- Object types and features of specifying their coordinates
- Time and price bound objects
- Objects bound to screen coordinates
- Creating objects
- Deleting objects
- Finding objects
- Overview of object property access functions
- Main object properties
- Price and time coordinates
- Anchor window corner and screen coordinates
- Defining anchor point on the object
- Managing the object state
- Priority of objects (Z-Order)
- Object display settings: color, style, and frame
- Font settings
- Rotating text at an arbitrary angle
- Determining object width and height
- Visibility of objects in the context of timeframes
- Assigning a character code to a label
- Ray properties for objects with straight lines
- Managing object pressed state
- Adjusting images in bitmap objects
- Cropping (outputting part) of an image
- Input field properties: alignment and read-only
- Standard deviation channel width
- Setting levels in level objects
- Additional properties of Gann, Fibonacci, and Elliot objects
- Chart object
- Moving objects
- Getting time or price at the specified line points
Input field properties: text alignment and read-only
For objects of type OBJ_EDIT (input field), an MQL program can set two specific properties defined using the ObjectSetInteger/ObjectGetInteger functions.
Identifier |
Description |
Value type |
|---|---|---|
OBJPROP_ALIGN |
Horizontal text alignment |
ENUM_ALIGN_MODE |
OBJPROP_READONLY |
Ability to edit text |
bool |
The ENUM_ALIGN_MODE enumeration contains the following members.
Identifier |
Description |
|---|---|
ALIGN_LEFT |
Left alignment |
ALIGN_CENTER |
Center alignment |
ALIGN_RIGHT |
Right alignment |
Note that, unlike OBJ_TEXT and OBJ_LABEL objects, the input field does not automatically resize itself to fit the text entered, so for long strings, you may need to explicitly set the OBJPROP_XSIZE property.
In the edit mode, horizontal text scrolling works inside the input field.
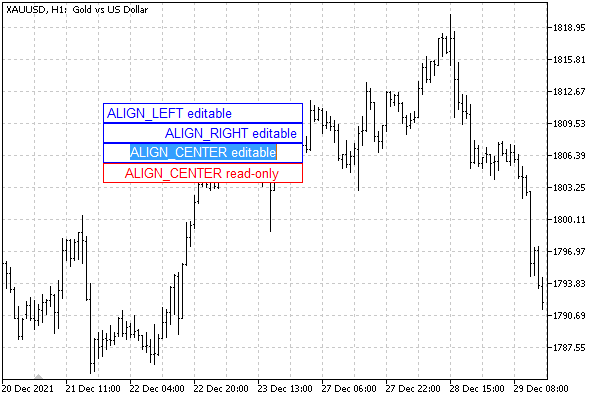
The ObjectEdit.mq5 script creates four OBJ_EDIT objects: three of them are editable with different text alignment methods and the fourth one is in the read-only mode.
#include "ObjectPrefix.mqh"
|
The result of the script is shown in the image below.

Input fields in different modes
You can click on any editable field and change its content.