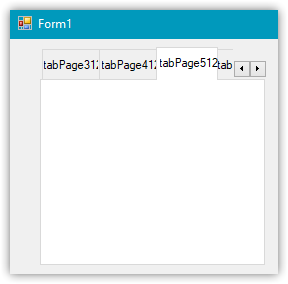
Here we are developing an analogue of TabControl control from MS Visual Studio. Naturally, the object has the ability to place tab titles in several rows and on different sides of the container. The scrolling control buttons are made similar to the above-mentioned object. The size - height, of the headers is customisable. Here in the example, the height of the buttons is made bigger on purpose - to see how the trimming is done - the same as in TabControl from MS Visual Studio:

Naturally, the scroll control buttons are a bit different in appearance. But this is fixable - you need to fill them not with a uniform colour, but with a gradient (it is possible here, it's just too early to do design finesse), as well as the size of the arrows will be selected later.
There is no classic scroll bar in this control for tab headers - and it won't be there - that's not why it's here. But those elements that can be placed on tab fields - they will have a standard scroll bar (customisable at will).
- Free trading apps
- Over 8,000 signals for copying
- Economic news for exploring financial markets
You agree to website policy and terms of use
New article DoEasy. Controls (Part 18): Functionality for scrolling tabs in TabControl has been published:
In this article, I will place header scrolling control buttons in TabControl WinForms object in case the header bar does not fit the size of the control. Besides, I will implement the shift of the header bar when clicking on the cropped tab header.
The panels are created in a loop (for now, there is only one panel), because it turned out that if you create several panels with TabControl controls, these controls do not work correctly. To fix that, I will create the required number of panels.
Let's compile the EA and run it on the chart after setting the required settings:
As we can see, the declared functionality works correctly.
Author: Artyom Trishkin