Hallo zusammen!
Ist es möglich, Text in mehreren Zeilen in einem OBJ_TEXT-Objekt auszugeben? Wenn nicht, warum wird diese Funktion nicht implementiert, Frage an die Entwickler?
Soweit ich mich erinnere, kann man das nicht, nur über eine Schleife.
Hallo zusammen!
Ist es möglich, Text in mehreren Zeilen in einem OBJ_TEXT-Objekt auszugeben? Wenn nicht, warum wird diese Funktion nicht implementiert, Frage an die Entwickler?
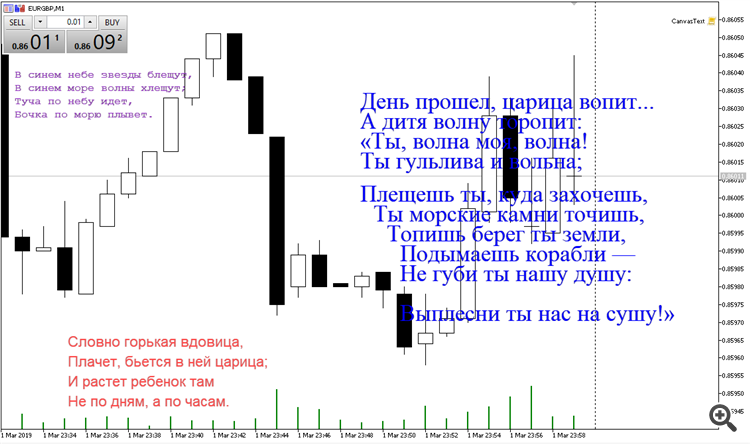
es ist einfacher, Kanvas mit meiner iCanvas-Klasse zu verwenden:
#include <Canvas\iCanvas.mqh> //https://www.mql5.com/ru/code/22164 void OnStart() { // Значения по умолчанию: // "Courier New" - начальный шрифт с размером 18 // Canvas.TextPosX=20; - начальная координата X // Canvas.TextPosY=100; - начальная координата Y // Canvas.TextColor=clrDarkOrchid; - цвет текста с прозрачностью 1.0 (полностью непрозрачный) // Canvas.StepTextLine = 20; - шаг между строками Canvas.Comm("В синем небе звезды блещут,"); Canvas.Comm("В синем море волны хлещут;"); Canvas.Comm("Туча по небу идет,"); Canvas.Comm("Бочка по морю плывет."); Canvas.TextPosition(100,500); // Позиция X и Y. Если целое число то значение в пикселях. Если double, то в процентах от ширины и высоты Canvas.CurentFont("Arial",25,30,clrRed,0.7); // 25 - размер, 30 - расстояние между строками, 0.7 - прозрачность Canvas.Comm("Словно горькая вдовица,"); Canvas.Comm("Плачет, бьется в ней царица;"); Canvas.Comm("И растет ребенок там"); Canvas.Comm("Не по дням, а по часам."); Canvas.TextPosition(50.0,20.0); // Позиция X и Y в процентах от ширины и высоты (тип dounle) Canvas.CurentFont("Times New Roman",40,30,clrBlue); // 40 - размер, 30 - расстояние между строками, прозрачность - 1.0 (по умолчанию Canvas.Comm("День прошел, царица вопит..."); Canvas.Comm("А дитя волну торопит:"); Canvas.Comm("«Ты, волна моя, волна!"); Canvas.Comm("Ты гульлива и вольна;"); Canvas.TextPosY+=20; // увеличиваем Y координату на 20 пикселей Canvas.Comm("Плещешь ты, куда захочешь,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Ты морские камни точишь,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Топишь берег ты земли,"); Canvas.TextPosX+=20; // увеличиваем X координату на 20 пикселей Canvas.Comm("Подымаешь корабли —"); Canvas.StepTextLine+=30; // увеличиваем шаг между строками на 30 пикселей Canvas.Comm("Не губи ты нашу душу:"); Canvas.Comm("Выплесни ты нас на сушу!»"); Canvas.Update(); Sleep(20000); }
Um so etwas mit Objekten darzustellen, wäre der Code viel umfangreicher.
es ist einfacher, Kanvas mit meiner iCanvas-Klasse zu verwenden:
Um solche Dinge mit Objekten darzustellen, wäre der Code viel umfangreicher.
Kann man da hinten einen Füller anbringen? Damit die Grafik nicht im Weg ist?
Zu Beginn müssen Sie nur den Hintergrund mit der richtigen Farbe und Transparenz füllen:
Canvas.Erase(ColorToARGB(clrGreen,150)); // где 150- прозрачность, меняющаяся от 0 до 255. 0 - абсолютная прозрачность. 255-абсолютная непрозрачность
Zu Beginn müssen Sie nur den Hintergrund mit der richtigen Farbe und Transparenz füllen:
Danke für die Lösung. Aber wie sieht es mit der Skalierung aus? Wenn ich z. B. das Diagramm nach Preis verbreitere oder verkleinere, wird sich der Text dann überlappen?
Oder wird dieser Text wie ein Etikett sein?
Danke für die Lösung. Aber wie sieht es mit der Skalierung aus? Wenn ich zum Beispiel das Diagramm nach Preis verbreitere oder verkleinere, überschneidet sich dann der Text gegenseitig?
Oder wird dieser Text wie ein Etikett sein?
Zu diesem Zweck müssen Sie die Koordinaten des Textanfangs nicht in Pixeln, sondern in Preis und Zeit speichern. Und jedes Mal, wenn das CHARTEVENT_CHART_CHANGE-Ereignis eintritt, sollte mit Funktionen der iCanvas-Klasse neu gezeichnet werden:
double Y(double Price); double X(datetime Time);
Zu Beginn müssen Sie nur den Hintergrund mit der richtigen Farbe und Transparenz füllen:
Ich danke Ihnen vielmals! Ich werde es in den nächsten Tagen ausprobieren.
Dazu müssen Sie die Koordinaten des Textanfangs nicht in Pixeln, sondern in Preis und Zeit speichern. Und jedes Mal werden sie beim Ereignis CHARTEVENT_CHART_CHANGE mit den Funktionen der Klasse iCanvas neu gezeichnet:
Das wäre dasselbe wie bei einem normalen Textobjekt. Wie auch immer, ich werde Ihre Lösung für andere Zwecke verwenden, danke!
- Freie Handelsapplikationen
- Über 8.000 Signale zum Kopieren
- Wirtschaftsnachrichten für die Lage an den Finanzmärkte
Sie stimmen der Website-Richtlinie und den Nutzungsbedingungen zu.

Hallo zusammen!
Ist es möglich, Text in mehreren Zeilen in einem OBJ_TEXT-Objekt auszugeben? Wenn nicht, warum wird diese Funktion nicht implementiert, Frage an die Entwickler?